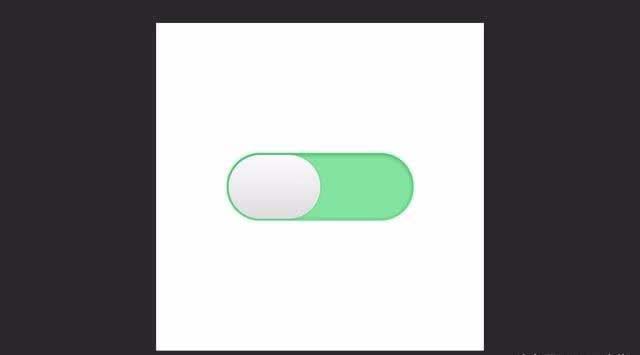
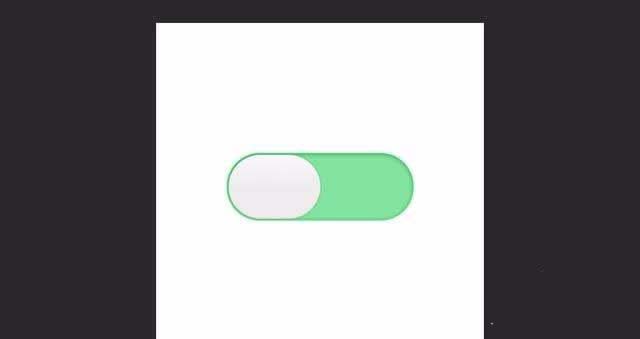
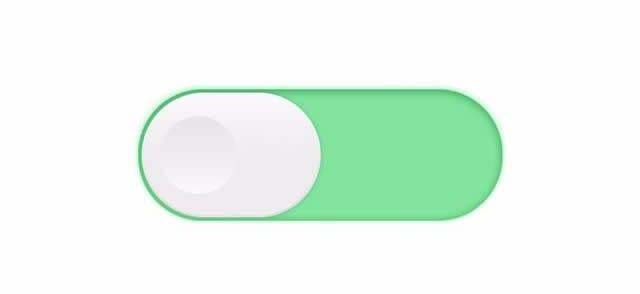
《ps设计扁平化按钮教程》是一篇关于Photoshop的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Photoshop技巧;你可以通过此加强矩形工具,圆角矩形,圆角矩形工具,矩形等多维度案例或实操来进行更多的学习;此教程是由Tony在2021-11-04发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Photoshop技巧;请给他一个赞吧。
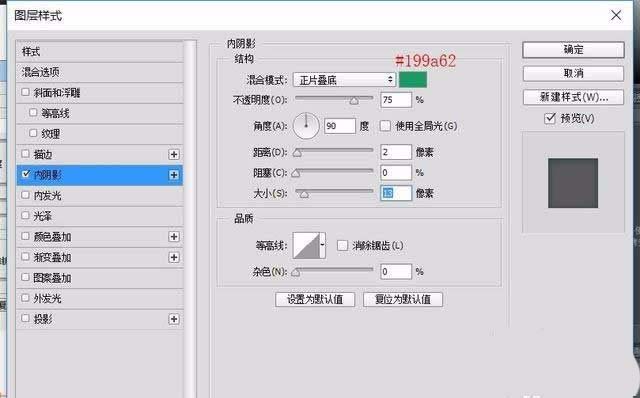
1、新建800*800PX白色画布,选择圆角矩形形状工具绘制一个450*160PX,半径80的圆角矩形,命名为按钮内部,鼠标双击添加内阴影、外发光图层样式,参数设置如图。



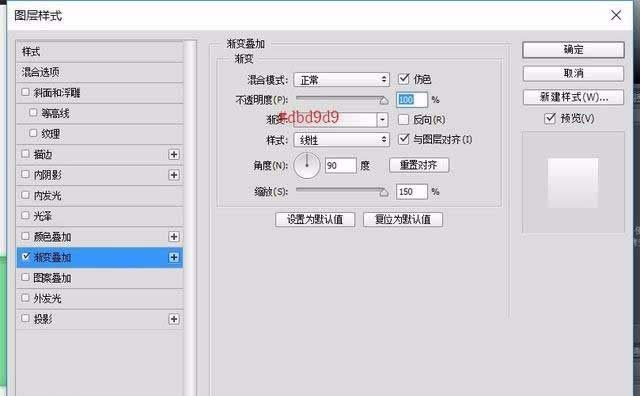
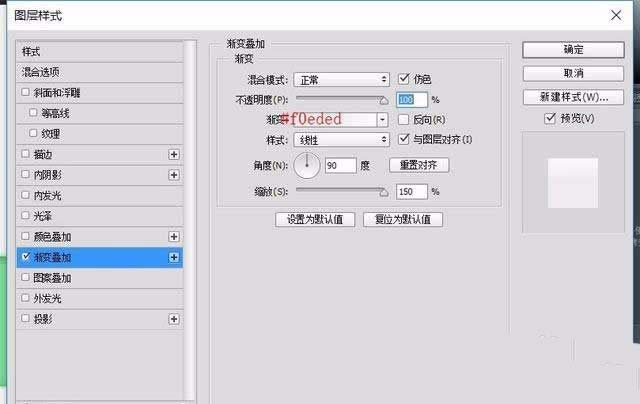
2、选择圆角矩形形状工具绘制一个上下左右比按钮内部图层大5PX的圆角矩形,命名为按钮外部,放到按钮内部图层下方,添加渐变叠加图层样式,参数设置如图。


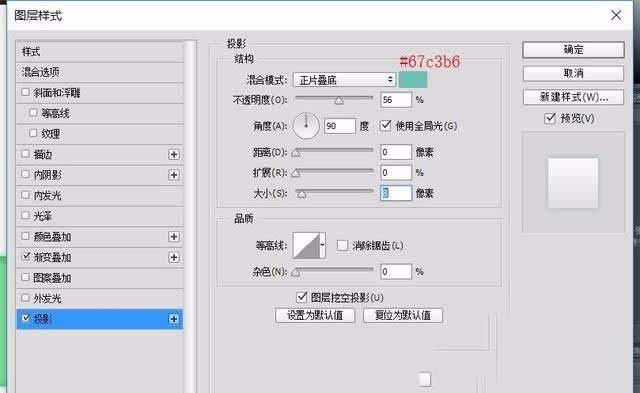
3、选择圆角矩形形状工具在左侧绘制一个上下左比按钮内部图层小PX的圆角矩形,命名为移动按钮,添加渐变叠加和投影图层样式,参数设置如图。



4、CTRL+J复制一层,命名为立体效果,右键清除图层样式,CTRL+T等比例缩放到97,重新添加渐变叠加图层样式,参数设置如图。


5、选择椭圆形状工具绘制一个大小合适的圆,移到适当位置,添加渐变叠加图层样式,参数设置如图。


以上就是ps按钮矢量图的设计方法和制作教程,关注北极熊素材库,这里有丰富的素材资源,包括高清图片、模板、logo、图标、字体、插图、模型等,还有修图,建模,视频剪辑等方面的软件和学习资源,赶快注册吧。
赠人玫瑰,手有余香
< 上一篇 ps画笔工具使用视频教程
> 下一篇 PS复活节彩蛋合成效果的方法教程
2022-06-16 09:11
2022-06-09 13:55
1843浏览 09-26
594浏览 06-22
709浏览 06-09
98浏览 05-05
100浏览 04-22

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论