本教程被收录到了 Adobe Illustrator高级进阶课程 , 开始你的系统性学习吧!
《如何用sketch绘制写实质感的图标》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强操作实例等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-01发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
在我们日常生活,随处可见各类图标,那么如何自己用sketch绘制写实质感的图标?sketch怎么做精美图标?以下为大家进行详细介绍。
我以下图绘制的这个图标为例,拆分成了3个步骤为大家介绍具体的使用sketch绘制过程。

使用sketch绘制写实质感图标,第一步需要找到一个适合的图片参考。我找了以下几个扳手和螺丝刀的实物图,用于基础形状的绘制。

找图的重点是:图片中物体的光影关系明确,有一定的透视,便于后期绘制光影关系。
根据以上找到的图片参考,我提取出了下面的基础形状。

接着确定一个光源方向,参照参考图拉出图形基础的渐变,这里可以多加几个节点丰富层次,使渐变更加柔和。根据参考图形,在后期光影细节上我还要在基础形状上加入图形叠加,固这里的渐变我只加了3~4个节点。一般加3~5个左右的节点皆可,节点之间注意颜色深浅的变化。

以上就基本完成了这个图标的绘制,但现在还是很扁平的感觉,质感不够强烈。接下来我们要通过分析参考图的光影关系进一步对图标优化。

由于添加细节较多,我就重点说明一下不同的细节对应的绘制方法。
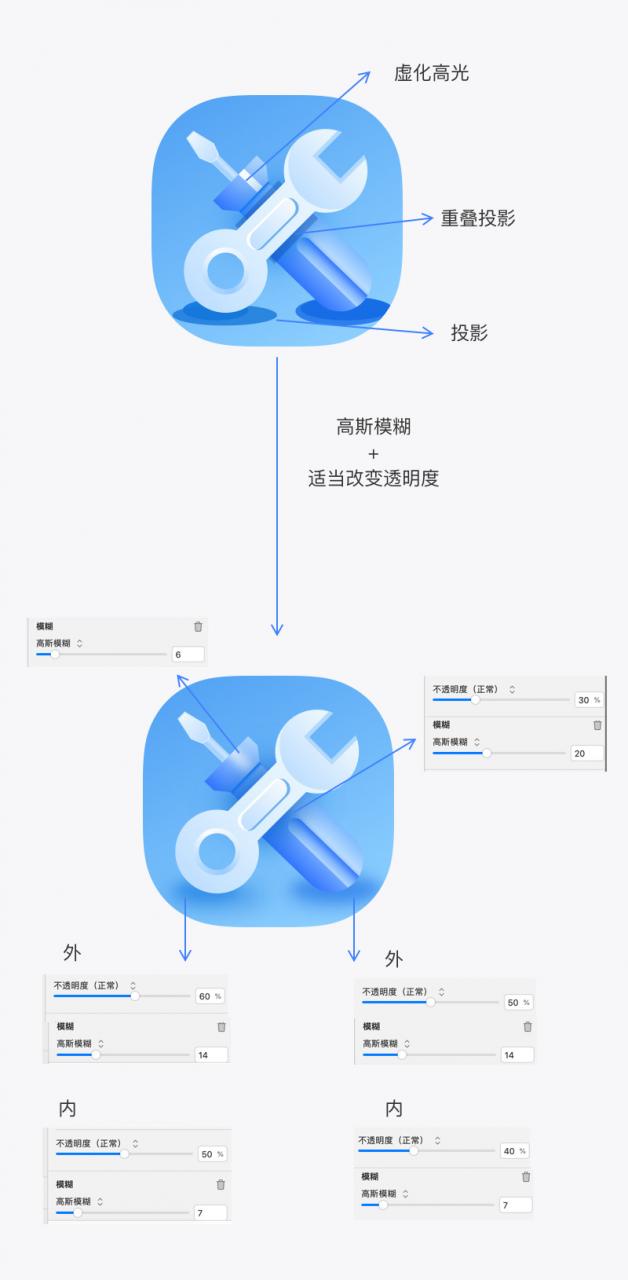
1.柔和过渡,虚化高光,投影
善用高斯模糊工具,先绘制基础图形,然后对齐进行高斯模糊,调整到合适的数值

这里强调一下投影需要进行两层或多层模糊,外层模糊数值更高,内层模糊数值较低,形成过渡。
2.平缓凹陷转折
图形剪切叠加,同时拉出渐变,交汇处图形间渐变颜色明暗关系明显,形成凹陷感。

3.深凹处光影
可直接采用内阴影叠加,也可绘制图形剪切并进行高斯模糊。

加上了对应的细节,最后呈现出来如下图。

重点
用sketch绘制写实质感图标,重点是拉出多节点渐变,一般3~5个,以及后期对光影细节的刻画。在光影细节刻画中,要灵活使用高斯模糊工具绘制需要过渡的地方。用sketch绘制渐变剪切图形进行叠加,形成平缓的凹陷感。
赠人玫瑰,手有余香
2022-06-29 09:46
2022-06-16 09:55
606浏览 03-25
386浏览 03-24
415浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论