《Axure界面右侧悬浮可伸缩动态按钮制作教程》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强页面,动态面板,设计,动态交互等多维度案例或实操来进行更多的学习;此教程是由daz在2021-07-02发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
Axure RP 常用产品画图软件,按钮经常会被用于设计中,那如何在Axure界面制作右侧悬浮可伸缩动态按钮,方法也是很简单的,具体操作如下所示:
本文由来源https://www.axureshop.com/shop/3039,由卧枕江山整理编辑,其版权均为 本人所有,如需转载,请注明文章来源,做法如下,如有雷同,纯属巧合。
与此相关的完整版高保真实战项目(UE/UI)原型设计地址:https://www.axureshop.com/a/234122.html
1.1.1页面设定
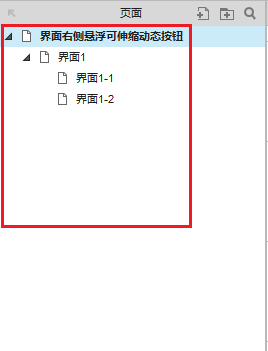
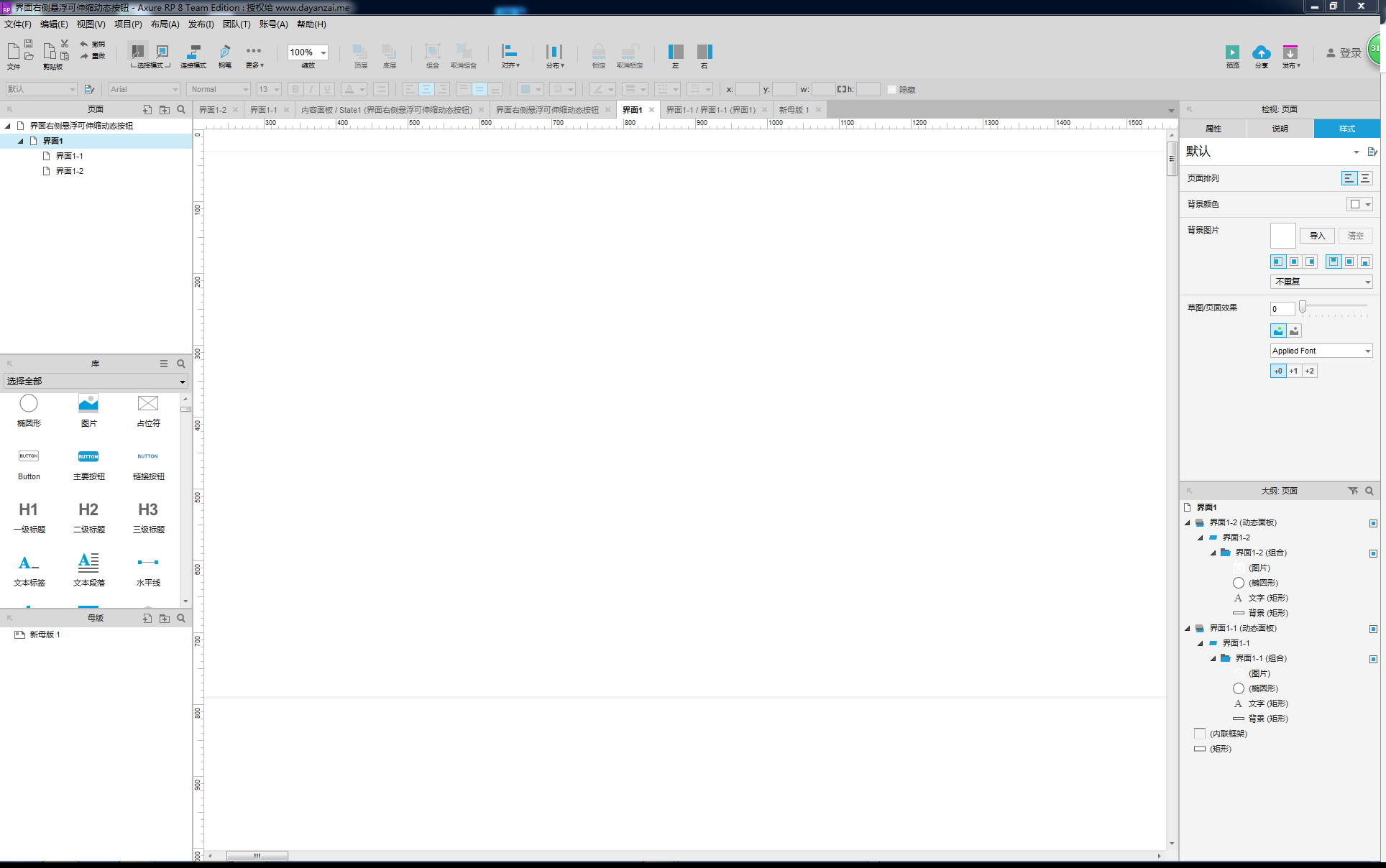
新建一个页面,命名为【界面右侧悬浮可伸缩动态按钮】,在这个页面下面新建一个叫做【界面1】的子页面,再在【界面1】下面新建两个2子页面,分别命名为【界面1-1】和【界面1-2】。

1.1.1.1【界面右侧悬浮可伸缩动态按钮】
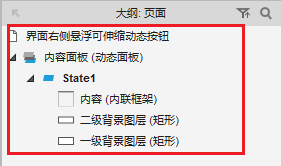
在页面内新建一个【动态面板】。

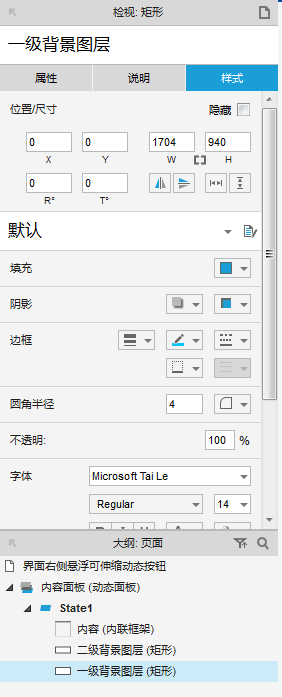
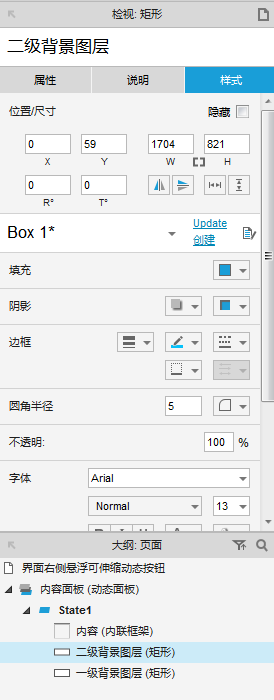
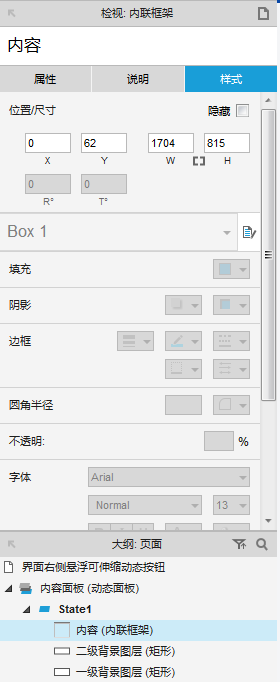
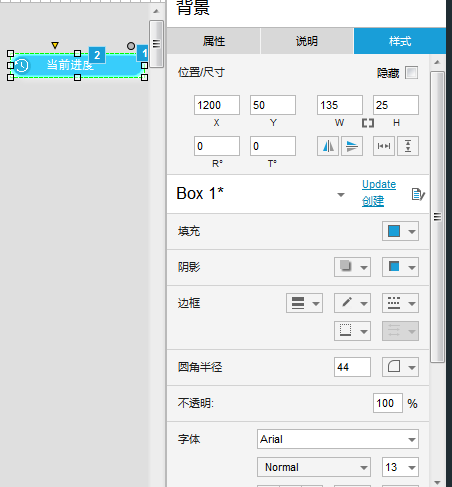
【动态面板】的【State1】内分别从左侧元件库内拉入两个【矩形】做一级背景(大小尺寸为1704*940)和二级背景(大小尺寸为1704*821,上下边框为实体线框,较粗样式,颜色为#06C1FA)。


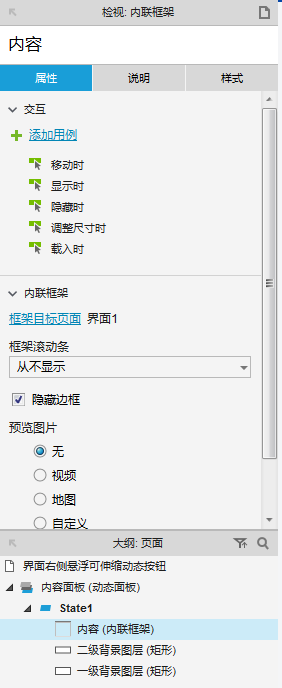
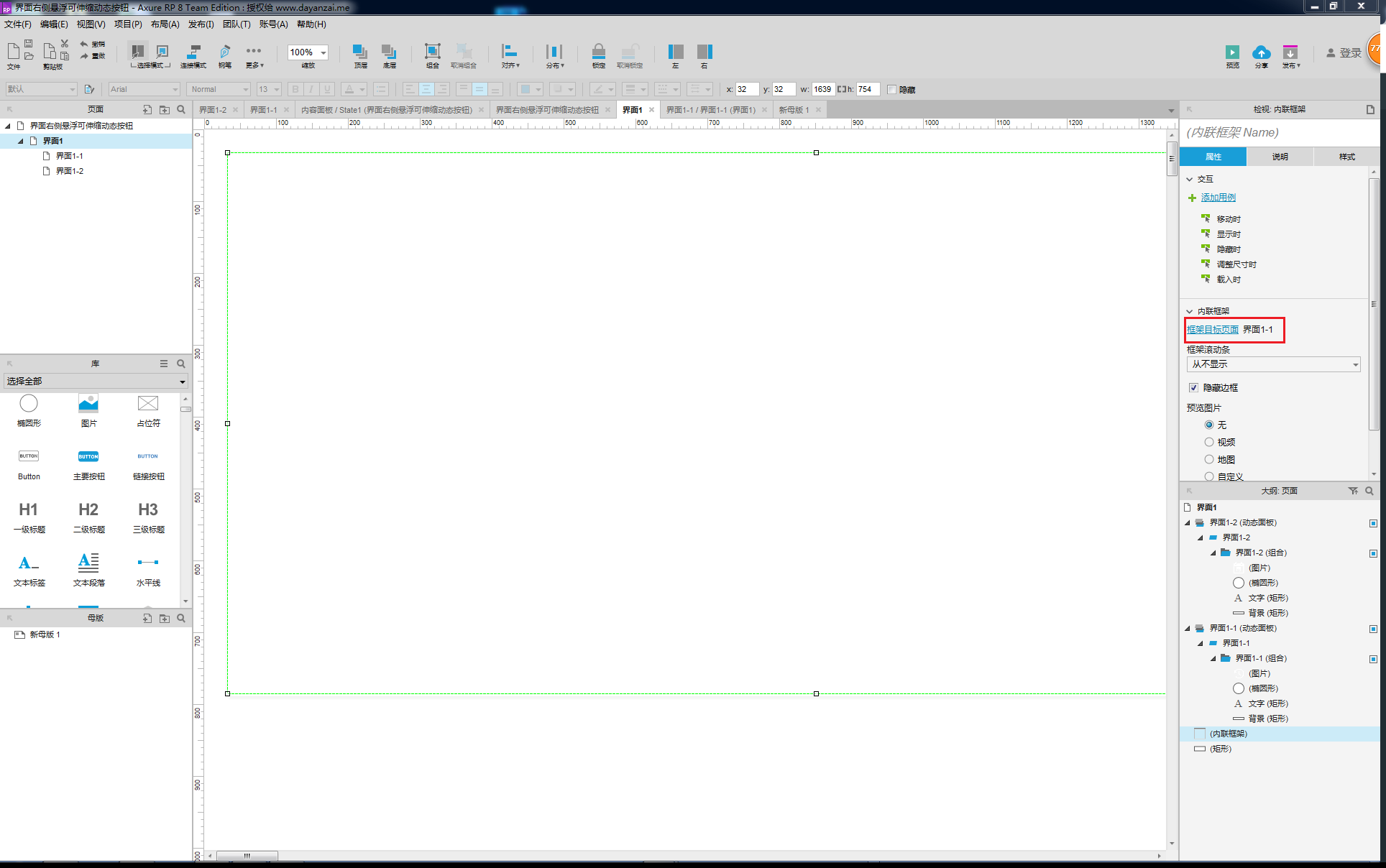
并从左侧元件库内拉入一个内联框架,将其嵌入到二级背景之内,隐藏其边框,框架滚动条设为从不显示,大小尺寸为1704*815,不覆盖二级背景的样式,且内联框架目标页面为【界面1】。


1.1.1.2【界面1】
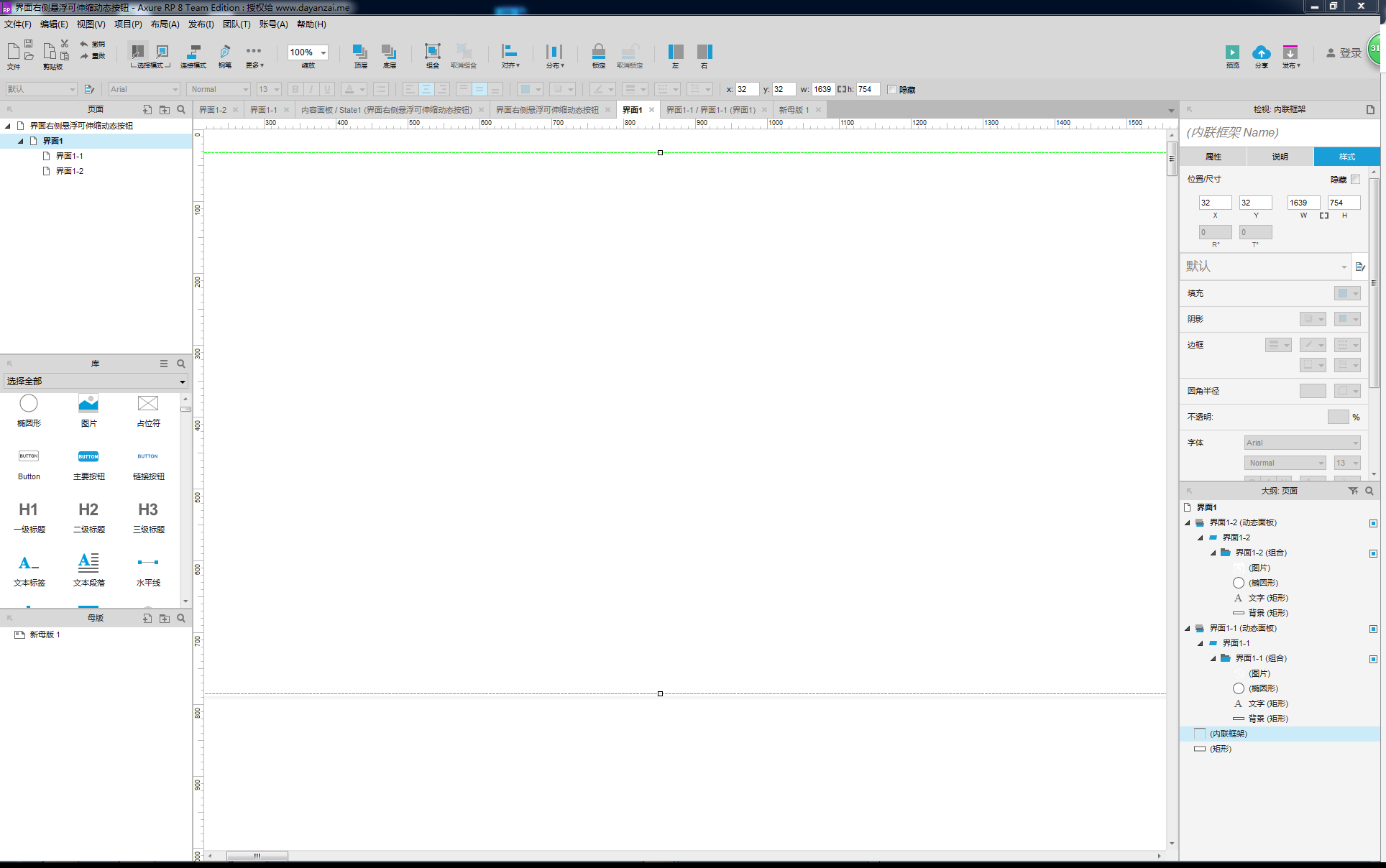
页面内从左侧元件库拉入一个【矩形】元件,作为背景,大小尺寸为1643*760,边框为实体线,色值为#f2f2f2。

从左侧元件库拉入一个【内联框架】元件,将其嵌入到背景之内,隐藏其边框,框架滚动条设为从不显示,大小尺寸为1639*754,不覆盖背景的样式,且内联框架目标页面为【界面1-1】。


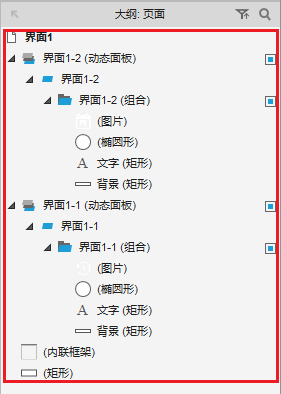
新建两个【动态面板】,分别命名为【界面1-1】和【界面1-2】,在两个动态面板内分别新建两个相同命名的文件组合,然后分别从左侧元件库内拉入一个【矩形】做背景,一个【文件标签】,一个【椭圆形】,以及在【椭圆形】内嵌入图标,设定成按钮的样式。

1.1.1.3【界面1-1】&【界面1-2】
从左侧元件库拉入一个【一级标题】元件,内容改为界面1-1,
从左侧元件库拉入一个【一级标题】元件,内容改为界面1-2,
1.2.1效果设计
1.2.1.1实现右侧悬浮按钮的悬停、按下、选中的动态效果
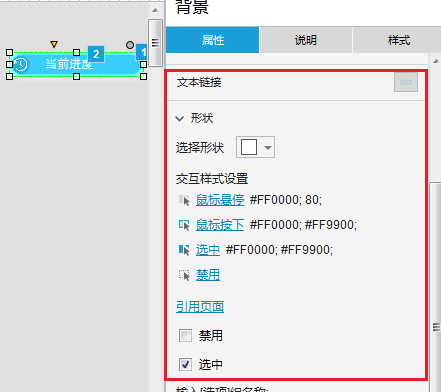
选中【背景】,进行其【交互样式设置】,将鼠标悬停交互样式填充颜色设置为#ff0000、透明度为80%,鼠标按下交互样式填充颜色设置为#ff0000、线段颜色为#ff9900、选中交互样式填充颜色设置为#ff0000、线段颜色为#ff9900。


1.2.1.2实现右侧悬浮按钮的伸缩动态效果
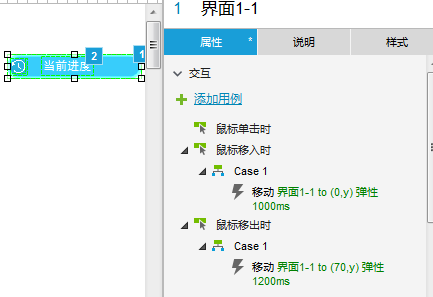
选中界面1-1或者界面1-2【动态面板】内的文件组合,点击添加交互中的【鼠标移入时】&【鼠标移出时】用例,匹配值相关动作。

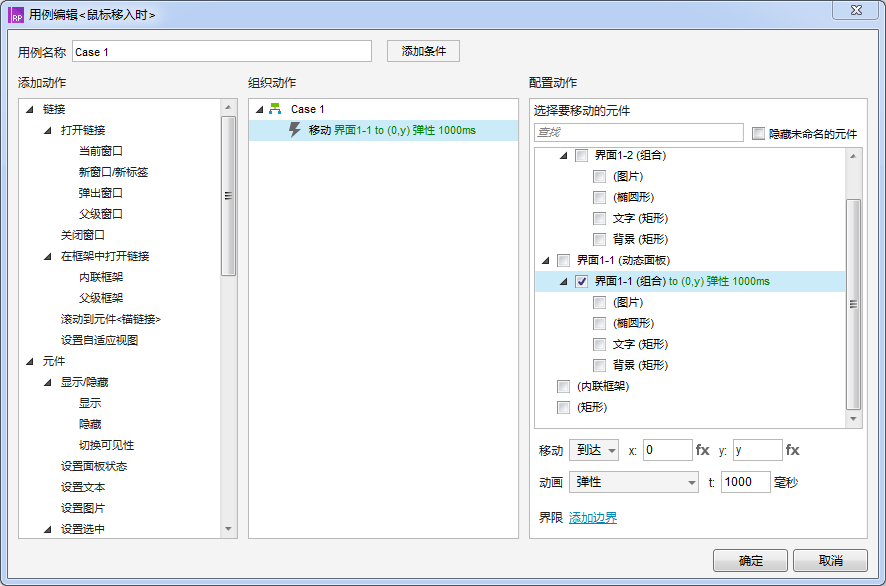
步骤一:设置右侧悬浮按钮交互【鼠标移入时】用例
在case1【组织动作】中添加【移动】动作,在【配置动作】内够远界面1-1【文件组合】,【移动】状态选择【到达】,x=0、y=y,【动画】效果选择【弹性】时间t=1000毫秒。

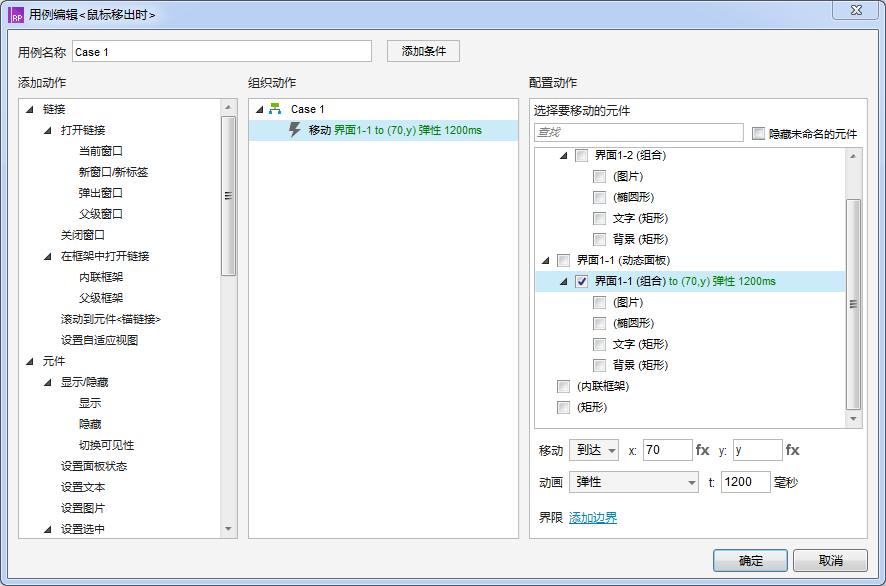
步骤二:设置右侧悬浮按钮交互【鼠标移出时】用例
在case1【组织动作】中添加【移动】动作,在【配置动作】内勾选界面1-1【文件组合】,【移动】状态选择【到达】,x=70、y=y,【动画】效果选择【弹性】时间t=1200毫秒。

1.2.2.1实现右侧悬浮按钮与内联框架的交互操作效果
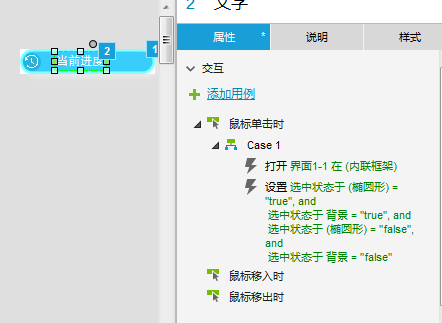
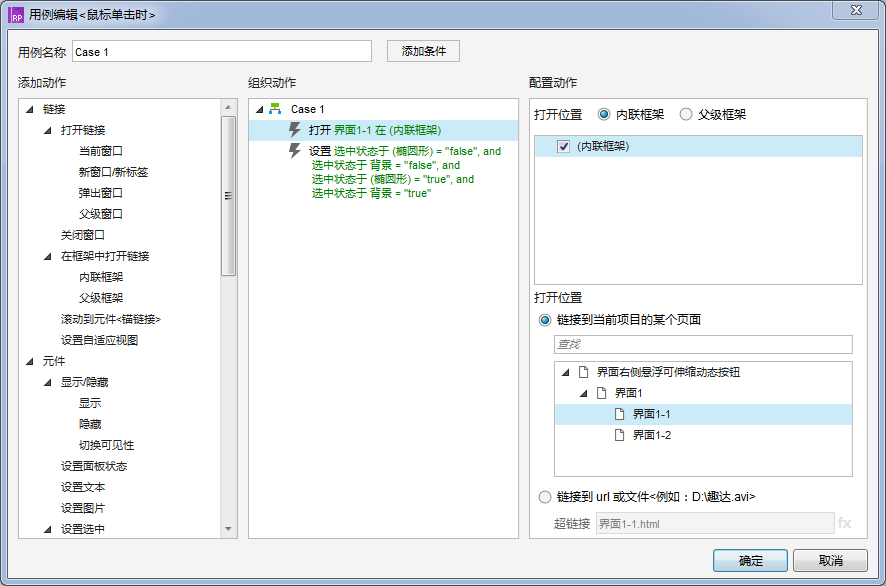
选中【文字】元件,点击【添加用例】中的【鼠标单击时】用例,配置相关的动作。

步骤一:设置右侧悬浮按钮触发之后状态的改变设置
在case1【组织动作】中添加【选中】动作,在【配置动作】内勾选界面1-1和界面1-2【文件组合】内的【椭圆形】和【背景】元件,界面1-1内的【椭圆形】和【背景】勾选之后,设置选中状态的值=true,界面1-2内的【椭圆形】和【背景】勾选之后,设置选中状态的值=false。

步骤二:设置右侧悬浮按钮触发之后内联框架的交互设置
在case1【组织动作】中添加【选中】动作,在【配置动作】内勾选【内联框架】,在【打开位置】勾选【链接到当前项目的某个页面】,并选择【界面1-1】页面,配置【内联框架】链接界面1-2与以上同理。




以上就是Axure界面右侧悬浮可伸缩动态按钮制作教程的全部内容介绍了,关于更多axure9教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 Axure网易云音乐听歌识曲界面效果模仿操作实例
2022-06-16 09:33
2022-06-15 09:33

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论