гҖҠaxureдёӯ继еҷЁдҪҝз”Ёж•ҷзЁӢд№ӢеҲ¶дҪңзӣҙж’ӯи§Ҷйў‘зҡ„еҚЎзүҮеҲ—иЎЁж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұzilinеңЁ2021-06-01еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
еңЁдәҶи§Јaxureдёӯ继еҷЁеҲ¶дҪңзӣҙж’ӯи§Ҷйў‘зҡ„еҚЎзүҮеҲ—иЎЁд№ӢеүҚпјҢжҲ‘们е…ҲдәҶи§ЈдёҖдёӢaxureдёӯ继еҷЁзҡ„дҪңз”Ё,еҸҜд»ҘеҒҡд»Җд№ҲпјҢAxureзҡ„дёӯ继еҷЁеҸӘеӯҳеңЁ7.0еҸҠд»ҘдёҠзүҲжң¬пјҢ иҜҙзҷҪдәҶе°ұжҳҜеңЁдәӨдә’дёҠе®ғеҸҜд»Ҙе®һзҺ°ж–°еўһиЎҢгҖҒеҲ йҷӨиЎҢгҖҒж Үи®°иЎҢгҖҒжҺ’еәҸпјҢзӯӣйҖүзӯүпјҢй…ҚеҗҲеҮҪж•°дҪҝз”ЁпјҢдёӯ继еҷЁеҸҜд»Ҙе®һзҺ°зҡ„й«ҳзә§дәӨдә’ж•ҲжһңжӣҙеӨҡгҖӮ
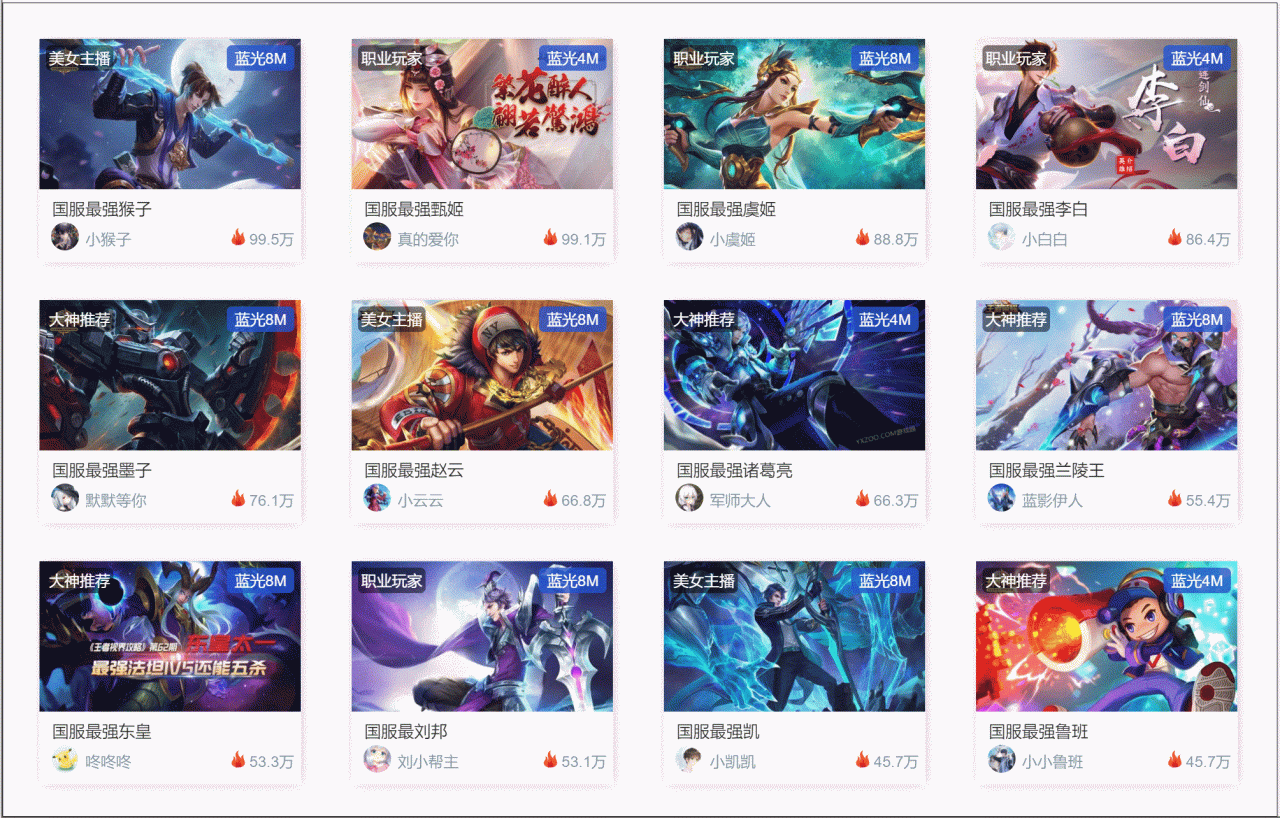
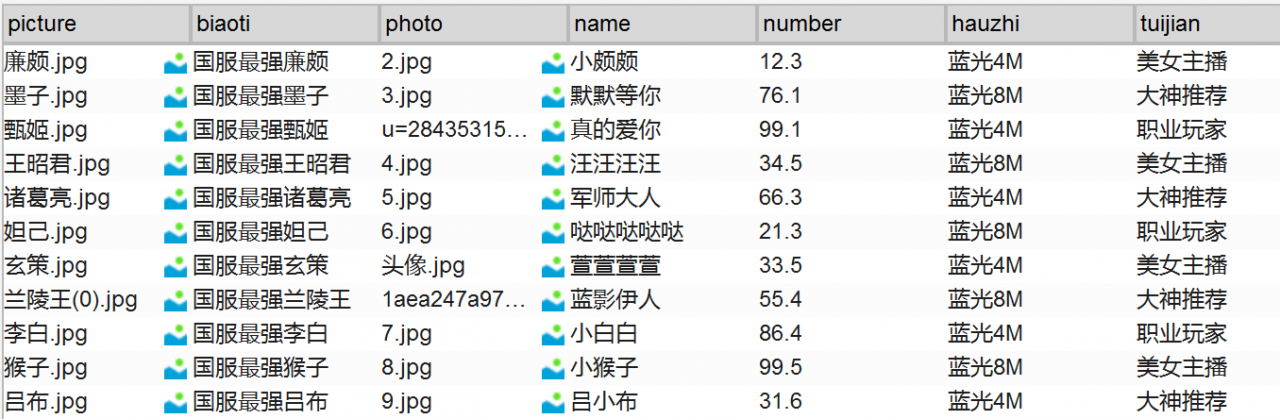
дёӯ继еҷЁеҲ¶дҪңеҚЎзүҮеҲ—иЎЁпјҢжң¬ж•ҷзЁӢд»Ҙзӣҙж’ӯи§Ҷйў‘еҚЎзүҮдёәжЎҲдҫӢпјҢеӯҰд№ е®ҢжҲҗд№ӢеҗҺпјҢдҪ 们д№ҹеҸҜд»Ҙж №жҚ®е®һйҷ…зҡ„йңҖиҰҒпјҢеҲ¶дҪңе•Ҷе“ҒгҖҒиҜҫзЁӢгҖҒи§Ҷйў‘зӯүзҡ„еҚЎзүҮеҲ—иЎЁпјӣеҸҰеӨ–пјҢдҪҝз”Ёдёӯ继еҷЁеҲ¶дҪңзҡ„еҚЎзүҮпјҢд№ҹж–№дҫҝжҲ‘们з»ҙжҠӨпјҢеҸӘйңҖиҰҒеңЁиЎЁж јдёӯеҜје…ҘеӣҫзүҮе’ҢеЎ«еҶҷж–Үеӯ—пјҢиҮӘеҠЁз”ҹжҲҗдәӨдә’ж•ҲжһңпјҢжүҖд»ҘејәзғҲжҺЁиҚҗз»ҷеӨ§е®¶дҪҝз”ЁгҖӮ

еҺҹеһӢйў„и§Ҳең°еқҖпјҡhttps://9qtbbc.axshare.com
дёӯ继еҷЁвҖ”вҖ”е°Ҷе…¶дҪҷжқҗж–ҷеҰӮеӣҫжүҖзӨәж‘Ҷж”ҫдёӯ继еҷЁеҶ…йғЁгҖӮ
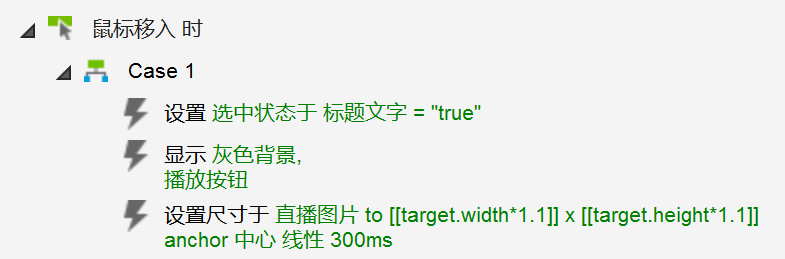
ж’ӯж”ҫжҢүй’®вҖ”вҖ”й»ҳи®Өйҡҗи—ҸпјҢеҗҺйқўдјҡз”ЁдәҺеҲ¶дҪңйј ж Ү移е…Ҙж—¶зҡ„дәӨдә’ж•ҲжһңгҖӮ



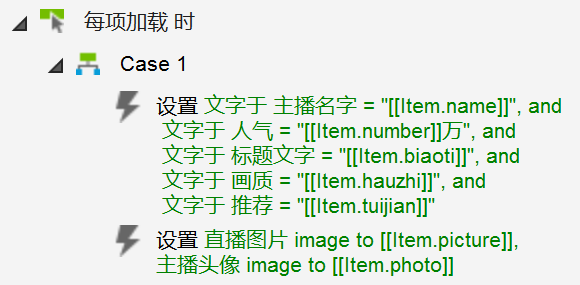
йҰ–е…ҲжҲ‘们жҠҠдёӯ继еҷЁеҶ…йғЁжүҖжңүе…ғ件组еҗҲгҖӮ

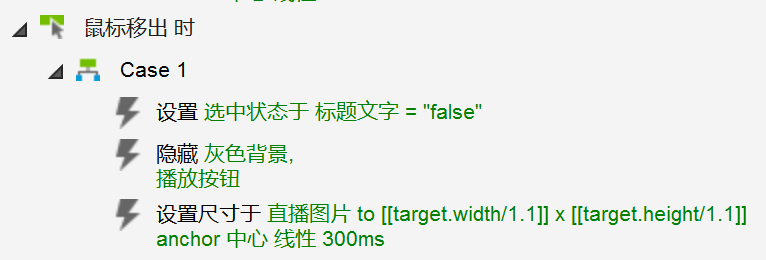
йј ж Ү移еҮәж—¶пјҢе…¶е®һжҲ‘们е°ұжҳҜиҰҒиҝӣиЎҢиҝҳеҺҹпјҢжүҖд»Ҙе°Ҷйј ж Ү移е…Ҙж—¶зҡ„дәӨдә’еҸҚзқҖжқҘеҒҡе°ұиЎҢпјҡ

йӮЈеҲ°иҝҷйҮҢжҲ‘们е°ұе®ҢжҲҗдәҶж•ҙдёӘзӣҙж’ӯи§Ҷйў‘еҚЎзүҮзҡ„еҲ¶дҪңдәҶпјҢд»ҘеҗҺжҲ‘们з»ҙжҠӨеҚЎзүҮж•°жҚ®еҸӘйңҖиҰҒеңЁдёӯ继еҷЁиЎЁж јйҮҢеЎ«еҶҷж–Үеӯ—пјҢеҜје…ҘеӣҫзүҮеҚіеҸҜпјҢжҳҜдёҚжҳҜйқһеёёж–№дҫҝе‘ўпјҹ
д»ҘдёҠе°ұжҳҜдҪҝз”Ёaxureдёӯ继еҷЁеҲ¶дҪңзӣҙж’ӯи§Ҷйў‘зҡ„еҚЎзүҮеҲ—иЎЁе…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxure9ж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ жҡӮж—¶жІЎжңүжӣҙеӨҡж•°жҚ®
> дёӢдёҖзҜҮ Axureдёӯ继еҷЁж•ҷзЁӢд№ӢaxureеҒҡеҫ®дҝЎжңӢеҸӢеңҲеҺҹеһӢж“ҚдҪңе®һдҫӢ
2022-06-29 09:46
2022-06-16 09:55

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә