《AI绘制像素风格场景插画》是一篇关于Illustrator的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Illustrator技巧;你可以通过此加强矢量,绘制,苹果,矢量图,窗户等多维度案例或实操来进行更多的学习;此教程是由吉吉在2021-11-05发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Illustrator技巧;请给他一个赞吧。
像素风和矢量的结合究竟是怎样的呢?本次为大家带来的教程内容就是用AI软件绘制出一幅像素风格的温馨场景矢量插画,相信大家看完本教程后就能够创造出更多的有趣内容。
Step 01 新建文档
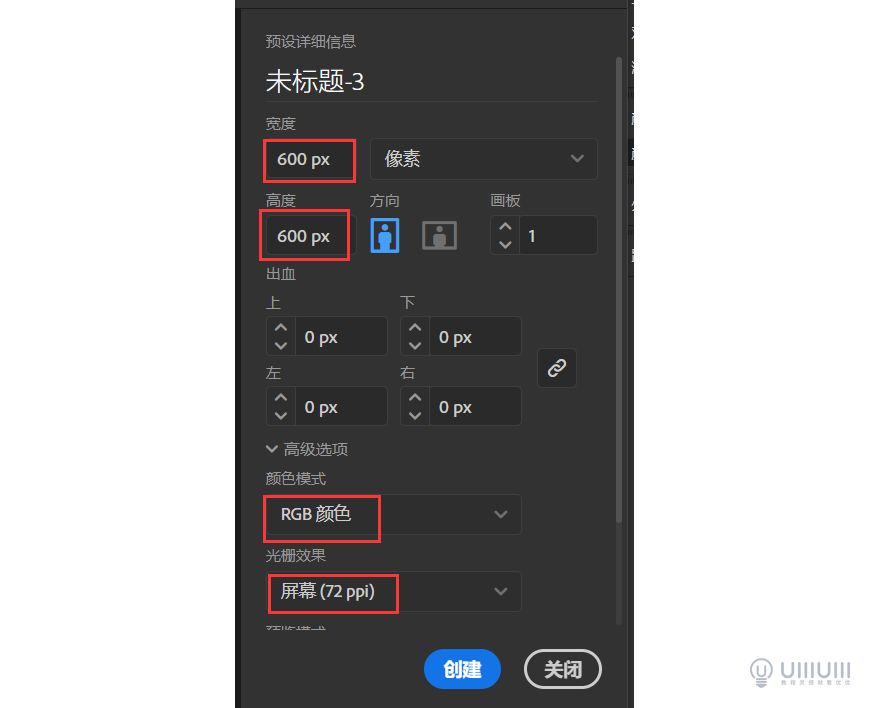
1.1 打开Adobe Illustrator,点击文件—新建文档为600*600像素,参数设置如下:

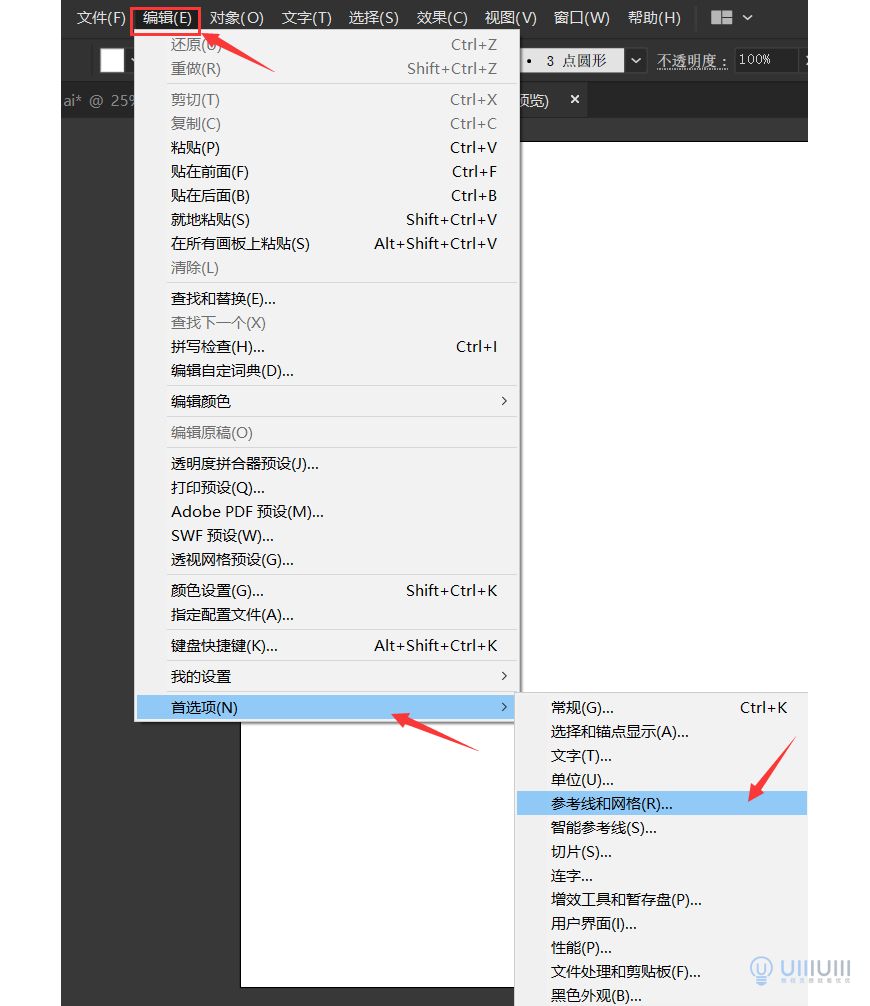
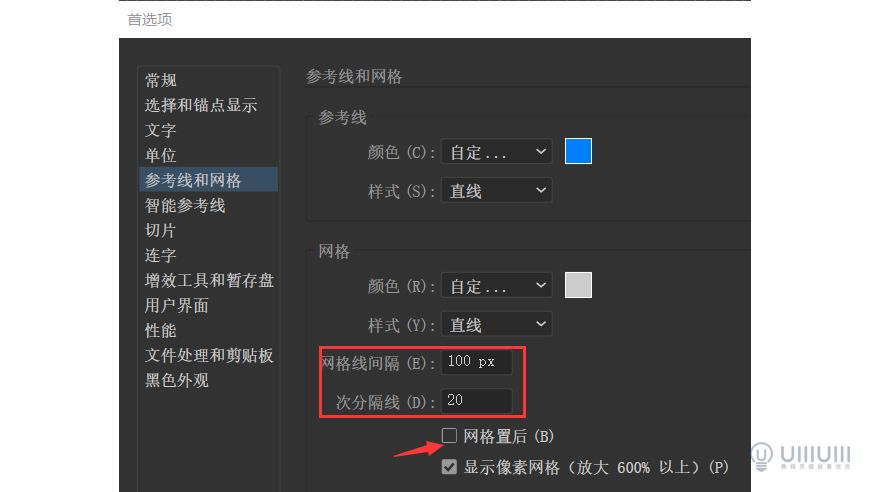
1.2 在菜单栏里的【编辑】里找到【首选项】—【参考线和网格】,把网格线间隔设置为:100px,次分间隔设置为20,【关闭网格置后】,如图所示:


Step 02 绘制草图
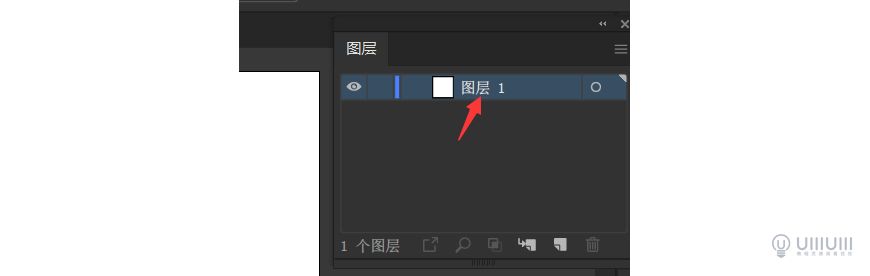
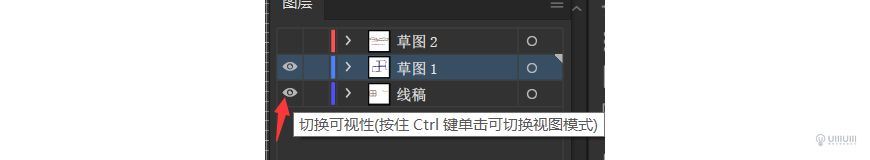
2.1 在图层页面中,双击【图层1】的名字改为【草图1】,如图所示:


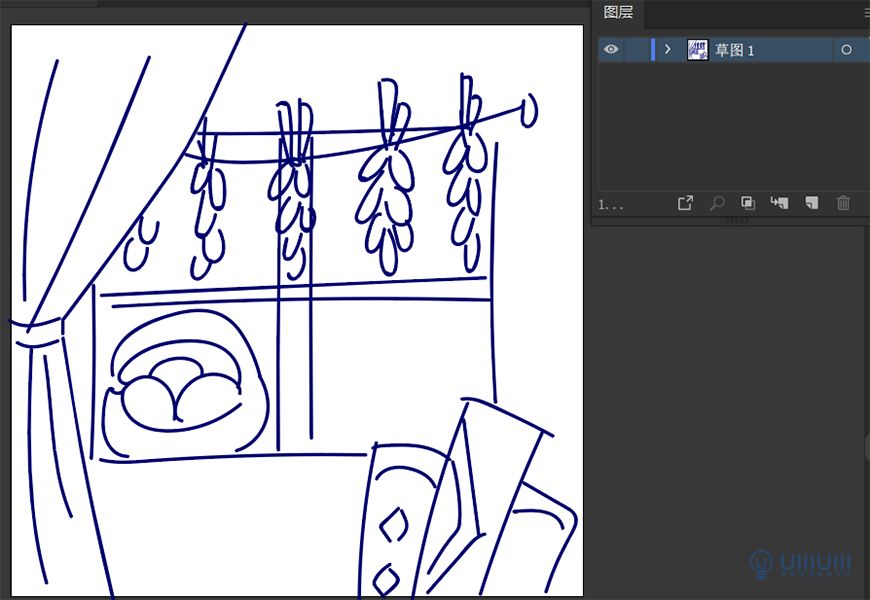
2.2 选择【画笔工具】—双击描边,在拾色器里选择一种颜色,根据原图画出室内的样子,如图所示:



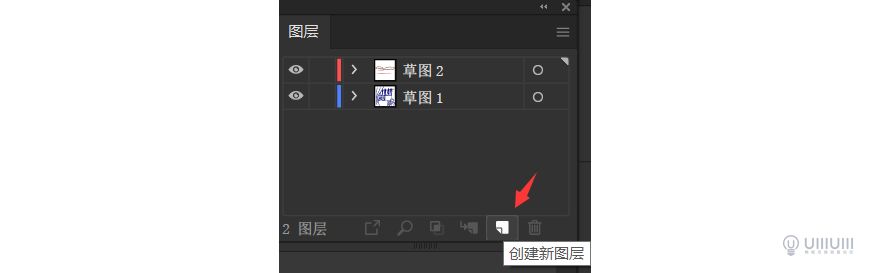
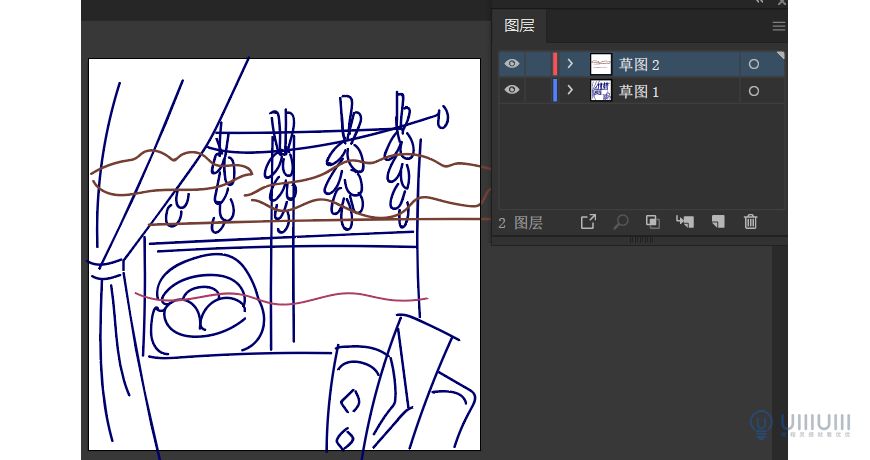
2.3 隐藏【草图1】再新建图层,双击【图层2】的名字改为【草图2】,用【画笔工具】画出天空和海滩,如图所示:


Step 03 绘制线稿
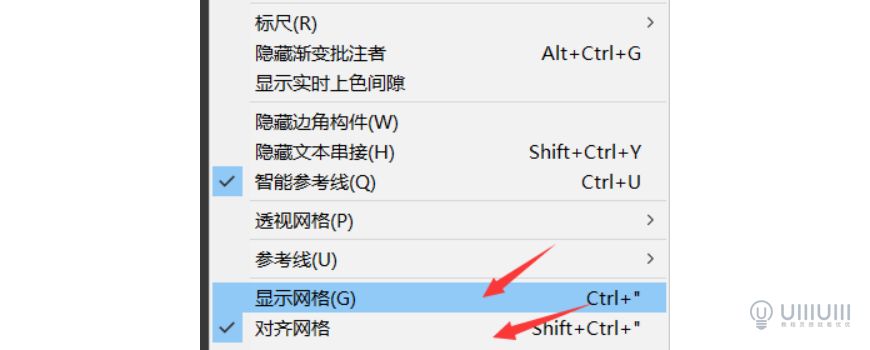
3.1 点击菜单栏的【视图】里的【显示网格】和【对齐网格】,画的时候随时开关显示网格查看效果,如图所示:


3.2 新建图层命名为【线稿】,拖动它放在【草图1】和【草图2】的下面,如图所示:

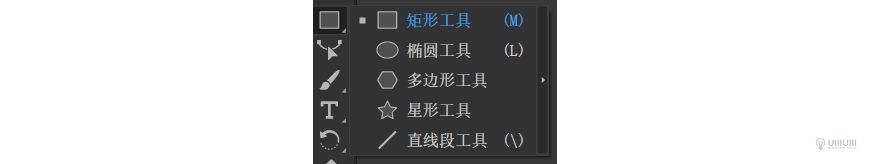
3.3 使用【矩形工具】,根据草图所在的网格位置,画的格子可适当调整位置,画其中一个物件如果挡住视线,点击关闭其图层上的眼睛,如图所示:


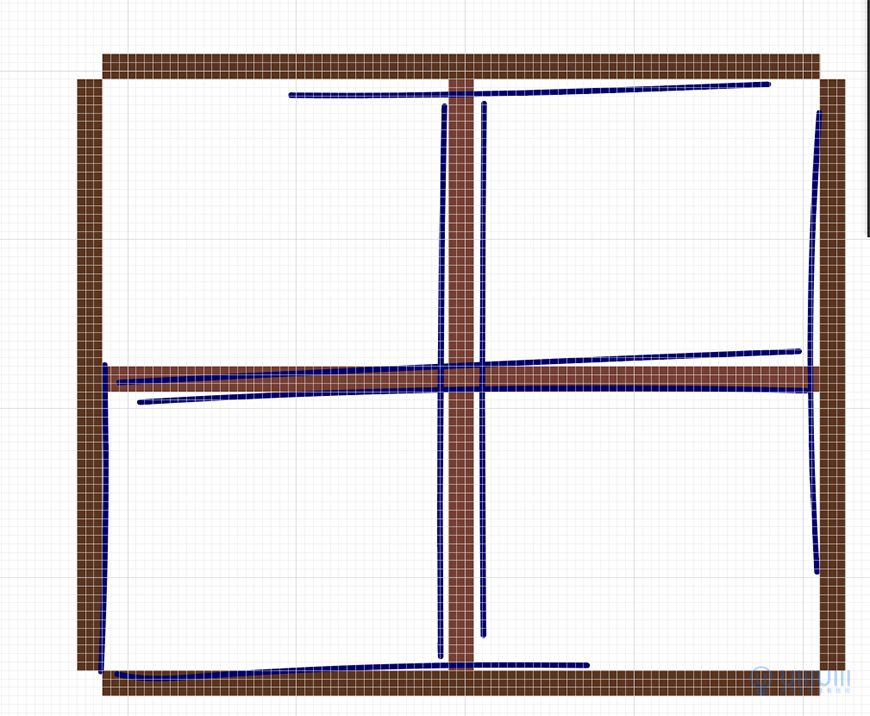
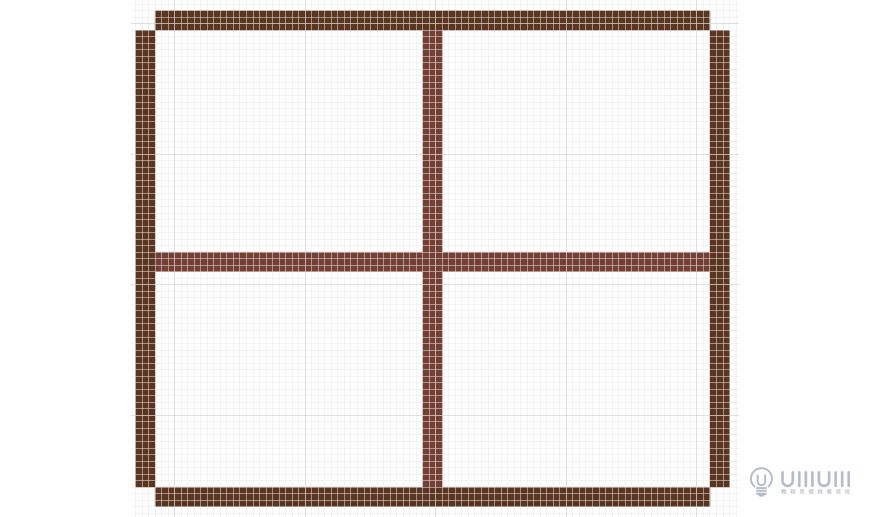
3.4 【直线:跟着草图所在的格子画】,比如窗户,如图所示:

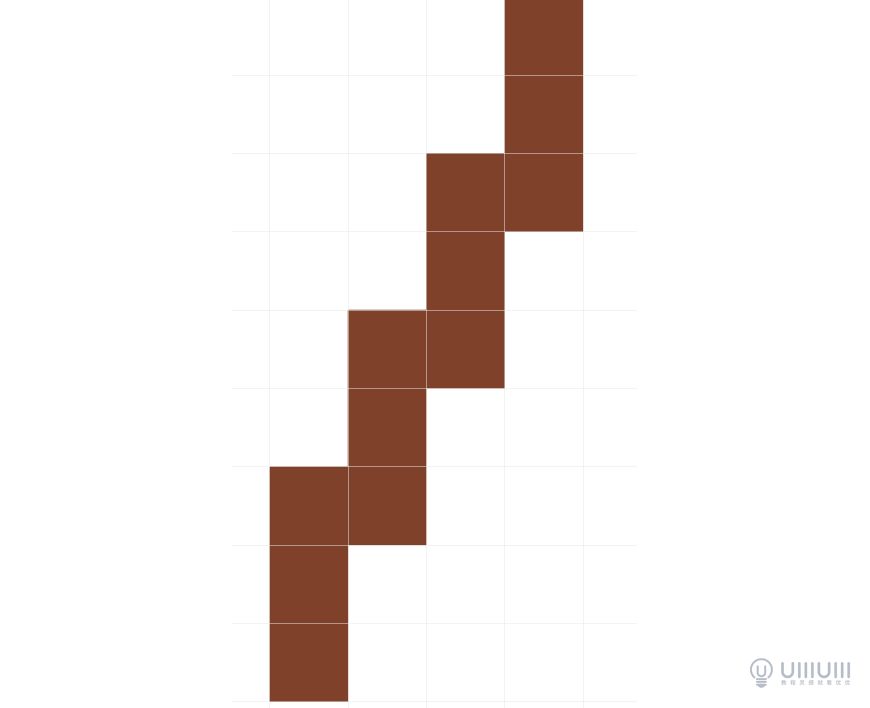
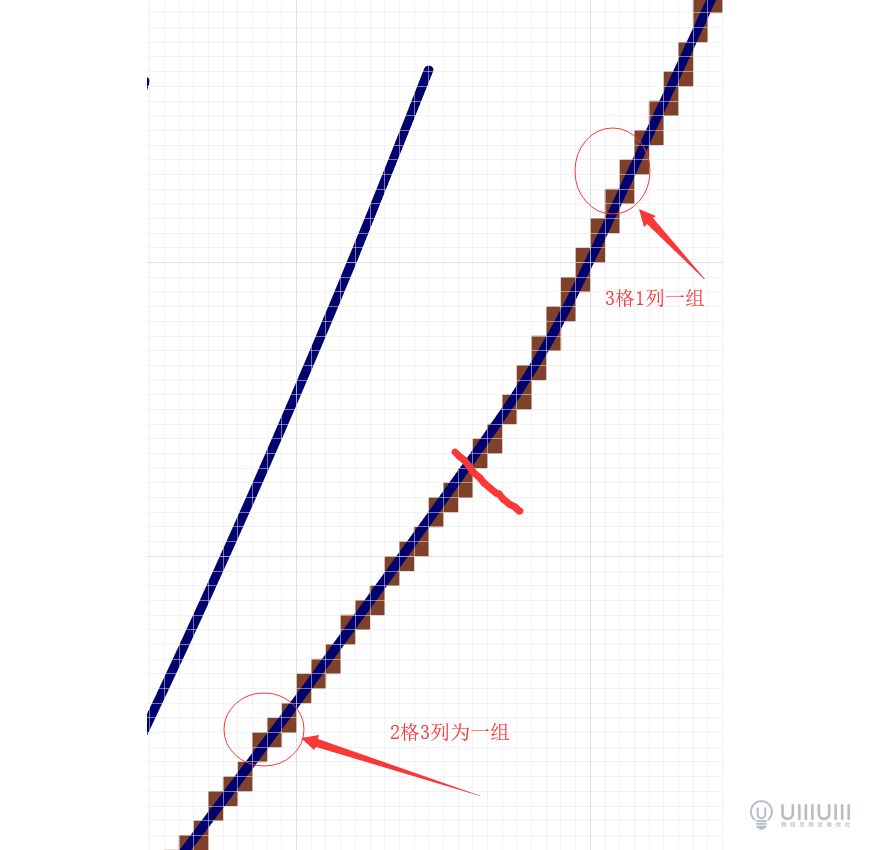
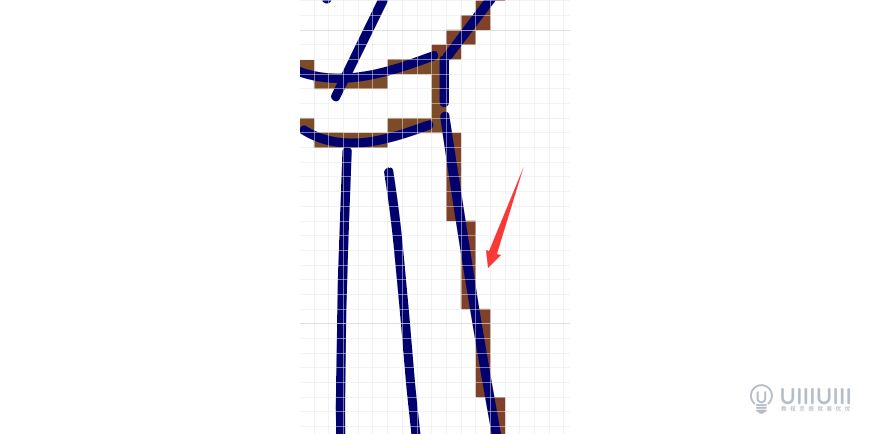
3.5 【斜线:斜度越大,格子的长度越小;斜度越小,格子的长度越大】
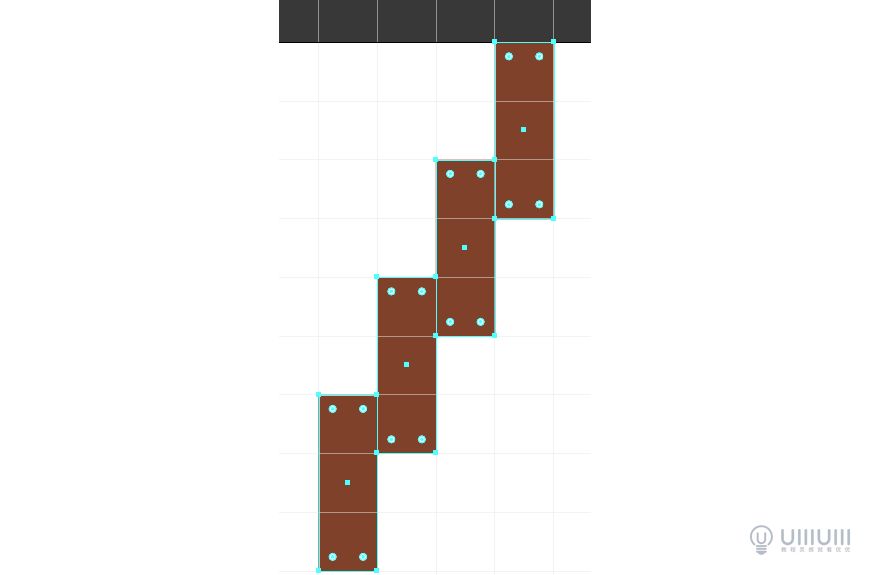
(1)比如窗帘,画出3格的长度,使用【选择工具】按住【Alt和拖动到下面复制】,【Ctrl+d】再重复上一次步骤,如图所示:



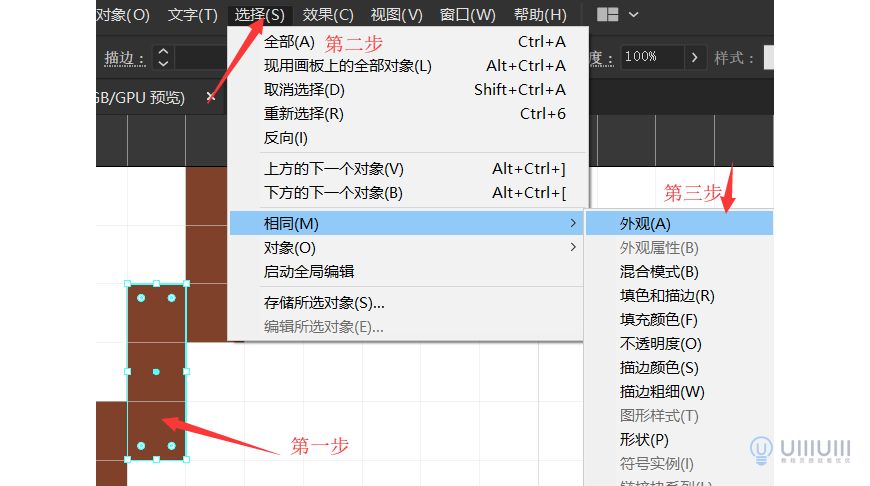
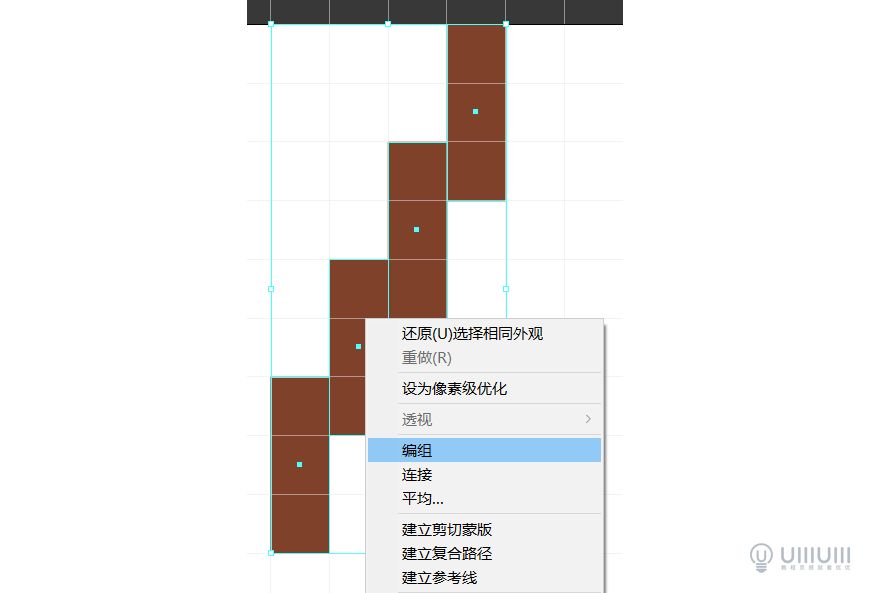
(2)如果需要相同颜色的形状进行换色和编组,选中其中一个形状,在菜单栏里的【选择】—【相同】—【外观】,就能全选到这个图层里所有相同的颜色,如图所示:


关于编组(选中形状点击鼠标右键—选择编组),如图所示:

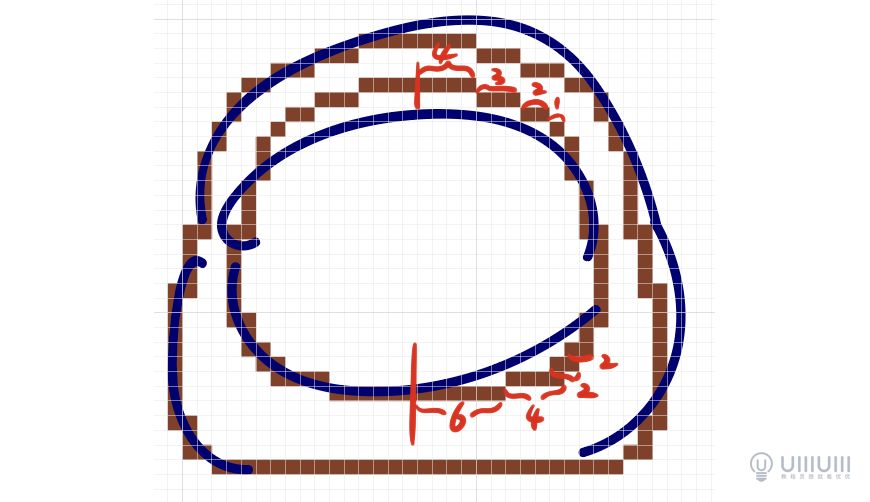
3.6 【曲线: 1.弧度越大,格子的长度越小,弧度越小,格子的长度越大。2.连接时注意格子的连贯性从小变大,从大变小】,比如篮子,如图所示:

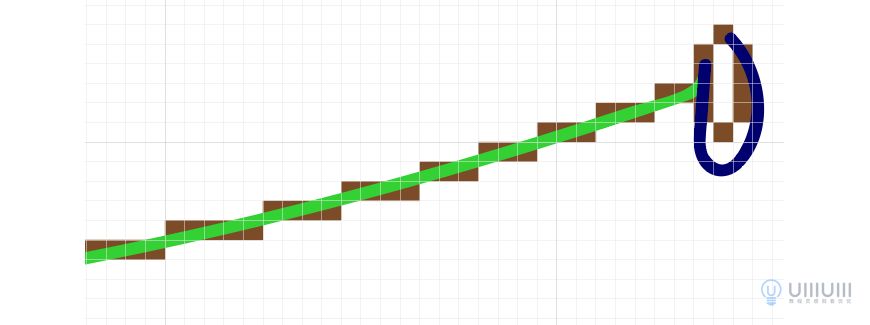
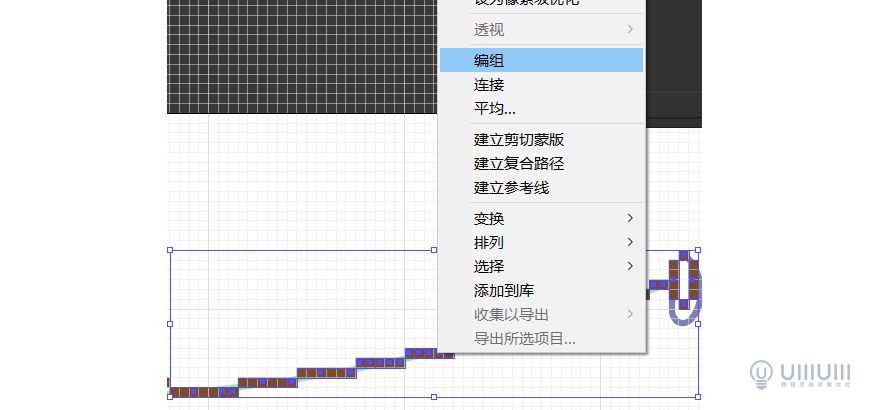
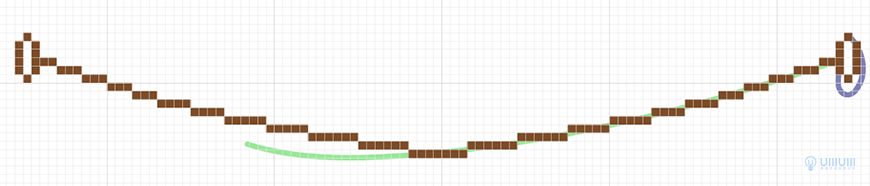
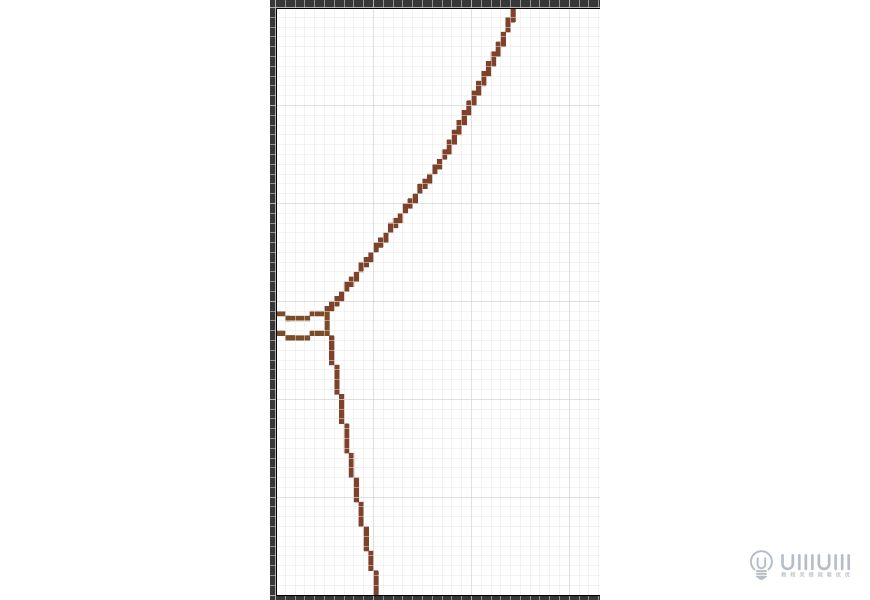
3.7 【线稿—绳子】,画出右边一边的绳子,颜色为【7C4C28】,选中画好的绳子进行【编组】,选中要编组的格子,点击右键编组,如图所示:


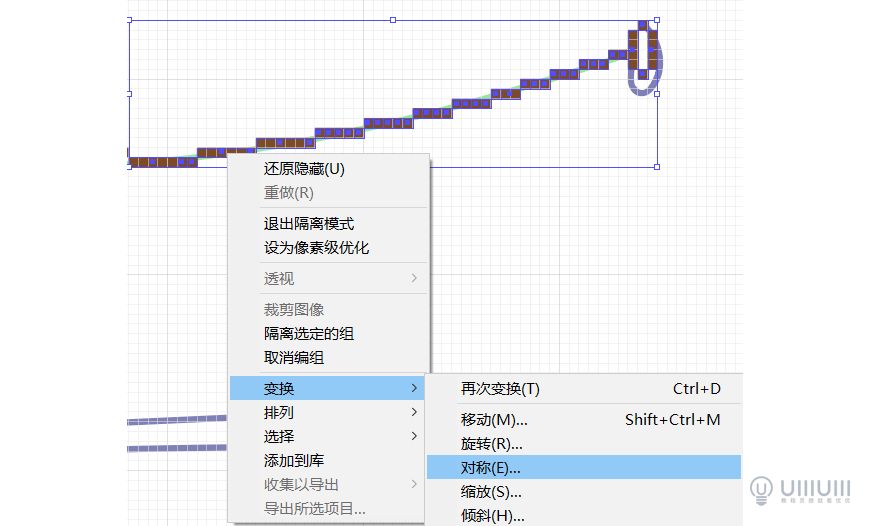
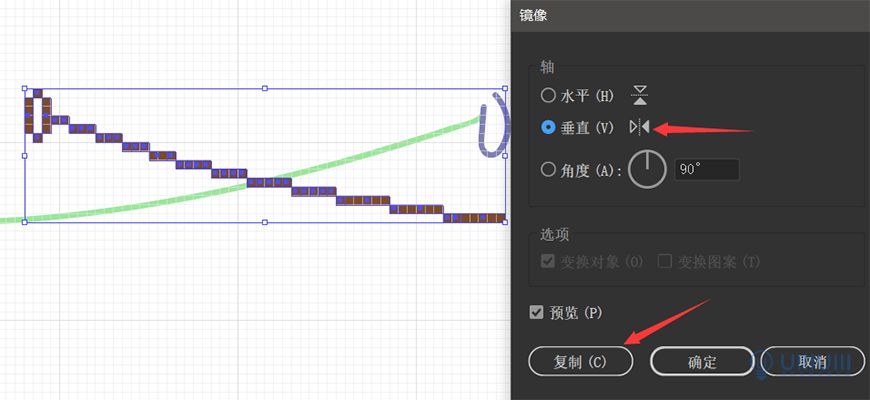
左边使用鼠标右键【变换】—对称—垂直翻转—复制



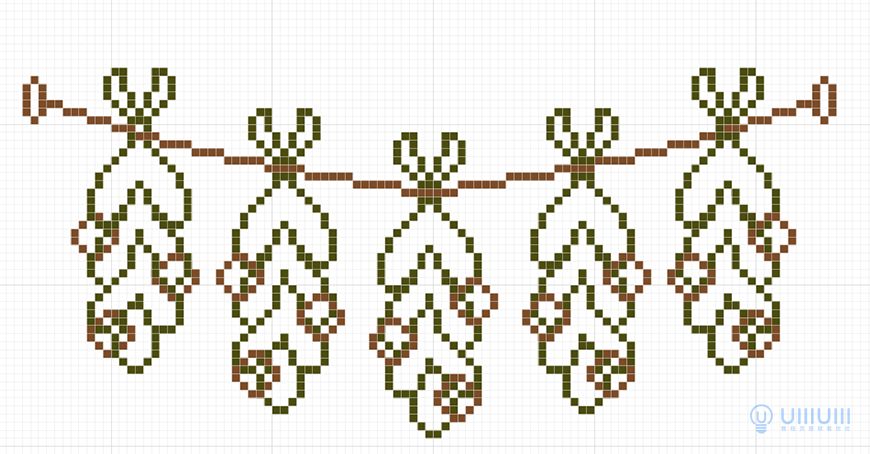
3.8 【线稿—花草】,草颜色为【4B4C0F】,花颜色为【7C4C28】,进行【编组】,(复制ctrl+c,黏贴ctrl+v,原地黏贴ctrl+f),对称,如3.7所示:

3.9 【线稿—窗户】,颜色为【5B3520】和【763F34】,进行【编组】,如图所示:

3.10 【线稿—窗帘】,颜色为【7F4129】,进行【编组】,如图所示:

【线稿—窗帘】完成图
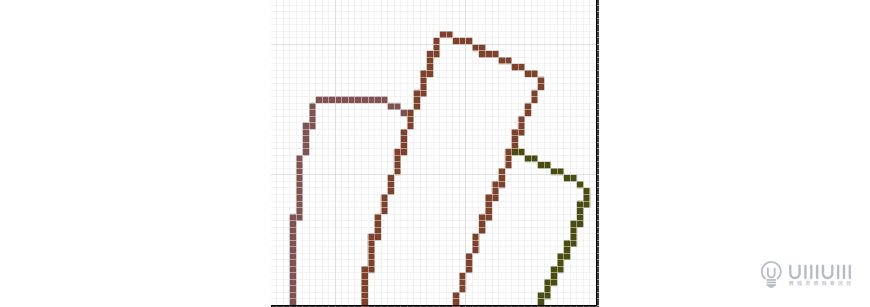
3.11 【线稿—布料】,颜色为【左—825151】和【中—7F4129】,【右—4B4C0F】,进行【编组】,如图所示:

3.12 【线稿—篮子】,颜色为【7F4129】,进行【编组】,如图所示:

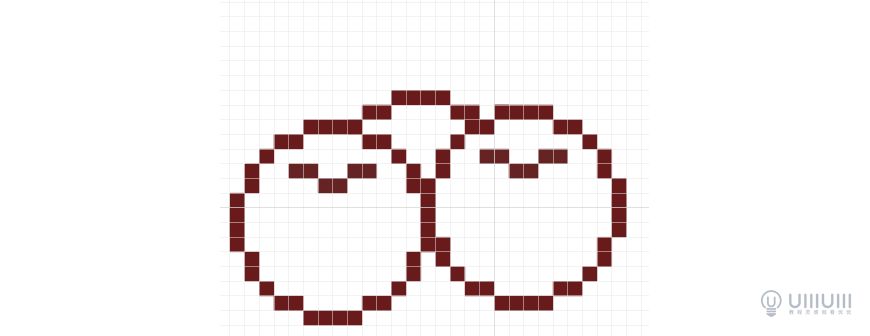
3.13 【线稿—水果】,颜色为【7F4129】,进行【编组】,如图所示:

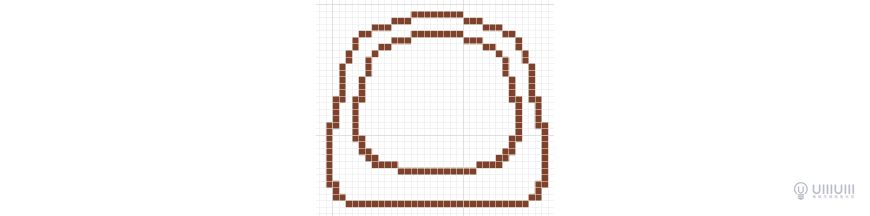
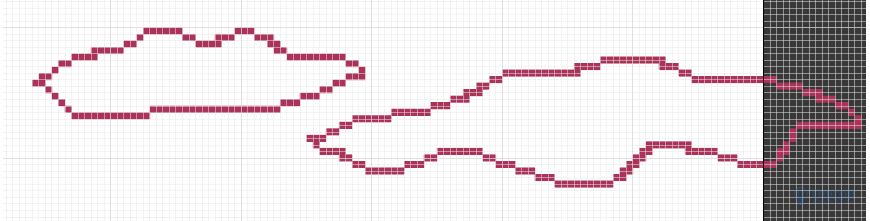
3.14 【线稿—云】,颜色为【AB3259】,进行【编组】,如图所示:

3.15 【线稿—泡沫】,颜色为【FFF688】,进行【编组】,如图所示:

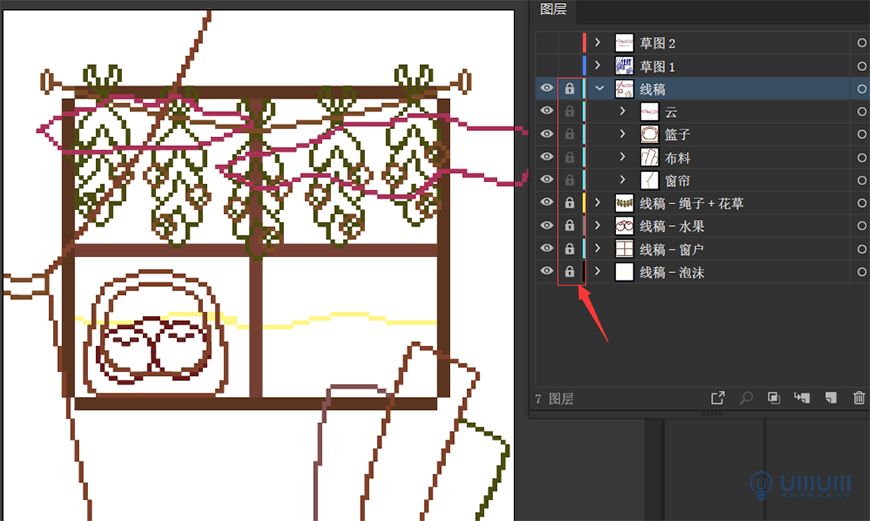
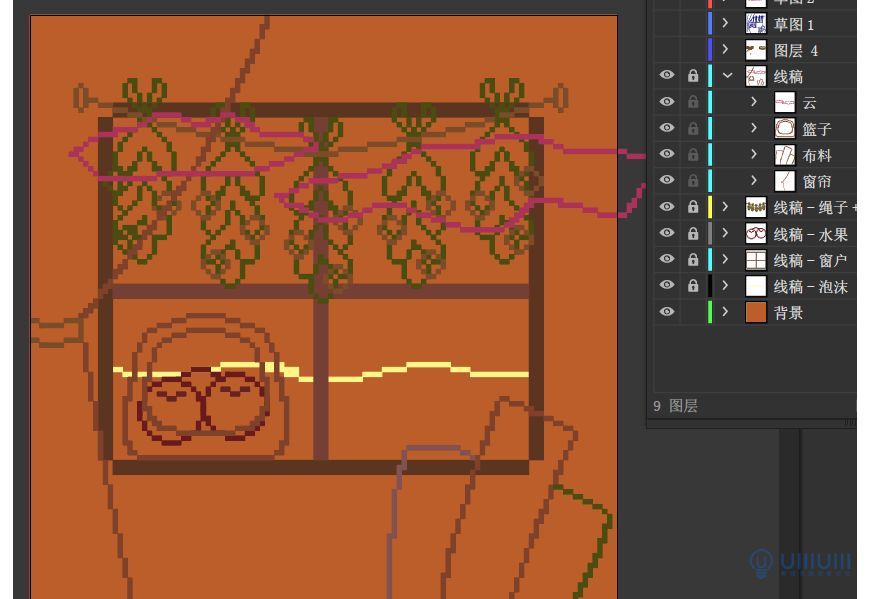
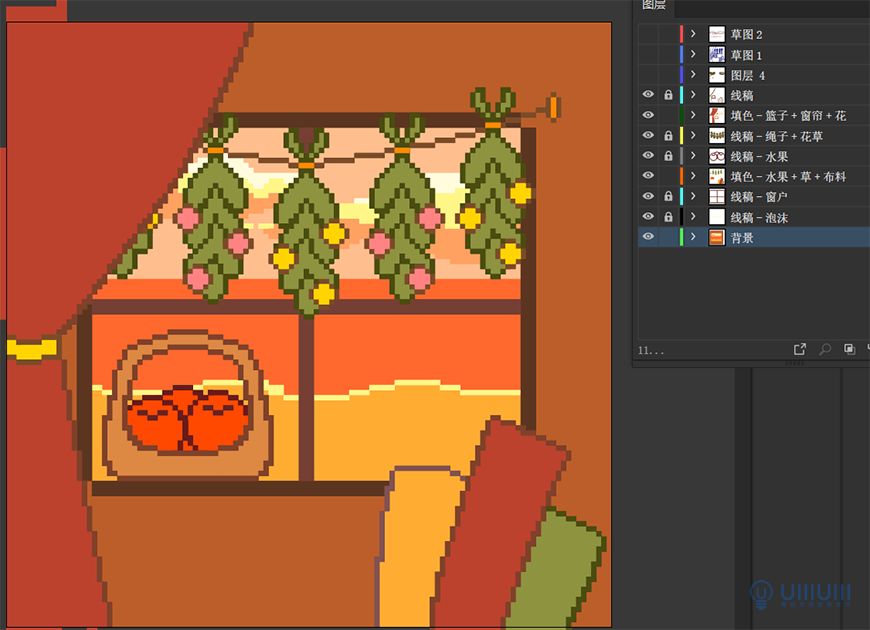
3.16 【线稿】的所有编组进行【命名】和【锁定】,把【线稿—窗户、水果、绳子、花草】分别各自单独剪切(ctrl+x)—新建图层—原位黏贴(crl+f),如图所示:

Step 04 填充颜色
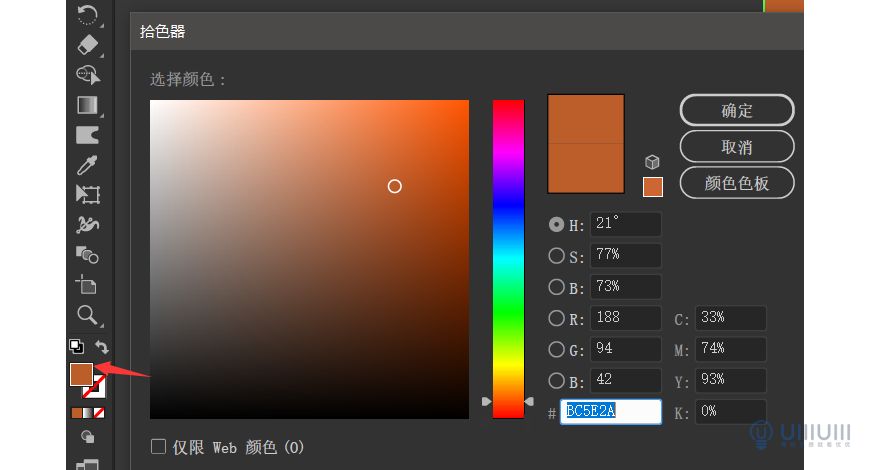
4.1 新建图层命名为【背景】,拖动它放在最底层,使用【矩形具】,建立一个600*600px大小的矩形,颜色【BC5E2A】,如图所示:


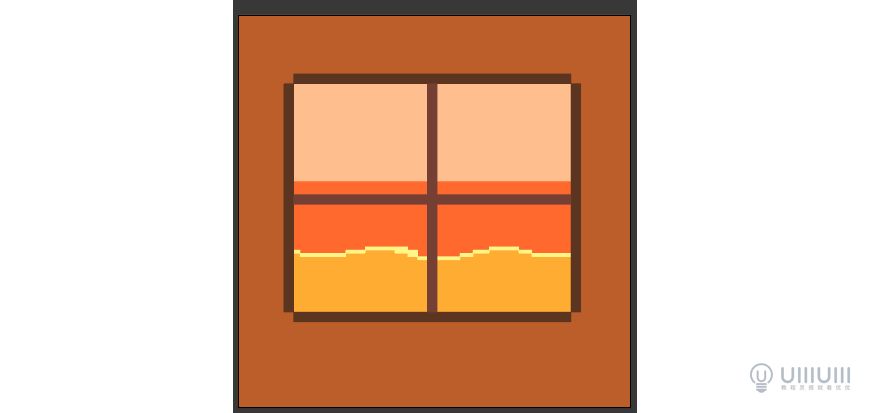
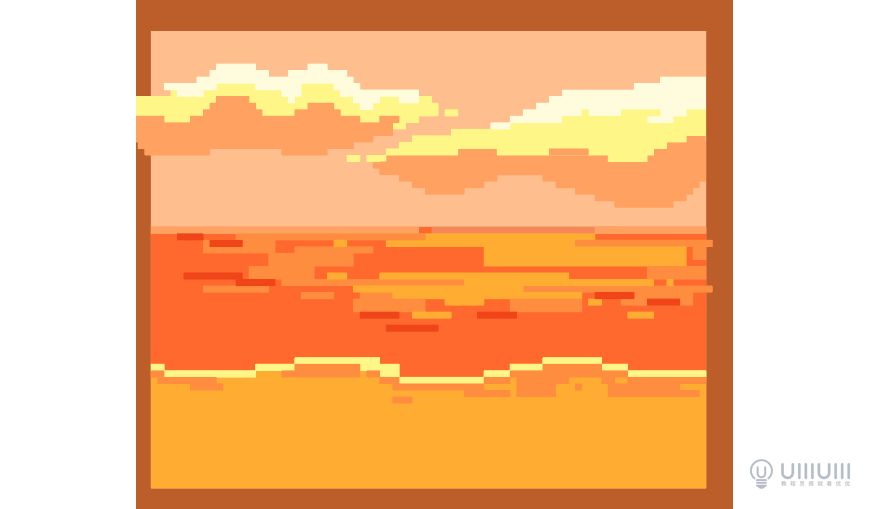
4.2 【背景】里建立一个窗户外的天空的矩形,颜色为【FFBE8D】,以及海,颜色为【FF692E】和沙滩,颜色为【FFAC33】,如图所示:

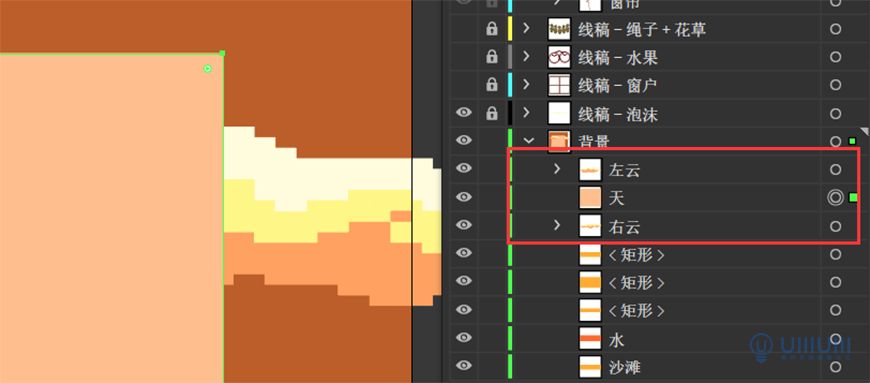
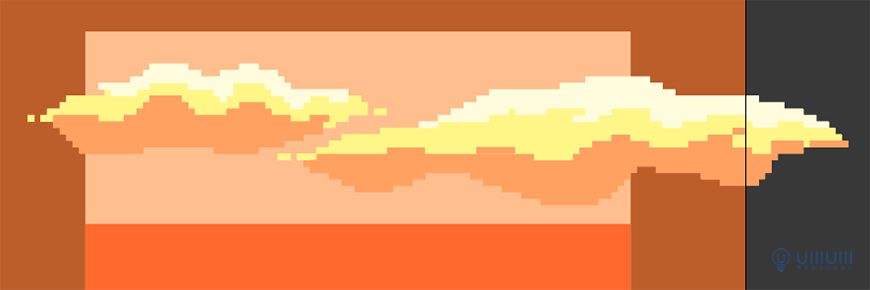
4.3 【背景】里根据【线稿—云】用矩形工具给云填色,下颜色为【FFA161】,中颜色为【FFF688】,下颜色为【FFFCDE】,如图所示:

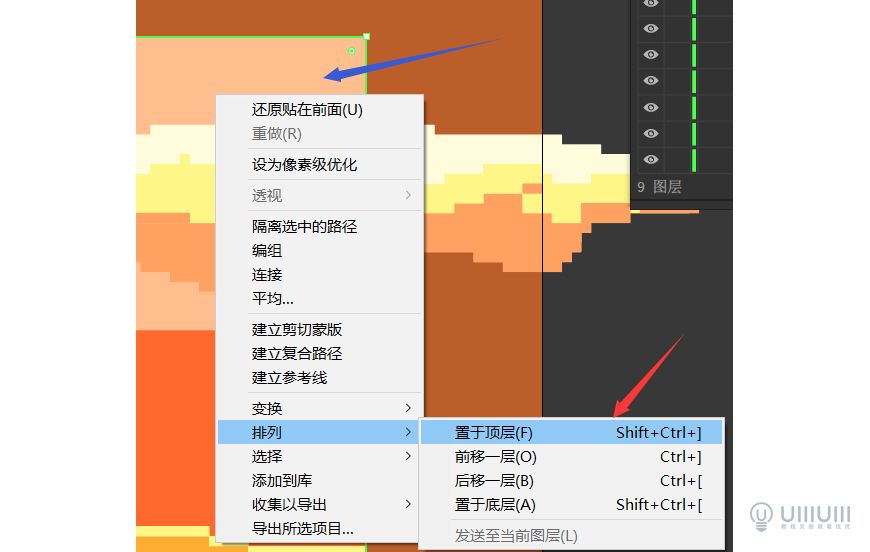
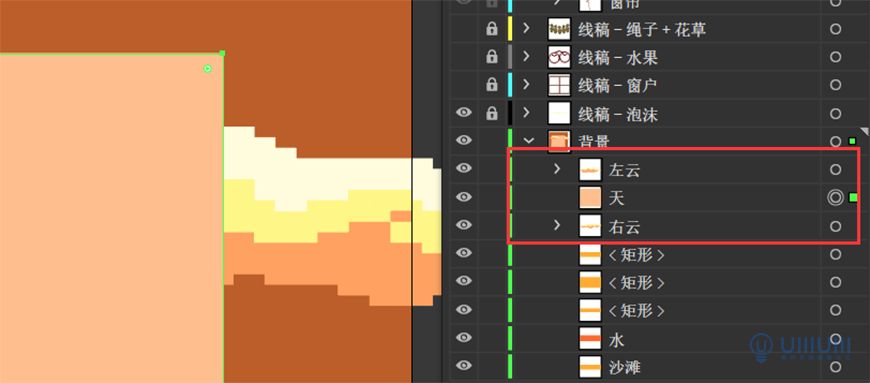
左云右云各自【编组】,选中天空的图层—复制—放置在右云的上层(置于顶层+拖到右云的上层),如图所示:


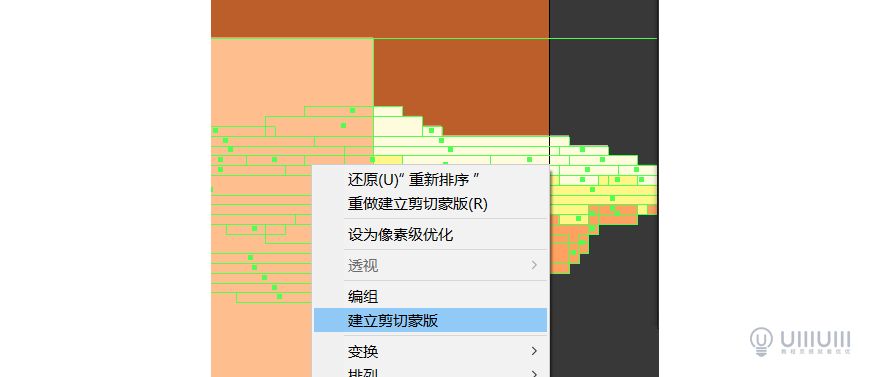
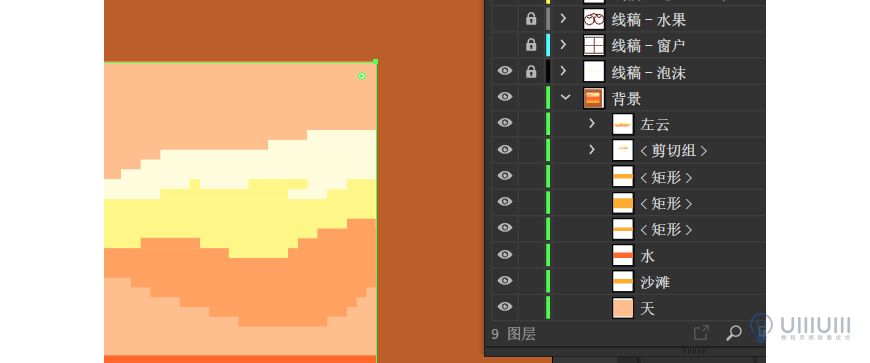
选中【右云】和【天】,右键建立剪贴蒙版,如图所示:


4.4 根据线稿填色,分好图层,窗帘【BC422E】和【FFD400】,篮子【DD8843】,水果【FF4800】,布料左【FFAC33】、中【BC422E】、右【8D933F】,花【FFD400】和【FF8383】,草【8D933F】,绳子【FF8B00】,如图所示:

Step 05 添加光影
5.1 新建图层,为【背景】加上光影效果,海滩阴影的颜色为【FF8D40】,海面光影颜色为【FFAC33】、【FF8D40】、【EF4518】和【FFA161】,如图所示:

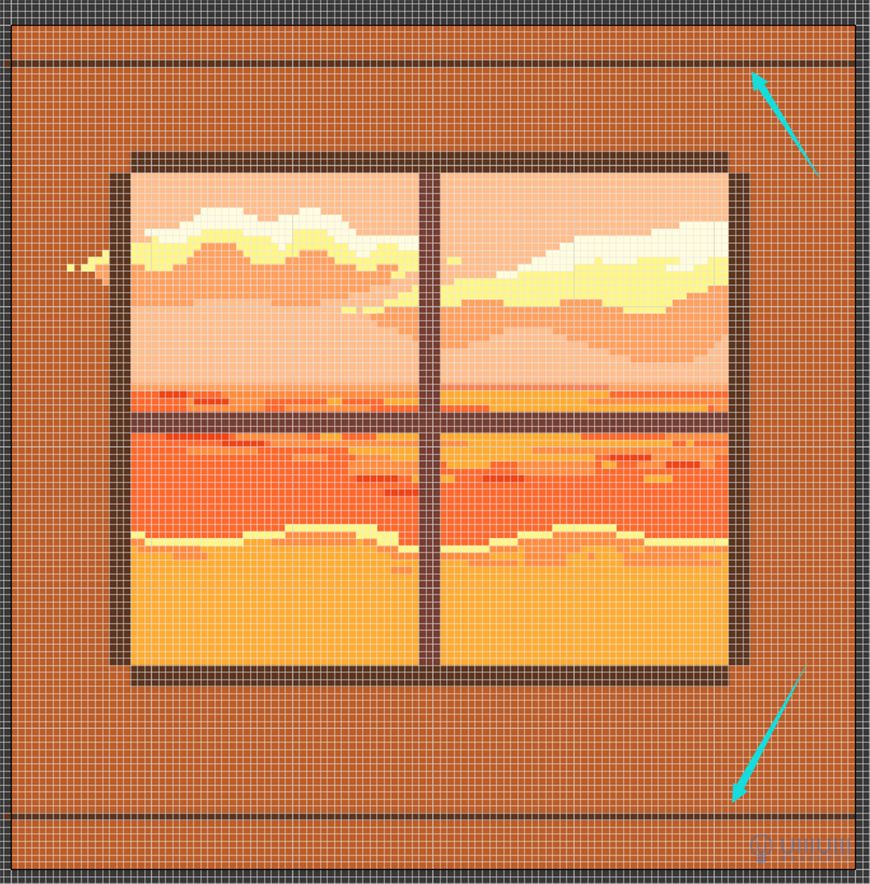
5.2 在【背景】图层里,做墙的纹理。先新建一个长条矩形,颜色为【5B3520】,再复制一个矩形,如图所示:

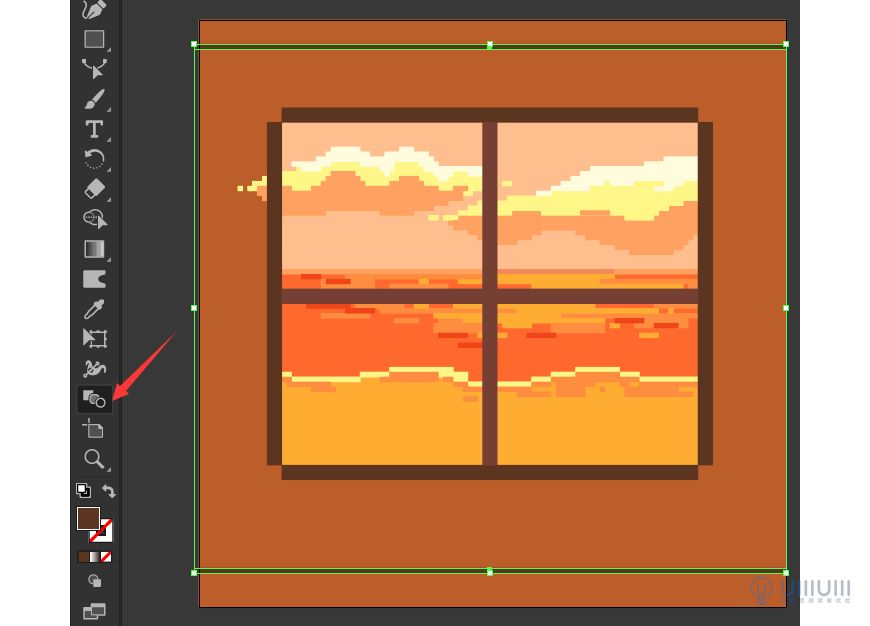
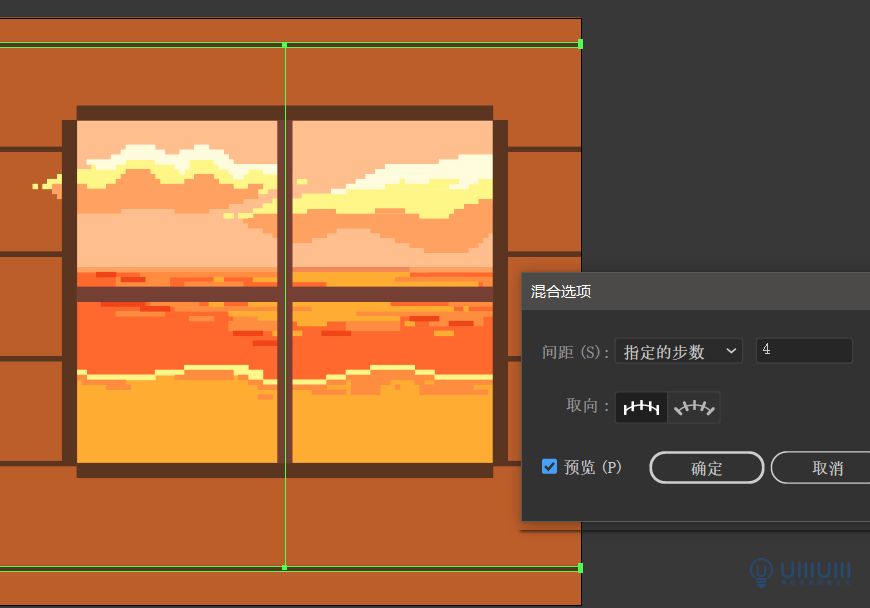
再使用【混合工具】,点击这两个矩形,再双击【混合工具】—混合选项—指定的步数为4,如图所示:


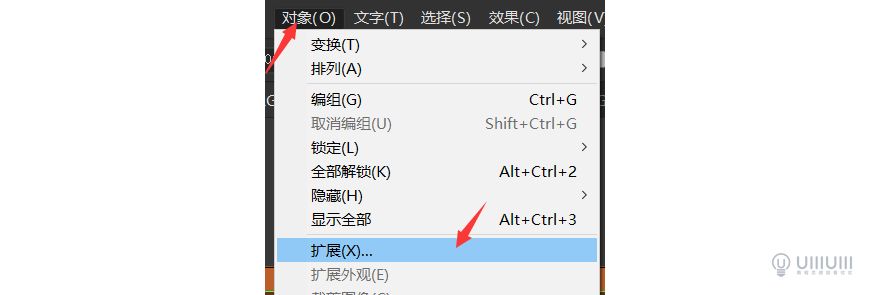
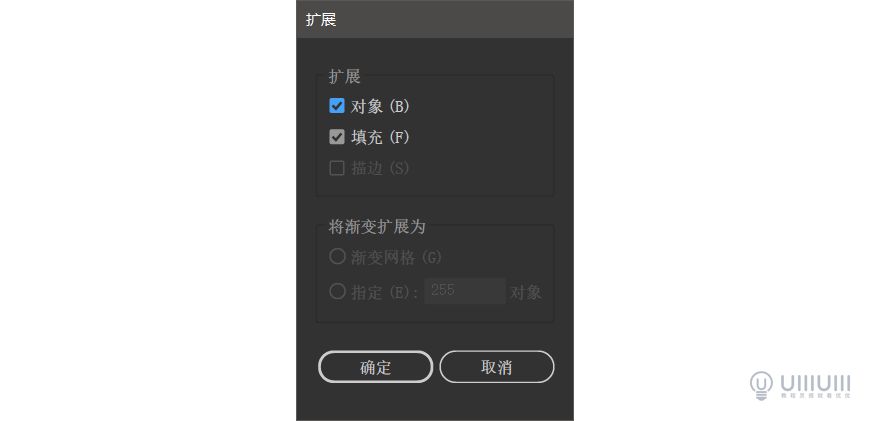
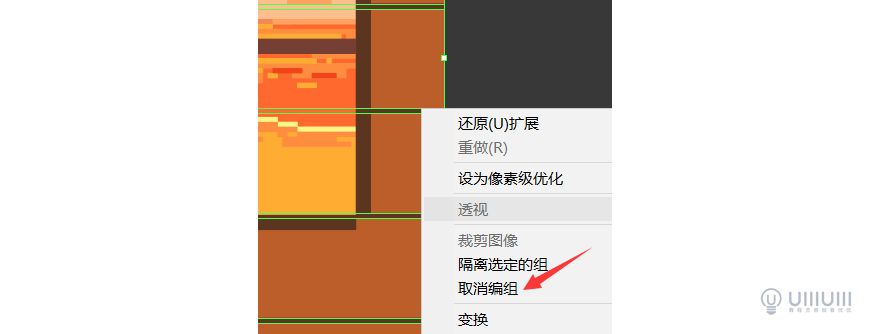
接着点击菜单栏的【对象】—【扩展】,打勾【扩展】里的对象和填充,点击确定,再右键取消编组,将6个矩形分开调整到与网格对齐的位置。然后把它们放到图层【天】和【墙】之间,如图所示:



然后把它们放到图层【天】和【墙】之间,如图所示:

最后添加颜色为【5B3520】和【E8A070】的纹理,如图所示:

5.3 新建图层放在【线稿—窗户】的上方,使用颜色为【C69075】和【5B3520】做窗户的光影,如图所示:

5.4 【光影—窗帘】,窗帘阴影颜色为【893930】,亮部为【F2946B】,绑带和花纹的颜色为【FFAA00】、【FFD400】、【FFF688】,如图所示:

5.5 【光影—布料】,左边布料阴影颜色为【FF8A33】,亮部为【FFD833】,条纹为【8C4725】和【5B3520】,方块为【FFFFFF】;
中间布料阴影颜色为【893930】,亮部为【F2946B】,条纹填色为【FFD400】,条纹光影为【FFAA00】和【BD7255】;
右边布料阴影颜色为【63681F】,亮部为【B5BA70】,条纹填色为【FFF688】,如图所示:

5.6 【光影—水果篮】,篮子阴影颜色为【7C4923】和【995F33】,亮部为【F7C9AA】;水果的阴影颜色为【BC3F1D】,亮部为【FF8155】,高光为为【FFDD78】,如图所示:

5.7 【光影—花草】,叶子阴影颜色为【63681F】,亮部为【B5BA70】;
红花的阴影颜色为【FF5A5A】,亮部为【FFC7C7】;
黄花的阴影颜色为【FFAA00】,亮部为【FFF688】;
绳子的光影颜色为【DD5E07】和【FFC17D】,绳扣【AD7C58】,如图所示:


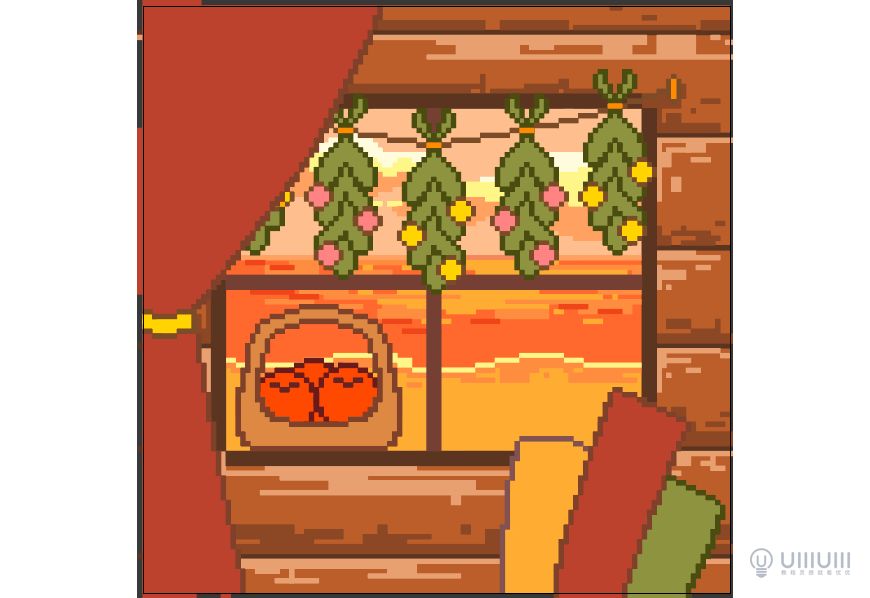
5.8 光影完成图

Step 06 完善效果
6.1 用颜色为【FFFFFF】高光点缀和小物件装饰,如图所示:

以上就是如何使用AI软件绘制出一幅像素风格的温馨场景矢量插画的全部内容啦,想了解更多的AI相关教程?关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Illustrator 图形教程与上色技巧
> 下一篇 AI绘制水果茶主题扁平插画(一)
2022-06-07 09:06
2022-02-22 14:32
195浏览 03-28
1380浏览 03-25
877浏览 03-22
386浏览 03-22
615浏览 03-17

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论