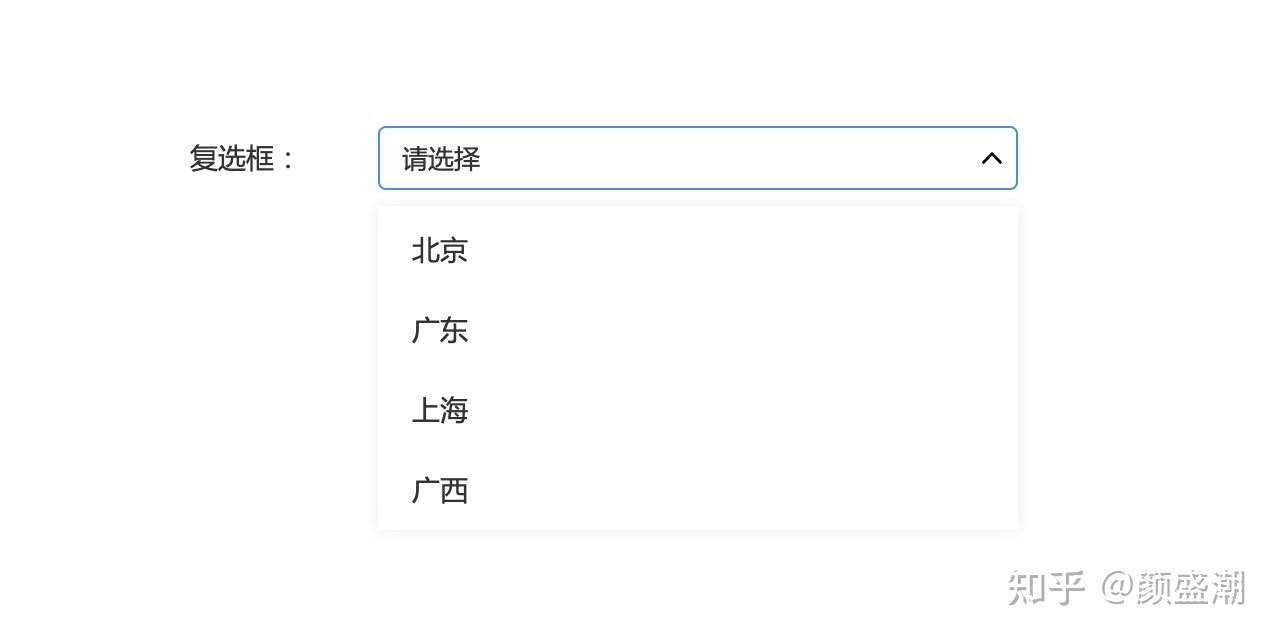
《Axure中继器高级用法:下拉多选》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品,下拉列表框,文本框,标签等多维度案例或实操来进行更多的学习;此教程是由一袋米GL在2021-08-19发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。


所需元件:
思路:标签和下拉列表的中继器通过文本对应进行状态值的一对一的更新,并通过状态值的变化控制下拉列表的选中切换和标签的显示和排序。

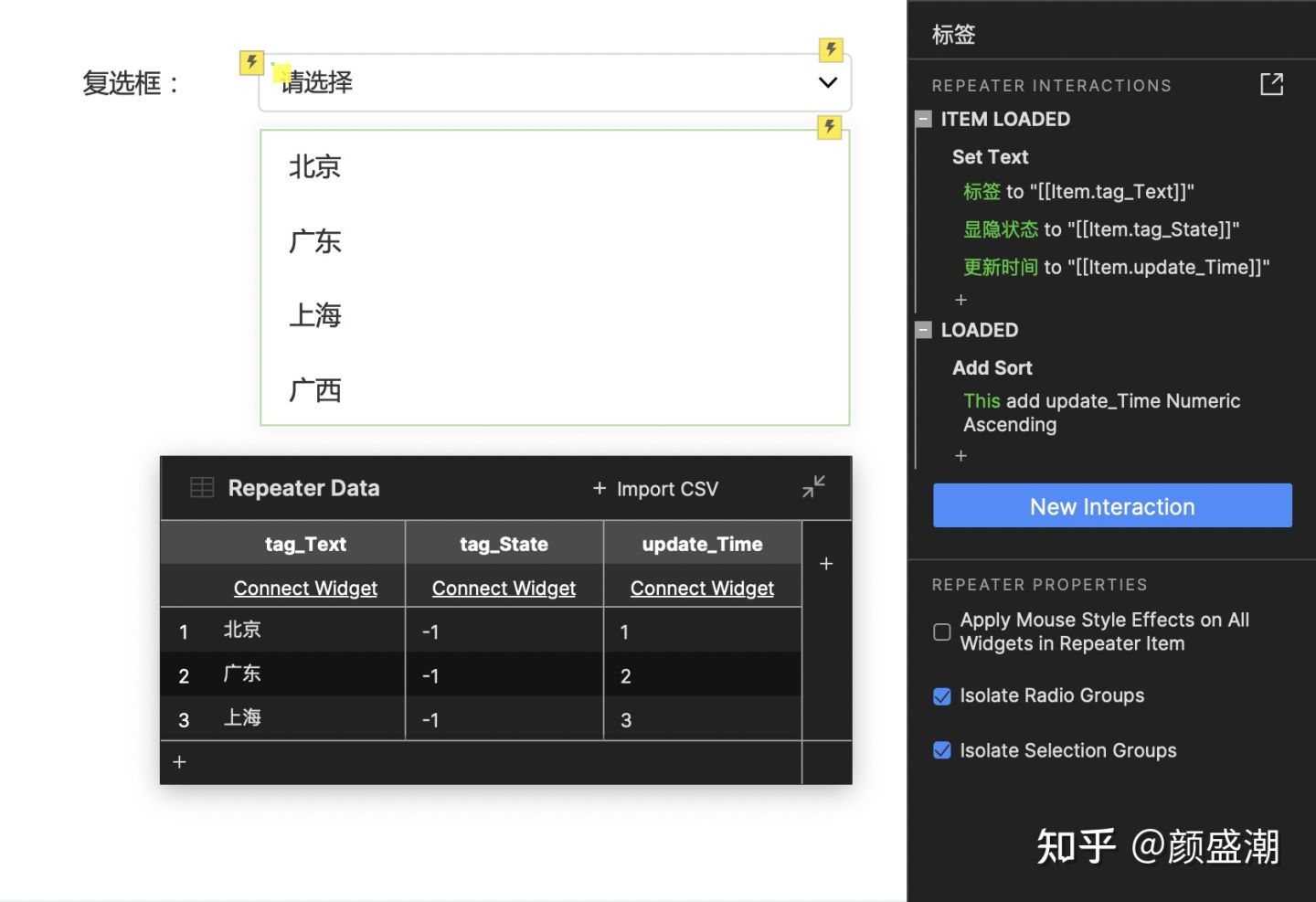
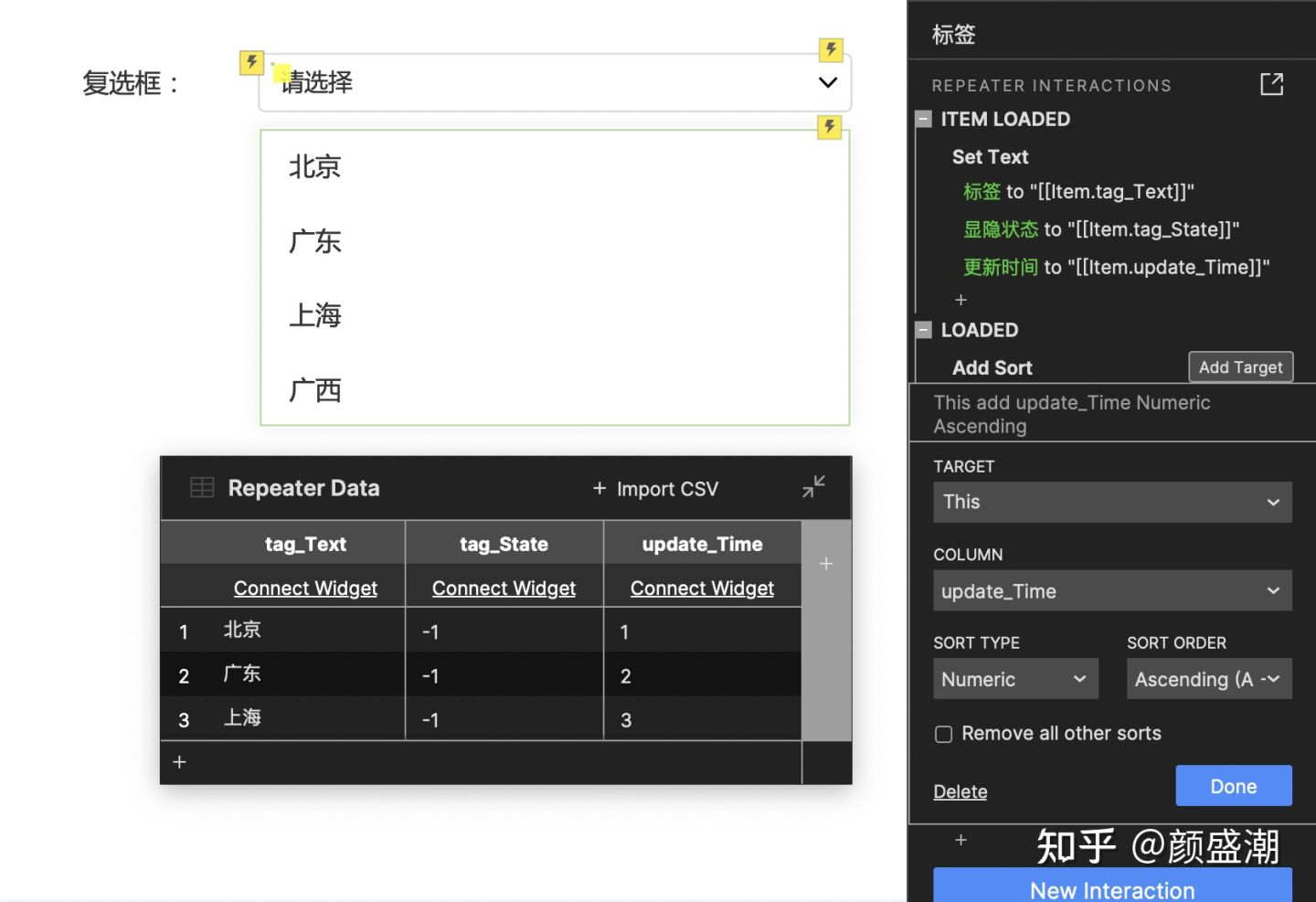
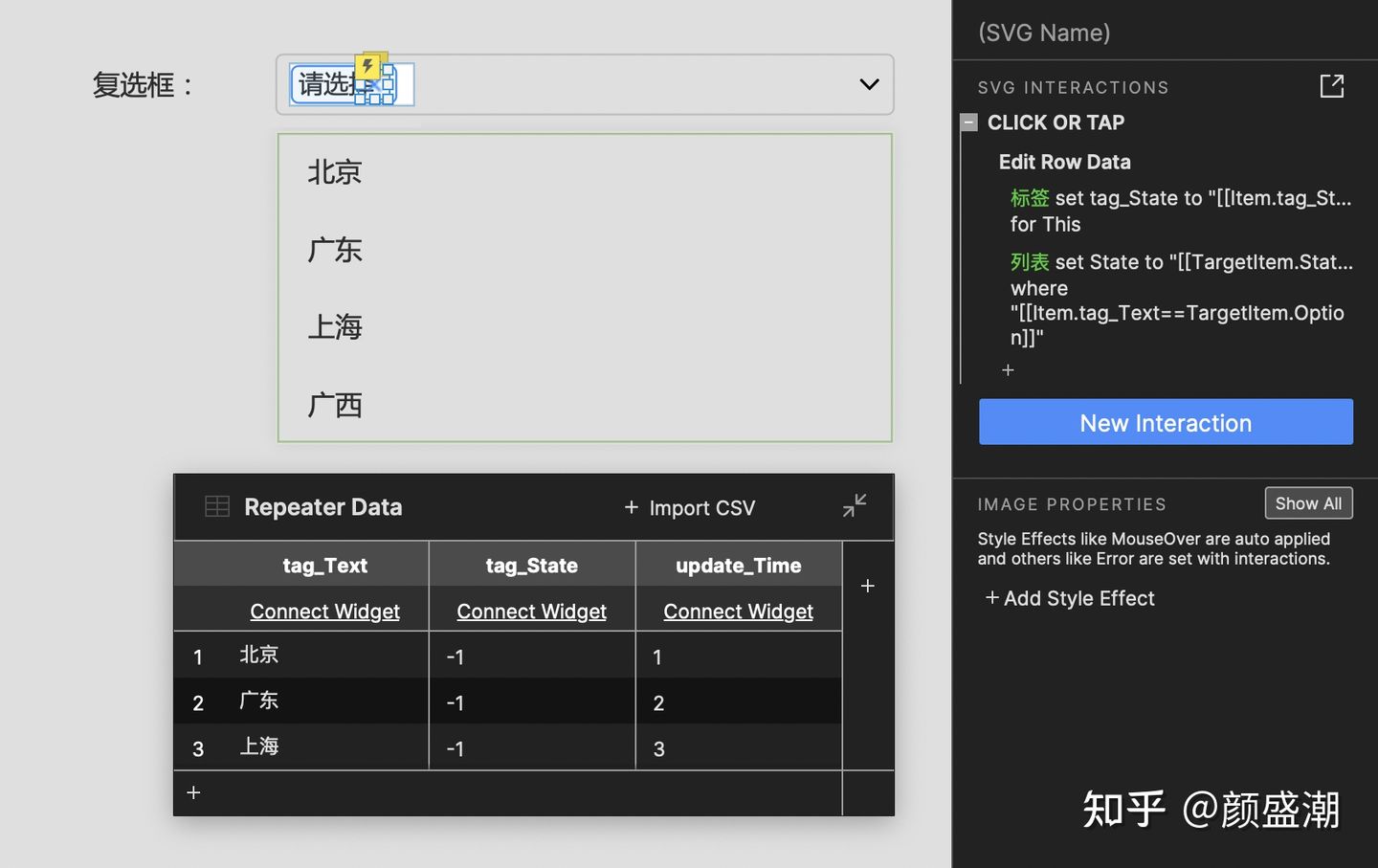
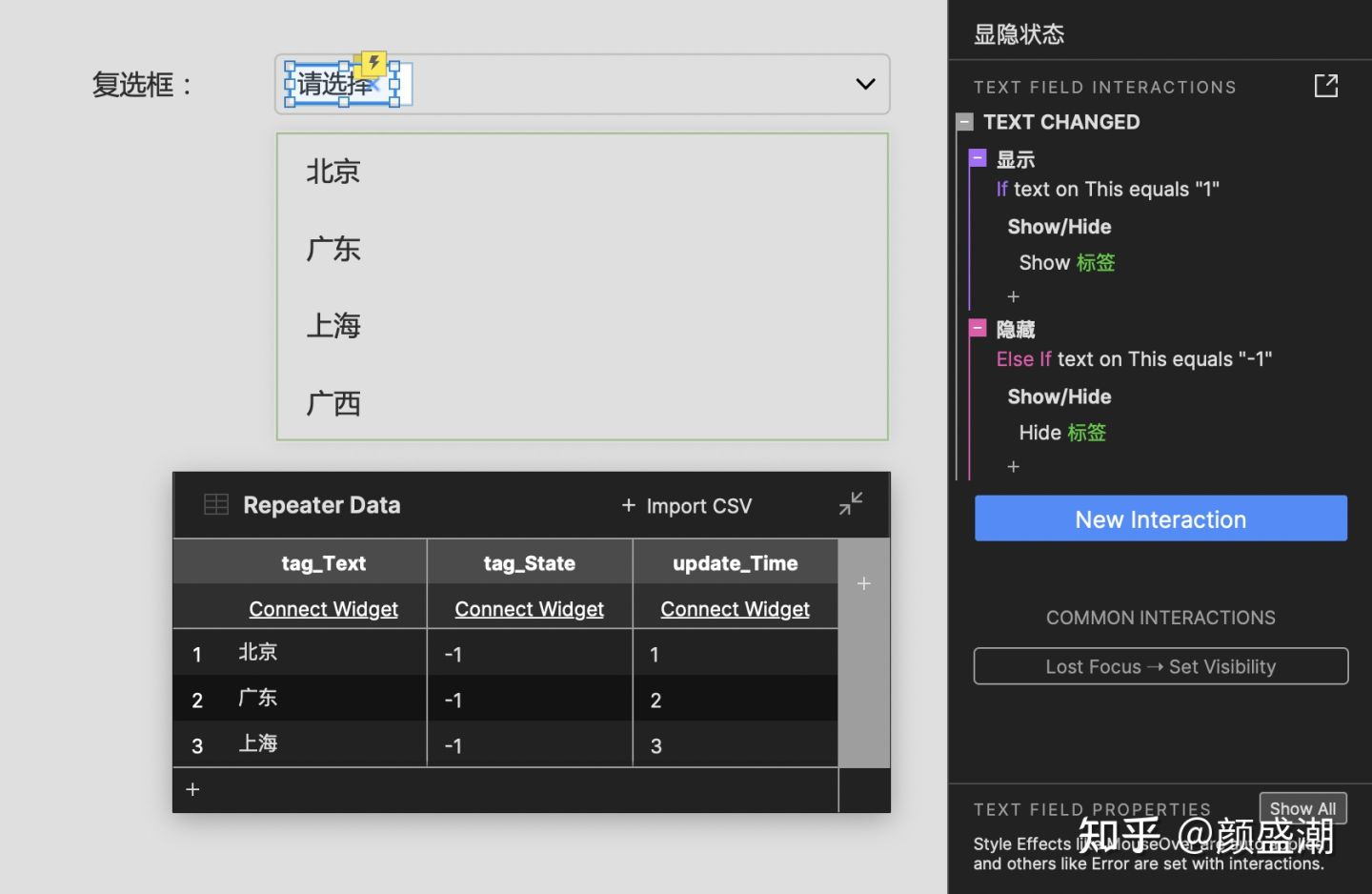
【标签】中继器,需要标签文本、标签状态、更新时间,三者的作用分别如下:

因此在载入【标签】中继器时,需要额外增加一个排序如上图所示;

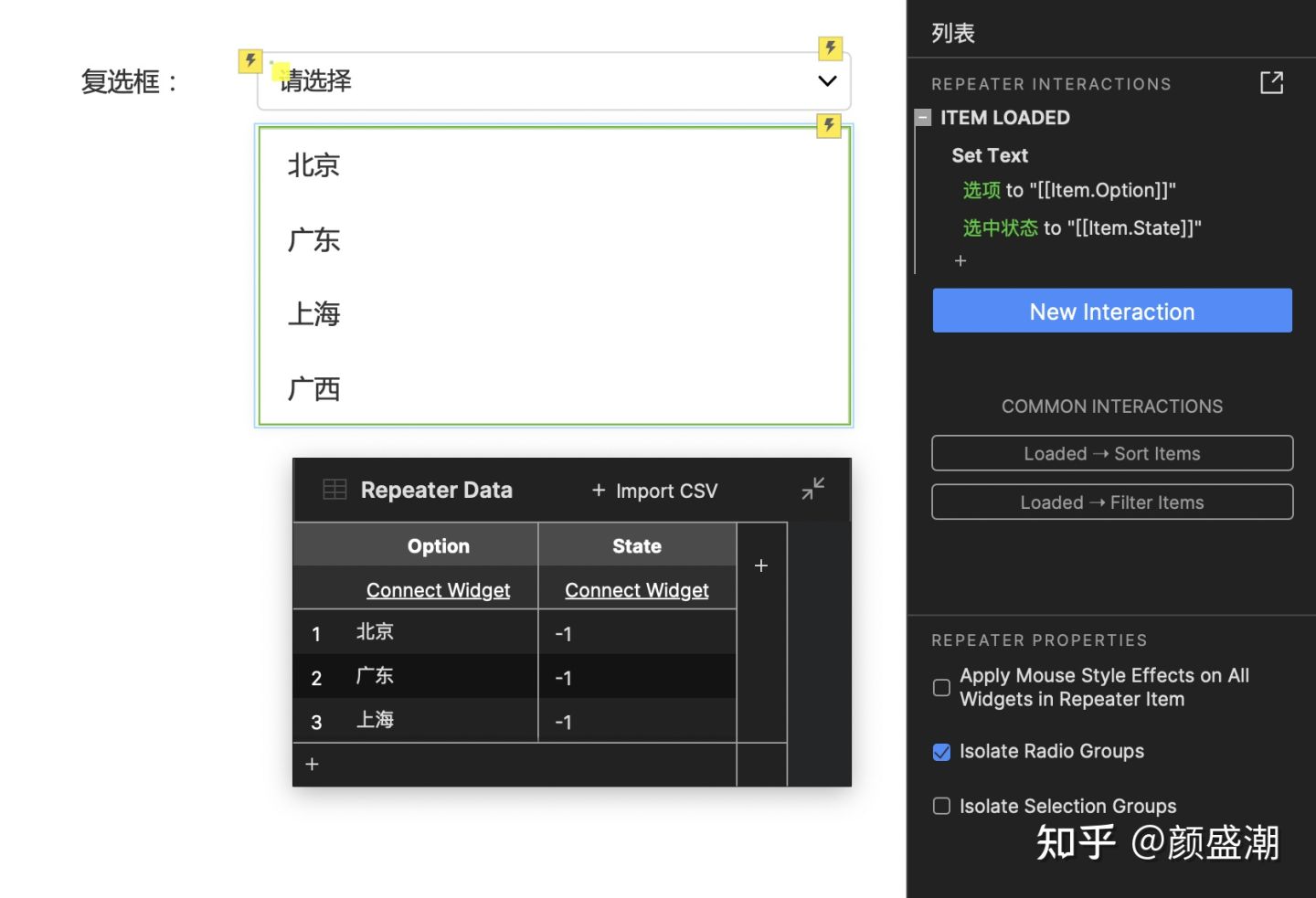
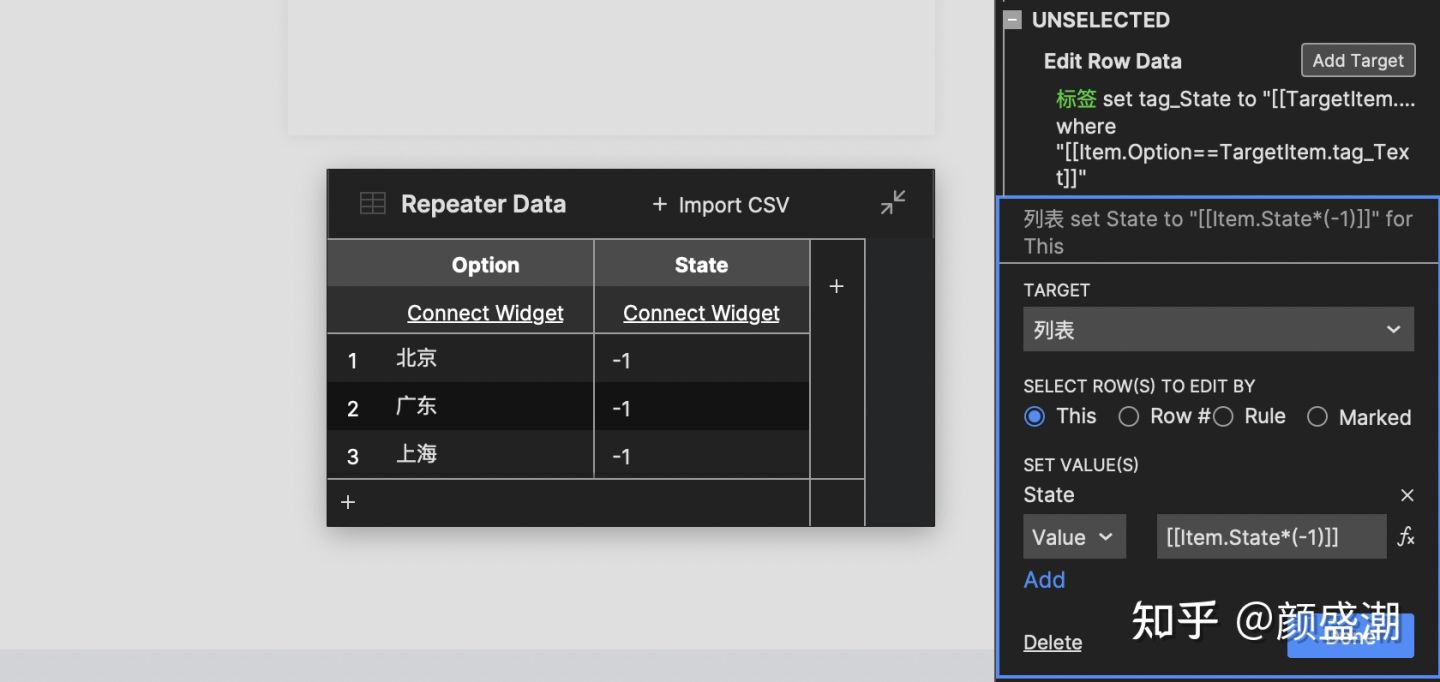
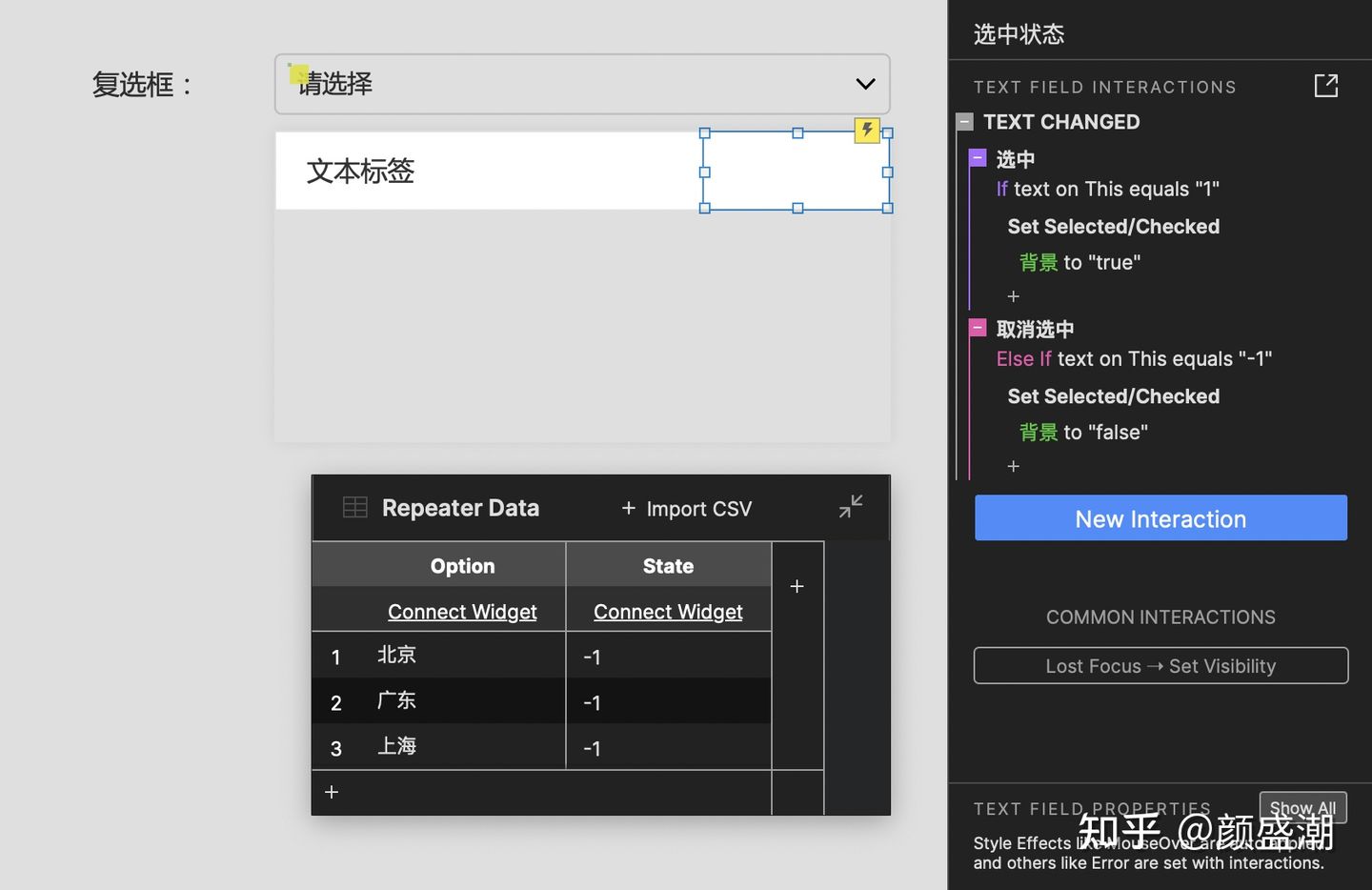
【下拉列表】中继器,需要选项文本和选项状态值,两者的作用如下:

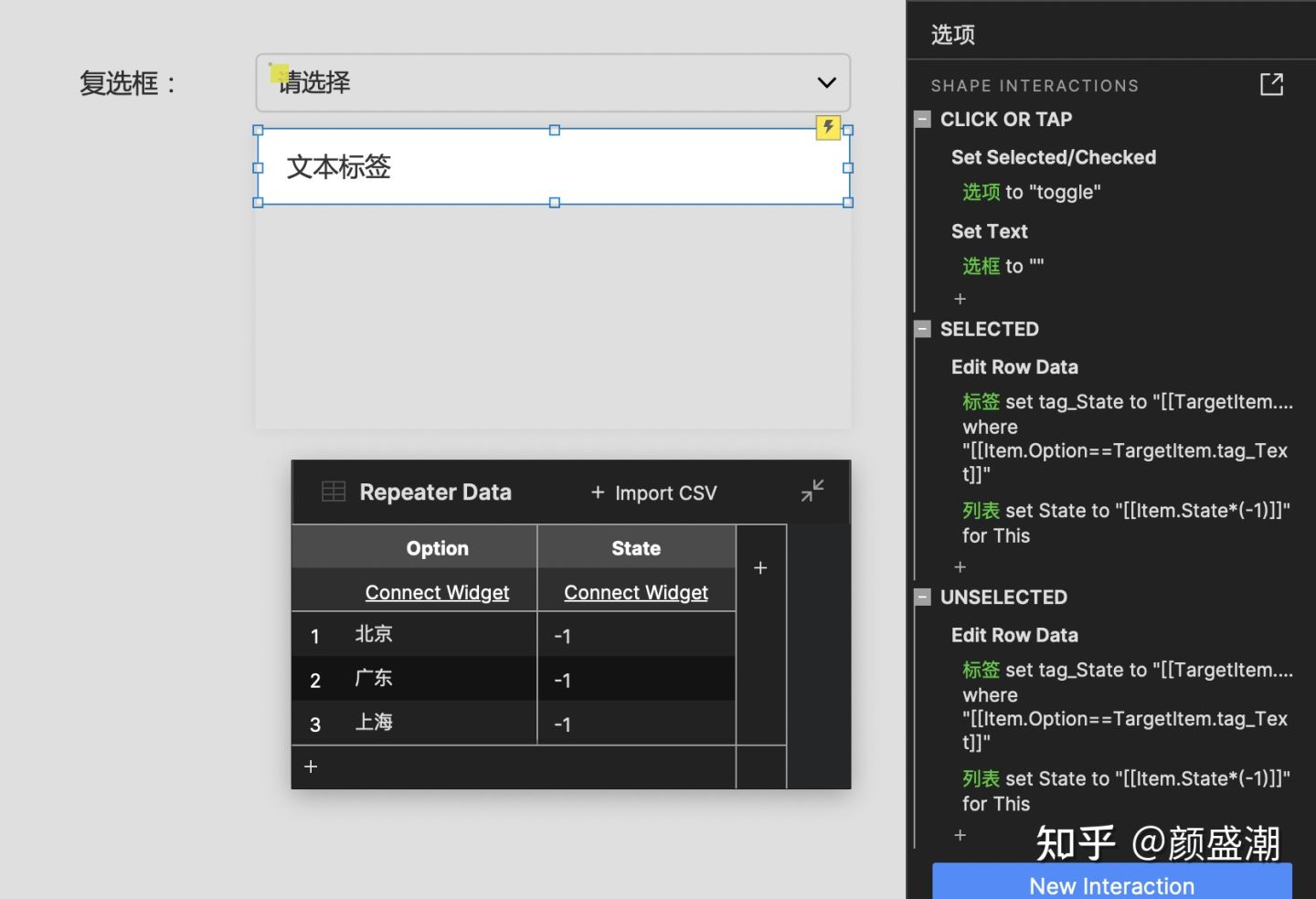
在点击【下拉列表】中继器中的选项时,设置选项(当前组件)的选中状态(切换);并设置当选项被选中或取消选中时,更新【下拉列表】中继器的选项状态(值)和【标签】中继器的标签状态(值);

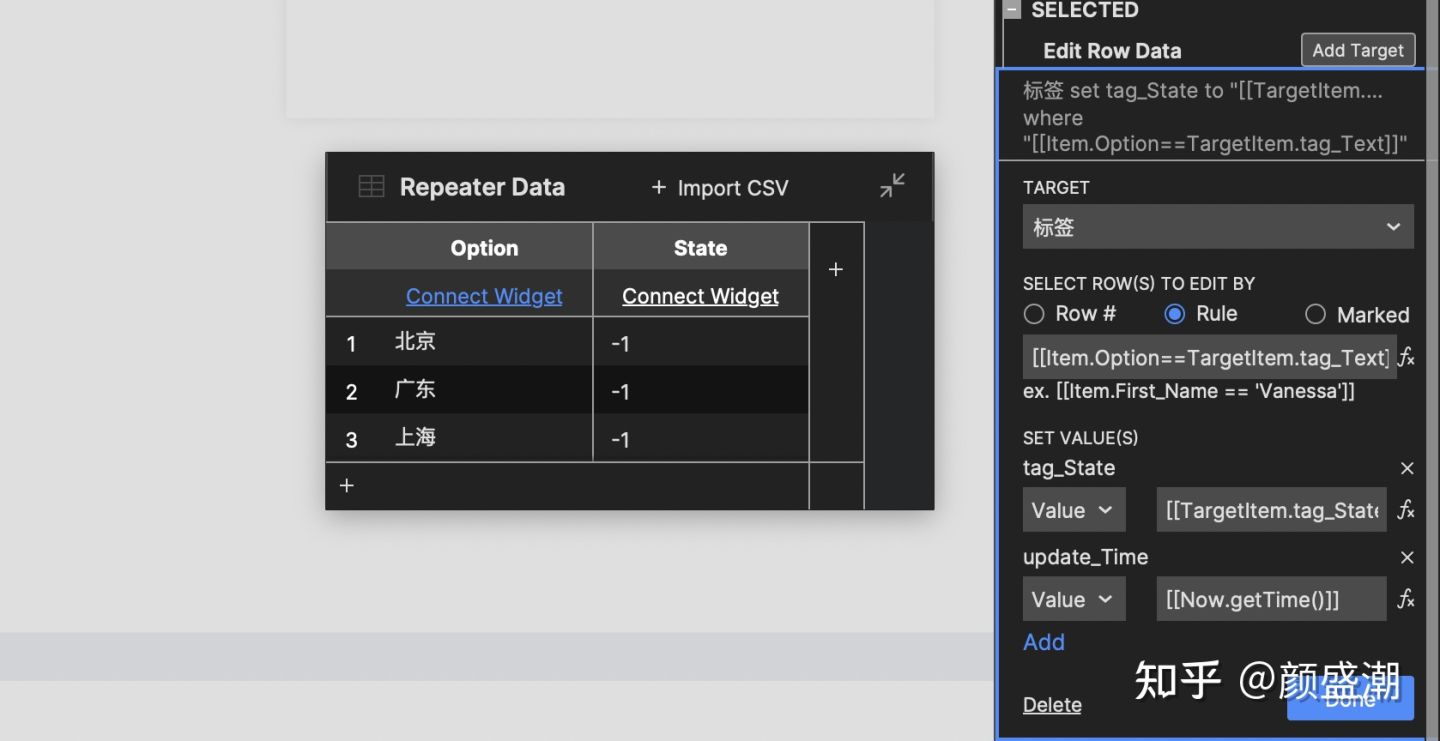
如上图,首先是【选中】时,设置【标签】中继器的状态值:

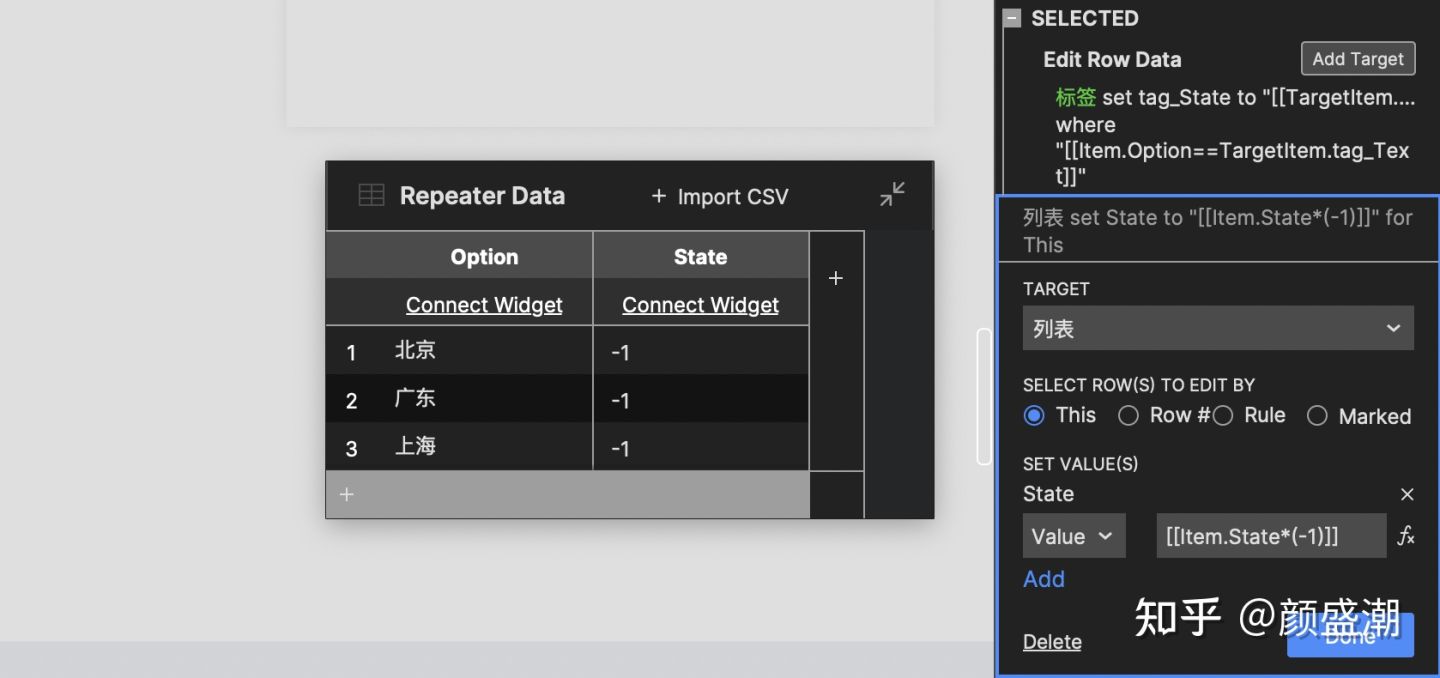
同时更新【下拉列表】中继器当前行的选项状态值为:[[Item.State*(-1)]](选项状态值*(-1));

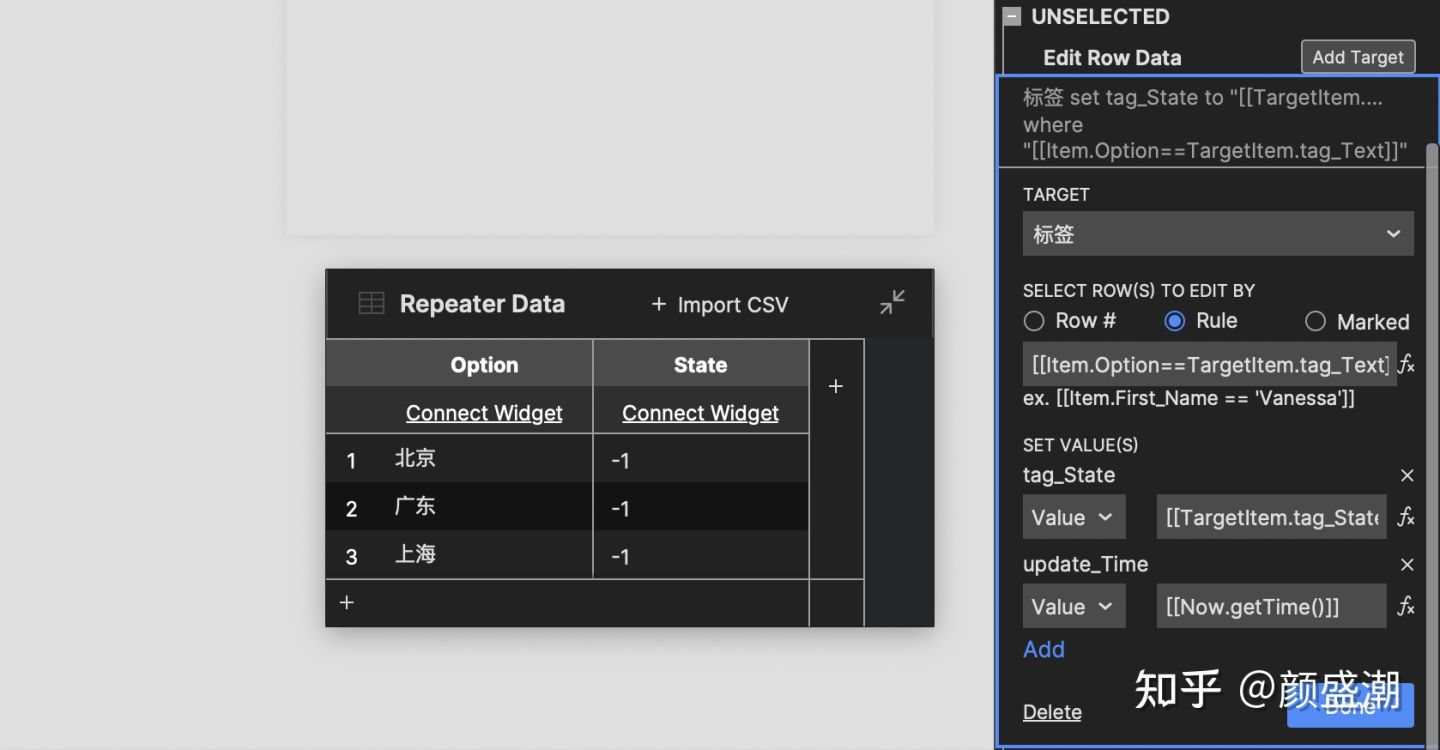
同理,在【取消选中】时,设置【标签】中继器的状态值:

同时更新【下拉列表】中继器当前行的选项状态值为:[[Item.State*(-1)]](选项状态值*(-1));

当操作删除标签,即点击【X】时,同理,需要更新【下拉列表】中继器的选项状态(值)和【标签】中继器的标签状态(值);

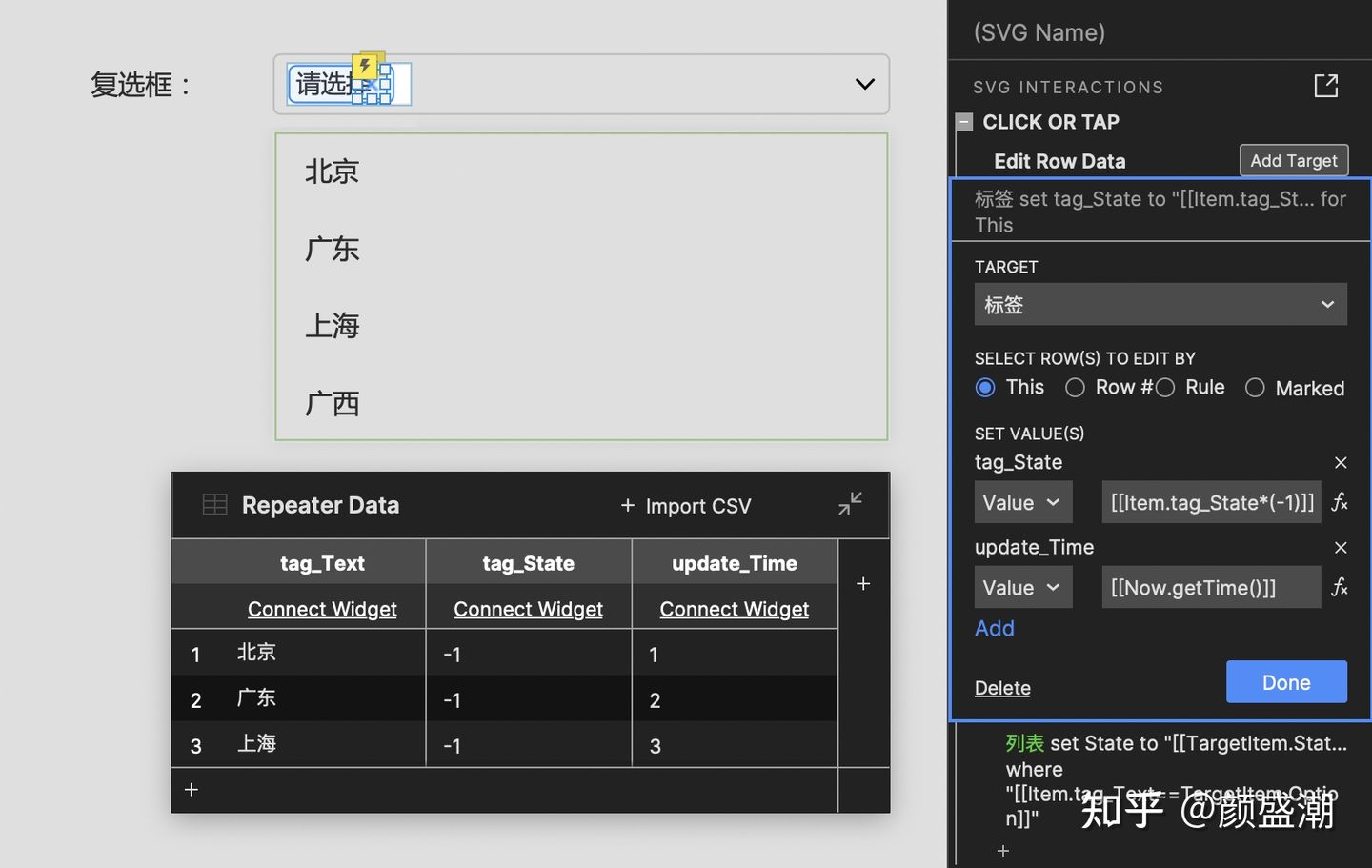
点击【X】时,设置【标签】中继器当前行的标签状态值为:[[Item.tag_State*(-1)]](标签状态值*(-1)),设置更新时间为:[[Now.getTime()]](获取当前时间);

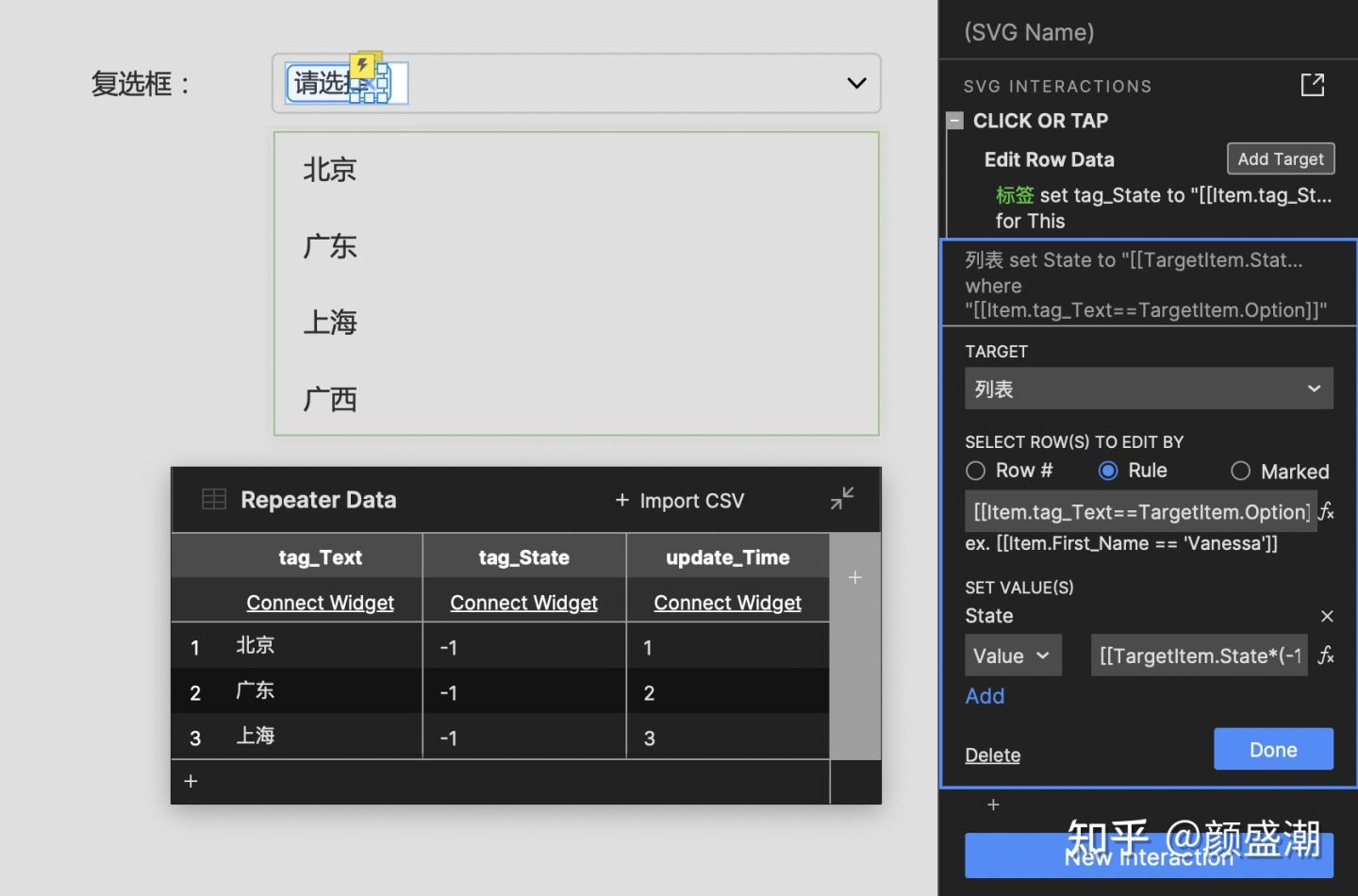
同时,更新【下来列表】中继器的选项状态值为:[[TargetItem.State*(-1)]](选项状态值*(-1)),规则为:[[Item.tag_Text==TargetItem.Option]](标签文本=选项文本);

当【下拉列表】中继器的选项状态(值)发生变化时,设置选项背景的选中状态:

当【标签】中继器的选项状态(值)发生变化时,设置标签(组)的显隐状态:
赠人玫瑰,手有余香
< 上一篇 axure中继器使用教程之制作直播视频的卡片列表操作实例
> 下一篇 Axure利用中继器制作三级菜单视频教程
2022-06-09 11:40
2022-04-25 14:21

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论