《Axure中继器制作瀑布流列表》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强等多维度案例或实操来进行更多的学习;此教程是由小马在2021-11-23发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
瀑布流表是常用的列表显示形式,那么,怎样使用转发器来生成瀑布流列表呢?下面就由北极熊素材库的小编给大家详细的介绍如何用中继器生成瀑布流列表,支持对列表卡片进行删除,删除后自动补位等具体流程操作,一起看看吧。
本文介绍使用中继器制作瀑布流列表的方法,支持对瀑布流列表中的卡片进行删除,删除后自动补位,保证瀑布流布局的完整。
交互效果如下图:

思路:中继器加载时,令卡片中的图片高度各异,从而实现瀑布流参差不齐的布局效果。
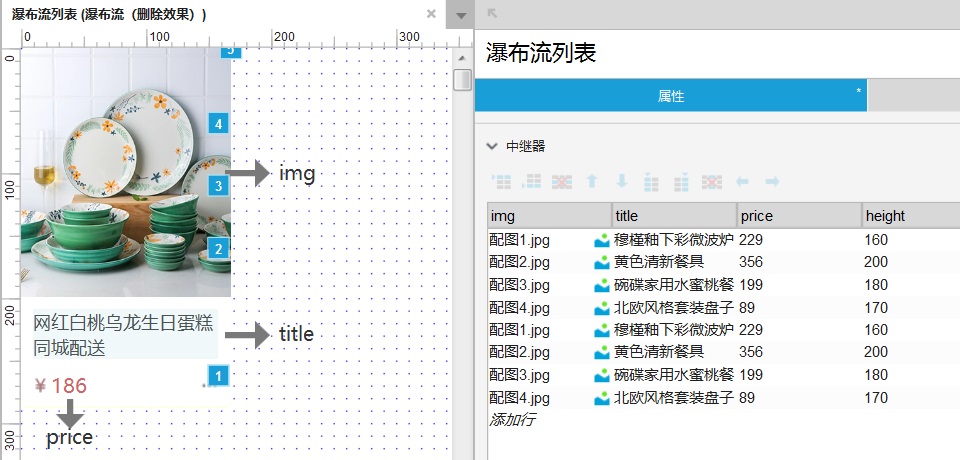
1. 在中继器中放置元件,并对各个元件命名

1)元件命名
2)中继器列表表头命名
2. 为中继器中的元件进行赋值,并添加交互

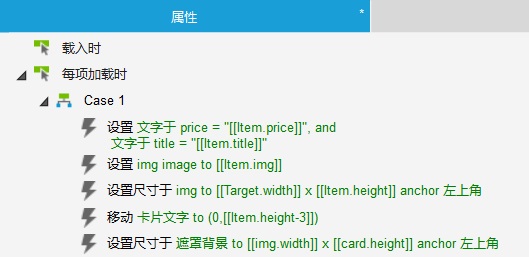
中继器添加动作,每项加载时:
3. 设置中继器样式,形成瀑布流布局

设置中继器布局为“垂直”、“网络排布”,每排项目数为3。
注:每排项目数可以设定为任意值m,如中继器中写入的数据行数=2m,瀑布流显示为两列;如中继器中写入的数据行数=3m,瀑布流显示为三列……以此类推。
设置中继器分页为多页显示,每页项目数为6,起始页为1.
注:布局中每排项目数为m,如需要瀑布流显示为两列,则每页项目数为2m;如需要瀑布流显示三列,则每页项目数为3m……以此类推。
设置中继器间距,我这里设置行=10;列=10。
4. 中继器中填入数据,完成瀑布流布局展示
至少写入6行数据(这是由于设置中继器样式时,布局中每排项目数为3)。
注:每排项目数=m时,中继器写入的数据>=2m。
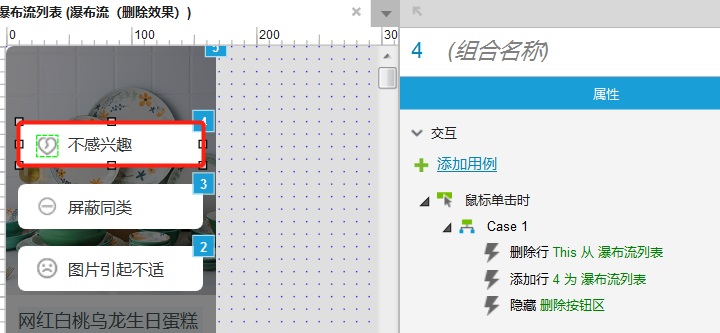
思路:删除中继器当前行(this),同时在中继器中新增4行数据,实现自动补位。设置中继器分页为多页显示,保证页面中显示固定个数的卡片。
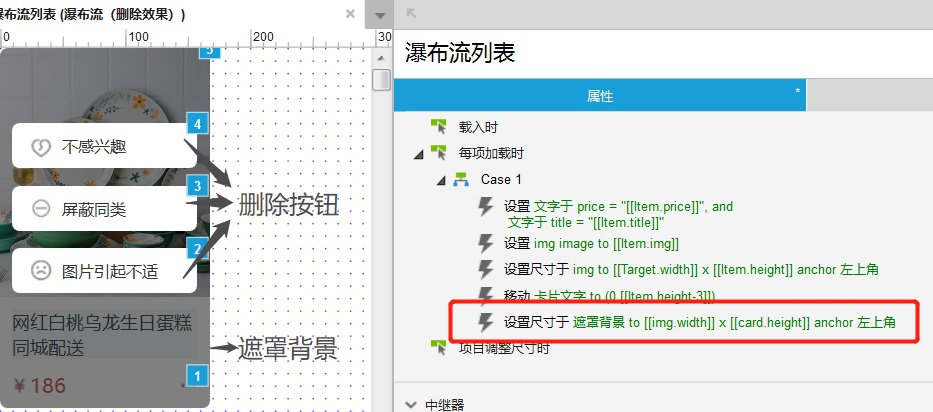
1. 制作卡片遮罩及删除按钮

在中继器中制作一个#000000,透明的50%的遮罩,命名为“遮罩背景”,并在遮罩上水平居中、垂直居中放置删除按钮。(我这里放置了三个按钮,“不感兴趣”、“屏蔽同类”、“图片引起不适”,都是删除数据行的操作)
将遮罩和按钮进行组合,命名为“删除按钮区”。默认隐藏。
中继器添加动作,每项加载时:
增加动作:设置“遮罩背景”尺寸,宽=[[img.width]](设置局部变量img=图片元件img,也就是中继器中的商品图),高=[[card.height]](设置局部变量card=卡片组合card,也就是包括商品图、卡片文字的整个卡片区域)。
2. 添加删除卡片及新增行的交互

“删除按钮”添加交互,鼠标单击时:
“遮罩背景”添加交互,鼠标单击时:
隐藏“删除按钮区”。实现点击黑色半透明遮罩时隐藏“删除按钮区”的效果。
最后,将中继器转换为动态面板,属性中取消“自动调整为内容尺寸”,滚动条设置为“自动显示垂直滚动条”
调整动态面板的高度<中继器的高度,实现列表上、下滑动的效果。
以上就是Axure中继器制作瀑布流列表的全部内容介绍了,关于更多axure列表制作的教程信息,可参阅Axure中继器制作下拉列表框视频教程,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure中继器使用教程之制作直播视频的卡片列表操作实例
> 下一篇 Axure用中继器制作能合并单元格的表格
2022-06-21 10:20
2022-06-15 09:23

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论