гҖҠAxureж•ҷзЁӢпјҡдёҚеҗҢе…ғ件зҡ„еҚ•йҖүйҖүдёӯж•ҲжһңгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢдәӨдә’дә§е“ҒзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұgdywеңЁ2021-08-27еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
еҰӮдҪ•еңЁAxureдёӯе®һзҺ°дёҚеҗҢе…ғ件зҡ„еҚ•йҖүйҖүдёӯж•Ҳжһңпјҹж•ҷзЁӢиҜҰи§ЈеңЁжӯӨпјҢиҜ·зңӢ~~
еҗҢдёҖйҖүеЎ«еҶ…е®№зҡ„дёҚеҗҢйҖүйЎ№пјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮжӢ–еҠЁе…ғ件еә“е·Іжңүзҡ„вҖңеҚ•йҖүжҢүй’®вҖқпјҢзј–иҫ‘йҖүйЎ№еҜ№еә”йңҖиҰҒеұ•зӨәзҡ„ж–Үеӯ—пјӣ然еҗҺе…ЁйҖүжүҖжңүзҡ„вҖңеҚ•йҖүжҢүй’®вҖқпјҢе°Ҷ他们组еҗҲ并еҸ–еҗҚдёәжҹҗдёҖеҗҚз§°пјӣжңҖеҗҺе°ҶжӯӨеҗҚз§°еӨҚеҲ¶еҲ°вҖңи®ҫзҪ®еҚ•йҖүжҢүй’®з»„еҗҚз§°вҖқдёӯпјҢеҚіеҸҜе®һзҺ°ж•ҲжһңгҖӮ
д»ҘжҲ‘们填еҶҷдёӘдәәдҝЎжҒҜдёӯеҫҲеёёи§Ғзҡ„жҖ§еҲ«йҖүжӢ©дёәдҫӢгҖӮ
дҪҶеҰӮжһңдҪ жүҖйңҖиҰҒе‘ҲзҺ°зҡ„еҺҹеһӢдёҚжҳҜеҚ•йҖүжҢүй’®пјҢиҖҢжҳҜзұ»дјјдәҺиҸңеҚ•йҖүдёӯжҲ–иҖ…йЎөз ҒеҲҮжҚўзҡ„еұ•зӨәж•ҲжһңпјҢйӮЈвҖңеҚ•йҖүжҢүй’®вҖқе°ұж»Ўи¶ідёҚдәҶдҪ дәҶ
иҝҷж—¶еҖҷжҲ‘们йңҖиҰҒиҮӘе®ҡд№үдёҚеҗҢе…ғ件зҡ„еҚ•йҖүйҖүдёӯж•ҲжһңпјҢе…·дҪ“зҡ„Axureж“ҚдҪңжӯҘйӘӨеҸҜеҲҶи§Јдёәпјҡ
жӢ–е…ҘдёҖдёӘзҹ©еҪўе…ғ件еҲ°йЎөйқўдёӯпјҢе°Ҷе…¶и°ғж•ҙдёәдҪ жғіиҰҒзҡ„еҪўзҠ¶е’ҢеӨ§е°ҸпјҢ并еҜ№е…¶иҝӣиЎҢе‘ҪеҗҚ
жҲ‘жӢ–е…ҘдәҶдёҖдёӘзҹ©еҪўпјҢе°Ҷе…¶еңҶи§’еҚҠеҫ„и®ҫзҪ®дёә8пјҢе°ҶиҜҘе…ғ件еҗҚз§°дҝ®ж”№дёәвҖңжҖ§еҲ«вҖқпјҢ并еңЁиҜҘзҹ©еҪўеҶ…иҫ“е…ҘжғіиҰҒеұ•зӨәзҡ„ж–Үеӯ—вҖңз”·жҖ§вҖқгҖӮ
и®ҫзҪ®зҹ©еҪўе…ғ件зҡ„дәӨдә’дәӢ件пјҲи®ҫзҪ®йј ж ҮеҚ•еҮ»иҜҘе…ғ件时пјҢе®ғзҡ„йҖүдёӯзҠ¶жҖҒдёәвҖңtrueвҖқпјүгҖӮ

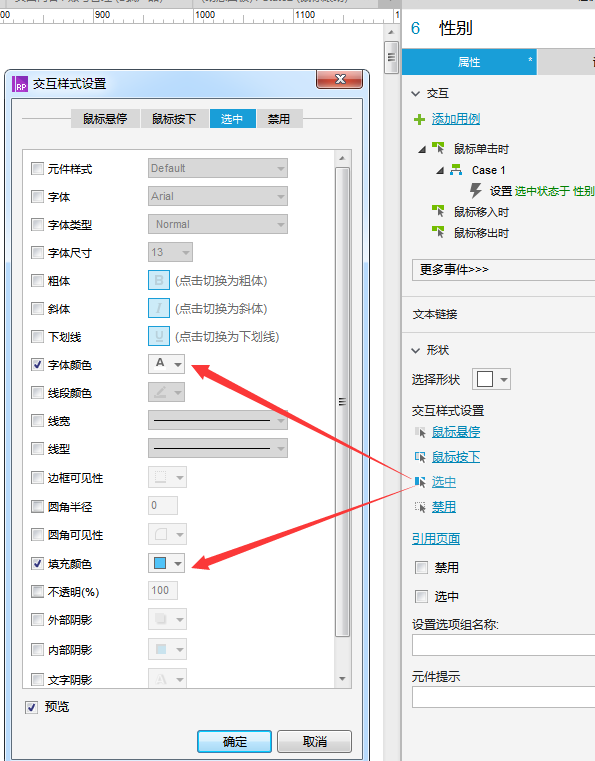
и®ҫзҪ®зҹ©еҪўе…ғ件зҡ„дәӨдә’ж ·ејҸпјҲзӮ№еҮ»йҖүдёӯпјҢи®ҫзҪ®йҖүдёӯзҡ„дәӨдә’ж ·ејҸдёәзҷҪиүІеӯ—дҪ“пјҢеЎ«е……и“қиүІпјүгҖӮ

еӨҚеҲ¶еҲҡеҲҡи®ҫзҪ®еҘҪзҡ„зҹ©еҪўе…ғ件пјҢзІҳиҙҙеҮәдҪ жүҖйңҖж•°йҮҸзҡ„еҚ•йҖүе…ғ件пјҢ并дёҖдёҖдҝ®ж”№иҫ“е…ҘдҪ йңҖиҰҒе…ғ件дёҠеұ•зӨәзҡ„ж–Үеӯ—еҶ…е®№пјҲйңҖиҰҒдҝқиҜҒиҝҷдәӣе…ғ件зҡ„е‘ҪеҗҚйғҪжҳҜз»ҹдёҖзҡ„пјүгҖӮ
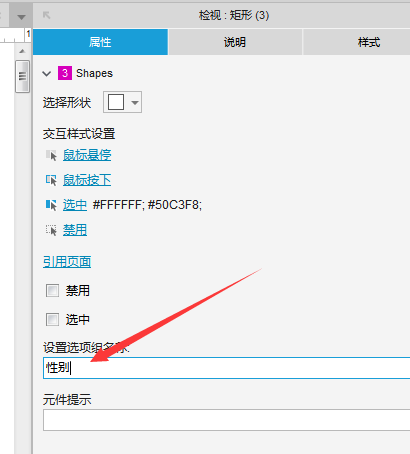
е…ЁйҖүдёӯиҝҷдәӣе…ғ件пјҢеңЁвҖңи®ҫзҪ®йҖүйЎ№з»„еҗҚз§°вҖқдёӯиҫ“е…Ҙ他们пјҲдёҖж ·зҡ„пјүеҗҚз§°еҗҺпјҢзӮ№еҮ»F5е°ұеҸҜд»ҘзңӢеҲ°ж•ҲжһңдәҶгҖӮ

еҺҹеһӢж•Ҳжһңпјҡhttp://www.wulihub.com.cn/go/Wy3R9J/start.htmlпјҲйҷ„еёҰйЎөз ҒеҚ•йҖүзҡ„еҺҹеһӢж•Ҳжһңпјү
д»ҘдёҠе°ұжҳҜAxureж•ҷзЁӢпјҡдёҚеҗҢе…ғ件зҡ„еҚ•йҖүйҖүдёӯж•Ҳжһңзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡAxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-05-23 11:32
2022-03-07 11:17

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә