本教程被收录到了 Sketch基础入门课程 , 开始你的系统性学习吧!
《Sketch基础教程027:位图编辑》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强图层,矢量等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-03发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
许多小伙伴刚接触Sketch,还不太了解Sketch,以下为大家整理了Sketch教程,带领大家详细了解Sketch。以下为Sketch基础教程027:位图编辑的内容。
Sketch 的位图编辑已有很大的提升,现在也有一个得体的 UI 界面来专门呈现它。

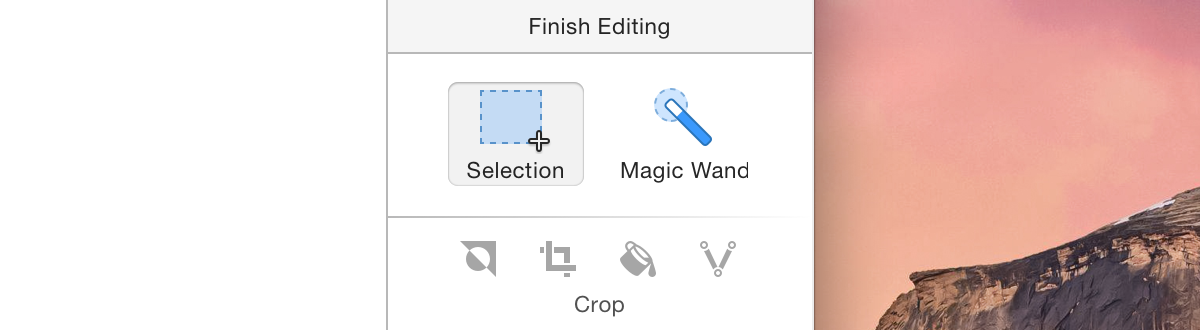
选中一个位图,双击它进入编辑模式,你会看见属性检查器里出现了一组特殊的工具,但你需要先在位图上设立一个选区,然后再使用编辑工具。
值得注意的是,你可按 shift ⇧ 键来同时添加多个选区,或按 option ⌥ 键从已有选区中取差集。一旦确立好选区,你可以剪切 / 复制选区来创建一个新的位图,或用以下 4 种工具再来编辑。
当你要结束对位图的编辑,只需点击位图外任一点,或按 return / esc 键即可退出编辑模式。
赠人玫瑰,手有余香
< 上一篇 如何解决Sketch打开文档提示「找不到系统字体」
> 下一篇 Sketch基础教程028:色彩调整
2022-06-29 09:46
2022-06-16 09:55
606浏览 03-25
384浏览 03-24
415浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论