《Axure9:巧用中继器做出菜单》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,元件,页面,菜单等多维度案例或实操来进行更多的学习;此教程是由悠悠在2021-08-24发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
如何通过中继器做出基础的菜单呢?下面通过一些实操,从效果图到操作步骤都一一展开了分析,并对过程中需要注意的问题进行了介绍,希望对你有所启发。

网上关于Axure9的教程数量繁多,但对基础步骤描述较少,对初次使用axure的同学不太友好。中继器作为常用功能之一,是产品人必要掌握的技能,因此写下了这篇教程,希望对大家有所帮助。

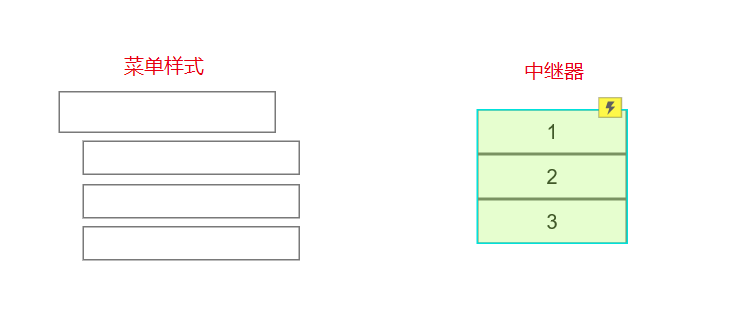
从左侧元件拖出4个矩形,排列成菜单展开的样式;也准备一个中继器,直接从左侧元件处拖到画布上即可。
tips:可以使用ctrl+shift,直接将矩形往下拖,同ppt。

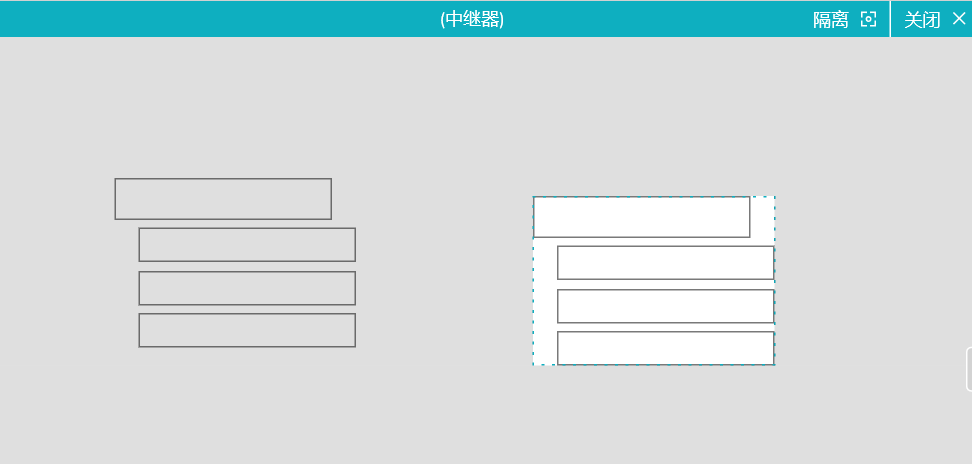
双击中继器,把原本的框去掉,将菜单样式放进去,然后点击右上角的关闭,可以看到整个菜单的框架。
tips:整个菜单得放在虚线框中,超出虚线的部分不会展示出来。

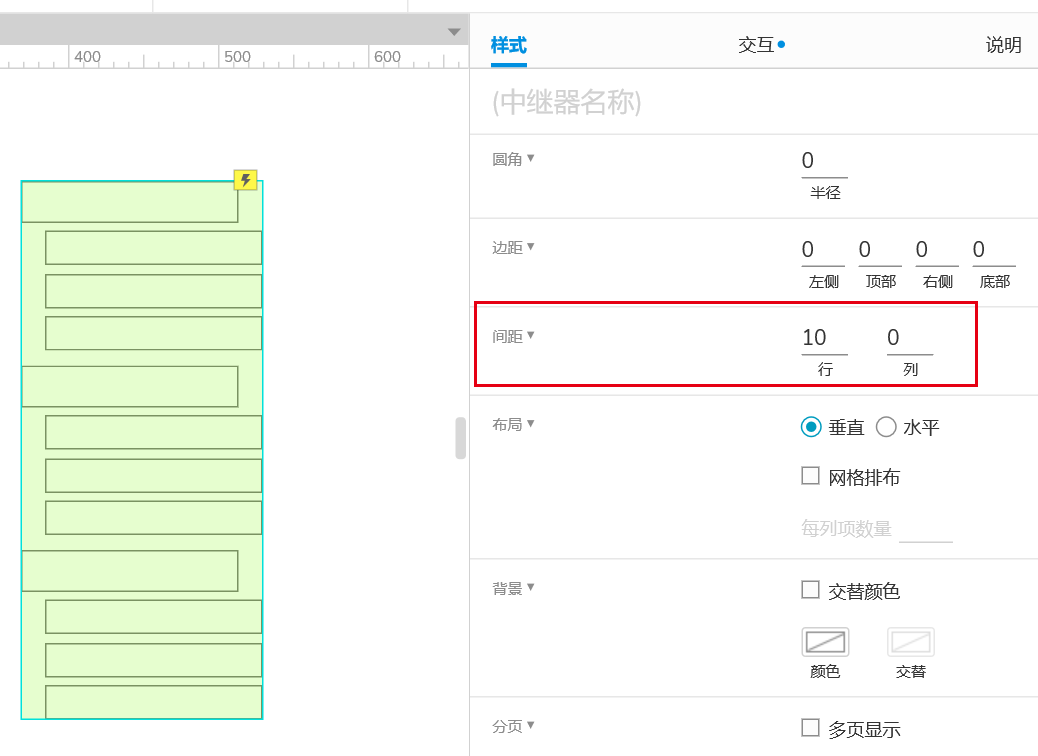
设置样式-间距10px,让二级菜单跟下方的一级菜单分开。
tips:样式-间距的位置比较靠后,得往下滚动甚至是拖动,才能看到间距。

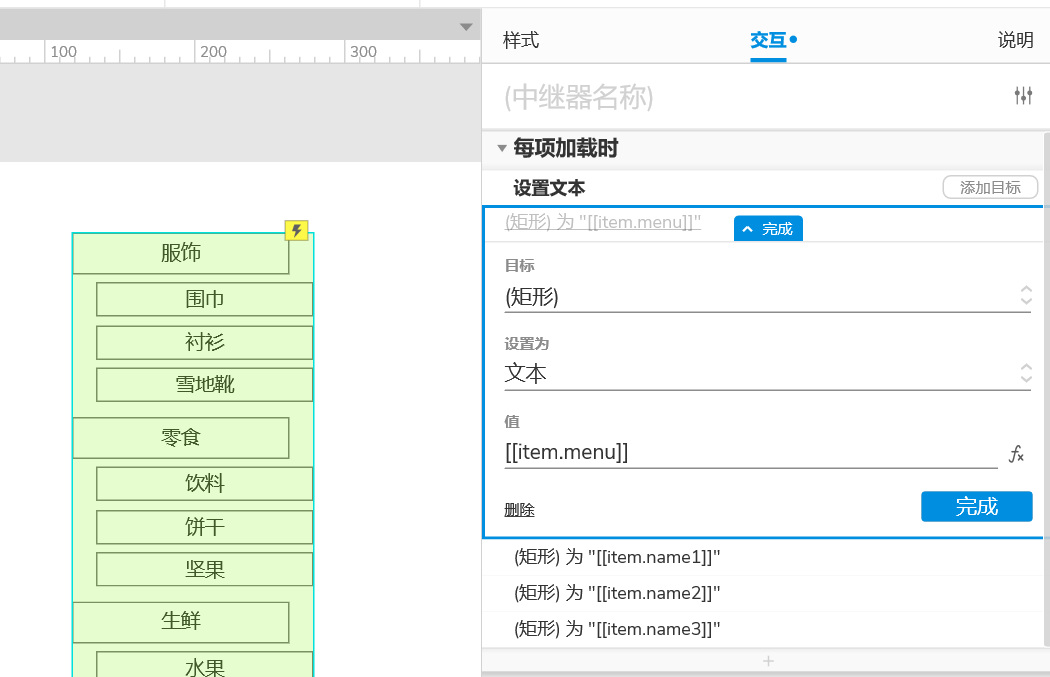
在样式-数据中填写文字,其中menu对应一级菜单名称,name1对应一级菜单下的第一个子菜单名称,以此类推。
tips:表头要用英文;

将文字填入中继器。进入交互,选择一级菜单对应的矩形,编辑值为[[item.menu]],完成后点击添加目标;选择第一个子菜单对应的矩形,编辑值为[[item.name1]],完成后点击添加目标,以此类推。
tips:

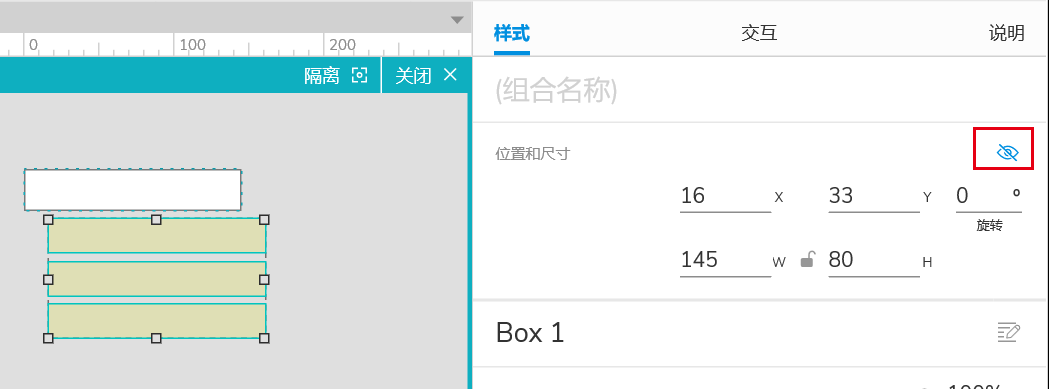
双击中继器,将三个子菜单组合后,在样式中设置为隐藏,如红色部分所示;

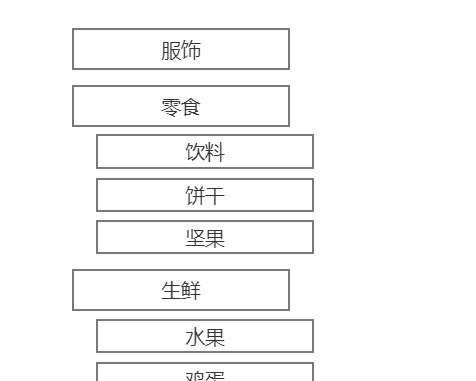
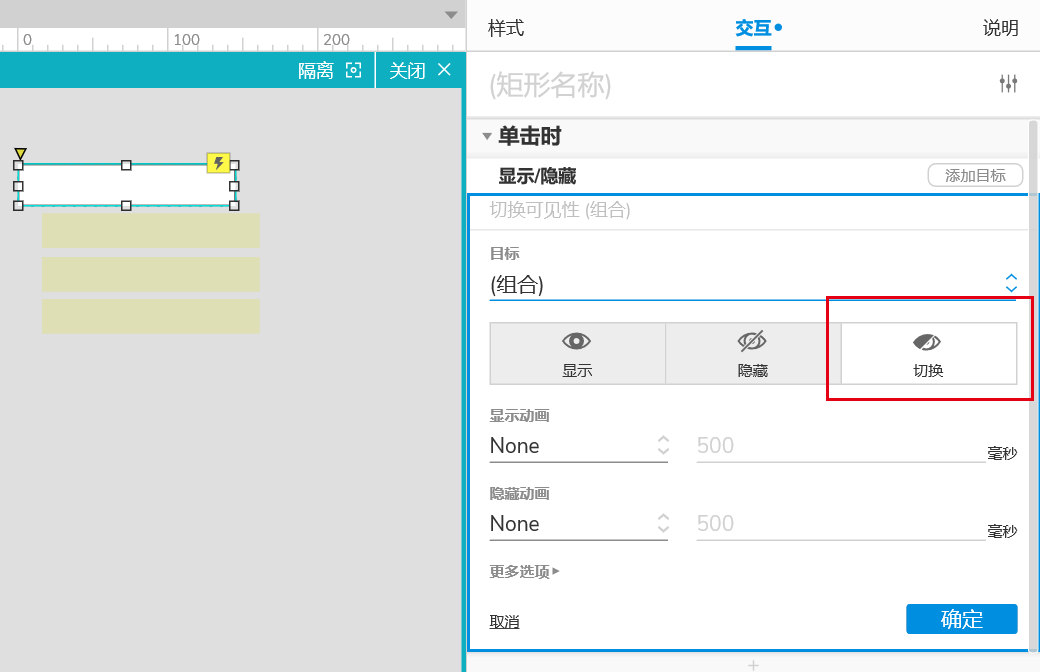
选中一级菜单矩形,在交互中设置为单击时,显示/隐藏进行切换展示。

以上就是Axure9:巧用中继器做出菜单的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure中继器使用教程之制作直播视频的卡片列表操作实例
> 下一篇 Axure常用交互
2022-06-22 10:31
2022-05-16 10:25

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论