本教程被收录到了 Sketch基础入门课程 , 开始你的系统性学习吧!
《Sketch基础教程006:图形编辑》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强操作实例,画图等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-02发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
许多小伙伴刚接触Sketch,还不太了解Sketch,以下为大家整理了Sketch教程,带领大家详细了解Sketch。以下为Sketch基础教程006:图形编辑的内容。
每当你绘制一个新的图形或是编辑一个现有的图形,本质上都是在和点做交互,你在屏幕上看到的是 Sketch 将这些点连接起来的线。有时是直线,有时是曲线。
通过工具栏的插入(Insert)> 图形(Shape)> 矩形(Rectangle)来添加一个矩形,完成后再双击它开始编辑。
你会看见每个角上都会有一个小圆点,点击并拖拽这些点来移动到其它位置。你会看到图形的其它部分也跟着发生了变化。点击图形边上任意点单击就可以添加新的点,要想删去某一个点,只需选中它,然后按 delete 键即可。
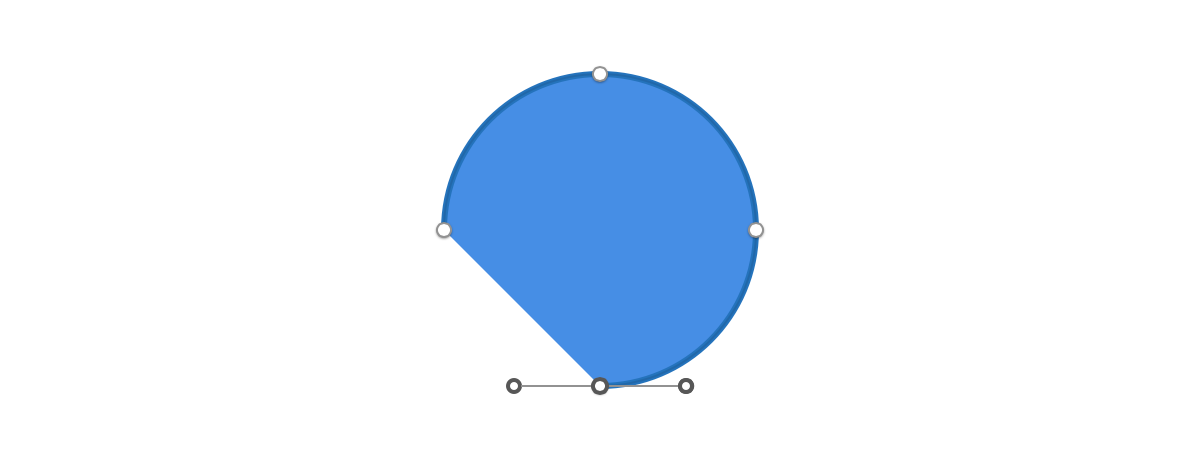
如果你想将一条直线变为曲线,先双击一个点,它的两侧会出现两个新的小手柄,它们分别控制这一点两边线段的弯曲程度。你可以把这些小手柄理解为它们把线条朝自己的方向拉伸。
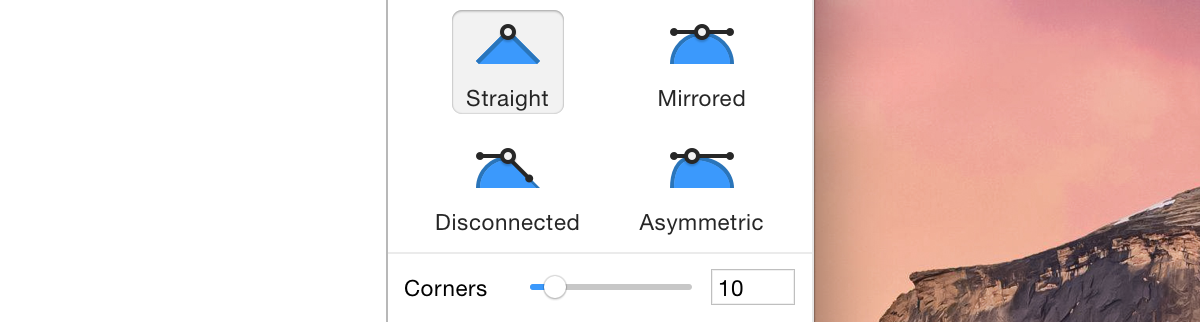
曲线调节有几种不同的调节模式,不同的调节模式决定了之间会出现怎样的线条。
在编辑图形的时候,检查器会显示出四种不用的调节模式。直角(Straight)、镜像(Mirrored)、断开连接(Disconnected)和不对称(Asymmetric)。

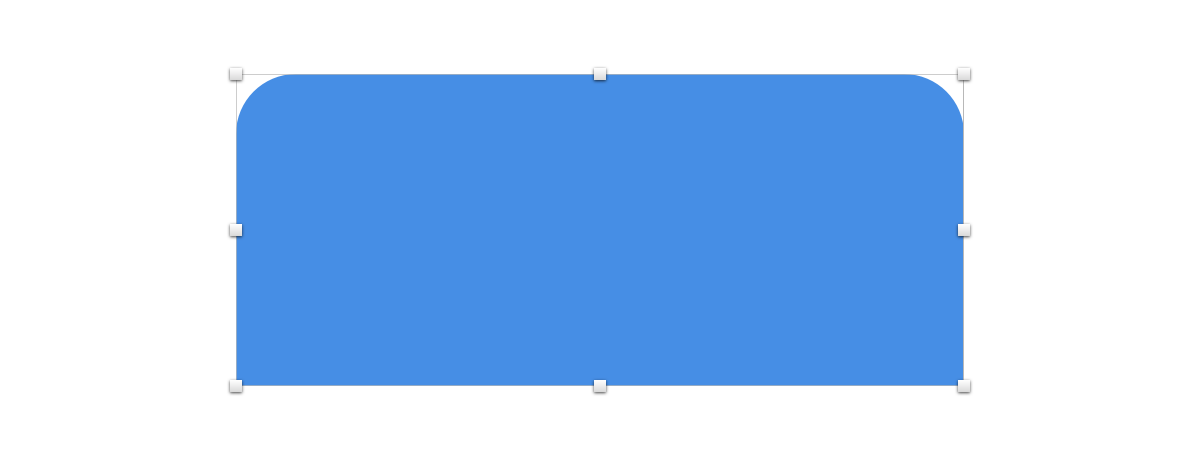
如果一个角被设定为直线角,你也可以用底下的滑块将直线叫变为圆角。如果你通过工具栏的插入(Insert)> 图形(Shape)> 圆角矩形(Rounded)添加了一个圆角矩形,那么你将得到一个四角被设定了默认值的圆角矩形。
能够独立控制每个点,代表着你可以为每个点都设置不同的值,比如说你可以轻松的让一个矩形的上面两个点为圆角,底部两个点为直线角。例如:

键盘快捷键:你可以用数字键 1〜4 改变所选点的类型。 1 直角线、 2 镜像, 3 为断开链接和 4 为不对称。
除了用一个现有的图形工具来添加图形,你也可以用矢量工具自己绘制一个。进入工具栏的插入(Insert)> 矢量工具(Vector),在画布上单击添加第一个调节点,继续单击别处添加第二个调节点。
你会发现两个点连成了一条线,接着点击其它地方但不要松开鼠标,拖拽控制点以绘制一条曲线。继续绘制其它的点,最后单击第一个调节点,便能绘制出一个封闭的矢量图形,完成编辑。
不论是绘制新的图形还是编辑现有的图形,选择和添加新的节点的这些操作方法都是类似的。
一个路径可以是封闭的也可以是开放的。封闭图形的最后一条边会与第一条相连接,开放图形则会在起点和终点间留出一个间隔。你可以通过菜单栏中的图层(Layer)> 路径(Paths)> 关闭路径(Close Path),来将一个开放路径变为封闭路径,反之亦然。
针对一个开放路径,你可以随时在编辑模式中随时添加新的节点。
值得注意的是,当你为一个开放路径设置了颜色填充,那么这个填充会呈现出路径已经被封闭的形状,哪怕这个路径仍有间隔不完整。

绘制矢量图形时,你可以按住 shift ⇧ 键再画之后的点,Sketch 会自动帮你对齐到前一点的 45 度角方向,这在你绘制直线时会非常方便。如果你是在两点之间添加新的调节点时按住 shift ⇧ 键,你便会得到两点间的调节点。
如果你按住 command ⌘ 键,单击两点间的线条,Sketch 则会帮你在线条的正中间添加调节点。
有一个不那么明显的功能是你可以同时选中多个节点,一起移动它们。在选择节点的时候按住 shift ⇧ 键,你会看见被选中的点中心是白色的,而没被选中的点中心是灰色的。
另从画布空白区域点击并拖拽出一个矩形选区。如果你一直按住了 shift ⇧ 键,则会将新选区和之前的点一起选中,如果没有按住 shift ⇧ 键,则会取消之前的选择,只保留新选区内的点。
赠人玫瑰,手有余香
< 上一篇 如何解决Sketch打开文档提示「找不到系统字体」
> 下一篇 Sketch基础教程007:Sketch的工具栏
2022-06-29 09:46
2022-06-16 09:55
606浏览 03-25
384浏览 03-24
415浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论