《PS中的四种描边技巧》是一篇关于Photoshop的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Photoshop技巧;你可以通过此加强字体,编辑,路径等多维度案例或实操来进行更多的学习;此教程是由小马在2021-11-04发布的,目前为止更获得了 1 个赞;如果你觉得这个能帮助到你,能提升你Photoshop技巧;请给他一个赞吧。
通过具体的例子教大家制作描边字体,操作更好,携手教大家学习如何制作,通过操作了解PS工具的使用,掌握操作,一起来跟北极熊素材库的的小编来学习吧,无论哪种方法,都需要大家多练习,提高自己的PS技术。

基于位图的运算描边方式

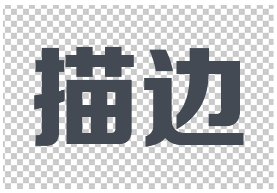
在画布里输入需要的文字,对图层单击右键,选择“栅格化文字”。

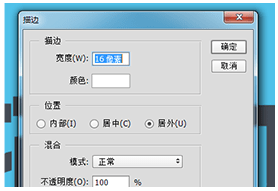
选择顶栏的编辑菜单,选择“描边”,弹出描边对话框后调节粗细、颜色和描边位置,点击“确认”即可。

从一些细节我们可以看出,这种描边的效果很差!!!一些锐利的拐角在描边后都变成了45°梯度的梯形,整体描边生硬。
当我们对图像进行大小变换的时候,描边大小会随着图像的大小进行等比例变化。
所以,不要使用该方式对边缘复杂的图案进行描边, 对于边缘复杂的物体,不要描太粗的边,描细边OK……
2.混合选项描边一种常用却奇葩的描边方式

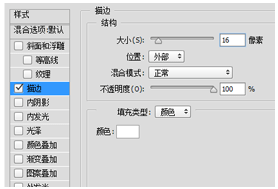
在画布里输入文字,对文字图层点击右键,选择“混合选项”,再在弹出的混合选项(图层样式)的对话框设置参数。

点击左侧的【描边】,在右侧的描边选项里调节描边的粗细,描边位置、颜色。

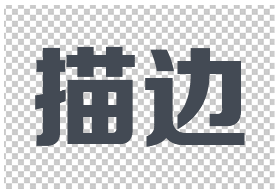
从一些细节我们可以看出,这种描边的效果也不是很理想!!!
我们希望文字的边缘锐利一些,但最终的结果是它将文字的拐角边缘做了圆滑的过渡处理。当我们对图像进行大小变换的时候,描边大小不会随着图像的大小进行等比例变化。
所以,不要使用该方式对文字进行描边,除非你喜欢这种圆滑的肥墩墩的感觉。
3.最小值描边一种非常实用的文字描边处理方式

在画布里输入文字,并复制一层,修改为底部的那个图层文字的颜色为描边色,栅格化。
选中被栅格化的图层,依次选择顶栏菜单的滤镜–>其他–>最小值,弹出对话框。

调节半径的值即可以看到描边的效果,选择合适粗细的半径值确认即可。

从一些细节我们可以看出,文字的拐角边缘都达到了我们需要的锐利效果,虽然不是真正意义上的描边, 但是却满足了我们的需求。

但“边”字的左上角的那一点没有做出完整的描边效果,其他文字的类似笔画也会出现该情况,并不是因为左侧的“描”字阻碍了“边”字的完整性,而是最小化的原理导致的。
4.形状描边基于矢量的描边计算方式

在画布里输入文字,对文字图层点击右键,选择“转换为形状”。

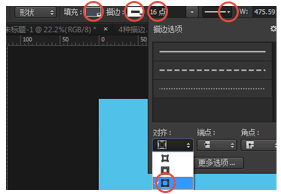
点击左侧工具栏的【矩形工具】,可以看到画布里的文字边缘出现了描边。在选中【矩形工具】的形态下,顶部有调整形状工具的一些属性,可以对此时的文字进行调整。

左侧红圈中从左往右的选项分别是:
1.文字的颜色
2.文字描边的颜色
3.描边的粗细
4.点击横线右侧的小箭头调整描边样式
5.描边的位置,我们选择【外描边】

从一些细节我们可以看出,文字的拐角边缘都达到了我们需要的锐利效果,可以快速方便地调整描边的颜色和文字的颜色,而且是矢量的。
描边的粗细是固定的,不会随着文字大小的变化而变化。
和第三种描边方式相比,笔画描边的锐化比较早,一些还处于弯曲状态的拐角已经作出了尖锐描边处理。比如描字偏旁的左下角。

1.为啥第二种描边方式比较奇葩呢?

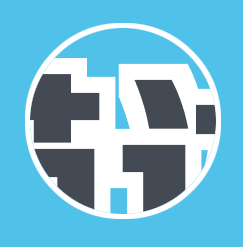
上图是我用矢是形状工具绘制的一个圆,然后用图层的【混合选项】描边的。
我们会发现,之前对锐利文字进行描边的时候,这货给我们做了圆滑处理,而当我们需要它描一个圆的时候,这货又把描边的边缘变成了锐利的角,好像在玩增加边数递归画圆。
据猜测,这个描边可能是一种位图的运算方式,虽然我们的圆是矢是绘制的,但它描边的时候却是按照当前大小的位图描的,所以当我们的描边粗细越粗,边缘的问题暴露得也就越明显。
2.异曲同工的扩展选区描边法
之前也用过扩展选区的描边法:先绘制需要的文字等图案,然后ctrk鼠标左键点击 图层缩略图,为当前图案创建选区,然后依次点击“选择-修改-扩展”在弹出的对话框里修改扩展量,然后新建一个图层,置于当前图层下方,对其填充描边颜色。
这个时候你会发现这一种描边的方式的最终效果和第一种是一样的,都很差。
以上就是PS中的四种描边技巧的全部内容介绍了,关于更PS教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程。
赠人玫瑰,手有余香
< 上一篇 Photoshop RGB色彩模式介绍以及操作实例
> 下一篇 Photoshop等比例缩放教程
2022-06-21 10:20
2022-06-15 09:23
1844浏览 09-26
594浏览 06-22
709浏览 06-09
98浏览 05-05
100浏览 04-22

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论