гҖҠAxureеҲ¶дҪңи§Ҷйў‘еҠ иҪҪдёӢжӢүеҲ·ж–°ж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәеҲ¶дҪңпјҢеҮҪж•°пјҢеҺҹеһӢпјҢж»‘еҠЁзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұdazеңЁ2021-07-02еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
AxureжҖҺд№ҲеҲ¶дҪңи§Ҷйў‘еҠ иҪҪдёӢжӢүеҲ·ж–°ж•ҲжһңпјҹAxureеңЁеҲ¶дҪңи§Ҷйў‘зҡ„ж—¶еҖҷпјҢжғіиҰҒи®©и§Ҷйў‘е®һзҺ°дёӢжӢүеҲ·ж–°зҡ„ж•ҲжһңпјҢиҜҘжҖҺд№Ҳе®һзҺ°е‘ўпјҹдёӢйқўжҲ‘们е°ұжқҘзңӢзңӢAxureеҲ¶дҪңи§Ҷйў‘еҠ иҪҪдёӢжӢүеҲ·ж–°зҡ„ж–№жі•пјҢе…·дҪ“ж“ҚдҪңж–№жі•еҰӮдёӢпјҡ
ж“ҚдҪңжј”зӨәпјҡhttp://119.29.198.241:8080/pp/index.html
жң¬ж–Үдё»иҰҒиҒҠдёҖиҒҠжң¬еҺҹеһӢзҡ„еҲ¶дҪңжҖқи·ҜпјҢеҰӮжңүдёҚеҰҘпјҢж¬ўиҝҺе°ҸдјҷдјҙиҝӣиЎҢжҢҮжӯЈгҖӮ
еҸҰеӨ–пјҢжң¬еҺҹеһӢжҳҜз”ЁAxure9.0еҲ¶дҪңпјҢдҪҝз”ЁAxure8.0зҡ„е°Ҹдјҷдјҙд№ҹеҸҜд»ҘеҖҹйүҙдёҖдёӢ


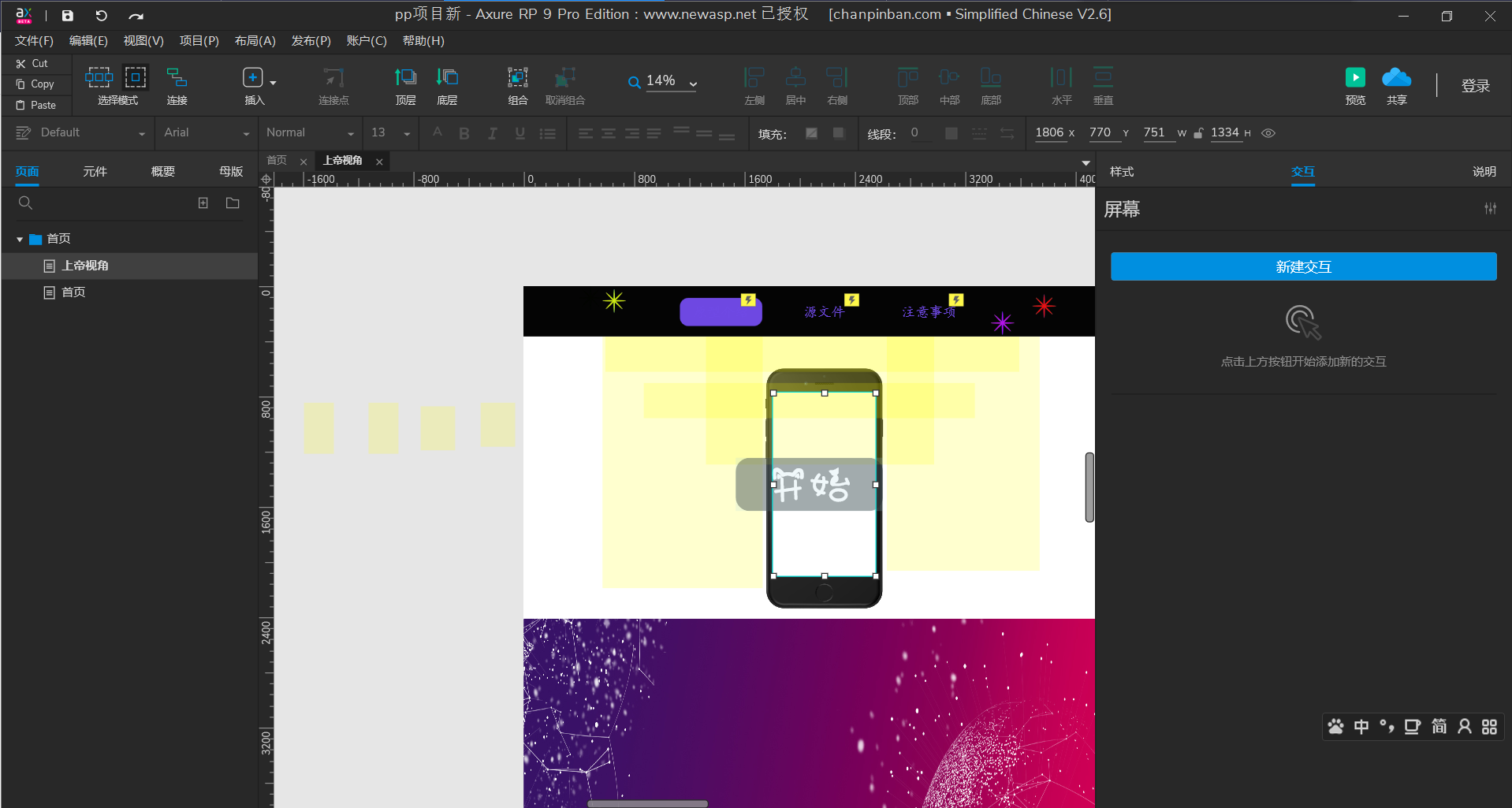
ж•ҙдёӘеҺҹеһӢеҸӘжңүдёӨдёӘйЎөйқўжһ„жҲҗпјҢвҖңдёҠеёқи§Ҷи§’вҖқйЎөйқўжүӢжңәеұҸ幕йғЁеҲҶжҳҜдёҖдёӘжЎҶжһ¶пјҢжҢҮеҗ‘дәҶвҖңдё»йЎөвҖқйЎөйқўпјҢе…¶дҪҷзҡ„йғҪжҳҜдёҖдәӣиҫ…еҠ©жҖ§зҡ„дёңиҘҝпјҢдҫӢеҰӮиғҢжҷҜпјҢйЎ¶йғЁеҜјиҲӘж ҸзӯүзӯүпјҢиҝҷж ·еҒҡзңӢиө·жқҘдјҡеҫҲж•ҙжҙҒпјҢжҖқи·Ҝдјҡжё…жҷ°дёҖдәӣгҖӮ
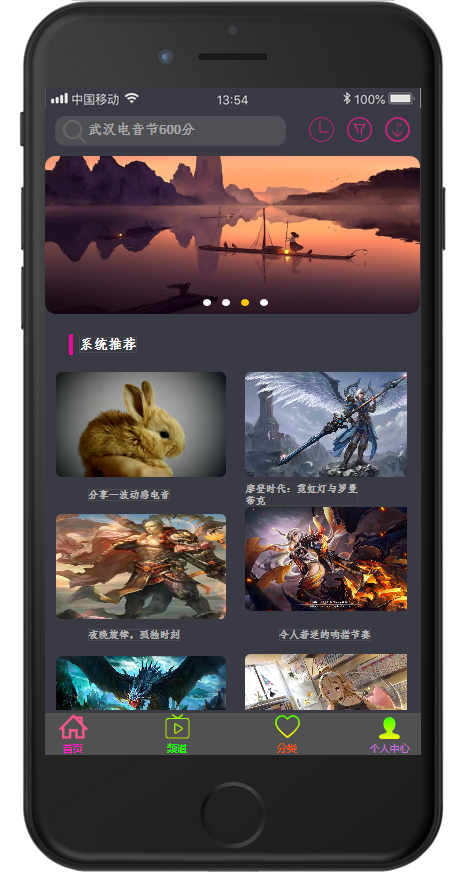
еҶҚжқҘзңӢдё»йЎө

вҖңдёҠеёқи§Ҷи§’вҖқзҡ„жЎҶжһ¶е°ұжҳҜжҢҮеҗ‘иҝҷйҮҢпјҢжүҖжңүзҡ„дәӨдә’йғҪеңЁиҝҷйҮҢпјҢжҲ‘жҳҜз”ЁдёҖдёӘеҠЁжҖҒйқўжқҝпјҢеӣӣдёӘзҠ¶жҖҒпјҢжҜҸдёӘзҠ¶жҖҒдёӢеҲҶеҲ«жҳҜвҖңйҰ–йЎөвҖқпјҢвҖңи§Ҷйў‘вҖқпјҢвҖңеҲҶзұ»вҖқпјҢвҖңжҲ‘зҡ„вҖқиҝҷеӣӣдёӘжЁЎеқ—пјҢеңЁжҜҸдёӘжЁЎеқ—иҝӣиЎҢеҠЁжҖҒйқўжқҝзҡ„еөҢеҘ—пјҢжҳҫзӨәжҜҸдёӘжЁЎеқ—еҢ…еҗ«зҡ„дёҚеҗҢйЎөйқўгҖӮе°ұиҝҷж ·пјҢеұӮеұӮйҖ’иҝӣпјҢжӢјжҲҗдәҶеҺҹеһӢзҡ„жүҖжңүйЎөйқўпјҢйғҪеңЁиҝҷдёҖдёӘеҠЁжҖҒйқўжқҝйҮҢпјҢиҮідәҺйЎөйқўи·іиҪ¬пјҢйғҪжҳҜеҠЁжҖҒйқўжқҝзҡ„жҳҫзӨәдёҺйҡҗи—ҸпјҢзҠ¶жҖҒзҡ„еҲҮжҚўпјҢиҝҳеҸҜд»ҘдјҙйҡҸзқҖзү№ж•ҲгҖӮдёҚиҝҮжңүдёҖдёӘзјәзӮ№пјҢе°ұжҳҜеңЁеҲ¶дҪңиҝҮжҲҗдёӯе®№жҳ“ж“ҚдҪңй”ҷиҜҜгҖӮ



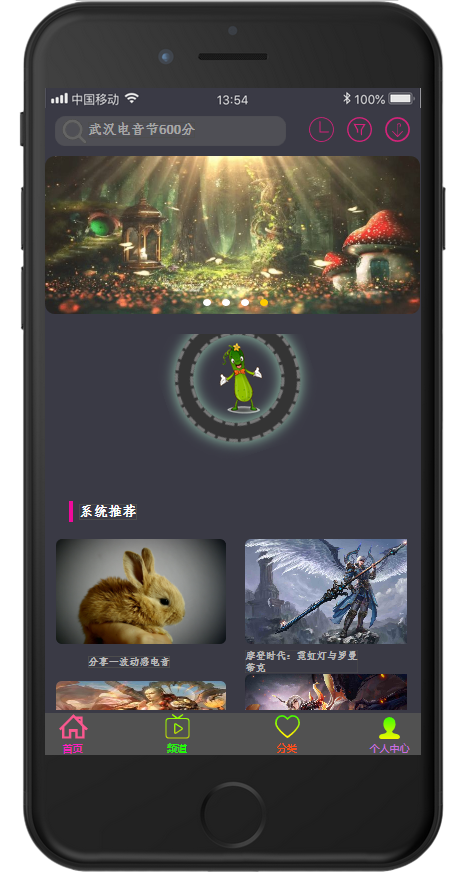
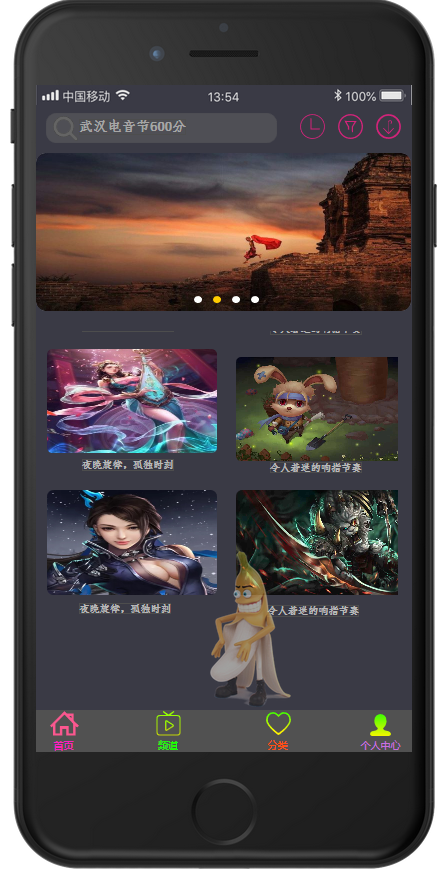
иҝҷйҮҢжҲ‘еҒҡдәҶдёӢжӢүеҲ·ж–°пјҢдёҠжӢүеҠ иҪҪпјҢ
и®°дҪҸжҳҜиҰҒз”Ёйј ж ҮжӢ–зҡ„е“ҰпјҢиҖҢдё”жқҫејҖйј ж Үд»–дјҡиҮӘе·ұеӣһеҺ»пјҢиҝҷд№ҹжҳҜдёәдәҶй«ҳеәҰиҝҳеҺҹжүӢжңәappдҪҝз”ЁеңәжҷҜпјҢжҜ”з”Ёйј ж Үж»‘иҪ®жӣҙеҠ еҪўиұЎпјҢжүҖз”ЁеҲ°зҡ„зҹҘиҜҶзӮ№е°ұжҳҜеҠЁжҖҒйқўжқҝзҡ„жӢ–еҠЁпјҢ
жӢ–еҠЁж—¶з§»еҠЁеҪ“еүҚеҠЁжҖҒйқўжқҝи·ҹйҡҸжӢ–еҠЁ
еҪ“еҠЁжҖҒйқўжқҝзҡ„йЎ¶йғЁеӨ§дәҺ**ж—¶пјҢжҳҫзӨә**пјҢ
жӢ–еҠЁз»“жқҹж—¶пјҢеҪ“еҠЁжҖҒйқўжқҝйЎ¶йғЁеӨ§дәҺ**ж—¶пјҢ移еҠЁеҠЁжҖҒйқўжқҝеҲ°иҫҫз»қеҜ№дҪҚзҪ®(**.**)
йҡҗи—Ҹ**
дәӢ件е°ұжҳҜиҝҷж ·зҡ„пјҢеӣ дёәиҜҰз»ҶиҜҙзҡ„иҜқеӨӘеӨҡеӨӘеӨҡдәҶпјҢжҲ‘иҝҷйҮҢе°ұз®ҖеҚ•иҜҙдёҖдёӢгҖӮ
еңЁжң¬еҺҹеһӢйҮҢпјҢеҮ д№ҺжүҖжңүйЎөйқўжҲ‘йғҪеҒҡдәҶйј ж Үж»‘еҠЁж•ҲжһңпјҢеҫҲйә»зғҰпјҢдёҚиҝҮж•ҲжһңиҝҳжҳҜдёҚй”ҷзҡ„гҖӮ
д»ҘдёҠе°ұжҳҜAxureеҲ¶дҪңи§Ҷйў‘еҠ иҪҪдёӢжӢүеҲ·ж–°ж“ҚдҪңе®һдҫӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-06-16 09:33
2022-06-15 09:33

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә