《axure做投票页面操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品,界面组成等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-07发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
今天教大家用axure做投票页面操作实例,投票在某种程度上反映了民意,对参与投票的人的行为具有一定的指导作用。刚兴趣的小伙伴快来尝试一下吧,具体操作步骤如下:

大致分为以下三个步骤:
1. 中继器的制作及绑定数据
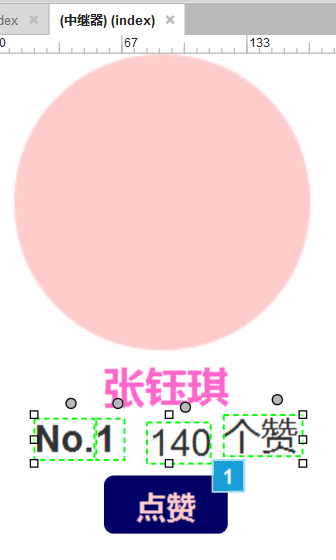
(1)创建一个“中继器”,双击进入编辑界面,设计展示选手信息如下:选手头像、选手姓名、排名、点赞数(记得设置好名称,以便后面操作)。

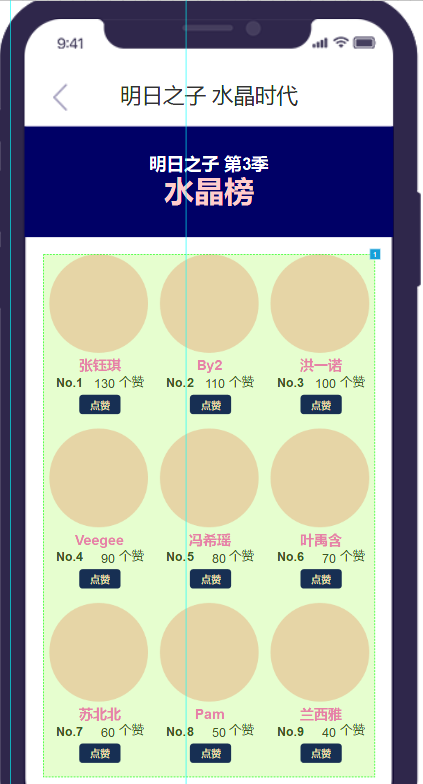
(2)这里我创建了9组数据,每行显示三个,一共三行;点击index里的中继器,在样式中将布局勾选“水平”、“排布网络”,并设定每row项目数为3。


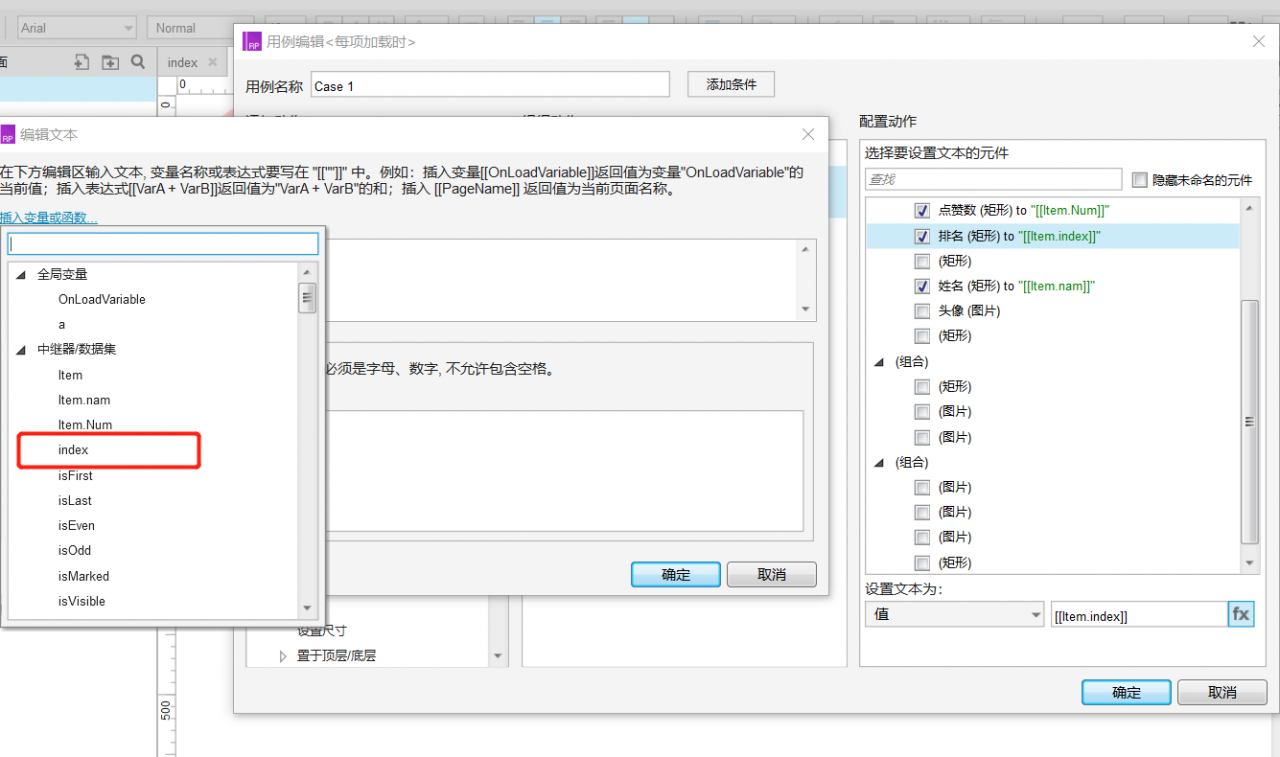
(3)设定数据库数据并绑定给中继器:姓名:nam、点赞数:Num,排名比较特殊,是插入变量里的index,index是直接获取当前数据的行号;这里随便输了些假数据,我没有设置头像,有需要的同学可以再添加一列img并导入图片。


(4)然后给中继器-每项加载时添加用例并绑定数据库数据。
2. 点赞事件的创建,及导致票数及排名的改变
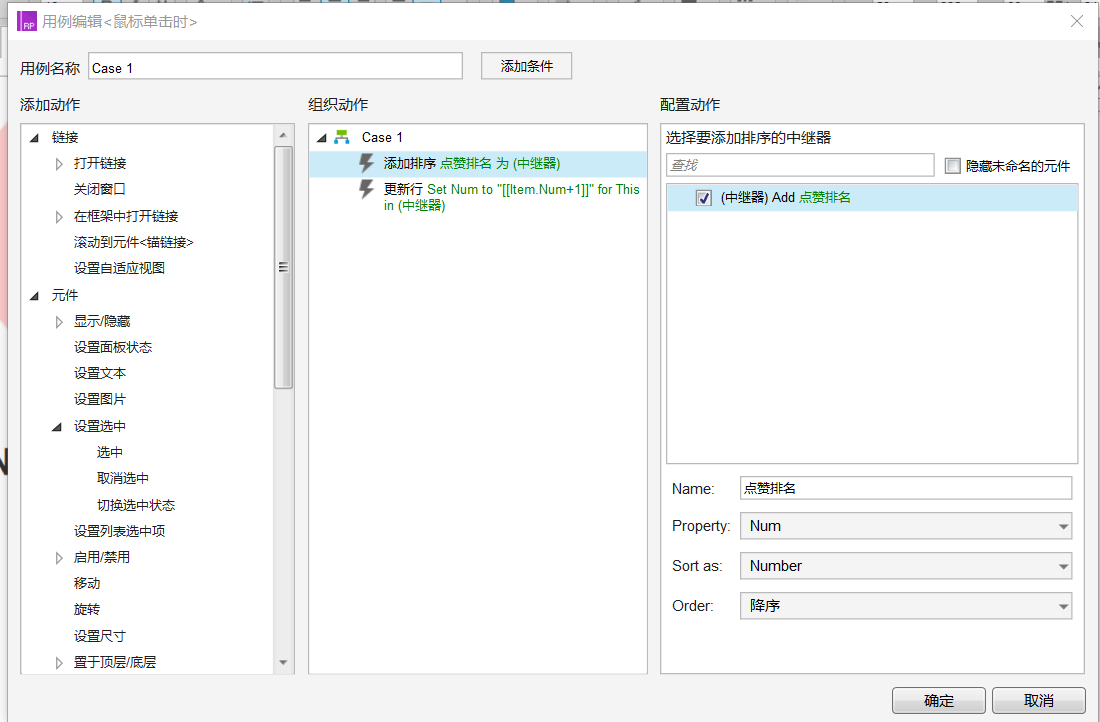
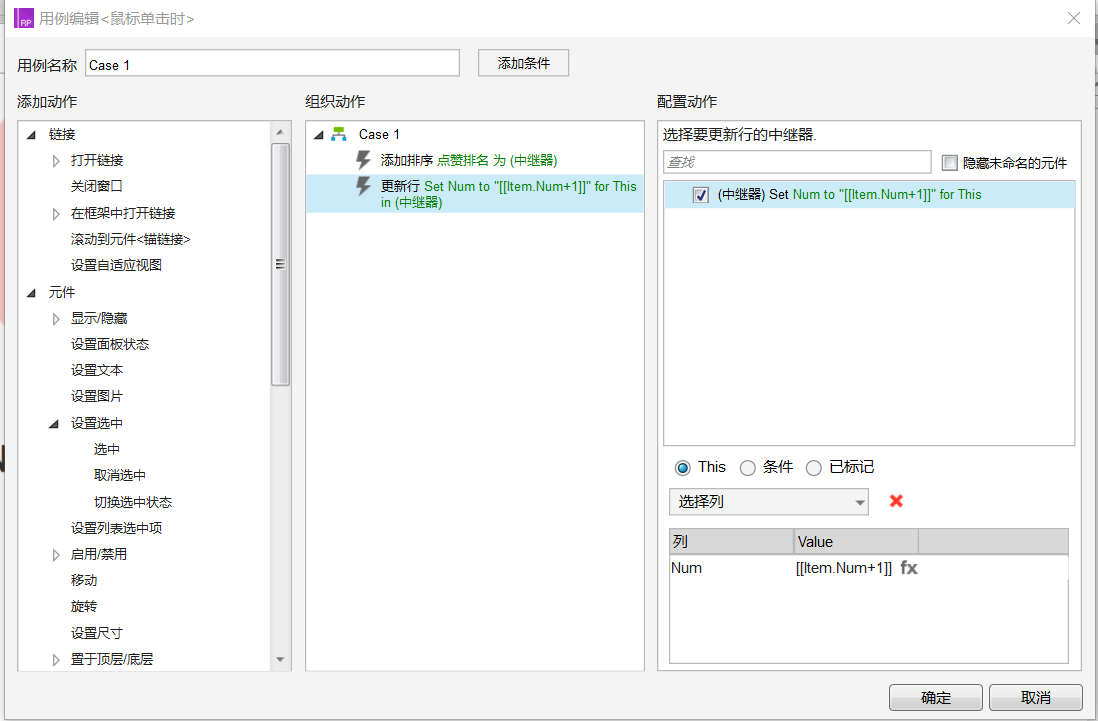
(1)进入中继器的编辑界面,为点赞按钮设置交互用例,点赞会触发三个改变:
(2)为中继器“添加排序”,按照点赞数Num的数量进行降序排列。
(3)为中继器数据集“更新行”,点赞数:Num=Num+1。



以上就是axure做投票页面操作实例全部内容介绍了,关于更多axure9教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure中继器使用教程之制作直播视频的卡片列表操作实例
> 下一篇 Axure中继器条件筛选教程操作实例
2022-06-29 09:46
2022-06-16 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论