гҖҠAIз»ҳеҲ¶е…·жңүз”»йқўж„ҹзҡ„3DзҹўйҮҸжҸ’з”»ж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺIllustratorзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎIllustratorжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејә钢笔е·Ҙе…·пјҢ3DпјҢз»ҳеҲ¶пјҢ铅笔е·Ҙе…·зӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұй”ӢеңЁ2021-08-11еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ IllustratorжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
еҰӮдҪ•йҖҡиҝҮAIз»ҳеҲ¶е…·жңүз”»йқўж„ҹзҡ„3DзҹўйҮҸжҸ’з”»пјҹжҲ‘们иҰҒеӯҰдјҡзҡ„жҳҜзҶҹз»ғзҡ„жҺҢжҸЎAIдёӯзҡ„3Dе·Ҙе…·жҠҖе·§е’Ңз®ҖеҚ•зҡ„жҘјжўҜжҸ’з”»з»ҳеҲ¶пјҢ3DжҳҜдёҖз§ҚйқһеёёзІҫеҮҶзҡ„жҠҖжңҜеһӢзҡ„еӨ„зҗҶж–№ејҸпјҢйңҖиҰҒиҫғдёәеӨҚжқӮзҡ„ж•°жҚ®и®Ўз®—пјҢд№ҹйңҖиҰҒиҪҜ件иҝӣиЎҢе»әжЁЎзӯүпјҢйҡҫеәҰдёӯзӯүпјҢе…·дҪ“еҰӮдҪ•зҹҘи¶іеҗҢеӯҰд»¬ж №жҚ®ж•ҷзЁӢжқҘеӯҰд№ дёҖдёӢеҗ§гҖӮ
ж•Ҳжһңеӣҫпјҡ

STEP 01
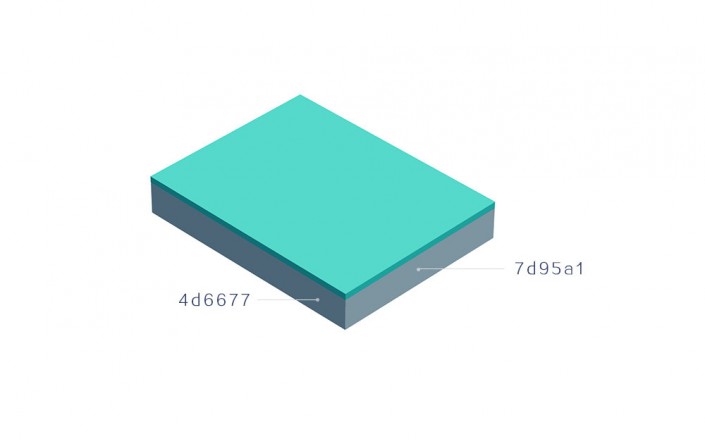
жү“ејҖAIпјҢж–°е»әдёҖдёӘ700*700pxзҡ„ж–ҮжЎЈгҖӮеңЁж–°ж–ҮжЎЈдёӯе…Ҳз»ҳеҲ¶еҮәдёӨдёӘ375*290зҡ„зҹ©еҪўпјҢдёҖдёӘеЎ«е……дёәж·ұиүІпјҢдёҖдёӘеЎ«е……дёәдә®иүІгҖӮеә”з”ЁдәҶ3Dж•ҲжһңеҗҺеҶҚеЎ«е……йҖӮеҗҲзҡ„йўңиүІд№ҹеҸҜгҖӮиҝҷйҮҢжүҖз»ҳеҲ¶зҡ„дёӨдёӘзҹ©еҪўеҲҶеҲ«з§°дёәеңҹең°зҡ„еҹәеә•гҖӮ

STEP 02
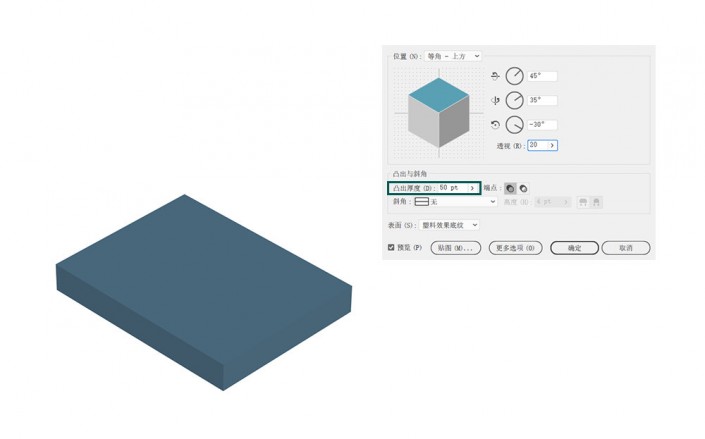
е…ҲйҖүз”Ёдә®иүІйӮЈдёҖдёӘзҹ©еҪўдҪңдёәең°иЎЁпјҢиҝӣе…ҘгҖҗж•Ҳжһң>3D>еҮёеҮәдёҺж–ңи§’гҖ‘пјҢеңЁеҸӮж•°йқўжқҝдёӯжҲ‘们еҸҜд»ҘйҖҡиҝҮи°ғж•ҙе®һйҷ…зҡ„еҸӮж•°еӨ§е°ҸжқҘеә”з”Ё3DеңәжҷҜдёӯзҡ„и§’еәҰж—ӢиҪ¬зӯүжғ…еҶөпјҢд№ҹеҸҜд»ҘзӣҙжҺҘеҲ©з”ЁиҪҜ件预и®ҫеҖјпјҢжҜ”еҰӮеңЁжӯӨжҲ‘们еңЁвҖңдҪҚзҪ®вҖқиҝҷдёӘйҖүйЎ№дёӢжӢүжЎҶйҮҢйҖүжӢ©вҖңзӯүи§’-дёҠж–№вҖқпјҢе°ұдёҚеҶҚйңҖиҰҒи°ғж•ҙж—ӢиҪ¬зҡ„и§’еәҰгҖӮжҺҘзқҖе°ҶйҖҸи§Ҷи®ҫзҪ®дёә20В°пјҢеҮёеҮәеҺҡеәҰдҝ®ж”№дёә10гҖӮйҖҡиҝҮеӢҫйҖүвҖңйў„и§ҲвҖқпјҢеҜ№жңҖз»Ҳж•ҲжһңиҝӣдёҖжӯҘзЎ®и®ӨпјҢд»ҺиҖҢеҶҚеҜ№еҸӮж•°дҪңиҝӣдёҖжӯҘи°ғж•ҙгҖӮ
еҰӮжһңйҖҸи§Ҷи§’еәҰдёәйӣ¶пјҢж•ҙдёӘз«Ӣж–№дҪ“е°ұдјҡжҳҫеҫ—дёҚиҮӘ然пјҢиҝҷдёҖзӮ№зӣёдҝЎеӯҰиҝҮзҙ жҸҸз»ҳз”»е°ҶдёҚдјҡеҝҪи§ҶгҖӮ

STEP 03
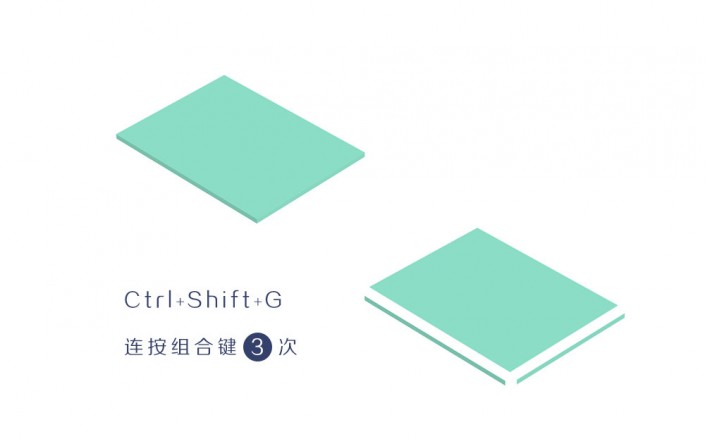
иҝҷж—¶пјҢе·Із»ҸиҪ¬дёә3DйҖ еһӢзҡ„зҹ©еҪўеҸҳдёәдәҶз«Ӣж–№дҪ“пјҢиҖҢиҝҷдёӘз•Ҙи–„зҡ„з«Ӣж–№дҪ“е°ҶдҪңдёәжҲ‘们зҡ„еҹәеә•иЎЁзҡ®гҖӮдёәдәҶеҜ№е®ғиҝӣдёҖжӯҘи°ғиүІпјҢиҝҷж—¶йңҖиҰҒйҖүдёӯе®ғд»ҘеҗҺиҝӣе…ҘгҖҗеҜ№иұЎ>жү©еұ•еӨ–и§ӮгҖ‘пјҢдҪҝе®ғжҲҗдёәи·Ҝеҫ„гҖӮ然еҗҺеҲ©з”Ёз»„еҗҲеҝ«жҚ·й”®гҖҗCtrl+Shift+GгҖ‘пјҲеҸ–ж¶Ҳзј–з»„пјүпјҢиҝһз»ӯжҢүдёүж¬ЎпјҢе°ҶиҝҷдёӘз«Ӣж–№дҪ“еҲҶи§ЈдёәдёҚеҗҢзҡ„еқ—йқўгҖӮ

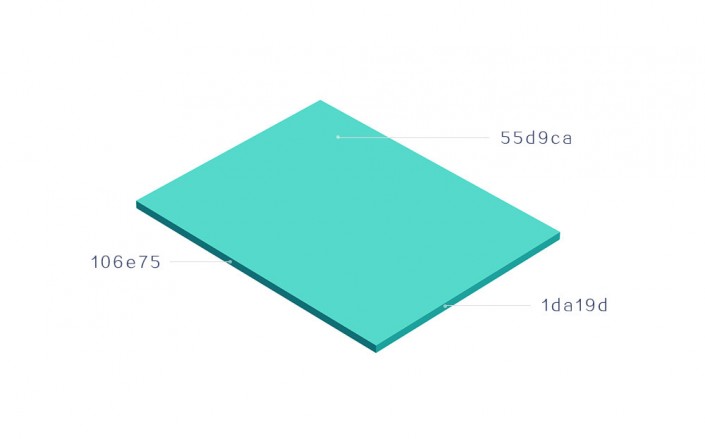
STEP 04
з«Ӣж–№дҪ“зҡ„дёүдёӘйқўеҲҶеҲ«еЎ«е……дёәдёүдёӘиүІеҪ©гҖӮиүІеҖјеҸӮиҖғеҰӮдёӢгҖӮ

STEP 05
жҺҘдёӢе°Ҷж·ұиүІзҡ„зҹ©еҪўд№ҹиҪ¬дёә3Dж•ҲжһңпјҢжүҖз”Ёж–№жі•дёҺеүҚдёҖдёӘзҹ©еҪўзұ»дјјпјҢеҸӘжҳҜеңЁзӘҒеҮәеҺҡеәҰдёҠдҝқжҢҒдёә50гҖӮ

STEP 06
е°ҶиҝҷдёӘеҜ№иұЎж”ҫзҪ®дәҺеүҚдёҖдёӘжө…иүІзҡ„з«Ӣж–№дҪ“дёӢж–№пјҢиҝҷж—¶зҡ„з©әй—ҙжҰӮеҝөиҰҒйқһеёёжё…жҷ°гҖӮжү©еұ•еҜ№иұЎеҗҺеҶҚеҜ№е…¶и§Јж•Јзј–з»„пјҢжҲҗдёәзӢ¬з«Ӣзҡ„йқўпјҢеҲҶеҲ«еҜ№жҜҸдёҖдёӘйқўиҝӣиЎҢеЎ«иүІеӨ„зҗҶгҖӮ

3DжҸ’з”»дёӯзҡ„й«ҳеұұжөҒж°ҙжғіиҰҒйҖјзңҹпјҢеҝ…然иҰҒеҮёжҳҫеҮәдёҖз§Қз©әй—ҙж„ҹгҖӮAIиҪҜ件йҮҢзҡ„3Dж•ҲжһңеҜ№дәҺ规еҲҷзҡ„еҮ дҪ•еҪўжңүеҮёеҮәзҡ„дҪңз”ЁпјҢе®ғиғҪеўһеҠ зү©дҪ“зҡ„еҺҡеәҰпјҢжҜ”еҰӮеғҸжҲ‘们дёҠдёҖиҠӮжүҖиҝҗз”ЁиҝҮзҡ„зҹ©еҪўеҸҳдёәз«Ӣж–№дҪ“пјҢиҖҢеҜ№дәҺдёҚ规еҲҷзҡ„йҖ еһӢеҲҷеҫҲйҡҫиғңд»»пјҢиҝҳйңҖиҰҒжҲ‘们иҮӘе·ұжқҘз»ҳеҲ¶гҖӮ
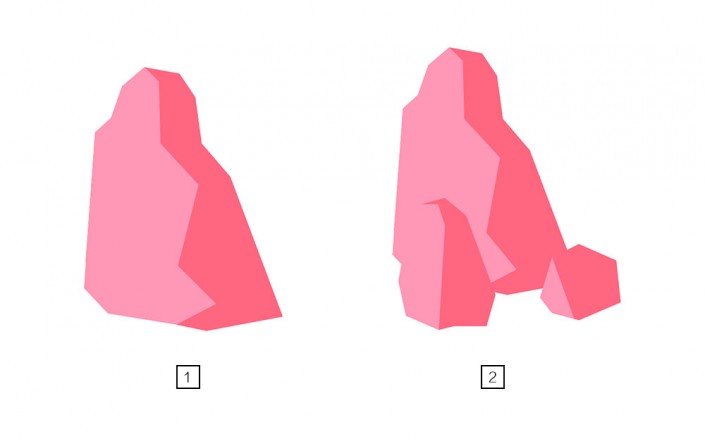
STEP 07
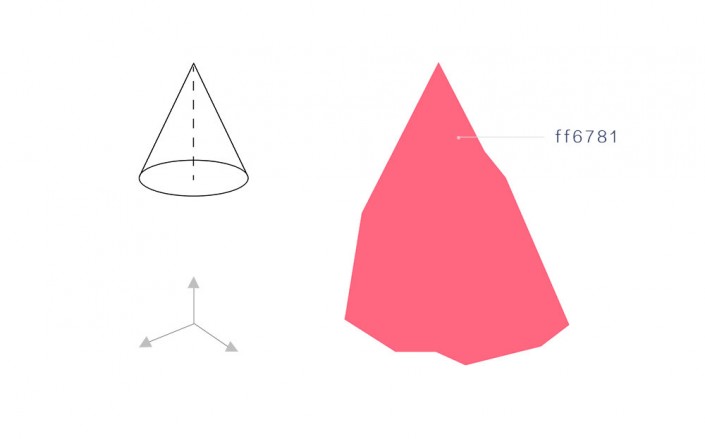
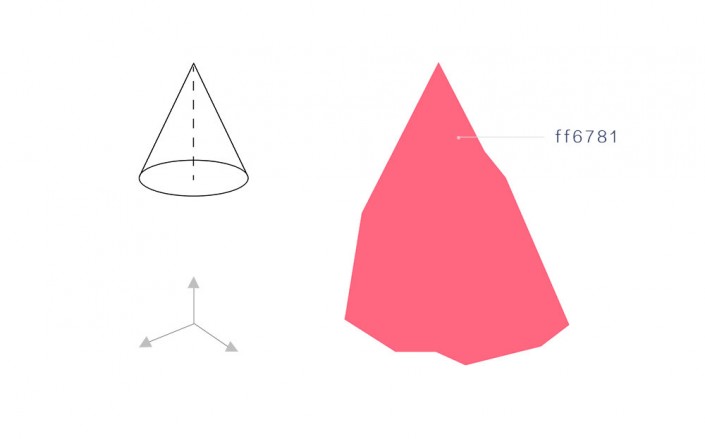
и®©жҲ‘们е…ҲжқҘз»ҳеҮәеұұзҡ„йҖ еһӢгҖӮеӨ§е®¶йғҪзҹҘйҒ“еұұдҪ“еӨ§иҮҙжҳҜдёҖдёӘеңҶй”ҘдҪ“пјҢеӣ жӯӨеңЁз»ҳеҲ¶еұұзҡ„еҪўдҪ“ж—¶е°ұиҰҒйҡҸж—¶е°ҶиҝҷдёӘеңҶй”Ҙзҡ„йҖ еһӢж”ҫеңЁеҝғдёӯпјҢйҖҸи§Ҷз©әй—ҙж–№еҗ‘д№ҹиҰҒеҝғдёӯжңүж•°пјҢиҝҷд№ҹжҳҜжҲ‘们жңҖејҖе§Ӣе°ұз»ҳеҲ¶еҘҪеҹәеә•ең°йқўзҡ„еҺҹеӣ гҖӮеҶҚеҲ©з”Ёй’ўз¬”е·Ҙе…·з»ҳеҲ¶еұұдҪ“пјҢеӨ§иҮҙз¬ҰеҗҲиҝҷдёҖеңҶй”ҘдҪ“йҖ еһӢеҚіеҸҜпјҢеӨ§иҮӘ然йҖ еһӢжҖ»жҳҜеҚғеҘҮзҷҫжҖҒзҡ„гҖӮеңЁиҝҷйҮҢжҲ‘们дёәе…¶еЎ«е……жЎғзәўиүІгҖӮ

STEP 08
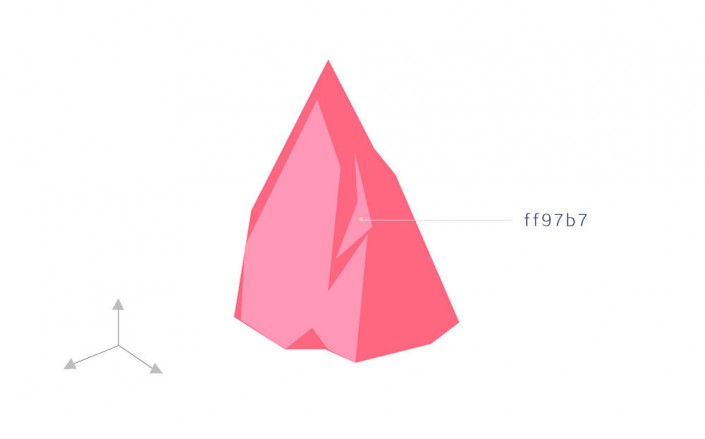
дёәдәҶдё°еҜҢеұұдҪ“ж•ҲжһңпјҢи®©жҲ‘们дёәеұұдҪ“еўһеҠ дёҖдәӣй«ҳе…үпјҢиҝҷдјҡеңЁеҺҹжқҘзҡ„еҹәзЎҖдёҠеӨ§еӨ§жҸҗеҚҮз«ӢдҪ“ж„ҹгҖӮй«ҳе…үжҳҜжҜ”еұұдҪ“жң¬иә«жӣҙдёәжҳҺдә®зҡ„иүІеҪ©гҖӮ

STEP 09
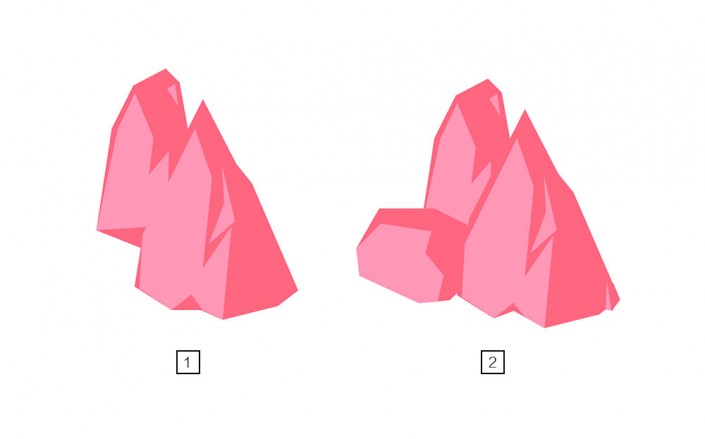
дёҖеә§еұұ峰并дёҚиғҪиЎЁзҺ°еҮәеұұдҪ“зҡ„дё°еҜҢпјҢеӣ жӯӨжҲ‘们йңҖиҰҒеҶҚ继з»ӯз»ҳеҲ¶дёҚеҗҢеҪўжҖҒзҡ„еұұеі°дёҖиө·з»„жҲҗзұ»дјјзҫӨеұұзҡ„ж ·ејҸгҖӮ

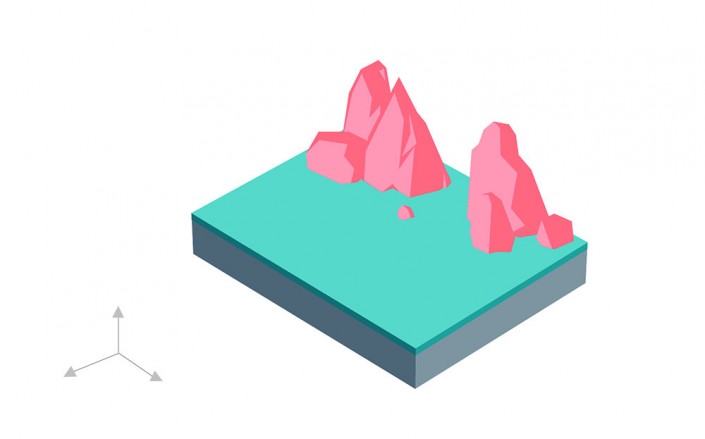
STEP 10
з”ұдәҺеұұеі°дёӯйңҖиҰҒжңүжІіжөҒзҡ„з»ҸиҝҮпјҢеӣ жӯӨеҶҚз»ҳеҲ¶дёҖзі»еҲ—зҫӨеұұпјҢеңЁж„ҸеўғдёҠдјҡжӣҙеҠ й•ҝиҝңгҖӮиҝҷйҮҢе®Ңе…ЁеҮӯзқҖиҮӘз”ұеҲӣдҪңпјҢеӨ§е®¶еә”иҜҘеӯҰдјҡиҝҷзұ»жңҖз®ҖеҚ•зҡ„еұұи„үзҡ„з”»жі•пјҢеңЁжүҒе№іеҢ–зҡ„жҸ’з”»дёӯжңҖеёёи§ҒпјҢд№ҹжңҖе®№жҳ“й©ҫй©ӯгҖӮ


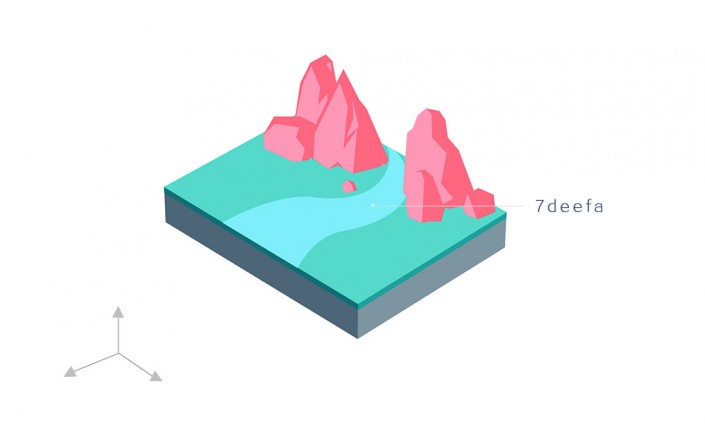
STEP 11
жңүдәҶеұұи„үд»ҘеҗҺпјҢжІіжөҒзҡ„з»ҳеҲ¶жӣҙдёәз®ҖеҚ•пјҢиҝҗ用钢笔е·Ҙе…·з”»еҮәдёӨжқЎе°Ғй—ӯзҡ„жӣІзәҝпјҢ然еҗҺеЎ«е……дёәж°ҙи“қиүІгҖӮ

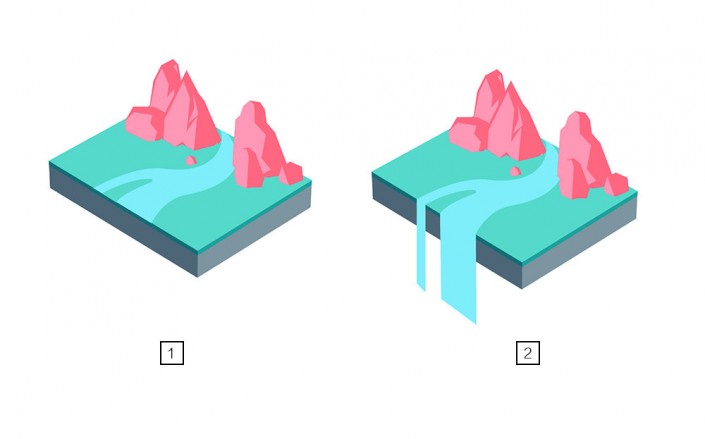
STEP 12
еңЁжІіжөҒйқ иҝ‘ең°еҹәиҫ№зјҳзҡ„йғЁеҲҶз»ҳеҮәдёҖдёӘвҖңеҲҶжөҒвҖқзҡ„еҪўзҠ¶пјҢеҶҚж №жҚ®еҲҶжөҒеҗҺзҡ„ж°ҙжөҒз»ҳеҮәдёӢжіЁзҡ„еҪўжҖҒгҖӮиҝҗ用钢笔з»ҳеҲ¶дёҘж јиҜҙ并没жңүд»Җд№Ҳеҝ…йЎ»йҒөеҫӘзҡ„еҺҹеҲҷпјҢеҸӘйңҖиҰҒз¬ҰеҗҲиҮӘ然и§Ӯж„ҹеҚіеҸҜгҖӮ

STEP 13
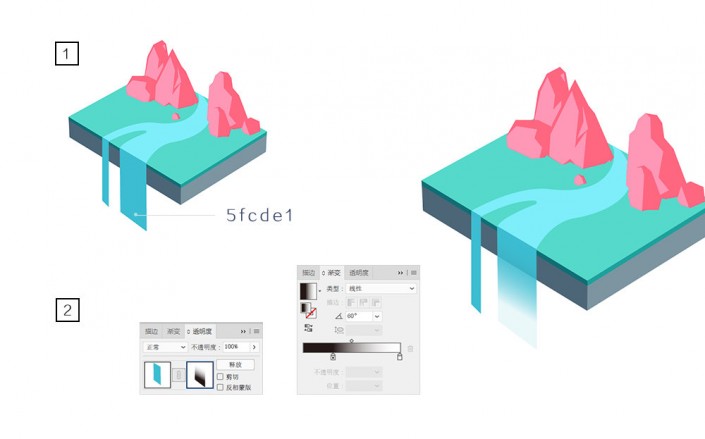
е°ҶдёӢжіЁзҡ„ж°ҙжөҒеЎ«е……еҸҰдёҖз§ҚдёҚеҗҢзҡ„и“қиүІпјҢйҖүдёӯе…¶дёӯдёҖиӮЎиҫғеӨ§зҡ„ж°ҙжөҒпјҢиҝӣе…ҘвҖңйҖҸжҳҺеәҰвҖқйқўжқҝпјҢдёәе…¶ж·»еҠ и’ҷзүҲпјҢзӮ№еҮ»и’ҷзүҲеҫ…иў«жЎҶйҖүдёӯеҗҺпјҢеҲҷеңЁиҝҷиӮЎж°ҙжөҒзҡ„дҪҚзҪ®з»ҳеҲ¶еҮәдёҖдёӘзұ»дјјзҡ„еӣӣиҫ№еҪўпјҢе°Ҷе…¶иҝҗз”Ёй»‘зҷҪжёҗеҸҳеЎ«е……пјҢе°ұиғҪи®©иҝҷдёӘеӣҫеҪўеҸҳдёәдёҖз§ҚиҮӘдёҠиҖҢдёӢжёҗйҡҗзҡ„йҖҸжҳҺи§Ҷи§үж•ҲжһңгҖӮиҝҷж—¶пјҢи®°еҫ—дёҖе®ҡиҰҒйҮҚж–°зӮ№йҖүеӣһи’ҷзүҲе·Ұиҫ№зҡ„еҜ№иұЎпјҢеҗҰеҲҷдҪ иҝҳе°Ҷ继з»ӯеҒңз•ҷеңЁи’ҷзүҲзҡ„зј–иҫ‘дёӯгҖӮ

STEP 14
жҢүз…§дёҠдёҖжӯҘеҗҢж ·зҡ„ж–№ејҸеӨ„зҗҶеҸҰдёҖиӮЎж°ҙжөҒпјҢ然еҗҺеңЁж°ҙжөҒзҡ„жң«з«ҜпјҢиҝҗ用钢笔е·Ҙе…·жҲ–иҖ…铅笔е·Ҙе…·пјҢз”»еҮәзҷҪиүІзҡ„жөӘиҠұйҖ еһӢпјҢдҪҝеҫ—еҖҫжі»иҖҢдёӢзҡ„ж°ҙжөҒйЈһжә…еҮәж°ҙиҠұгҖӮдёәдәҶзңӢжё…зҷҪиүІж°ҙиҠұпјҢи®©жҲ‘们еңЁжүҖжңүеҜ№иұЎзҡ„дёӢж–№ж·»еҠ дёҖдёӘзәҜиүІзҹ©еҪўдҪңдёәиғҢжҷҜгҖӮ

еұұж°ҙзҡ„йғЁеҲҶе°ұжӯӨз»ҳеҲ¶е®ҢжҜ•гҖӮ
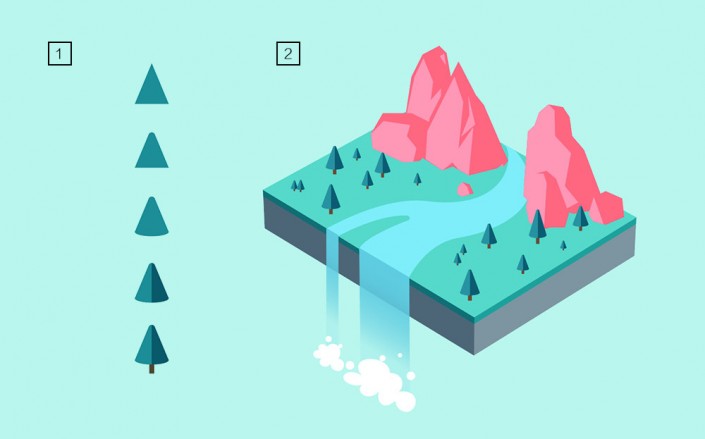
жЈ®жһ—иЎЁзҺ°STEP 15
еўһеҠ ж ‘жңЁзҡ„зӮ№зјҖпјҢжүҚдјҡиЎЁзҺ°жЈ®жһ—зҡ„зү№иүІгҖӮиҝҷйҮҢжҲ‘们е…ҲжқҘзңӢзңӢж ‘жңЁзҡ„з”»жі•пјҢжҲ‘们йҖүз”ЁдәҶжқҫж ‘жһ—жңЁзҡ„еӨ–еҪўпјҢе®ғе‘ҲзҺ°еңҶй”ҘдҪ“еҪўжҖҒгҖӮе…Ҳз»ҳеҲ¶еҮәдёҖдёӘдёүи§’пјҢеҶҚж…ўж…ўйҖҡиҝҮз»ҶиҠӮзҡ„еўһеҠ еҲ еҮҸеҸҳдёәдёҖж•ҙйў—ж ‘зҡ„йҖ еһӢгҖӮеӣҫзӨәдёӯе·Із»ҸиЎЁиҫҫеҮәдәҶз»ҳеҲ¶зҡ„иҝҮзЁӢгҖӮз»ҳеҲ¶еҘҪдёҖйў—ж ‘пјҢе°ұеҸҜд»Ҙи°ғиҠӮеӨ§е°Ҹ并еӨҚеҲ¶еҮәжӣҙеӨҡзҡ„ж ‘жңЁпјҢзӮ№зјҖдәҺе…¶дёҠгҖӮжіЁж„ҸеӨ§е°Ҹзҡ„еҜ№жҜ”е®үжҺ’иҰҒзӘҒеҮәпјҢжүҚиғҪжү©еӨ§дәәзңјеҜ№дәҺиҝҷзүҮж ‘жһ—зҡ„з©әй—ҙж„ҹгҖӮжҜ”еҰӮжҜ”иҫғеӨ§зҡ„ж ‘жңЁжңҖеҘҪдёҚиҰҒеӨӘеӨҡпјҢиҰҒиғҪе’Ңе°Ҹзҡ„ж ‘жңЁдәӨй”ҷжҺ’еҲ—гҖӮ

STEP 16
дёәжІіжөҒдёӯеҝғеўһеҠ дёҖиүҳе°ҸиҲ№пјҢдҪ еҸҜд»Ҙд»»ж„Ҹе®үжҺ’е°ҸиҲ№зҡ„еҪўжҖҒпјҢжҜ”еҰӮжҲ‘们еңЁжӯӨз”»дёҖеҸӘйёҹз«ӢдәҺиҲ№еҸӘзҡ„йҖ еһӢгҖӮиҖҢиҲ№дҪ“зҡ„еҪўзҠ¶д№ҹиҰҒз¬ҰеҗҲйҖҸи§Ҷзҡ„жі•еҲҷпјҢдёҺж•ҙдёӘз”»йқўеҚҸи°ғиө·жқҘгҖӮ

STEP 17
жңҖеҗҺеўһеҠ дёҖдәӣз»ҶиҠӮпјҢдҫӢеҰӮеӨ©з©әйЈһзҝ”зҡ„йёҹе„ҝпјҢд»ҘеҸҠжІіжөҒзҡ„зҷҪиүІж°ҙзә№гҖӮ
жңҖз»Ҳж•ҲжһңеҰӮдёӢпјҡ

д»ҘдёҠе°ұжҳҜAIз»ҳеҲ¶е…·жңүз”»йқўж„ҹзҡ„3DзҹўйҮҸжҸ’з”»ж“ҚдҪңе®һдҫӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡillustratorж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ Illustrator еӣҫеҪўж•ҷзЁӢдёҺдёҠиүІжҠҖе·§
> дёӢдёҖзҜҮ AIеҲ¶дҪңиҗҢиҗҢе“’зі–жһңжҖӘзү©ж“ҚдҪңе®һдҫӢ
2022-06-22 09:57
2022-06-08 10:37
196жөҸи§Ҳ 03-28
1385жөҸи§Ҳ 03-25
897жөҸи§Ҳ 03-22
386жөҸи§Ҳ 03-22
619жөҸи§Ҳ 03-17

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә