гҖҠAxureдёӯ继еҷЁж•ҷзЁӢд№ӢaxureеҒҡеҫ®дҝЎжңӢеҸӢеңҲеҺҹеһӢж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢеҫ®дҝЎпјҢдәӨдә’дә§е“ҒпјҢз•Ңйқўз»„жҲҗзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұzilinеңЁ2021-06-02еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
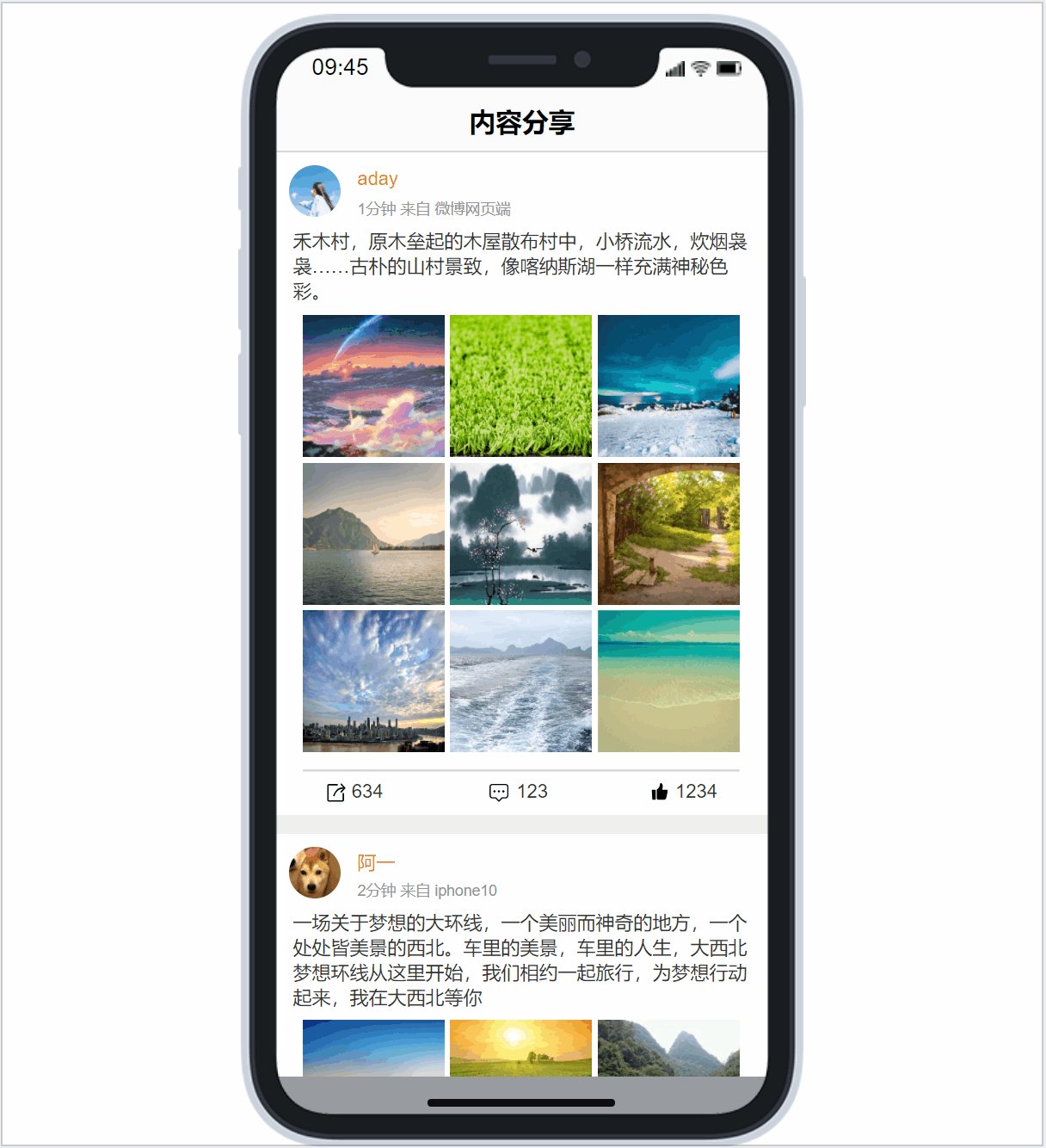
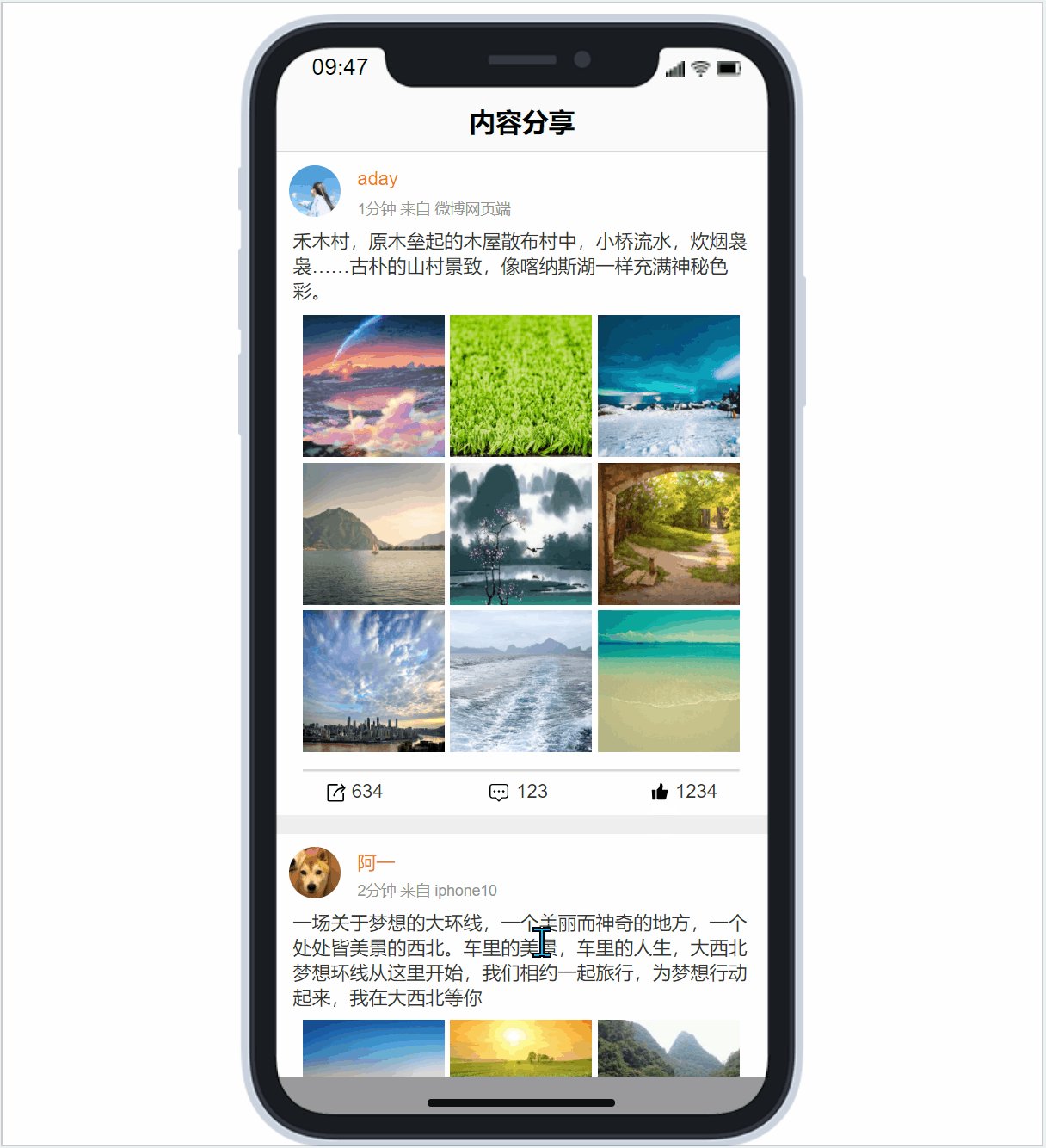
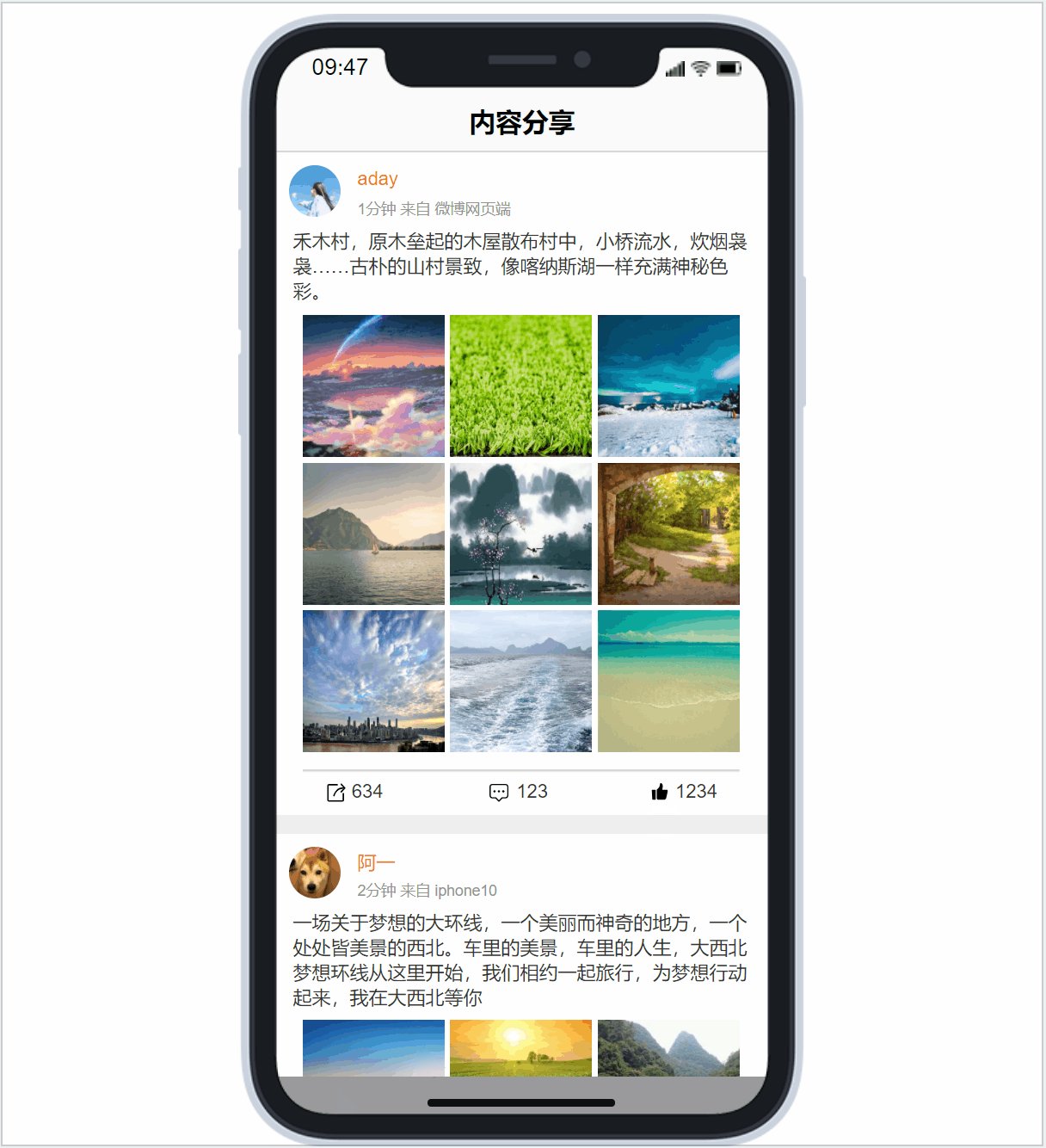
дёәеӨ§е®¶еёҰжқҘдәҶAxureеҲ¶дҪңеҫ®дҝЎжңӢеҸӢеңҲжӯҘйӘӨиҜҰи§ЈпјҢ0-9еӣҫзҡ„ж ·ејҸеӨ§е®¶еҸҜд»ҘеңЁжј”зӨәз•ҢйқўиҮӘе·ұжҹҘзңӢпјҢдҪ дҪҝз”Ёзҡ„ж—¶еҖҷдёҚйңҖиҰҒйҖүжӢ©пјҢзі»з»ҹдјҡж №жҚ®жӮЁеңЁдёӯ继еҷЁиЎЁж јеҶ…еҜје…Ҙзҡ„еӣҫзүҮиҮӘеҠЁз”ҹжҲҗпјҢиҖҢдё”ж–Үеӯ—гҖҒеӣҫзүҮгҖҒжЎҲдҫӢйғҪдјҡиҮӘеҠЁж‘Ҷж”ҫеҘҪгҖӮиҜҰжғ…еҫҖдёӢзңӢпјҡ
е®һдҫӢжј”зӨәпјҡhttps://axhub.im/ax9/22141be7a9ad6545/#id=k1ssqt&p=index
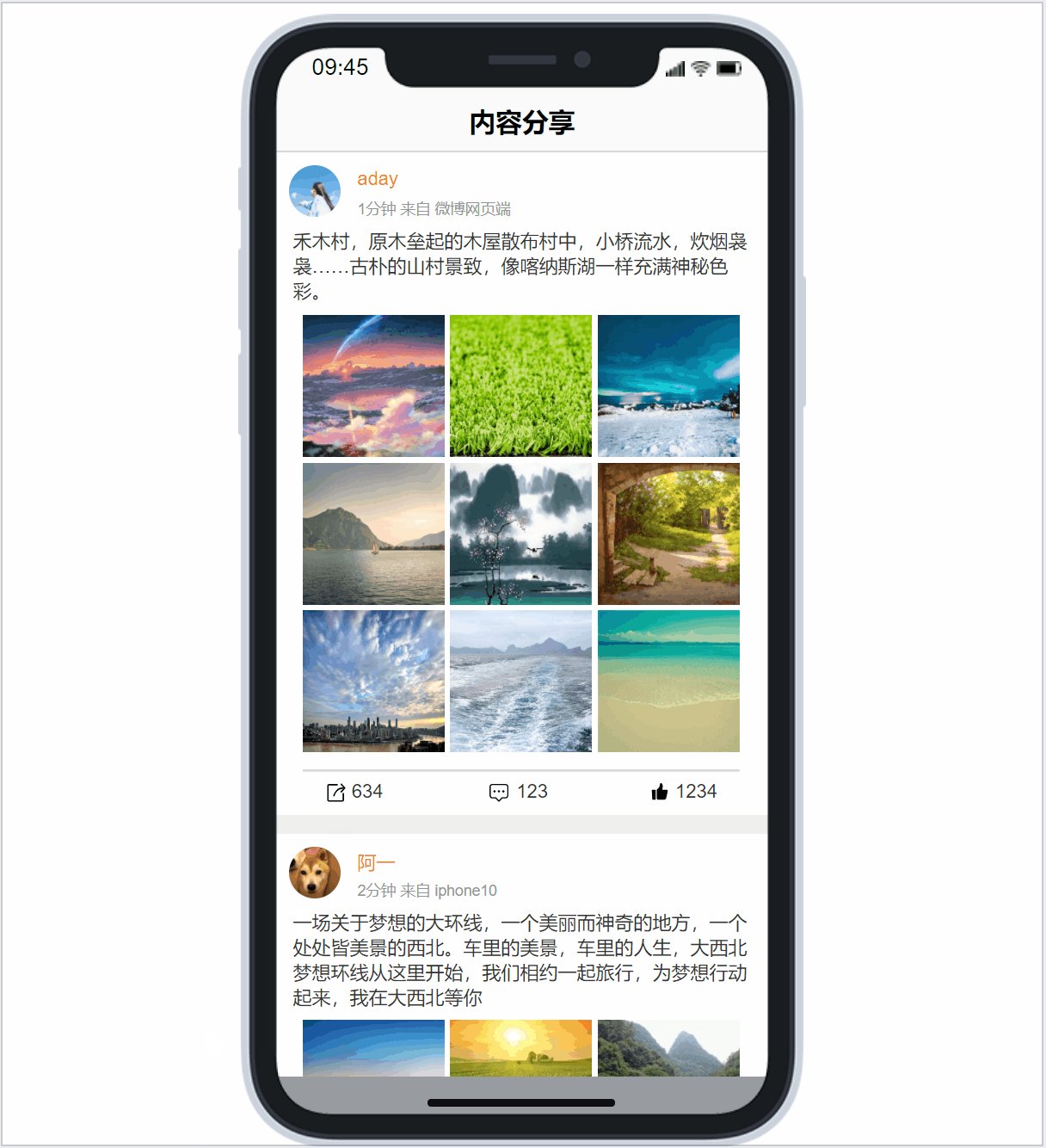
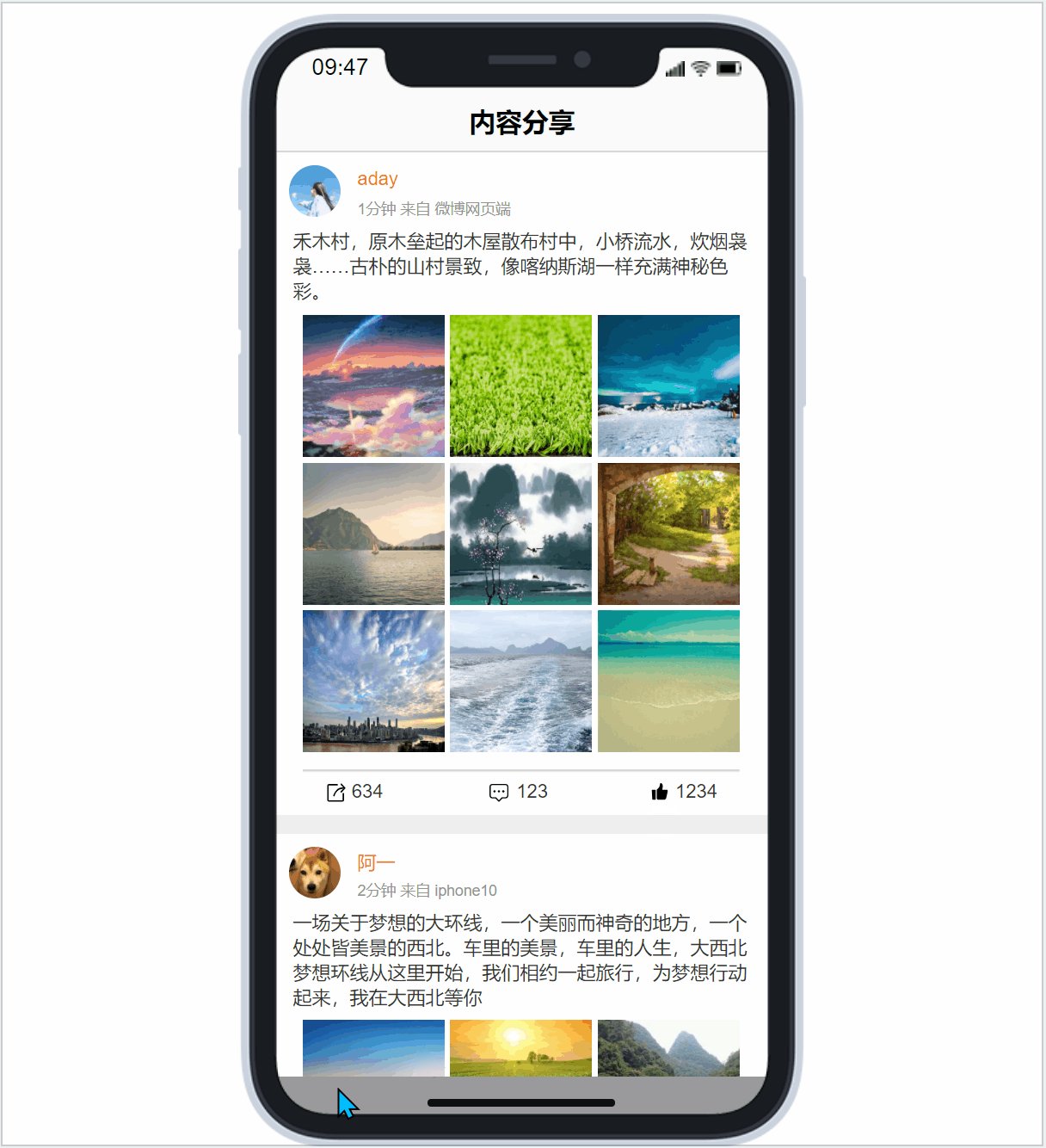
1. дёҠдёӢж»‘еҠЁжҹҘзңӢпјҲйј ж ҮжӢ–еҠЁпјү
йј ж ҮдёҠдёӢжӢ–еҠЁеҸҜд»Ҙж»‘еҠЁжҹҘзңӢеҶ…е®№

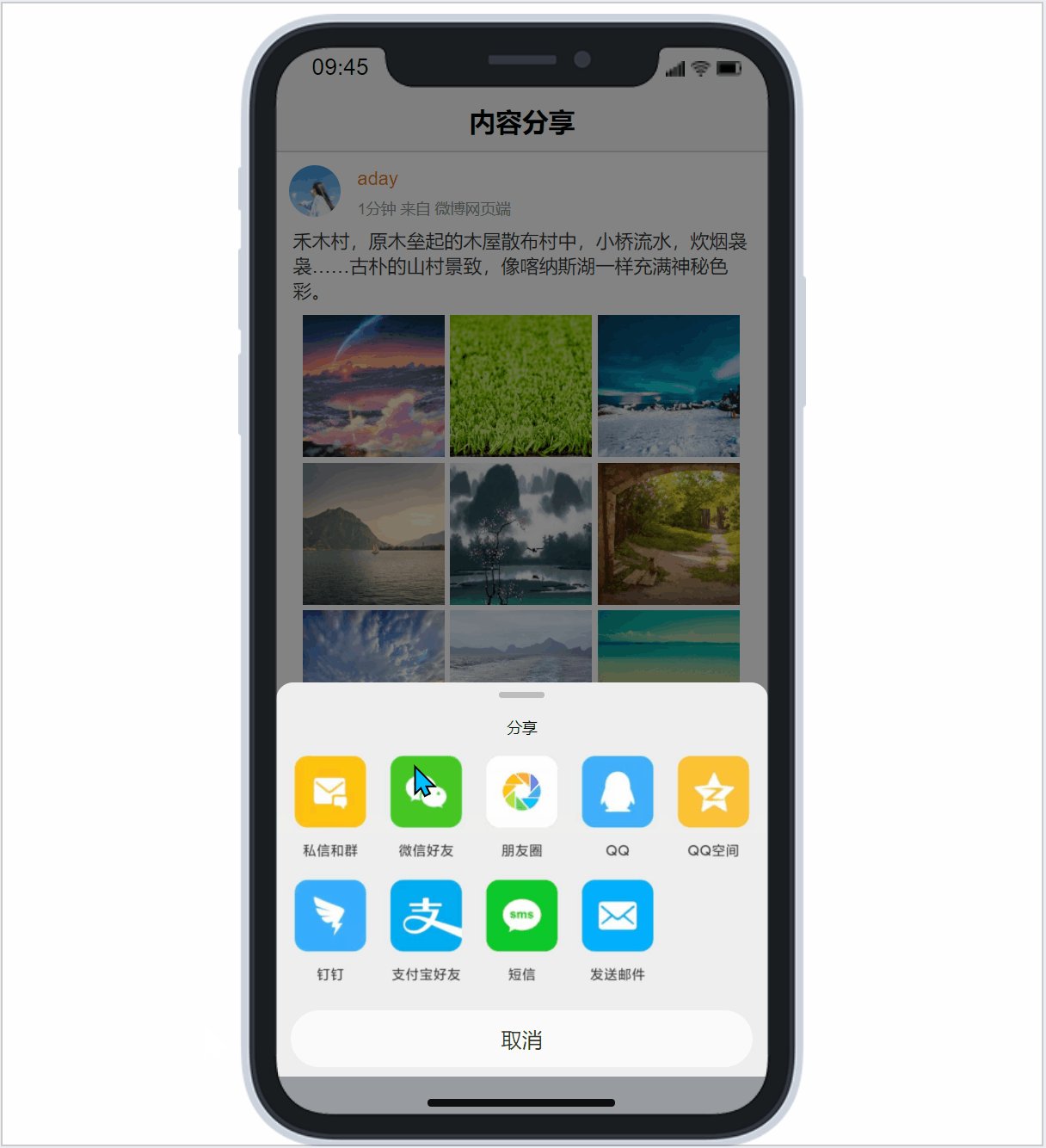
2. еҲҶдә« иҝҷйҮҢеҒҡдәҶдёҖдёӘжЁЎжӢҹеҲҶдә«зҡ„з•Ңйқў

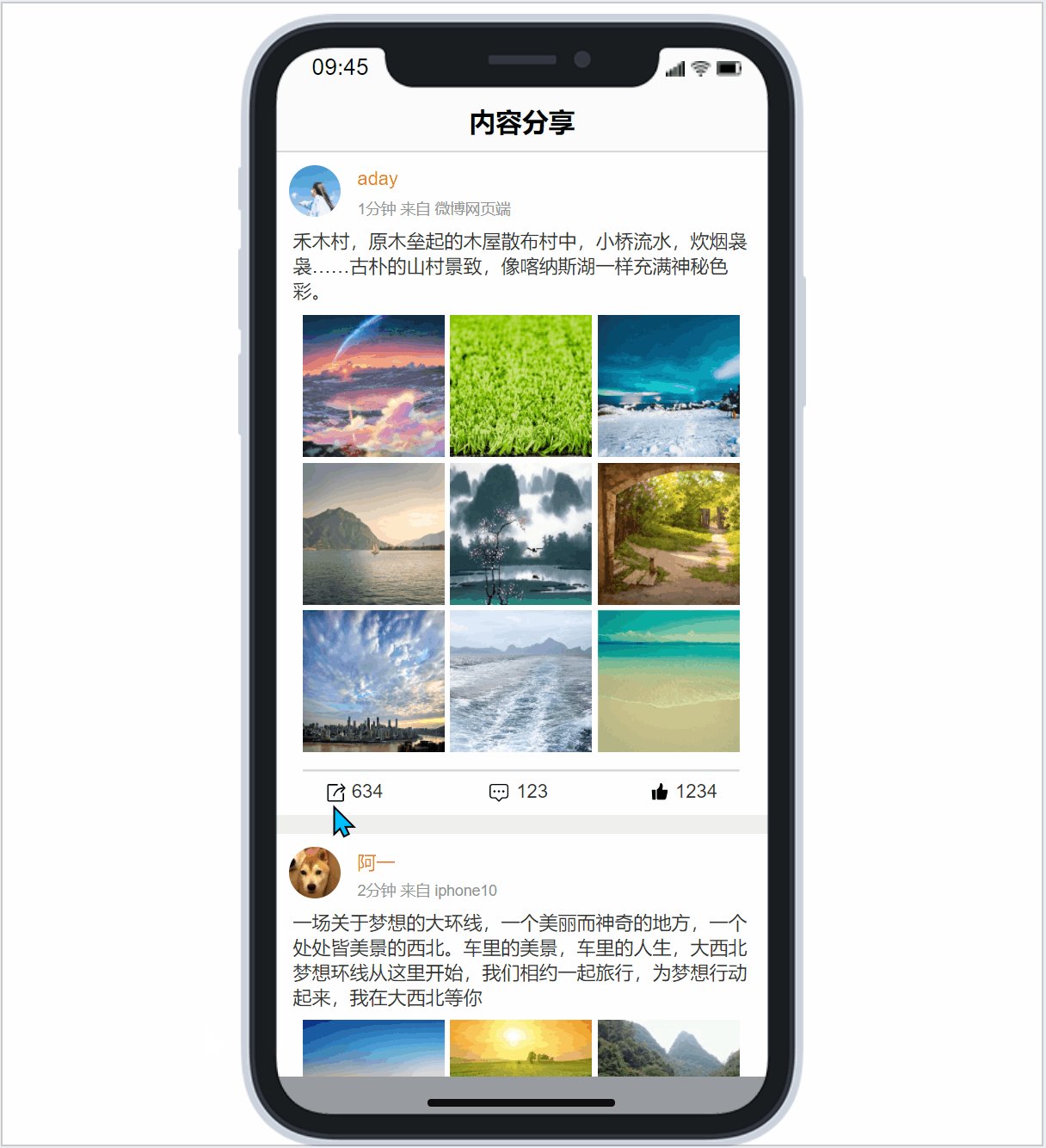
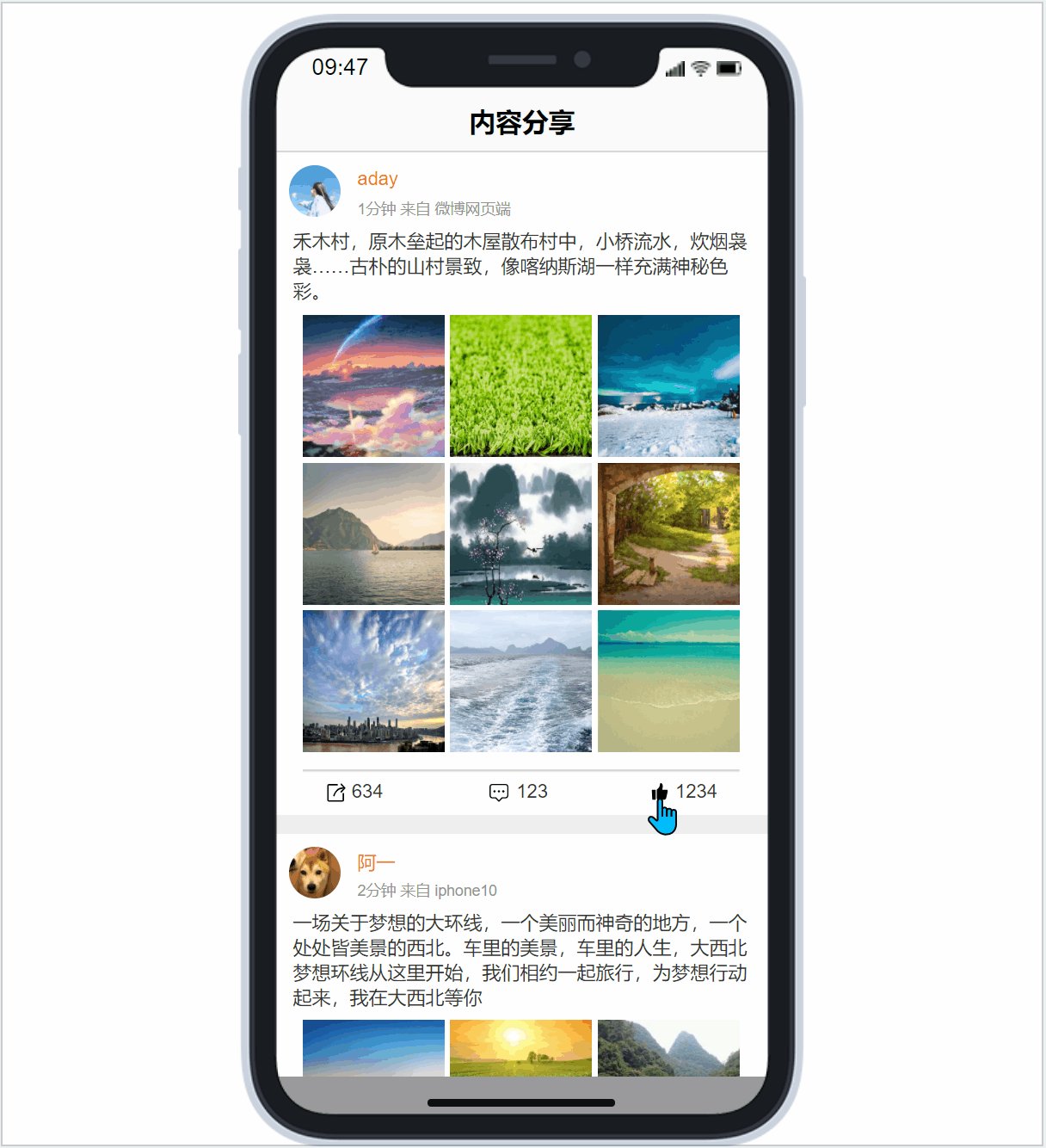
3. зӮ№иөһ
зӮ№еҮ»еӣҫж ҮеҸҜд»ҘзӮ№еҮ»зӮ№иөһжҲ–иҖ…еҸ–ж¶ҲзӮ№иөһ

1. еҲ¶дҪңжқҗж–ҷ
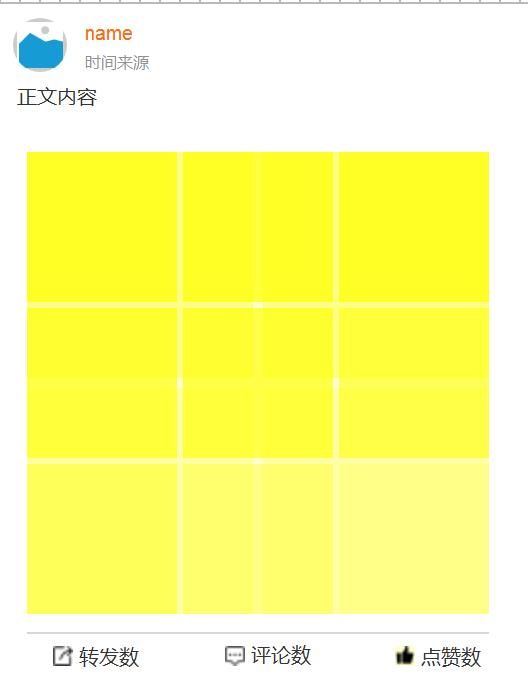
еҰӮдёӢеӣҫжүҖзӨәпјҢйңҖиҰҒдёҖдёӘеӣҫзүҮдҪңдёәеӨҙеғҸпјҢ然еҗҺnameж–Үжң¬жЎҶпјҢж—¶й—ҙжқҘжәҗж–Үжң¬жЎҶгҖҒжӯЈж–ҮеҶ…е®№ж–Үжң¬жЎҶгҖҒиҪ¬еҸ‘ж•°ж–Үжң¬жЎҶгҖҒиҜ„и®әж•°ж–Үжң¬жЎҶгҖҒе’ҢзӮ№иөһж•°ж–Үжң¬жЎҶгҖӮ
йҷӨжӯӨд№ӢеӨ–иҝҳжңүй»„иүІеҢәеҹҹзҡ„еӣҫзүҮз»„пјҢ1-9еӣҫеӣҫзүҮз»„жҳҜйҡҗи—Ҹзҡ„пјҢдёӢйқўдјҡеҲҶеҲ«д»Ӣз»Қж ·ејҸгҖӮ

1еӣҫж ·ејҸпјҡ

2еӣҫж ·ејҸпјҡ

3еӣҫж ·ејҸпјҡ

4еӣҫж ·ејҸпјҡ

5еӣҫж ·ејҸпјҡ

6еӣҫж ·ејҸпјҡ

7еӣҫж ·ејҸпјҡ

8еӣҫж ·ејҸпјҡ

9еӣҫж ·ејҸпјҡ

2. дёӯ继еҷЁиЎЁж јеҲ¶дҪң
еҰӮдёӢеӣҫжүҖзӨәпјҢ16еҲ—
3. иҮӘеҠЁжҺ’зүҲдәӢ件
иҝҷйҮҢжҲ‘们иҰҒеҒҡиҮӘеҠЁжҺ’зүҲпјҢдёҚ然зҡ„иҜқеҰӮжһңж–Үеӯ—еҶ…е®№еӨҡдәҶпјҢе°ұдјҡиў«еӣҫзүҮжҢЎдҪҸдәҶгҖӮжҲ‘们иҰҒеҒҡдёҖдёӢеҮ дёӘдәӢ件дәӨдә’гҖӮ
пјҲ1пјүеӣҫзүҮ组移еҠЁ

пјҲ2пјүеҠҹиғҪеҢәиҮӘеҠЁз§»еҠЁ
дёӢеӣҫжүҖзӨәпјҢзәўжЎҶзҡ„жҲ‘们еҸ«еҠҹиғҪеҢәпјҢеӣ дёә3еӣҫе’Ң9еӣҫзҡ„еӨ§е°ҸжҳҜдёҚдёҖж ·зҡ„пјҢжүҖд»Ҙи®ҫзҪ®е®ҢеӣҫзүҮд№ӢеҗҺпјҢжҲ‘们иҰҒ移еҠЁеҠҹиғҪеҢәгҖӮиҝҷйҮҢиҰҒеҲҶдёӨз§Қжғ…еҶөпјҢ第дёҖз§ҚжҳҜпјҢеҰӮжһңдёҖеј еӣҫзүҮйғҪжІЎжңүпјҢйӮЈжҲ‘们移еҠЁеҲ°жӯЈж–Үж–Үжң¬дёӢйқўеҚіеҸҜпјӣ第дәҢз§Қжғ…еҶөжҳҜжңүеӣҫзүҮпјҢйӮЈжҲ‘们дәӢе…Ҳеҗ§9дёӘеӣҫз»„з»„еҗҲжҲҗ1дёӘеӨ§еӣҫзүҮз»„пјҢ然еҗҺ移еҠЁеҲ°еӨ§еӣҫзүҮз»„дёӢйқўеҚіеҸҜгҖӮ

д»ҘдёҠе°ұжҳҜaxureеҒҡеҫ®дҝЎжңӢеҸӢеңҲеҺҹеһӢж“ҚдҪңе®һдҫӢе…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxure9ж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-06-29 09:46
2022-06-16 09:55

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә