гҖҠaxureзҡ„е…ЁеұҖеҸҳйҮҸи®ҫзҪ®жҢүй’®йҖүдёӯеҸ–ж¶ҲйҖүдёӯдәӢ件ж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢе…ЁеұҖеҸҳйҮҸзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұzilinеңЁ2021-06-07еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
д»ҠеӨ©ж•ҷеӨ§е®¶еҰӮдҪ•з”Ёaxureе…ЁеұҖеҸҳйҮҸи®ҫзҪ®жҢүй’®йҖүдёӯеҸ–ж¶ҲйҖүдёӯдәӢ件пјҢйҖүдёӯдәӢ件еңЁдәӨдә’дә§е“Ғдёӯеё®жҲ‘们йҖүжӢ©иҮӘе·ұеҲҡе…ҙи¶Јзҡ„дёңиҘҝпјҢжӣҙеҠ жңүеҲ©дәҺеҗ‘з”ЁжҲ·зҫӨдҪ“жҺЁйҖҒеҲҡе…ҙи¶Јзҡ„дёңиҘҝпјҢaxureжҢүй’®йҖүдёӯеҸ–ж¶ҲйҖүдёӯдәӢ件具дҪ“ж“ҚдҪңеҰӮдёӢ:
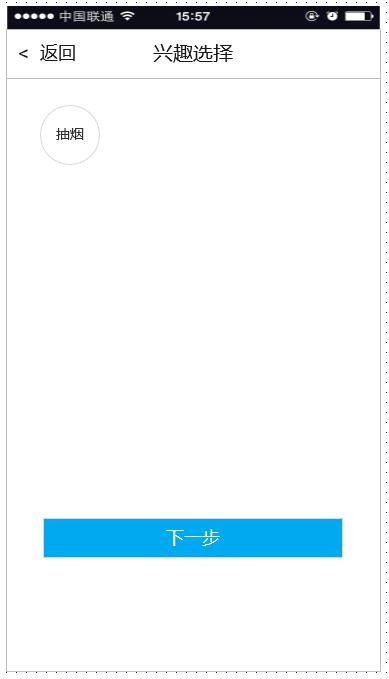
ж•ҲжһңеӣҫеҰӮдёӢпјҡ

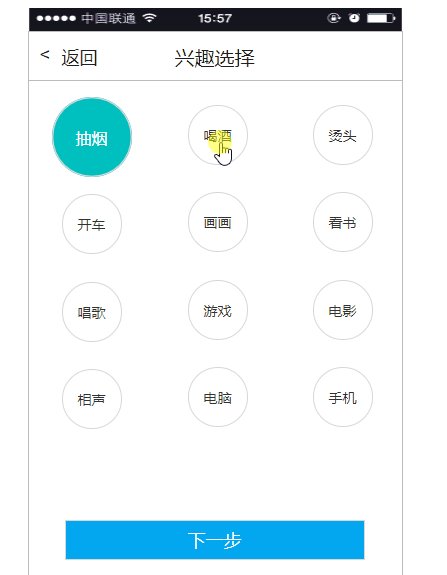
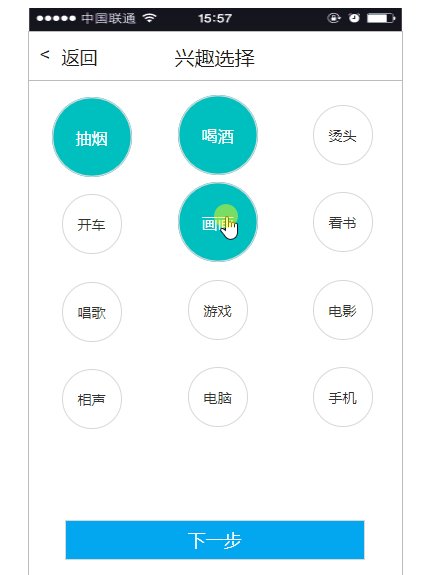
1гҖҒе…ҙи¶ЈиҠӮзӮ№еңЁйҖүдёӯд№ӢеҗҺпјҢеңҶеңҲеҸҳеӨ§пјҢиғҢжҷҜеҸҳиүІпјҢеӯ—дҪ“еҸҳеӨ§еҸҳиүІпјӣ
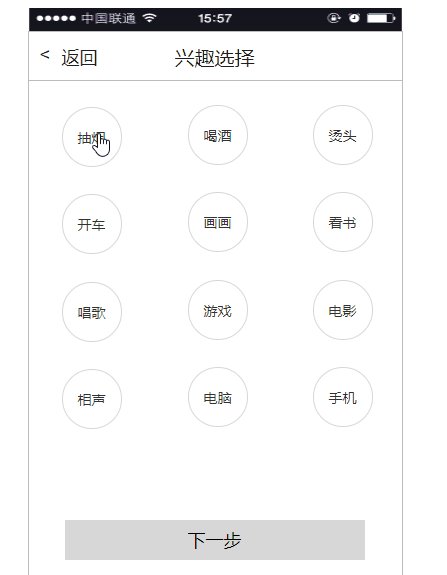
2гҖҒе…ҙи¶ЈиҠӮзӮ№еңЁеҸ–ж¶ҲйҖүдёӯд№ӢеҗҺпјҢеңҶеңҲеӨ§е°ҸгҖҒиғҢжҷҜйўңиүІгҖҒеӯ—дҪ“жҒўеӨҚпјӣ
3гҖҒеҪ“жңүе…ҙи¶ЈиҠӮзӮ№йҖүдёӯд№ӢеҗҺпјҢвҖңдёӢдёҖжӯҘвҖқжҢүй’®еҸҜз”ЁпјҲеҸҳи“қпјүпјӣ
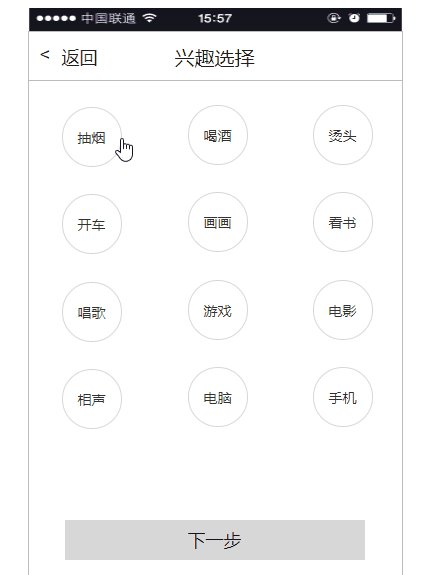
4гҖҒеҰӮжһңжІЎжңүе…ҙи¶ЈиҠӮзӮ№йҖүдёӯпјҢвҖңдёӢдёҖжӯҘвҖқжҢүй’®зҰҒз”ЁпјҲзҒ°иүІпјүгҖӮ
1гҖҒжӢ–е…ҘдёҖдёӘзҹ©еҪўжЎҶпјҢдҪңдёәжүӢжңәиғҢжҷҜпјҢеҪ“然дҪ жңүе…¶д»–зҡ„жүӢжңәиғҢжҷҜпјҢд№ҹеҸҜд»ҘжӢ–е…ҘпјҢиҝҷйҮҢдёҚеҒҡиөҳиҝ°пјӣ
2гҖҒжӢ–е…ҘдёҖдёӘеңҶеҪўжЎҶпјҢи®ҫзҪ®е°әеҜёдёә60*60 пјҢ еҶҷдёҠжҠҪзғҹпјҢе…¶д»–зҡ„е…ҙи¶ЈжЎҶе…ҲдёҚжӢ–е…Ҙпјӣ
3гҖҒжӢ–е…ҘдёҖдёӘжҢүй’®пјҢдҪңдёәдёӢдёҖжӯҘжҢүй’®пјҢи®ҫзҪ®дёәзҰҒз”Ёпјӣ
4гҖҒеҲ°дәҶиҝҷйҮҢпјҢеҺҹеһӢе°ұз®—и®ҫи®Ўе®ҢжҲҗдәҶгҖӮ

1гҖҒи®ҫзҪ®е…ЁеұҖеҸҳйҮҸselect_amountпјҢз”ЁдәҺи®°еҪ•еҪ“еүҚйҖүдёӯзҡ„е…ҙи¶Јж•°йҮҸпјҢеҲқе§ӢеҖј=0пјӣ
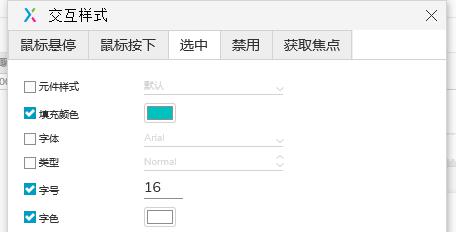
2гҖҒи®ҫзҪ®е…ҙи¶ЈйҖүжӢ©зҡ„дәӨдә’ж ·ејҸпјҢеҚійҖүжӢ©дёӯзҡ„ж—¶еҖҷпјҢеӯ—еҸ·еҸҳжҲҗ16пјҢеӯ—иүІеҸҳжҲҗзҷҪиүІпјҢиғҢжҷҜеҸҳжҲҗз»ҝиүІпјӣ

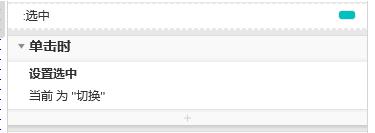
3гҖҒи®ҫзҪ®е…ҙи¶ЈйҖүжӢ©зҡ„йј ж ҮеҚ•еҮ»дәӢ件пјҢеҪ“йј ж ҮеҚ•еҮ»зҡ„ж—¶еҖҷпјҢе…ҙи¶ЈйҖүжӢ©еҷЁеңЁйҖүдёӯе’ҢеҸ–ж¶ҲйҖүдёӯд№Ӣй—ҙеҲҮжҚўпјӣ

4гҖҒеҪ“е…ҙи¶Јиў«йҖүдёӯж—¶еҖҷпјҢиў«йҖүдёӯзҡ„ж•°йҮҸselect_amount+1пјҢи®ҫзҪ®иў«йҖүдёӯе…ғ件е°әеҜёдёә80*80пјӣеҪ“еҸ–ж¶ҲеҸ–ж¶ҲйҖүдёӯзҡ„ж—¶еҖҷпјҢиў«йҖүдёӯж•°йҮҸselect_amount-1пјҢи®ҫзҪ®иў«йҖүдёӯе…ғ件е°әеҜёдёә60*60пјӣ

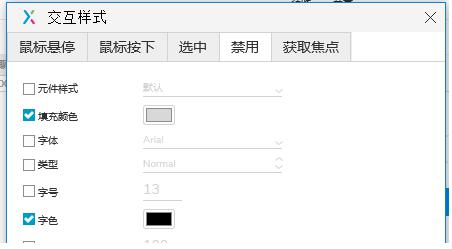
5гҖҒи®ҫзҪ®вҖңдёӢдёҖжӯҘвҖқжҢүй’®зҡ„дәӨдә’ж ·ејҸпјҢеҪ“зҰҒз”Ёзҡ„ж—¶еҖҷпјҢи®ҫзҪ®иғҢжҷҜйўңиүІдёәзҒ°иүІпјҢеӯ—иүІдёәй»‘иүІпјӣ

6гҖҒи®ҫзҪ®е…ҙи¶ЈжЎҶзҡ„е°әеҜёж”№еҸҳдәӢ件пјҢеҪ“е°әеҜёж”№еҸҳж—¶еҖҷпјҢеҲӨж–ӯеҰӮжһңselect_amount>0,и®ҫзҪ®вҖңдёӢдёҖжӯҘвҖқжҢүй’®дёәеҗҜз”ЁпјӣеҪ“select_amount<=0 , и®ҫзҪ®вҖңдёӢдёҖжӯҘвҖқжҢүй’®зҰҒз”Ёпјӣ

7гҖҒеӨҚеҲ¶вҖңжҠҪзғҹвҖқе…ҙи¶ЈжЎҶпјҢдҝ®ж”№дёәе…¶д»–е…ҙи¶ЈзҲұеҘҪпјҢиҮіжӯӨпјҢе…ҙи¶ЈйҖүжӢ©зҡ„еҺҹеһӢе°ұеҲ¶дҪңеҘҪдәҶгҖӮ
д»ҘдёҠе°ұжҳҜaxureжҢүй’®йҖүдёӯеҸ–ж¶ҲйҖүдёӯдәӢ件全йғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxure9ж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ AxureеҲ¶дҪңAPPжҠҳеҸ йқўжқҝ axureжүӢйЈҺзҗҙеҲ¶дҪңж•ҷзЁӢж“ҚдҪңе®һдҫӢ
> дёӢдёҖзҜҮ AxureеҲ¶дҪңQQйҹід№җж“ҚдҪңе®һдҫӢ
2022-06-29 09:46
2022-06-16 09:55

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә