гҖҠAIеҲ¶дҪңз©әй—ҙж„ҹзҡ„з«ӢдҪ“еӯ—ж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺIllustratorзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎIllustratorжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәйўңиүІпјҢеҖҫж–ңе·Ҙе…·пјҢйҖҸжҳҺзҪ‘ж јзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұhechaoеңЁ2021-08-11еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ IllustratorжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
еҰӮдҪ•йҖҡиҝҮAIеҲ¶дҪңжңүйҖҸи§ҶйЈҺж јзҡ„дёүз»ҙз«ӢдҪ“еӯ—гҖӮиҖҢдё”е…·жңүз©әй—ҙж„ҹпјҹеҗҢеӯҰ们еҲ¶дҪңиө·жқҘеҸҜд»ҘдәҶи§Је’ҢеӯҰд№ йҖҸи§Ҷзҡ„е…ізі»пјҢеҲ¶дҪңж•ҲзҺҮд№ҹеҫҲеҝ«пјҢж•ҙдёӘеӯ—дҪ“е……ж»Ўи®ҫи®Ўж„ҹпјҢеӣ дёәи®ҫи®ЎжҜ”иҫғжңүеҲӣж„ҸпјҢеңЁеҗҺжңҹеҸҜд»Ҙиҝҗз”ЁдәҺеҫҲеӨҡең°ж–№ж„ҹе…ҙи¶Јзҡ„еҗҢеӯҰ们具дҪ“йҖҡиҝҮж•ҷзЁӢжқҘиҜ•зқҖеҲ¶дҪңдёҖдёӢеҗ§гҖӮ
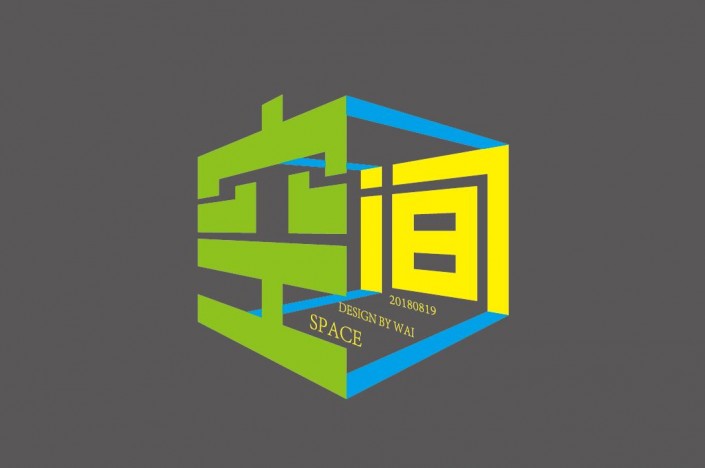
ж•Ҳжһңеӣҫпјҡ

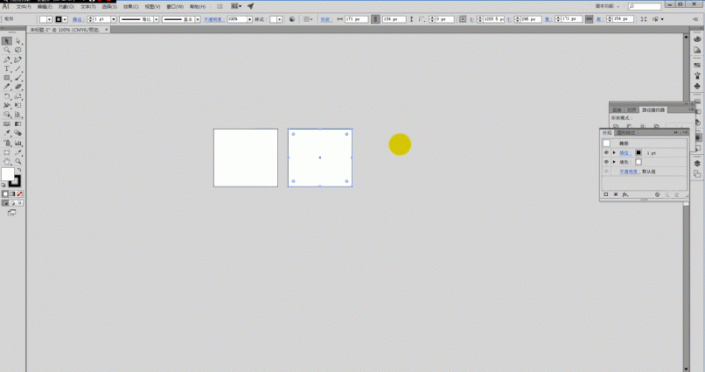
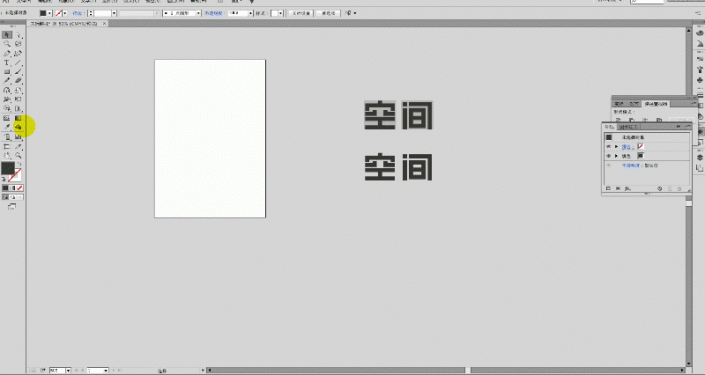
1.еӯ—дҪ“и®ҫи®ЎпјҢйҰ–е…ҲжҲ‘们画дёӨдёӘзҹ©еҪўжЎҶжқҘе®ҡд№үеӯ—дҪ“зҡ„еӨ§е°ҸпјҢзңӢдёӢеӣҫ

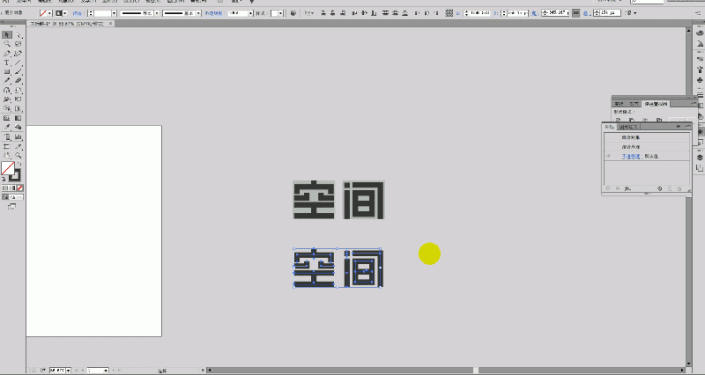
2.钢笔е·Ҙе…·йҖ еӯ—жі•и®ҫи®ЎдёҖз»„еӯ—пјҡз©әй—ҙпјҢеңЁеӯ—дҪ“жЎҶдёӯжҠҠеӯ—дҪ“еӢҫз”»еҮәжқҘпјҢзңӢдёӢеӣҫ

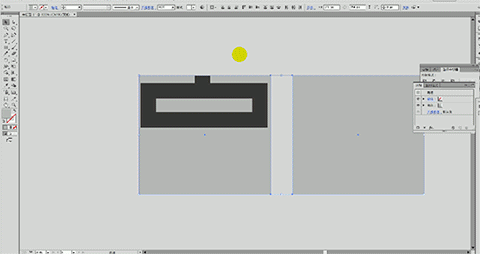
3.жҠҠеҒҡеҘҪзҡ„еӯ—дҪ“жү§иЎҢвҖңеҜ№иұЎ--жү©еұ•вҖқпјҢеҶҚиҝӣиЎҢеҫ®и°ғпјҢеҢ…жӢ¬и°ғж•ҙ笔画зҡ„еҜ№йҪҗгҖҒз•ҷзҷҪз©әй—ҙзҡ„еҲҶеёғзӯүпјҢж“ҚдҪңзңӢдёӢеӣҫ

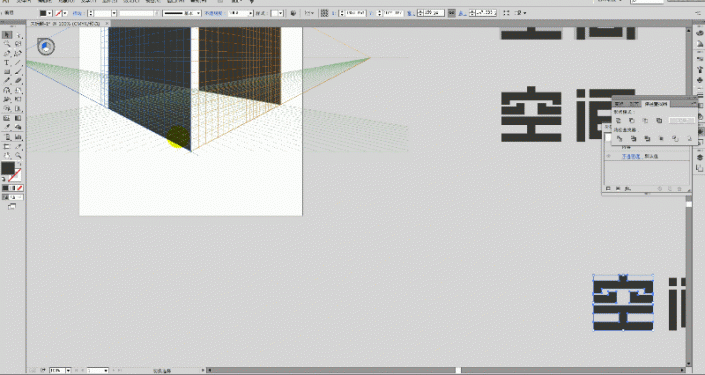
4.и°ғеҮәйҖҸи§ҶзҪ‘ж је·Ҙе…·пјҲеҝ«жҚ·й”®Shift+P)пјҢжҺҘзқҖеҲҮжҚўеҲ°зҹ©еҪўе·Ҙе…·пјҲеҝ«жҚ·й”®MпјүпјҢеңЁйҖҸи§ҶзҪ‘ж јдёҠжӢ–еҮәдёӨдёӘйҖҸи§ҶйқўпјҢзңӢдёӢеӣҫ

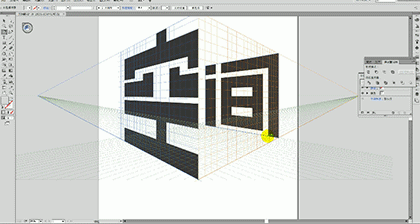
5.йҖүдёӯ第дёҖдёӘйқўе’ҢвҖңз©әвҖқеӯ—жү§иЎҢвҖңз”ЁйЎ¶еұӮеҜ№иұЎе»әз«ӢвҖқе‘Ҫд»ӨпјҲеҝ«жҚ·й”®Ctrl+Alt+CпјүпјҢиҝҷйҮҢиҰҒе…ҲжҠҠеҚ•дёӘеӯ—дҪ“жүҖжңү笔画жү§иЎҢи·Ҝеҫ„жҹҘжүҫеҷЁдёӯзҡ„вҖңиҒ”йӣҶвҖқе‘Ҫд»ӨеҗҲ并жҲҗдёҖдёӘж•ҙдҪ“пјҢиҝҳиҰҒжіЁж„Ҹйқўе’Ңеӯ—дҪ“зҡ„еұӮзә§е…ізі»пјҢеҚіеӯ—дҪ“дҪҚдәҺйқўзҡ„еә•еұӮпјҢйҖҗдёӘжү§иЎҢвҖңз”ЁйЎ¶еұӮеҜ№иұЎе»әз«ӢвҖқе‘Ҫд»ӨжҠҠеӯ—дҪ“жҢүз…§йқўзҡ„йҖҸи§ҶеҪўжҖҒиҝӣиЎҢеҸҳеҪўпјҢж“ҚдҪңзңӢдёӢеӣҫ

6.жҢүз…§йҖҸи§ҶзҪ‘ж јзәҝеҜ№еӯ—дҪ“笔画иҝӣиЎҢиҝһжҺҘеӨ„зҗҶпјҢеә•йғЁзҡ„дёӨдёӘ笔画з»ҳеҲ¶еҘҪд№ӢеҗҺжҠҠе®ғ们ж”ҫзҪ®жңҖеә•еұӮпјҢжңҖеҗҺеҶҚз»ҳеҲ¶йЎ¶йғЁзҡ„дёӨдёӘйқўпјҢеҗҢж ·иҰҒеӨ„зҗҶеҘҪе®ғ们зҡ„еұӮзә§е…ізі»пјҢи®©ж•ҙдҪ“еҪўжҲҗдёүз»ҙз©әй—ҙж„ҹпјҢж“ҚдҪңзңӢдёӢеӣҫ


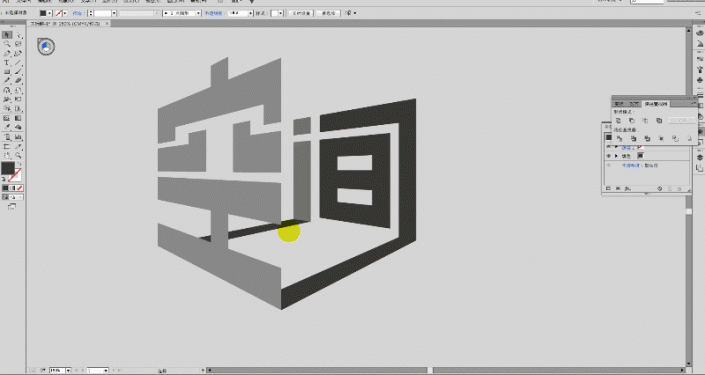
7.жҺҘдёӢжқҘз”ЁеҖҫж–ңе·Ҙе…·жҠҠе…¶д»–зҡ„еӯ—дҪ“е…ғзҙ иҝӣиЎҢеҖҫж–ңеӨ„зҗҶпјҢж‘Ҷж”ҫеҲ°еҗҲйҖӮзҡ„дҪҚзҪ®пјҢзңӢдёӢеӣҫ

8.жңҖеҗҺз»ҷеҜ№иұЎеЎ«е……иҮӘе·ұе–ңж¬ўзҡ„йўңиүІпјҢе®ҢжҲҗи®ҫи®ЎгҖӮ

д»ҘдёҠе°ұжҳҜAIеҲ¶дҪңз©әй—ҙж„ҹзҡ„з«ӢдҪ“еӯ—ж“ҚдҪңе®һдҫӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡillustratorж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ Illustrator ж–Үеӯ—жёҗйҡҗж•Ҳжһңзҡ„и®ҫи®Ўж–№жі•
> дёӢдёҖзҜҮ AIеҲ¶дҪңжүӯжӣІж•Ҳжһң3Dж–Үеӯ—ж“ҚдҪңе®һдҫӢ
2022-06-02 10:04
2022-05-25 09:48
218жөҸи§Ҳ 03-28
1464жөҸи§Ҳ 03-25
998жөҸи§Ҳ 03-22
439жөҸи§Ҳ 03-22
703жөҸи§Ҳ 03-17

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә