《Axure中继器新增操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品,新增等多维度案例或实操来进行更多的学习;此教程是由小马在2021-07-02发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
学习Axure中继器有助于我们快速设计一些复杂的交互界面。新增功能相对来说复杂一丢丢,但本质上其实就是将所输入的数据赋值到中继器中即可。下面就带来Axure中继器如何新增操作方法步骤:
Step one
我们先明确添加角色时需要的字段,包括:名称、性别、位置、评分、攻击距离、攻击力、防御力;明确他们的输入类型,名称项为文本,性别和位置为可选项,评分、攻击距离、攻击力和防御力输入类型为Number。
Step two
制作一个新增角色选框,在里面添加所需要输入的字段输入框或下拉列表,取好名称,将他们打组方便管理(这里我命名方式为“添加XX”,XX为输入字段的名称,如输入姓名的文本框命名为“添加名称”)。增加btn添加和btn取消用于控制是否添加角色,ok,准备工作就绪,接下来就是设置如何新增了。
Step three
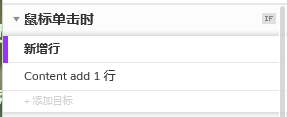
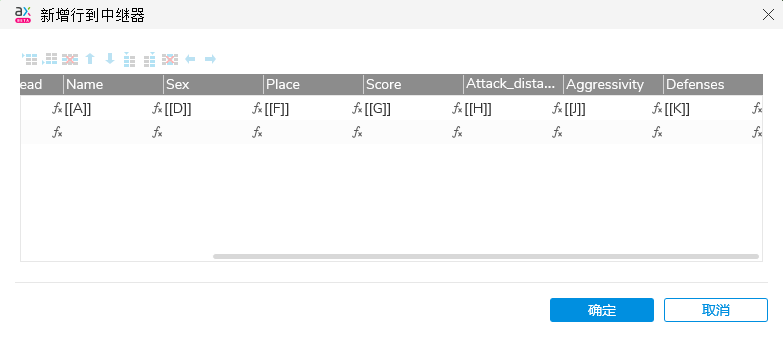
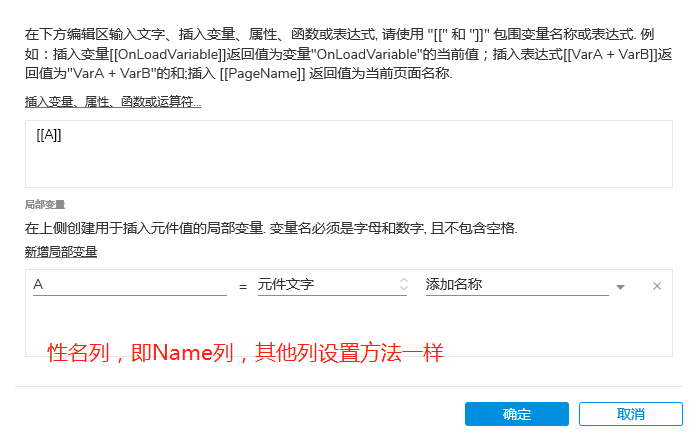
为添加按钮增加交互,鼠标单击时,为中继器新增行,点击新增行,在弹出的数据集中设置函数,本案例中,名称列,即Name列设置为A,同时为A设置局部变量为“元件文字=添加名称”;同样,Sex列,即性别列,设置为B,B的局部变量为“元件文字=添加性别”;这样,将所需的7个字段一一对应设置,这样,就实现了新增一行数据的功能。交互如下图:



Step four
添加一些用于完善的交互,在点击添加之后,隐藏新增模块,同时让所有输入框和下拉列表框都设置为默认值,这样,我们就可以重复多次添加角色了。
以上就是Axure中继器新增操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure中继器使用教程之制作直播视频的卡片列表操作实例
> 下一篇 Axure中继器3级菜单操作实例
2022-06-21 10:20
2022-06-15 09:23

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论