гҖҠз”ЁAxureиҪҜ件管зҗҶйЎ№зӣ®дёӯзҡ„зҫҺжңҜиө„жәҗж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢзҫҺеҢ–пјҢжҜҚзүҲзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұеҲҳе°ҸиҙәеңЁ2021-07-06еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
еңЁйЎ№зӣ®ејҖеҸ‘дёӯ, зҫҺжңҜиө„жәҗзҡ„з®ЎзҗҶеҰӮжһңжІЎжңүиҝӣиЎҢиҝҮ规еҲ’, еҲҷдјҡйҡҸзқҖйЎ№зӣ®и§„жЁЎзҡ„жү©еӨ§е’ҢйңҖжұӮдҝ®ж”№зҡ„еўһеҠ иҖҢеҸҳеҫ—и¶ҠжқҘи¶ҠиҠұиҙ№ж—¶й—ҙе’ҢзІҫеҠӣ,йӮЈеҰӮдҪ•з”ЁAxureиҪҜ件管зҗҶйЎ№зӣ®дёӯзҡ„зҫҺжңҜиө„жәҗд»ҺиҖҢжҸҗй«ҳж•ҲзҺҮпјҢе…·дҪ“зҡ„ж“ҚдҪңжӯҘйӘӨеҰӮдёӢпјҡ
жң¬ж–ҮжҖ»з»“дәҶдёҖеҘ—дҪҝз”ЁAxure RP(зүҲжң¬7.0.0.3183)иҪҜ件жқҘиҝӣиЎҢзҫҺжңҜиө„жәҗз®ЎзҗҶзҡ„и§ЈеҶіж–№жЎҲ, е°ҶиҜҰз»Ҷи§ЈйҮҠеҰӮдҪ•еҲ©з”ЁиҜҘж–№жі•дёҺе®ўжҲ·з«ҜејҖеҸ‘й«ҳж•ҲиҝӣиЎҢйңҖжұӮжІҹйҖҡ, 并йҒҝе…ҚйңҖжұӮдҝ®ж”№еҗҺзҡ„иө„жәҗеҶ—дҪҷ, д»ҘеҸҠжҸҗеүҚжЈҖжҹҘиө„жәҗжӣҙж–°еҗҺдјҡеҪұе“ҚеҲ°зҡ„з•ҢйқўйҒҝе…ҚиҜҜдҝ®ж”№зӯүй—®йўҳ, 并且дјҡе°Ҷе…·дҪ“жү§иЎҢдёӯзҡ„дёҖдәӣз»ҶиҠӮиҝӣиЎҢйҳҗиҝ°.
жҖ»з»“иҜҘж–№жі•зҡ„еҘ‘жңәжҳҜе®ҢжҲҗдәҶдёҖдёӘйЎ№зӣ®еҗҺ, е®ўжҲ·з«Ҝиө„жәҗз®ЎзҗҶеӯҳеңЁеҫҲеӨҡй—®йўҳ, еҚ з”ЁдәҶд»Һе®ўжҲ·з«ҜеҲ°зӯ–еҲ’еҶҚеҲ°зҫҺжңҜзҡ„дёҚеҗҢдәәе‘ҳзҡ„еҸҜи§Ӯзҡ„ж—¶й—ҙе’ҢзІҫеҠӣ, дәҺжҳҜеңЁдёҖдёӘж–°иҝӣиЎҢзҡ„йЎ№зӣ®дҫҝж №жҚ®иҮӘе·ұзҡ„жҖ»з»“йҖҗжёҗж‘ёзҙўзқҖдҪҝз”ЁдәҶиҜҘж–№жі•, ж•ҲжһңйқһеёёеҘҪ, еҪ“然жҲ‘зҡ„е·ҘдҪңжҜ”д№ӢеүҚеӨҡдәҶдёҖдәӣ, дёҚиҝҮеҜ№дәҺж•ҙдёӘйЎ№зӣ®, ејҖеҸ‘ж•ҲзҺҮиҝҳжҳҜжҸҗеҚҮдәҶзҡ„. е®һйҷ…дёҠ, еҰӮжһңдёҚиҝӣиЎҢжңүж•Ҳзҡ„зҫҺжңҜиө„жәҗз®ЎзҗҶ, еңЁеҗҺз»ӯзҡ„ејҖеҸ‘иҝҮзЁӢдёӯеӣ дёәиҜҘдәӢжғ…иҖҢд»ҳеҮәзҡ„ж—¶й—ҙе’ҢзІҫеҠӣеҫҲеҸҜиғҪиҝңиҝңеӨ§дәҺдҪҝз”ЁиҜҘж–№жі•иҝӣиЎҢзҡ„з»ҙжҠӨе·ҘдҪң.
жіЁж„ҸдәӢйЎ№: дҫӢеҰӮйҒ“е…·еӣҫж Үиҝҷз§Қй…ҚзҪ®еңЁж•°жҚ®иЎЁдёӯ, ж №жҚ®ж•°жҚ®idеҠЁжҖҒиҜ»еҸ–и·Ҝеҫ„зҡ„еӣҫзүҮиө„жәҗ并дёҚйңҖиҰҒдҪҝз”ЁиҜҘж–№жі•иҝӣиЎҢз®ЎзҗҶ, иҷҪ然йңҖиҰҒж №жҚ®жғ…еҶөжҳҫзӨәеңЁз•Ңйқўдёӯ, дҪҶжҳҜ其并дёҚеұһдәҺз•ҢйқўвҖқUIиө„жәҗвҖқзҡ„иҢғз•ҙ.
йҰ–е…Ҳ, жҹҗдёӘзі»з»ҹзҡ„з•ҢйқўйңҖжұӮзЎ®е®ҡеҗҺ, е°ҶжҠҠйңҖжұӮдәӨд»ҳз»ҷзҫҺжңҜйғЁй—Ё, жІҹйҖҡиҫҫжҲҗдёҖиҮҙеҗҺ, зҫҺжңҜе°Ҷдә§еҮәзҫҺжңҜеҒҮеӣҫ, 并且дә§еҮәзҫҺжңҜеҒҮеӣҫдёӯзҡ„еҗ„дёӘе…·дҪ“еҫ—еӣҫзҙ иө„жәҗ(еҰӮеӣҫж Ү, жҢүй’®зӯү)
жӯӨж—¶жҺҘдёӢжқҘзҡ„е·ҘдҪңе°ұжҳҜ, жҸҗдәӨзҫҺжңҜеҒҮеӣҫе’Ңеӣҫзҙ иө„жәҗ, 并且е‘ҠзҹҘе®ўжҲ·з«ҜиҝӣиЎҢз•Ңйқўзҡ„ејҖеҸ‘е®һзҺ°. еңЁиҝҷд№ӢеүҚжҲ‘们иҝӣиЎҢд»ҘдёӢеҮҶеӨҮе·ҘдҪң:
еңЁе®ўжҲ·з«ҜзЁӢеәҸиҜ»еҸ–зҫҺжңҜиө„жәҗзҡ„зӣ®еҪ•, е»әз«Ӣеӣҫзҙ иө„жәҗж–Ү件еӨ№, дёҚеҗҢзұ»еһӢзҡ„еӣҫзҙ еӯҳеӮЁеңЁдёҚеҗҢзҡ„ж–Ү件еӨ№, еҲҶзұ»зҡ„дё»иҰҒзӣ®зҡ„иҝҳжҳҜдҫҝдәҺз®ЎзҗҶ, жҲ‘дҪҝз”Ёзҡ„еҲҶзұ»жҳҜ:

ж•ҙзҗҶзҫҺжңҜзҡ„еӣҫзҙ иө„жәҗ, 并иҝӣиЎҢйҮҚе‘ҪеҗҚ, 然еҗҺж №жҚ®еӣҫзҙ иө„жәҗзҡ„зұ»еҲ«жҸҗдәӨеҲ°дёҠиҝ°жӯҘйӘӨзҡ„еҜ№еә”ж–Ү件еӨ№еҶ…. йҮҚе‘ҪеҗҚе·ҘдҪңжәҗдәҺдёӨдёӘеҸҜиғҪзҡ„еӣ зҙ , дёҖжҳҜзҫҺжңҜйғЁй—Ёдә§еҮәзҡ„еӣҫзҙ иө„жәҗ, еҸҜиғҪжҳҜдёӯж–ҮеҗҚз§°, иҝҷз§Қжғ…еҶөдёӢеҝ…йЎ»дҝ®ж”№иө„жәҗеҗҚз§°дёәиӢұж–Ү; дәҢжҳҜзҫҺжңҜйғЁй—Ёдә§еҮәзҡ„еӣҫзҙ иө„жәҗдёҺе·ІеҲ¶дҪңзҡ„е…¶д»–еӣҫзҙ йҮҚеҗҚ, дҪҶжҳҜеҸҲдёҚжҳҜеҗҢдёҖдҪңз”Ёзҡ„еӣҫзҙ , жӯӨж—¶жңҖеҘҪд№ҹиҝӣиЎҢж”№еҗҚ, еҗҰеҲҷжҳ“жҲҗж—ҘеҗҺиө„жәҗз®ЎзҗҶж··д№ұзҡ„йҡҗжӮЈ. еҰӮжһңдҪ зҡ„йЎ№зӣ®е·Із»ҸеҜ№зҫҺжңҜзҡ„дә§еҮәиҝӣиЎҢдәҶдёҘж јзҡ„е‘ҪеҗҚиҰҒжұӮ, 并且иғҪеӨҹжңүж•Ҳзҡ„жү§иЎҢ, еҲҷдёҚйңҖиҰҒеҜ№иө„жәҗиҝӣиЎҢйҮҚе‘ҪеҗҚ, е…·дҪ“жғ…еҶөиҝҳйңҖиҰҒе…·дҪ“еҲҶжһҗ.
жҲ‘зҡ„е‘ҪеҗҚж–№жі•жҳҜ:

![]()




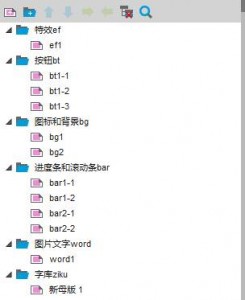
дёҠиҝ°еҮҶеӨҮе·ҘдҪңе®ҢжҲҗеҗҺ, е°ұеҸҜд»Ҙж–°е»әAxureйЎ№зӣ®, еҜ№зҫҺжңҜиө„жәҗиҝӣиЎҢз®ЎзҗҶ, еҰӮеӣҫ:

еӣҫдёӯеҶ…е®№дёҺзҫҺжңҜжҸҗдәӨзҡ„еҒҮеӣҫеҜ№еә”, еҚі, жңүдёҖдёӘеӯҳж”ҫеҒҮеӣҫзҡ„ж–Ү件еӨ№еҸ«вҖқзҷ»еҪ•зі»з»ҹвҖқ并且еҶ…еҗ«дёүеј еҒҮеӣҫ, еҰӮдёӢеӣҫжүҖзӨә:

жҺҘзқҖ, д»ҘвҖқжёёжҲҸејҖе§Ӣз•ҢйқўвҖқйЎөйқўдёәдҫӢ, иҜҙжҳҺAxureйЎөйқўеҶ…еә”иҜҘеҢ…еҗ«зҡ„дҝЎжҒҜ:



е®ҢжҲҗд»ҘдёҠжӯҘйӘӨеҗҺ, жҲ‘们е°ұеҲ¶дҪңе®ҢжҲҗдәҶвҖқжёёжҲҸејҖе§Ӣз•ҢйқўвҖқзҡ„AxureеҒҮеӣҫиҜҙжҳҺйЎө, еӣҫдёӯи’ҷзәўйғЁеҲҶеҚідёәжӢ–жӢҪиҝӣзҡ„еӣҫзҙ жҜҚзүҲ. еҰӮдёӢеӣҫ:

иҮіжӯӨ, зҫҺжңҜжңүж–°еўһзҡ„еҒҮеӣҫеҗҺ, 继з»ӯжҢүз…§дёҠиҝ°жӯҘйӘӨе’Ң规иҢғиҝӯд»Јз»ҙжҠӨеҚіеҸҜ.
дёӢйқўжқҘжҸҸиҝ°дёҖдёӢдҪҝз”ЁиҜҘж–№жі•иҝӣиЎҢиө„жәҗз®ЎзҗҶиҝҮзЁӢдёӯй’ҲеҜ№дёҚеҗҢйңҖжұӮзҡ„и§ЈеҶіж–№жі•:
йңҖжұӮдёҖ : е°ҶеҲ¶дҪңеҘҪзҡ„еҒҮеӣҫиҜҙжҳҺеҶ…е®№дәӨд»ҳе®ўжҲ·з«ҜејҖеҸ‘дәәе‘ҳ.
ж–№ејҸдёҖ : еҜјеҮәhtmlзҪ‘йЎө, е®ўжҲ·з«ҜзӣҙжҺҘжҹҘзңӢhtml.
ж–№ејҸдәҢ : зӣҙжҺҘдҪҝз”ЁAxureжү“ејҖRPжҹҘзңӢ, дёҚе»әи®®, йҒҝе…ҚиҜҜдҝ®ж”№RP. иҖҢдё”йҡҸзқҖеҶ…е®№зҡ„еўһеҠ , RPжү“ејҖзҡ„йҖҹеәҰд№ҹеңЁдёӢйҷҚ.
ж–№ејҸдёү : дҪҝз”ЁAxureзҡ„еҜјеҮәж–ҮжЎЈеҠҹиғҪ, еҜјеҮәйЎөйқўиҜҙжҳҺж–ҮжЎЈ, иҜҘж–ҮжЎЈеҶ…е°ұеҢ…еҗ«е…ЁйғЁйЎөйқўзҡ„еӣҫзүҮйў„и§Ҳ.
е…¶д»–ж–№ејҸ : иғҪеӨҹж»Ўи¶ідј йҖ’йңҖжұӮзҡ„д»»дҪ•дҪ жҲ–дҪ зҡ„йЎ№зӣ®иҫҫжҲҗе…ұиҜҶзҡ„ж–№жі•.
йңҖжұӮдәҢ : зҫҺжңҜиө„жәҗйғЁеҲҶжӣҙж–°, й’ҲеҜ№AйЎөйқўзҡ„жҢүй’®1, жӯӨж—¶йңҖиҰҒжё…жҘҡиҜҘжҢүй’®еңЁе…¶д»–йЎөйқўзҡ„дҪҝз”Ёжғ…еҶө, д»ҘдҫҝдәҺеҶіе®ҡжҳҜж–°еўһиө„жәҗиҝҳжҳҜжӣҝжҚўж—§иө„жәҗ.
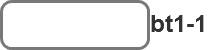
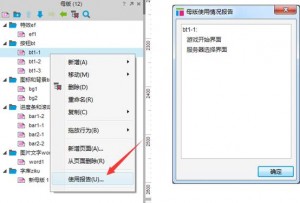
еҸій”®еҜ№еә”зҡ„жҢүй’®ж–Ү件еӣҫзҙ жҜҚзүҲ, еҰӮвҖқbt1-1вҖі, еңЁеј№еҮәиҸңеҚ•дёӯйҖүжӢ©вҖқдҪҝз”Ёжғ…еҶөвҖқ, еҰӮдёӢеӣҫ, еҚіеҸҜеҝ«йҖҹзҹҘйҒ“иҜҘжҢүй’®йғҪеңЁе“Әдәӣз•ҢйқўдёӯдҪҝз”ЁиҝҮ.

йңҖжұӮдёү : з”ұдәҺйңҖжұӮеҸҳеҠЁ, йғЁеҲҶйЎөйқўеҒҮеӣҫжӣҙж–°, еҜјиҮҙдәҶжҹҗдәӣеӣҫзҙ дёҚеҶҚеңЁеҜ№еә”зҡ„еҒҮеӣҫдёӯдҪҝз”Ё, жӯӨж—¶еҰӮдҪ•з»ҙжҠӨ.
1) жӣҙж–°зҫҺжңҜиө„жәҗзӣ®еҪ•
2) жӣҙж–°еҜ№еә”AxureйЎөйқўзҡ„еҒҮеӣҫ
2) ж №жҚ®зҫҺжңҜеҒҮеӣҫзҡ„жӣҙж–°, еңЁиҜҘеҒҮеӣҫжүҖеҜ№еә”зҡ„йЎөйқўдёӯеҲ йҷӨе·Із»ҸдёҚеҶҚиҜҘз•ҢйқўдҪҝз”Ёзҡ„еӣҫзҙ жҜҚзүҲ, 并且жЈҖжҹҘ, иҜҘиө„жәҗжҳҜеҗҰиҝҳеңЁе…¶д»–йЎөйқўдҪҝз”Ё(еҸій”®-дҪҝз”Ёжғ…еҶө), еҰӮжһңиҜҘиө„жәҗе·Із»ҸдёҚеңЁд»»дҪ•з•ҢйқўдҪҝз”ЁдәҶ, еҲҷеҸҜд»ҘеңЁиө„жәҗзӣ®еҪ•еҲ йҷӨиҜҘеӣҫзҙ иө„жәҗ, 并且еңЁAxureзҡ„жҜҚзүҲеҲ—иЎЁдёӯ, еҲ йҷӨиҜҘжҜҚзүҲ, жӯӨеӨ„ж¶үеҸҠеҲ°дёҖдёӘе‘ҪеҗҚиҝһз»ӯзҡ„й—®йўҳ, еҚідҪ жҳҜеҗҰиҰҒе°ҶиҝҷдёӘе·Із»ҸдҪңеәҹзҡ„жҜҚзүҲзҡ„еҗҚз§°дҪңдёәеҗҺз»ӯж–°еўһеӣҫзҙ зҡ„жҜҚзүҲеҗҚз§°, д№ҹеҸҜд»ҘйҖүжӢ©е№¶дёҚеӨҚз”Ёе·ІеҲ йҷӨжҜҚзүҲзҡ„еҗҚз§°, е®Ңе…Ёж №жҚ®дёӘдәәе–ңеҘҪеҶіе®ҡ. (еҰӮжһңиҰҒдҝқз•ҷеҗҚз§°з»ҷж–°еўһзҡ„жҜҚзүҲ, еҲҷйңҖиҰҒиғҪжңүж•Ҳз®ЎзҗҶе“ӘдәӣеҗҚз§°зҡ„жҜҚзүҲе·Із»Ҹиў«еҲ йҷӨдәҶеҸҜд»ҘеӨҚз”ЁеҗҚз§°)
йңҖжұӮеӣӣ : жҲ‘зҡ„йЎ№зӣ®е·Із»ҸжңүдәҶеҮ зҷҫдёӘеӣҫзҙ иө„жәҗ, еҰӮдҪ•еҝ«йҖҹжүҫеҲ°жҢҮе®ҡеӣҫзҙ иө„жәҗзҡ„жҜҚзүҲ并иҝӣиЎҢзј–иҫ‘?
еҰӮдёӢеӣҫеңЁжҜҚзүҲдёҠж–№зҡ„е·Ҙе…·ж Ҹ, зӮ№еҮ»ж”ҫеӨ§й•ңеӣҫж Ү, еҸҜд»ҘйҖҡиҝҮжҜҚзүҲеҗҚз§°иҝӣиЎҢеҝ«йҖҹжҗңзҙў, ж”ҜжҢҒжЁЎзіҠжҗңзҙў.

е…¶д»–йңҖжұӮ : дҪ иҝҳжңүд»Җд№ҲиҰҒиҜҙзҡ„д№Ҳ?
иҝҷйҮҢжүҖиҜҙзҡ„еҸӘжҳҜиҝҷдёӘж–№жі•зҡ„ж ёеҝғеҶ…е®№, е…·дҪ“з»ҶиҠӮ, иҝҳйңҖиҰҒеҗ„дҪҚзңӢе®ҳж №жҚ®иҮӘиә«е’ҢйЎ№зӣ®зҡ„жғ…еҶө, еңЁе®һи·өдёӯеҺ»ж–ҹй…Ңе’ҢйҖүжӢ©йҖӮеҗҲиҮӘе·ұзҡ„ж–№ејҸеҺ»е®Ңе–„. еҸӨиҜ—жңүдә‘: еҸӨдәәеӯҰй—®ж— йҒ—еҠӣ, е°‘еЈ®е·ҘеӨ«иҖҒе§ӢжҲҗ. зәёдёҠеҫ—жқҘз»Ҳи§үжө…, з»қзҹҘжӯӨдәӢиҰҒиә¬иЎҢ, з»қзҹҘжӯӨдәӢиҰҒиә¬иЎҢ, з»қзҹҘжӯӨдәӢиҰҒиә¬иЎҢ.
Q:д»Җд№Ҳж ·зҡ„йЎ№зӣ®йҖӮеҗҲиҜҘж–№жі•?
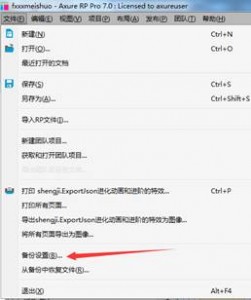
A:зҗҶи®әдёҠжқҘиҜҙ, жүҖжңүзҡ„йЎ№зӣ®йғҪйҖӮеҗҲ. дҪҶжҳҜжңүдёҖдёӘи¶ӢеҠҝ, е°ұжҳҜ, йЎ№зӣ®зҡ„з•ҢйқўеҒҮеӣҫж•°йҮҸи¶ҠеӨҡ, йЎ№зӣ®зҡ„еӣҫзҙ иө„жәҗи¶ҠеӨҡ, еҲҷдҪңдёәз»ҙжҠӨж ёеҝғзҡ„RPдҪ“з§Ҝдјҡи¶ҠеӨ§, еҗҢж ·й…ҚзҪ®зҡ„з”өи„‘еҲҷиҝҗиЎҢи¶Ҡж…ў. 笔иҖ…дҪҝз”ЁиҜҘж–№жі•зҡ„йЎ№зӣ®жҳҜдёҖж¬ҫеҚЎзүҢйЎ№зӣ®, з•Ңйқўж•°йҮҸ100+, UIеӣҫзҙ иө„жәҗжҖ»ж•°йҮҸ1000д»ҘеҶ…. жңүдёҖдёӘжҠҖе·§, еҪ“RPйЎ№зӣ®иҝҮеӨ§ж—¶, дҝ®ж”№Axureзҡ„еӨҮд»Ҫи®ҫж—¶й—ҙй—ҙйҡ”дёәдёҖдёӘиҫғй•ҝзҡ„дё–з•Ң, еҰӮ6е°Ҹж—¶, жҲ–жҳҜд№ҹеҸҜд»ҘеҸ–ж¶ҲиҮӘеҠЁеӨҮд»ҪеҠҹиғҪ. и®ҫзҪ®ж–№жі•еҰӮдёӢеӣҫ:

Q:е“ӘдәӣзҫҺжңҜиө„жәҗйҖӮеҗҲдҪҝз”ЁиҜҘж–№жі•иҝӣиЎҢз®ЎзҗҶ?
A:зәҜеӣҫзүҮ.
Q:жҳҜеҗҰжҲ‘дҪҝз”ЁдәҶиҜҘж–№жі•е°ұдёҖе®ҡиғҪеҲ¶дҪңеҮәжҲҗеҠҹзҡ„йЎ№зӣ®?
A:дёҖдёӘйЎ№зӣ®зҡ„жҲҗеҠҹд»Һз«ӢйЎ№еҲ°е®һж–ҪеҲ°дёҠзәҝеҲ°жңҖеҗҺжҲҗеҠҹеӣ зҙ дј—еӨҡ, жң¬ж–ҮеҸӘжҸҸиҝ°дәҶиҝҷжј«й•ҝеәһжқӮиҝҮзЁӢдёӯзҡ„жІ§жө·дёҖзІҹ, еҪұе“Қжңүйҷҗ, жӣҙдёҚиғҪеҰ„з§°еҸҜд»ҘеҜјиҮҙйЎ№зӣ®жҲҗеҠҹ. дҪҶжҳҜжҸҗй«ҳе·ҘдҪңж•ҲзҺҮ, йҷҚдҪҺз»ҙжҠӨйҡҫеәҰзҡ„дҪңз”ЁжҳҜдёҖе®ҡзҡ„.
Q:йЎ№зӣ®дёӯи°ҒжқҘиҝӣиЎҢиҝҷдёҖйғЁеҲҶзҡ„е·ҘдҪң?
A:иҝҷйҮҢжңүдёӨеұӮеҗ«д№ү: 1и°ҒжқҘ规иҢғеҢ–зҡ„з»ҙжҠӨзҫҺжңҜиө„жәҗ 2 и°ҒжқҘдҪҝз”Ёжң¬ж–Үзҡ„ж–№жі•. еҜ№дәҺеүҚиҖ…, дёҚеҗҢйЎ№зӣ®иҰҒжұӮдёҚеҗҢ; еҜ№дәҺеҗҺиҖ…, йӮЈд№Ҳе°ұжҳҜеҜ№зӣ®еүҚз»ҙжҠӨж–№ејҸдёҚж»Ўж„Ҹ, иҮҙеҠӣдәҺж”№е–„иө„жәҗз»ҙжҠӨиҝҮзЁӢзҡ„з»ҙжҠӨиҖ….
Q:жҲ‘并дёҚж“…й•ҝдҪҝз”ЁAxureжҖҺд№ҲеҠһ?
A:йӮЈд№ҲдёҚе»әи®®дҪҝз”ЁиҜҘж–№жі•, дҪ“дјҡе…¶жҖқи·ҜеҚіеҸҜ.
Q:дҪ иҮӘе·ұз”ЁиҝҮиҝҷз§Қж–№жі•д№Ҳ? жҳҜе®Ңж•ҙзҡ„йЎ№зӣ®д№Ҳ?
A:з”ЁиҝҮ, жҳҜзҡ„.
Q:еҰӮдҪ•дјҳеҢ–еӣҫзүҮ?
A:еҸій”®еӣҫзүҮ, иҸңеҚ•дёӯйҖүжӢ©вҖқдјҳеҢ–еӣҫзүҮвҖқ
д»ҘдёҠе°ұжҳҜз”ЁAxureиҪҜ件管зҗҶйЎ№зӣ®дёӯзҡ„зҫҺжңҜиө„жәҗж“ҚдҪңе®һдҫӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡAxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-06-13 09:37
2022-05-23 10:29

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә