《Sketch绘制微信图标教程》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强图标,形状工具,圆角矩形工具,布尔运算等多维度案例或实操来进行更多的学习;此教程是由Rio在2021-11-01发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
本文将介绍如何使用Sketch中的布尔运算操作来制作微信icon?很容易一学就能做。
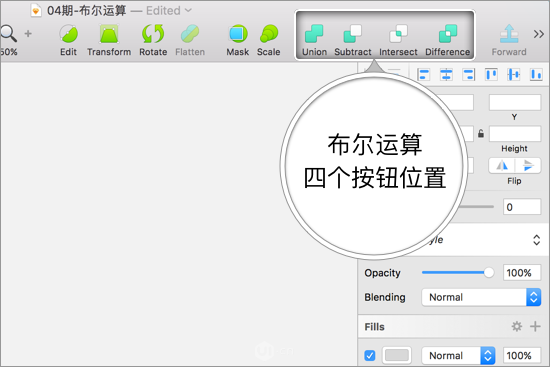
在Sketch里面,这几种布尔运算都显示在工具栏里,你会很容易找到他们,如下图,工具栏上右上角的四个蓝色符号就是布尔运算的四种形式:

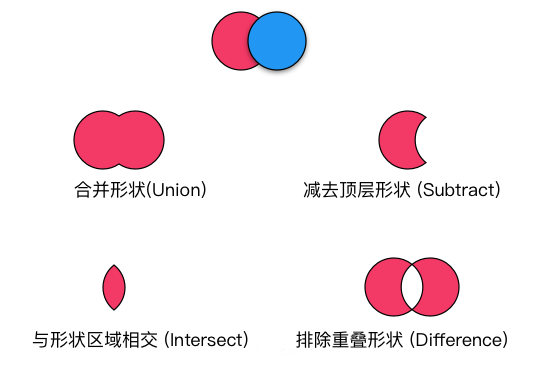
布尔运算是作图软件中很常见的一种功能,在Sketch里分为四种:

1. 合并形状: 两个矢量元素合并成为一个整体,相当于加起来的总和。
2. 减去顶层形状: 上面的图层矢量区域会从下面的矢量区域减去。
3. 与形状区域相交:两个矢量元素相交的时候,只会留下中间交集的部分。
4. 排除重叠形状: 这个会把重叠的部分去掉,只会保留重叠之外的区域。
操作起立也十分简单,选中两种以上的图形元素点击布尔运算按钮即可。
好,我们了解了基础知识后开始学习如何制作一个微信图标。
/// 现在开始 ...
1.首先建立一个椭圆形,快捷键字母“O”。关闭属性面板中的宽高比,之后设定Width:125,Heigh:105。

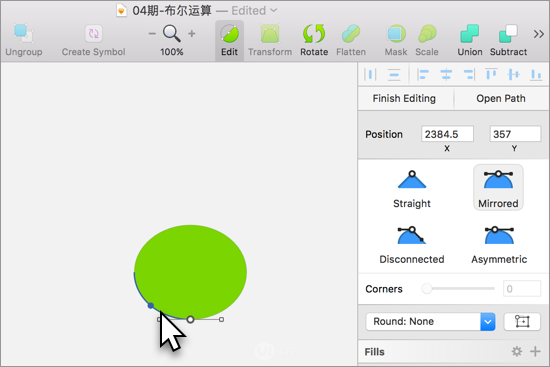
2.双击椭圆形图形,在其左下角添加三个锚点。

3.将中间锚点向下拉出,修正形状如下图。

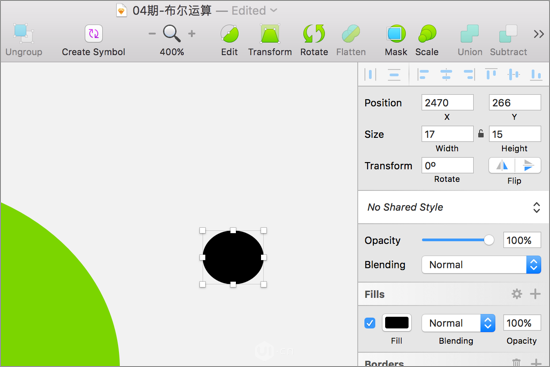
4.再次建立一个椭圆形,快捷键字母“O”。关闭属性面板中的宽高比,之后设定Width:17,Heigh:15。

5.调整两个椭圆形眼睛的位置如下图。

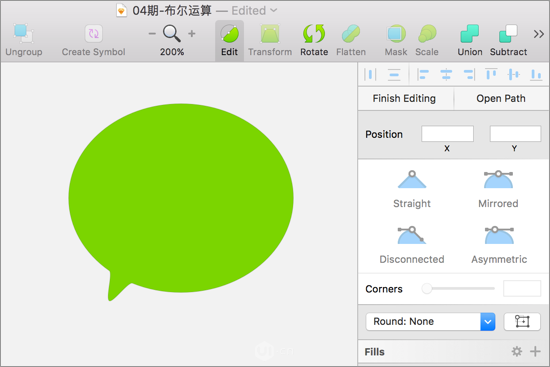
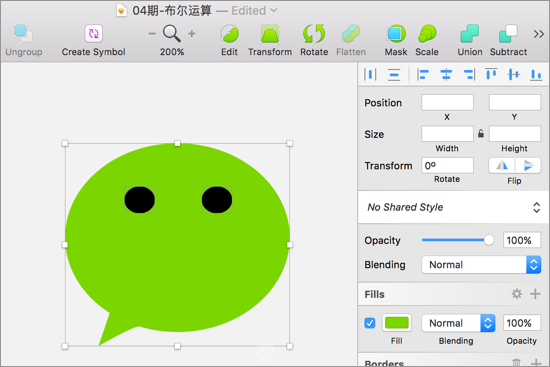
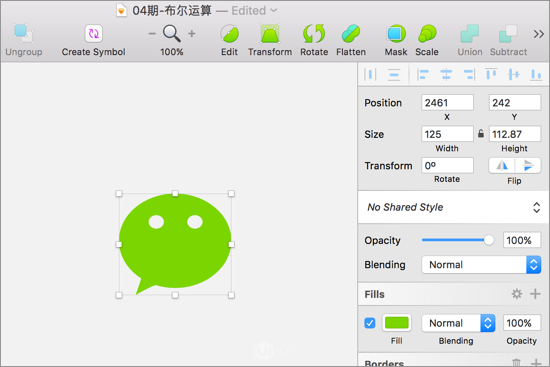
6.重点来了,开始使用布尔运算:选中两个眼睛及绿色的身体,然后点击Subtract按钮。得到如下图形。

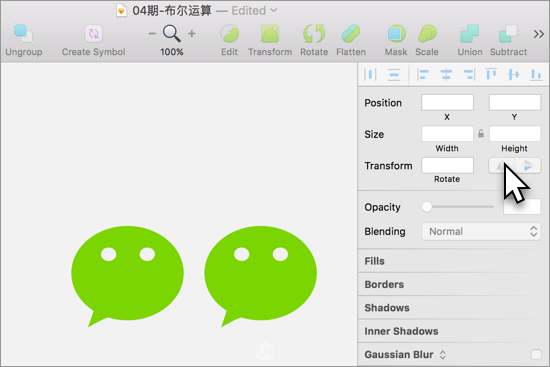
7.将现有图形复制一份,快捷键:鼠标左键+alt 拖动。并点击属性面板中Flip 的镜像工具。将新图形镜像。

8.将复制好的图形更改一下颜色(白色),然后与原图形(绿色)重叠。并将其缩小至80%。我们开始制作重合部分。

9.再次利用布尔运算,将绿色图形裁切。依然使用Subtract,得到如下图形。

10.调整细节及颜色,最终得到如下图形。

以上就是Sketch绘制微信图标教程的全部内容介绍了,关于更多Sketch教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Sketch绘制地铁线路图操作实例
> 下一篇 暂时没有更多数据
2022-06-14 09:48
2022-06-09 10:06
814浏览 03-25
566浏览 03-24
563浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论