《Axure 教程:用中继器实现日历效果》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,日历等多维度案例或实操来进行更多的学习;此教程是由沁沁JueJueZI在2021-08-25发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
如何用Axuree用中继器实现日历效果?当然你可以直接手绘,甚至截图一个现成的日历,本文仅仅提供另外的一种实现方法。
按照此方法实现的日历支持以下功能:
本文仅适用于具有一定Axure使用经验的用户阅读。
Axure版本:9.0
添加星期 -> 添加天 -> 添加今日背景 -> 添加红点效果。
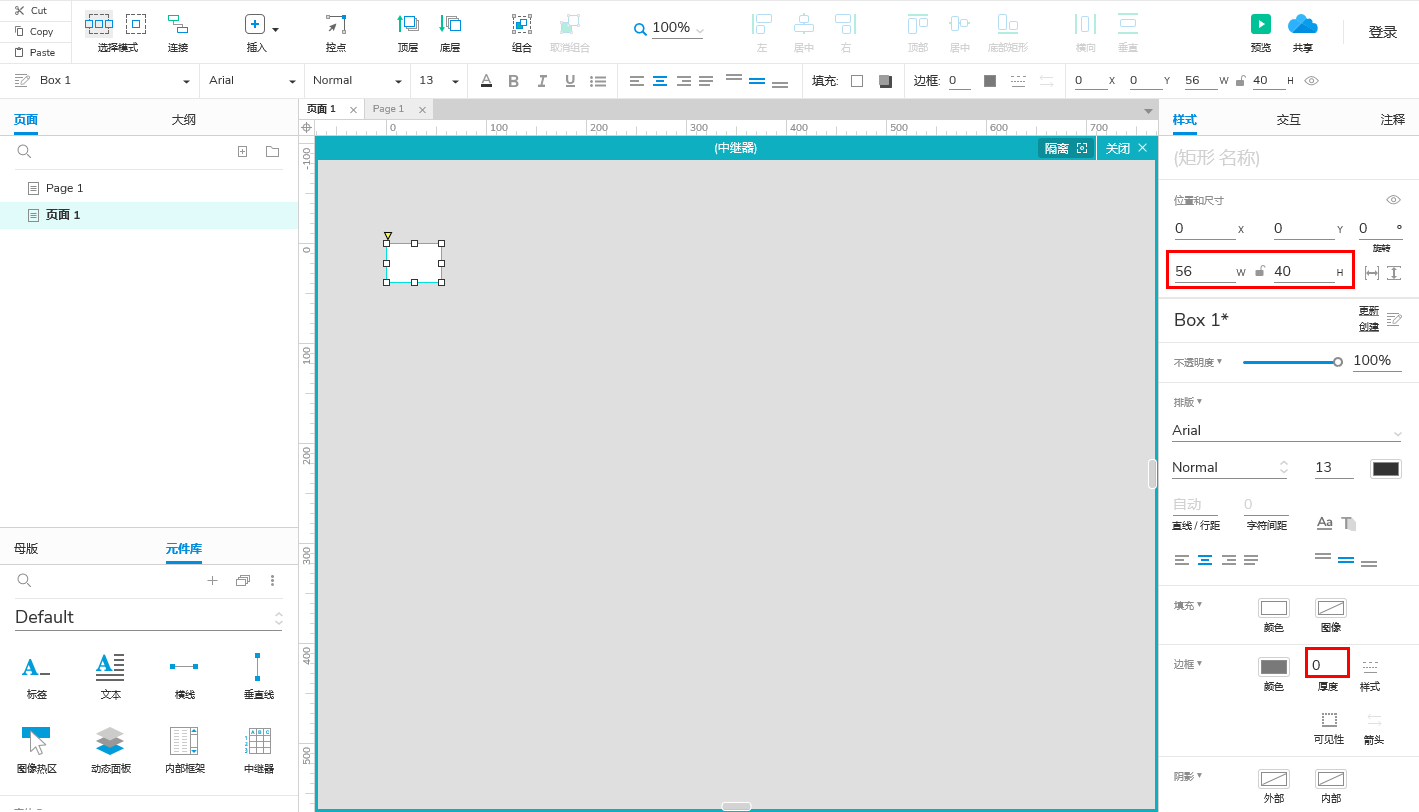
1)在页面中添加一个中继器控件,使用中继器中默认的图形,去掉其边框线并设置图形的宽度和高度。宽度等于原型图的宽度除以7(这里以小米MIX2S的屏幕宽度392/7=56设置),高度设置为40(高度根据自己的喜好设计即可),这些都设置好之后效果如下:

2)为中继器中的矩形命名,如weekday,命名的目的是为了方便为其赋值。
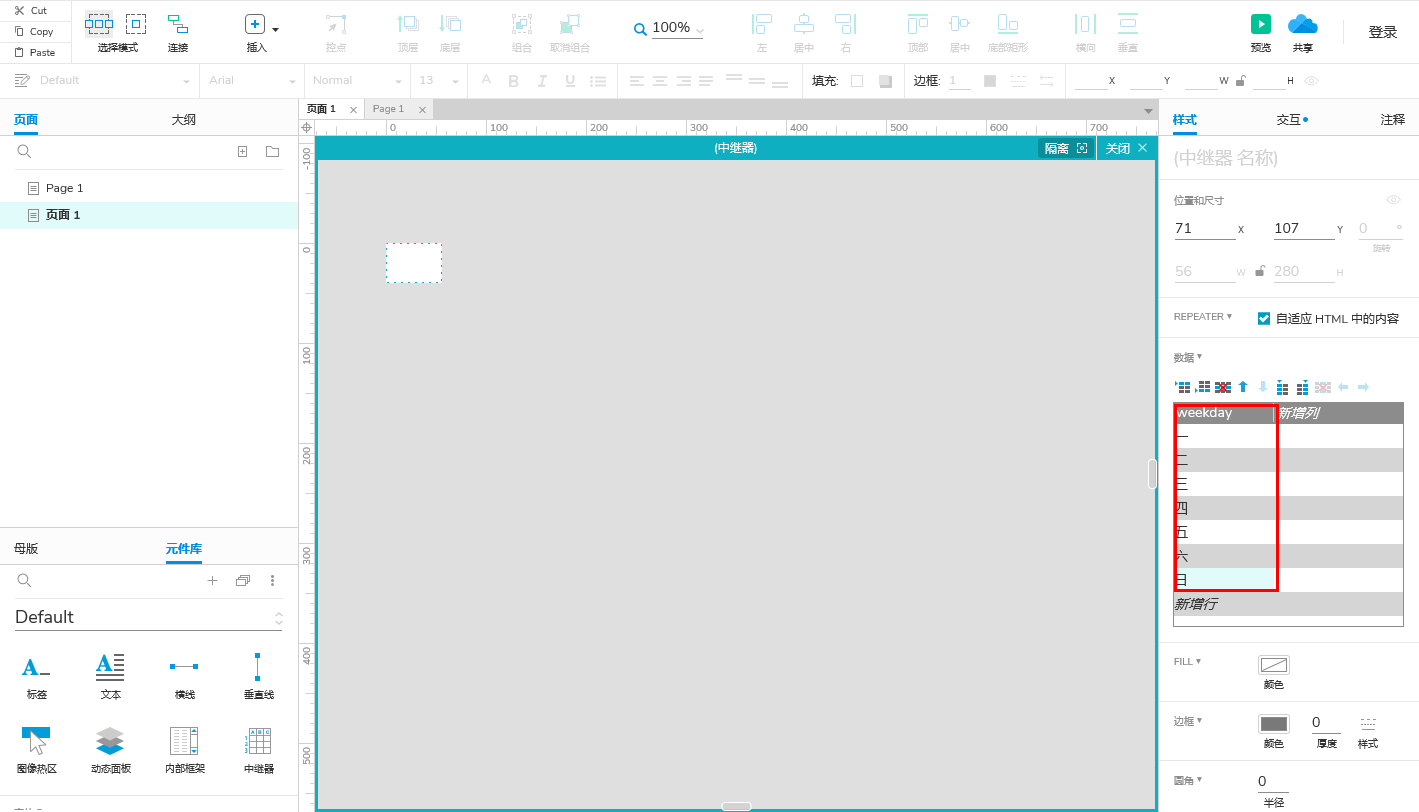
3)修改中继器绑定的数据,将列名修改为weekday(不修改也可以,这里是我个人的职业习惯),添加7行数据,分别填入数据一、二、三、四、五、六、日,配置之后效果如下:

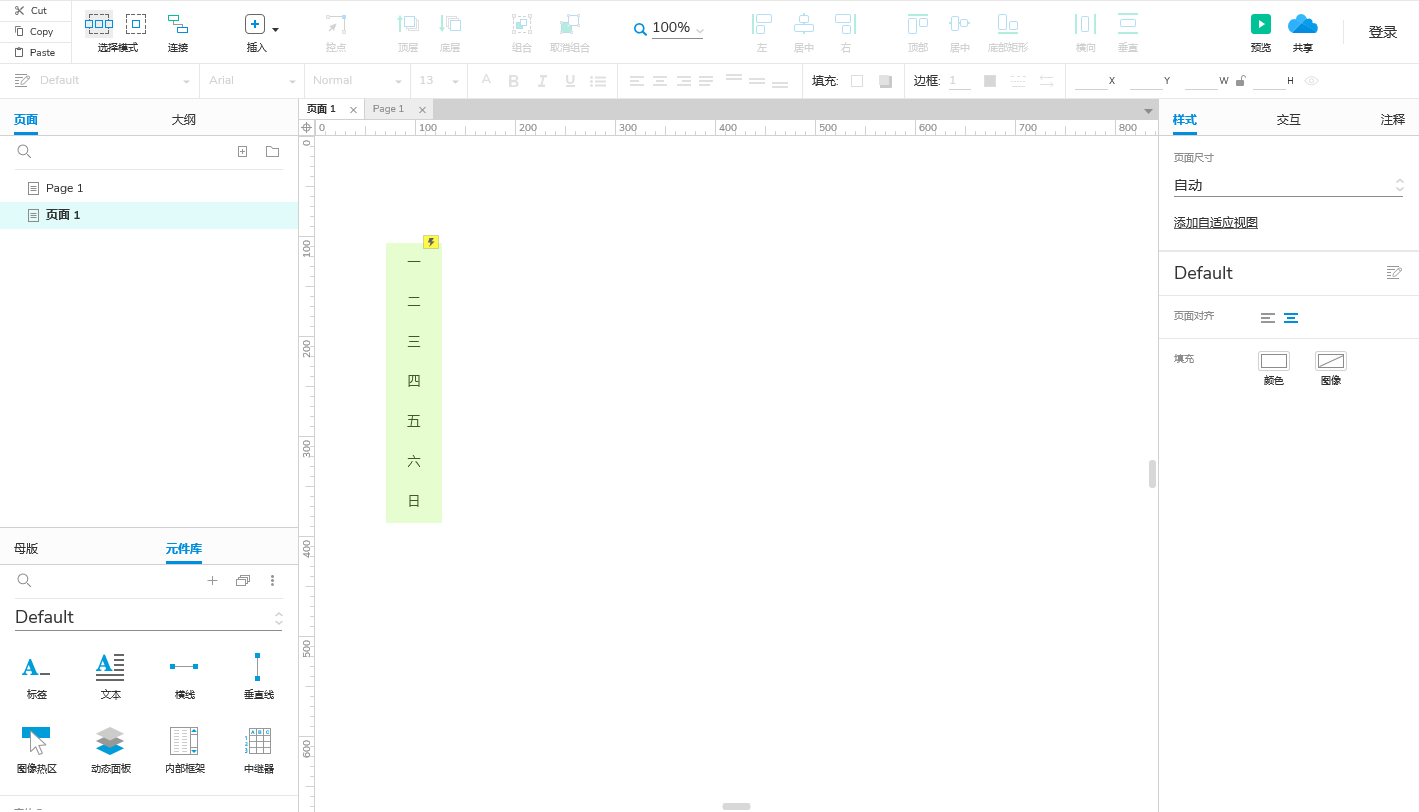
4)此时预览效果发现数据是纵向排列的,如下图:

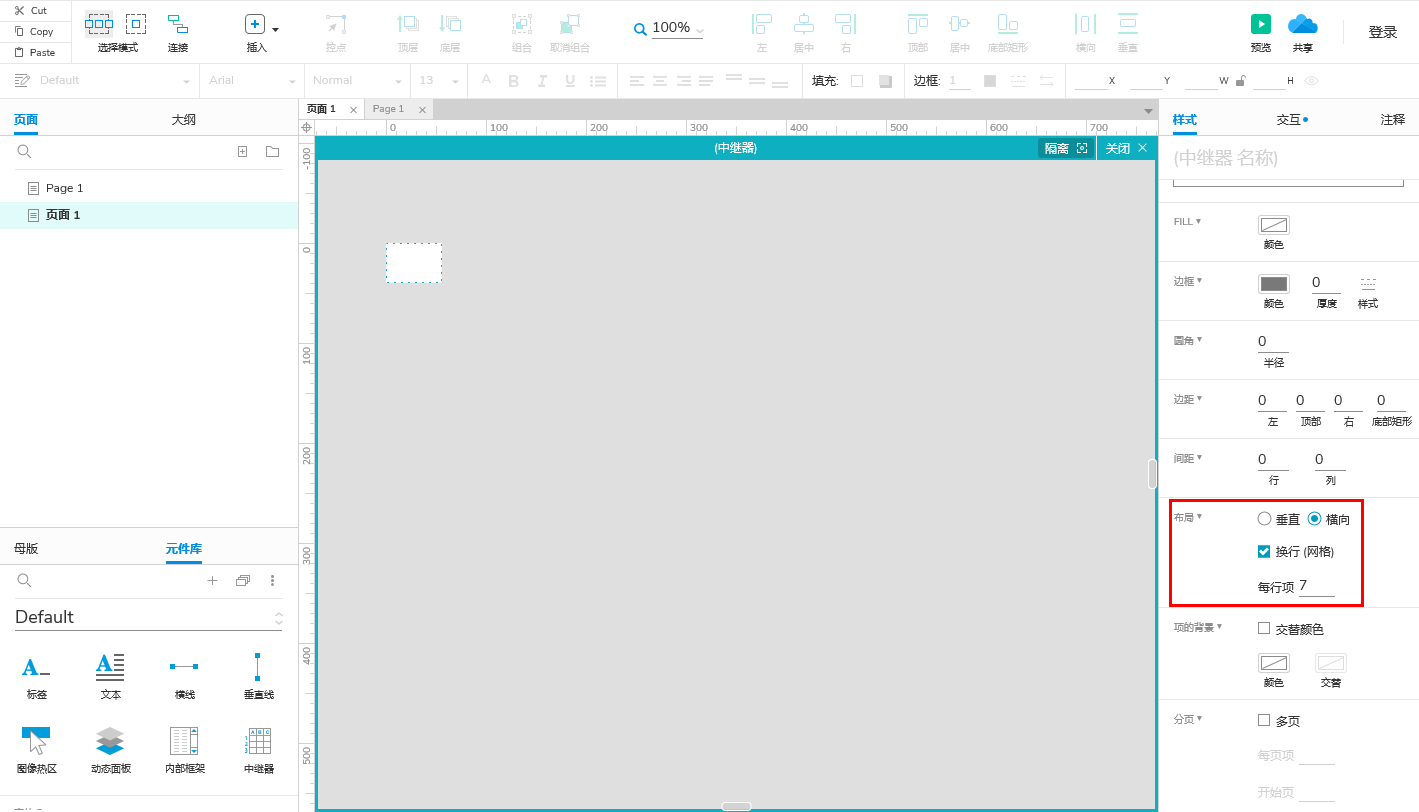
5)选择中继器,设置其布局方式为横向换行,每行7项,如下图:

6)再次预览,星期就变成横向的啦。至此,星期就添加完成了。
1)在页面中再次添加一个中继器控件,使用中继器中默认的图形,去掉其边框线并设置图形的宽度和高度,这里宽度、高度都设置为56(与上述的星期宽度相等)。
2)为中继器中的矩形命名,如days,命名的目的是为了方便为其赋值。
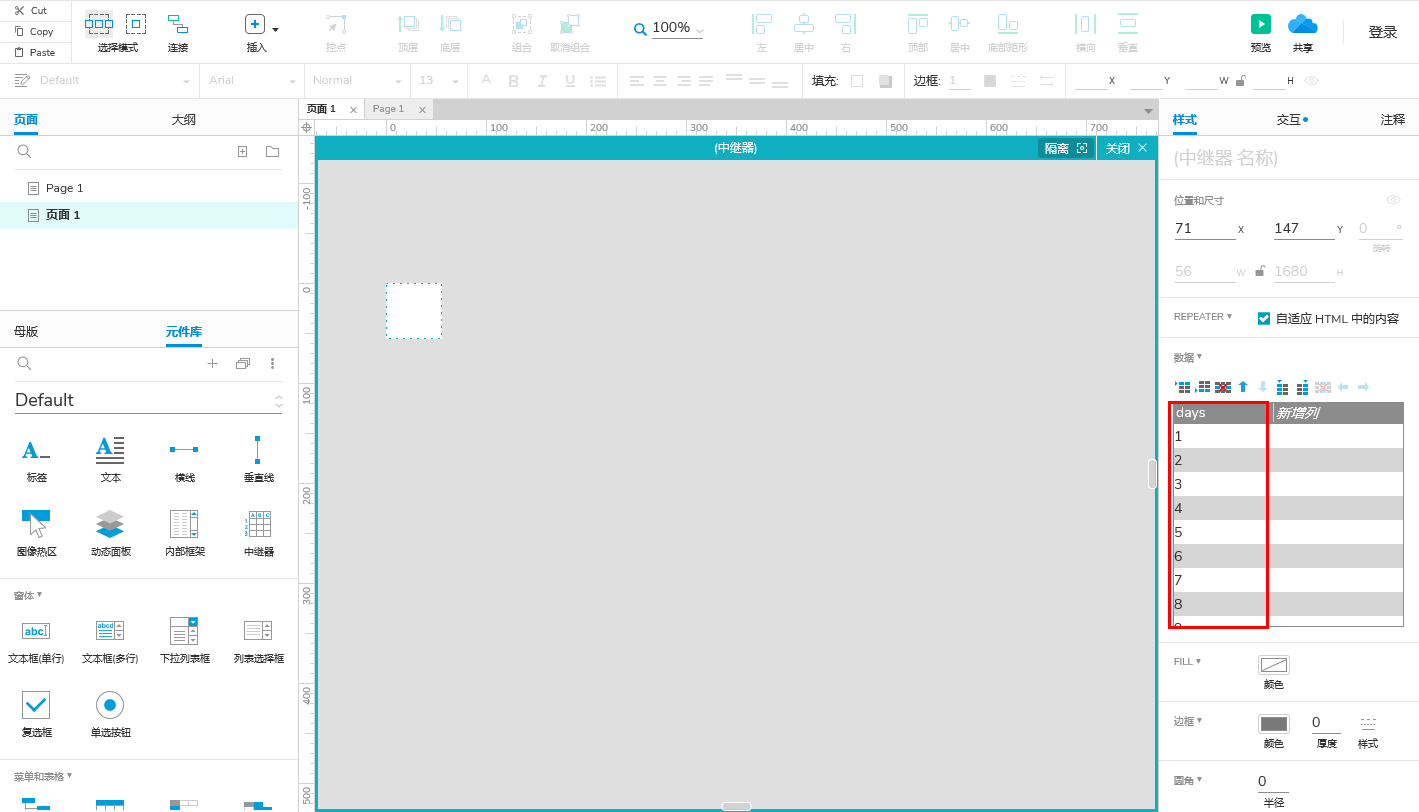
3)修改中继器绑定的数据,将列名修改为days(这里最好修改一下列名以方便数据绑定),添加30行,数据分别录入1-30,输入时有一个小技巧,鼠标点击某一行后直接输入值然后回车输入下一行的值,无需让单元格变为编辑状态再输入。
完成后效果如下:

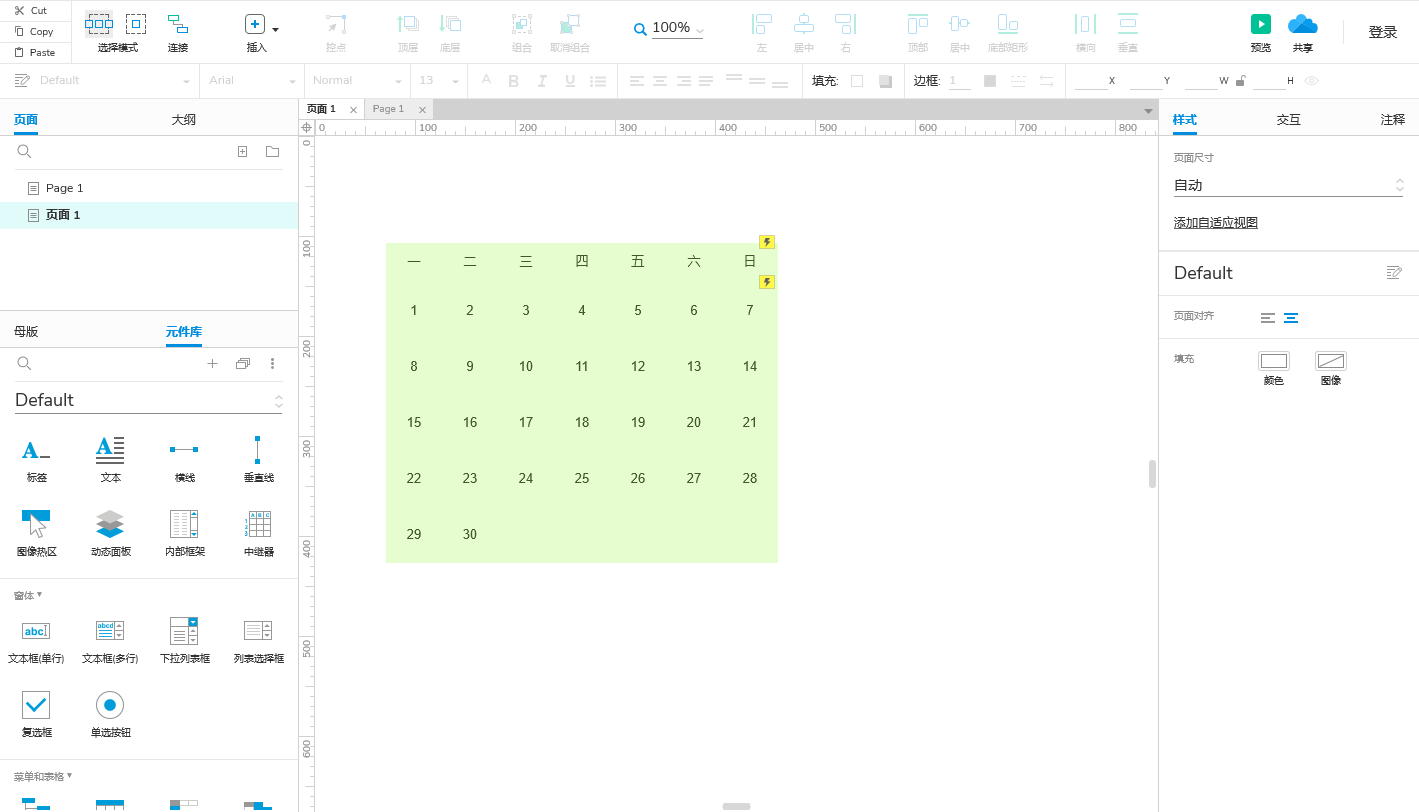
4)同理设置中继器的布局方式为横向换行,每行7项,设置好之后预览效果如下:

5)如果想要1号从周三开始,需要在中继器的数据前两行插入两个空行即可,如下图示:

6)至此,日历的效果已经做好了。
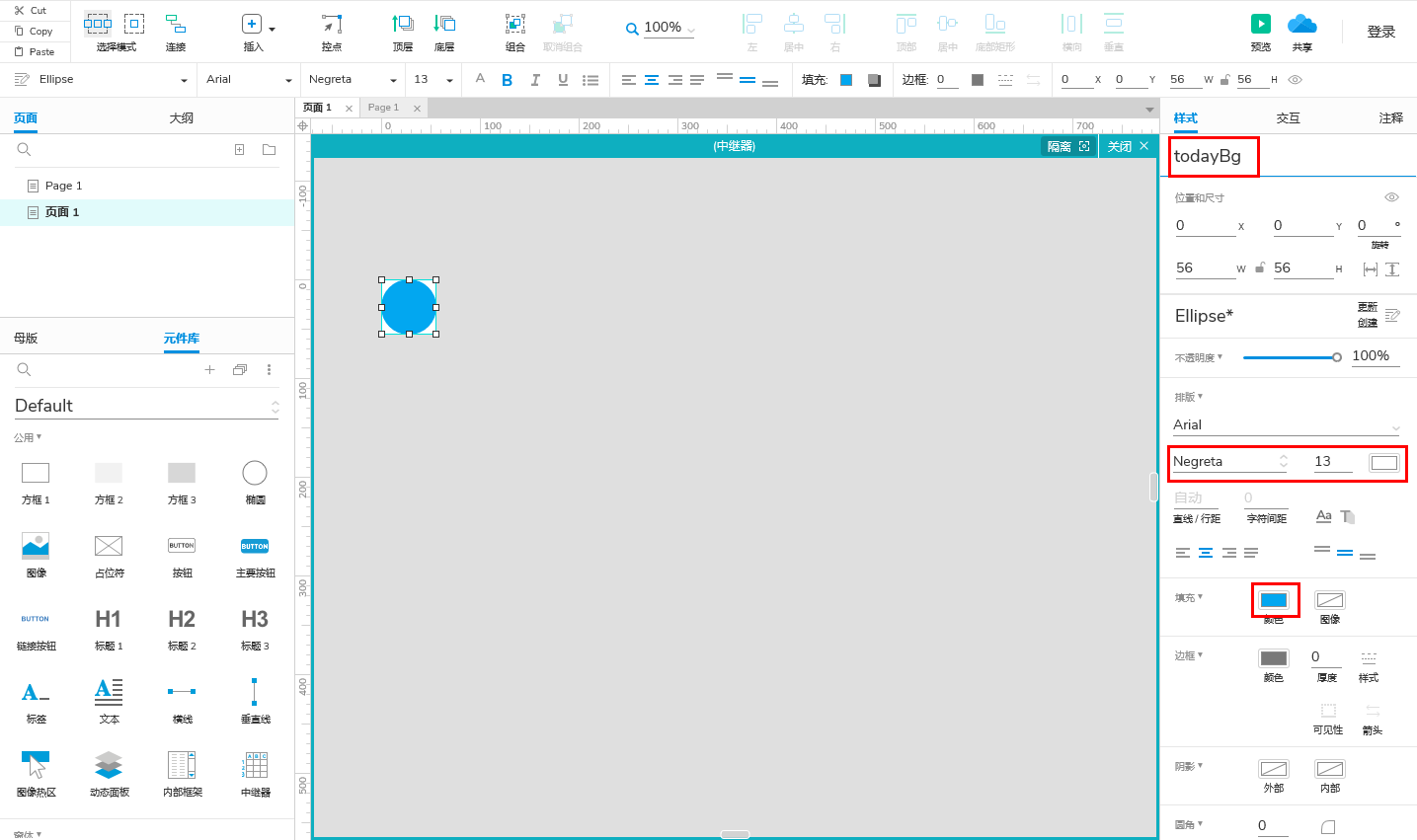
1)编辑章节2《添加天》的中继器,在正方形组件上层添加一个圆形,命名为todayBg,宽高与正方形相同,且位于正方形的中心,填充色设置为蓝色,字体设置为白色加粗,如下图:

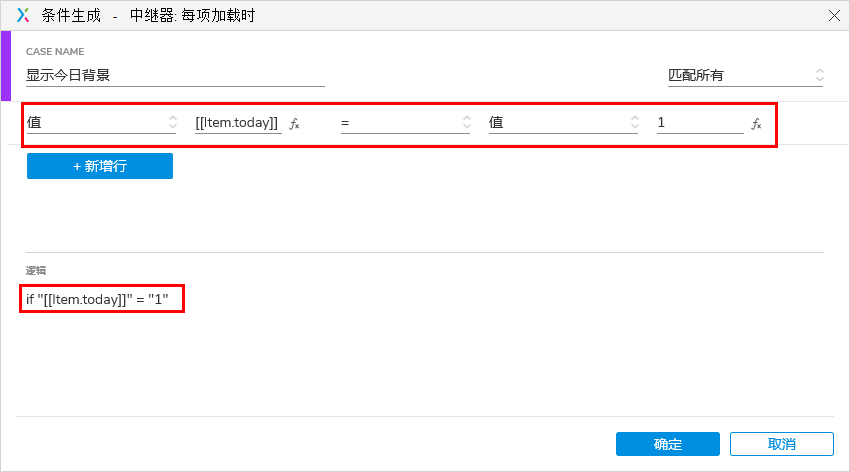
2)设置蓝色背景只在今日日期显示(可以设置任意一天为今日),为了达到这个效果,需要为中继器添加条件,如下:
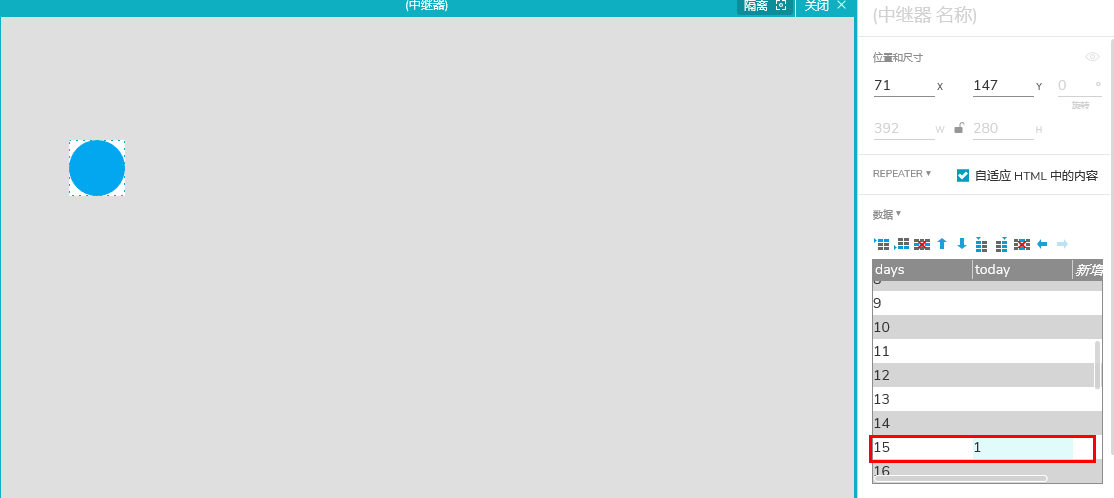
a) 中继器增加一列,命名为today,并随意设置某行的该列值为1,这里我把15号设置为1,即15为“今日”。

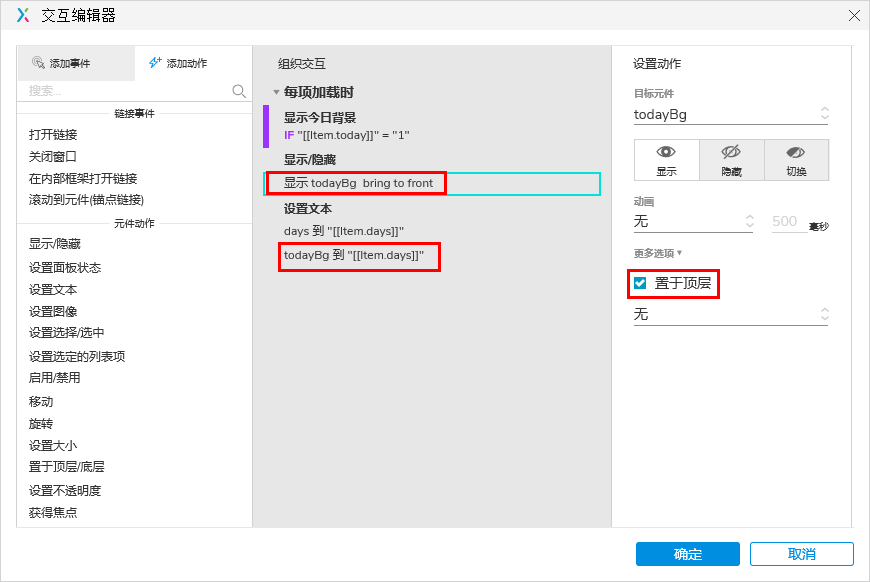
b) 将蓝色背景设置为隐藏,且放置于正方形的下一层,即被正方形遮住。
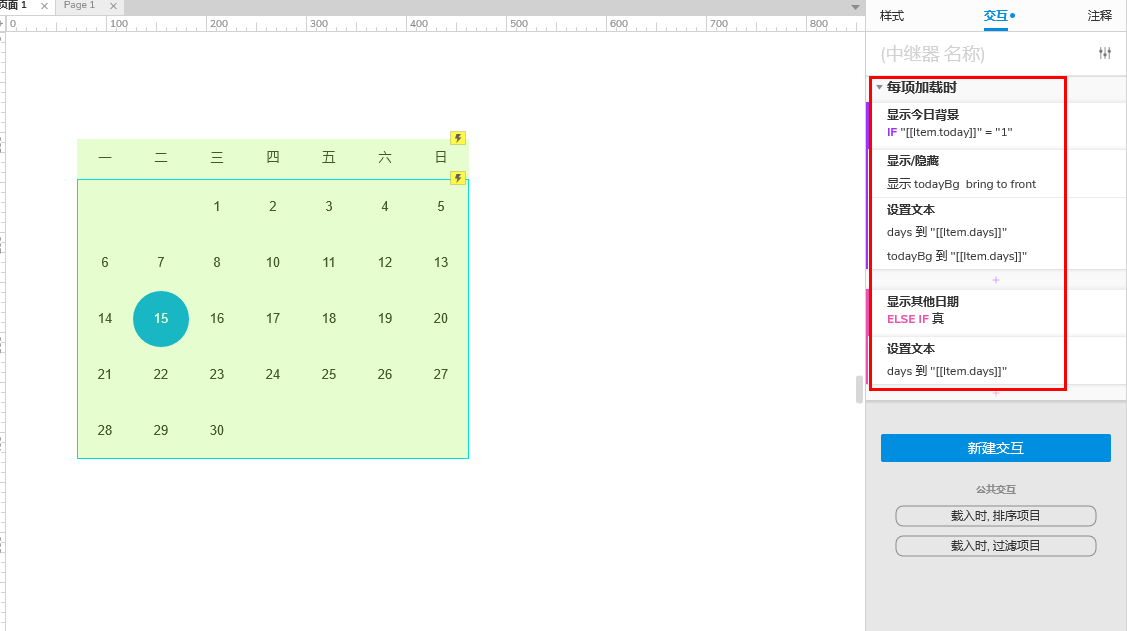
c) 设置中继器“每项加载时”的条件逻辑,判断如果today值为1时显示蓝色背景,并设置蓝色背景todayBg的文本为将该行的days值。


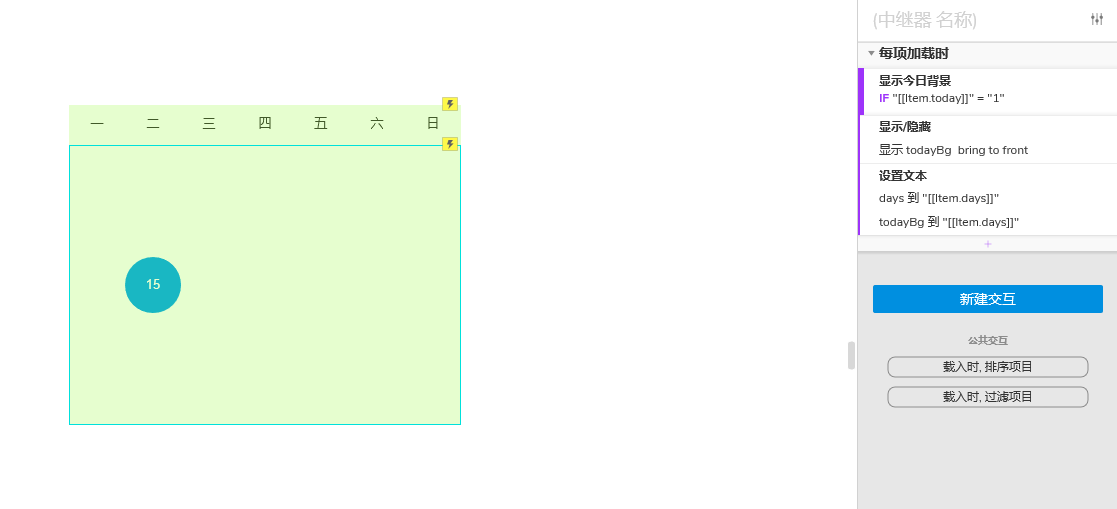
d) 上述步骤如果设置正确,今日的样式就可以显示了出来了,如下:

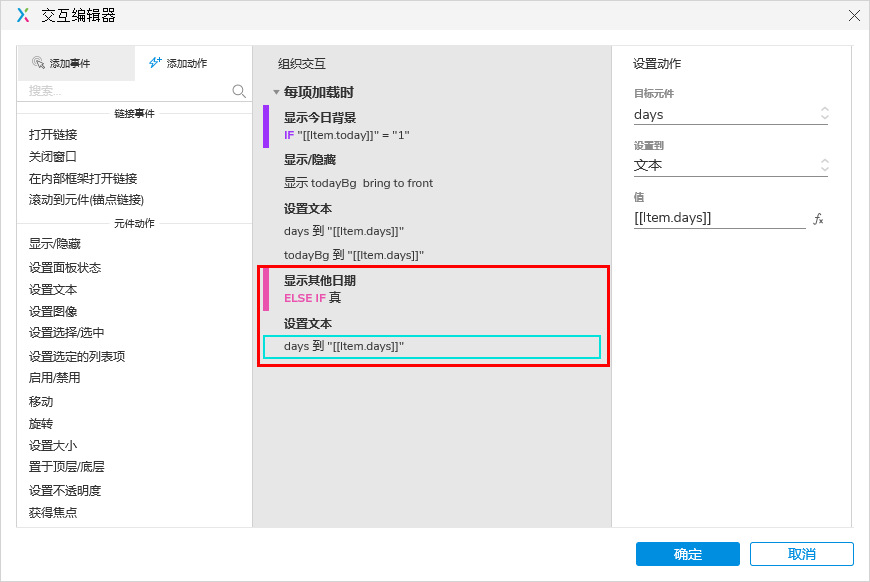
3)此时,再为“每项加载时”添加一个条件逻辑,用于显示非今日的日期即可,如下:

4)到这一步今日背景也添加完成了,效果图如下:

一般而言,需要在日历上的某一天显示一个标记,以表示该天有相关记录,下面我们为日历在添加红点效果。
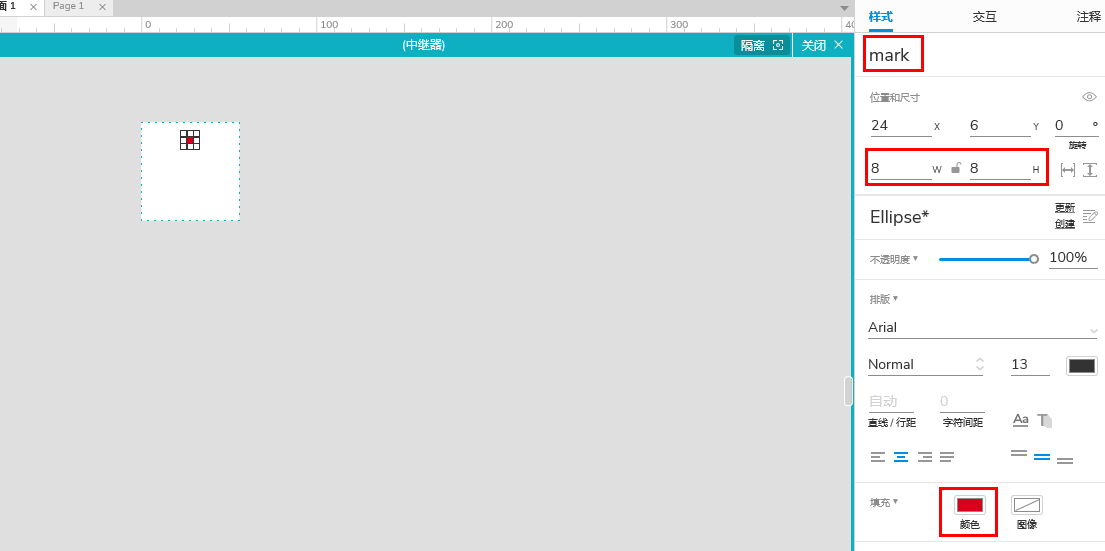
1)继续编辑上述中继器,在靠近正方形上边缘的地方放置一个圆形,命名为mark,宽度和高度都设置为8,填充色为红色,效果图如下:

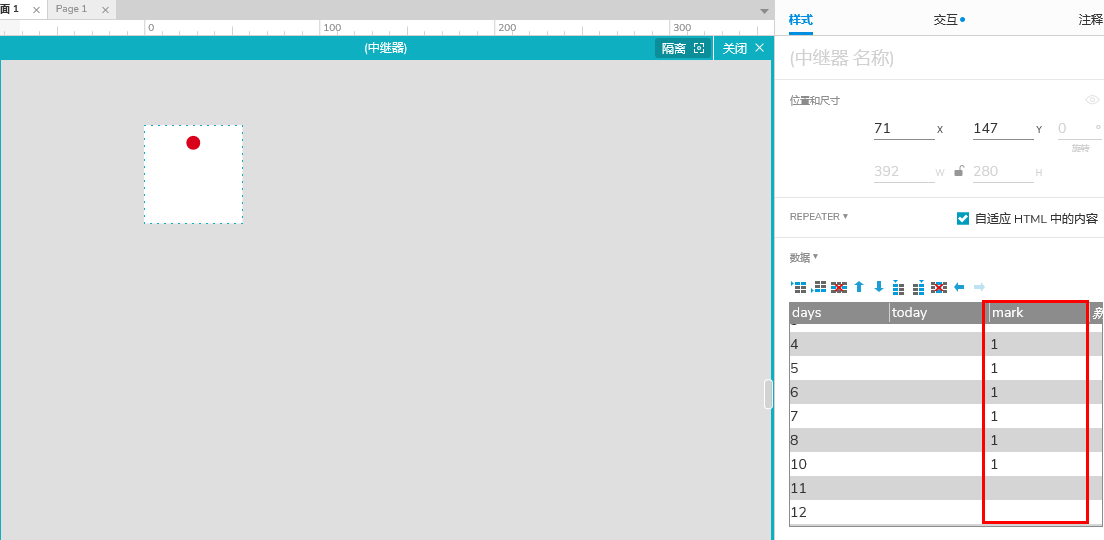
2)为中继器数据增加一列,命名为mark,在需要显示红点标记的行设置mark列的值为1,如下图示:

3)设置红点mark隐藏。
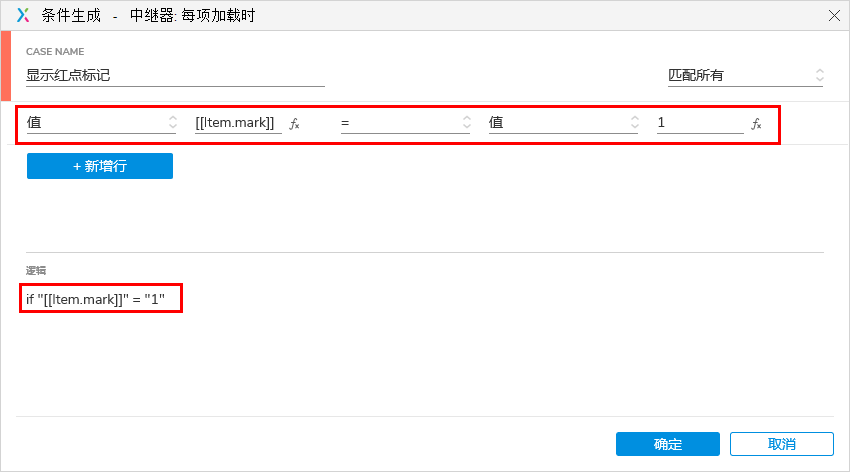
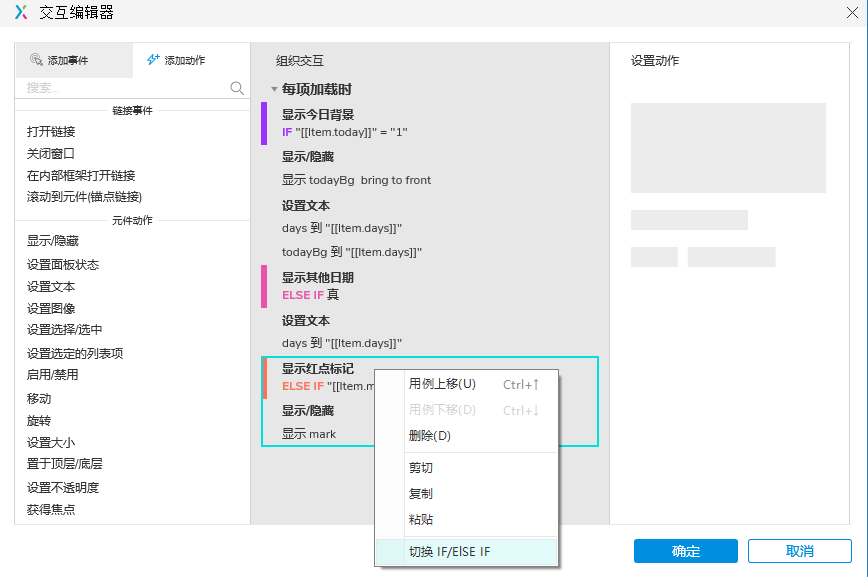
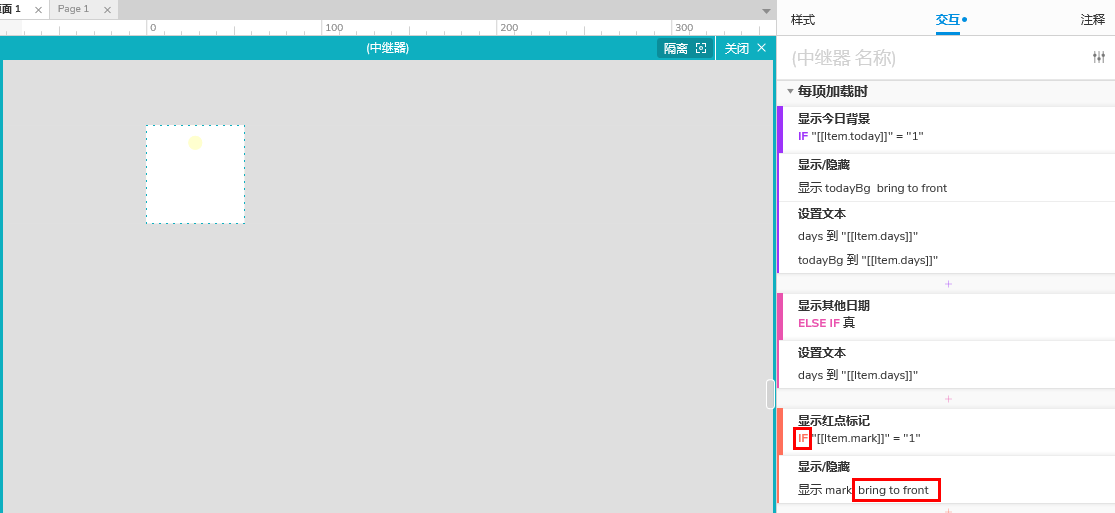
4)同上所述,为中继器“每项加载时”再添加一个条件逻辑,当mark值等于1时显示红点标记,并置于顶层,如下图设置:


注意:一定要像截图这样将ELSE IF切换为IF,切换之后的条件如下图:

5)至此,日历的功能就全部完成了。最终的实现的效果见下图:

以上就是Axure 教程:用中继器实现日历效果的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
2022-05-19 10:48
2022-04-11 10:04

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论