《Axure RP 9和10在手机主屏幕上添加原型图标操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,插件,添加交互等多维度案例或实操来进行更多的学习;此教程是由Baolan子在2021-07-06发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
Axure RP 9和10如何在手机主屏幕上添加原型图标?在Axure RP 9 /10中创建的原型演示地址,如何添加自定义图标到手机桌面。这是 RP 8 中的标准功能,不幸的是Axure RP 9 /10上被取消了。利用Axure Cloud的插件功能我们可以很容易实现这个效果。具体操作步骤如下:
我们可以使用 JS代码在原型的中添加所需的图标图像链接,JS代码会自动包含在每个原型中。
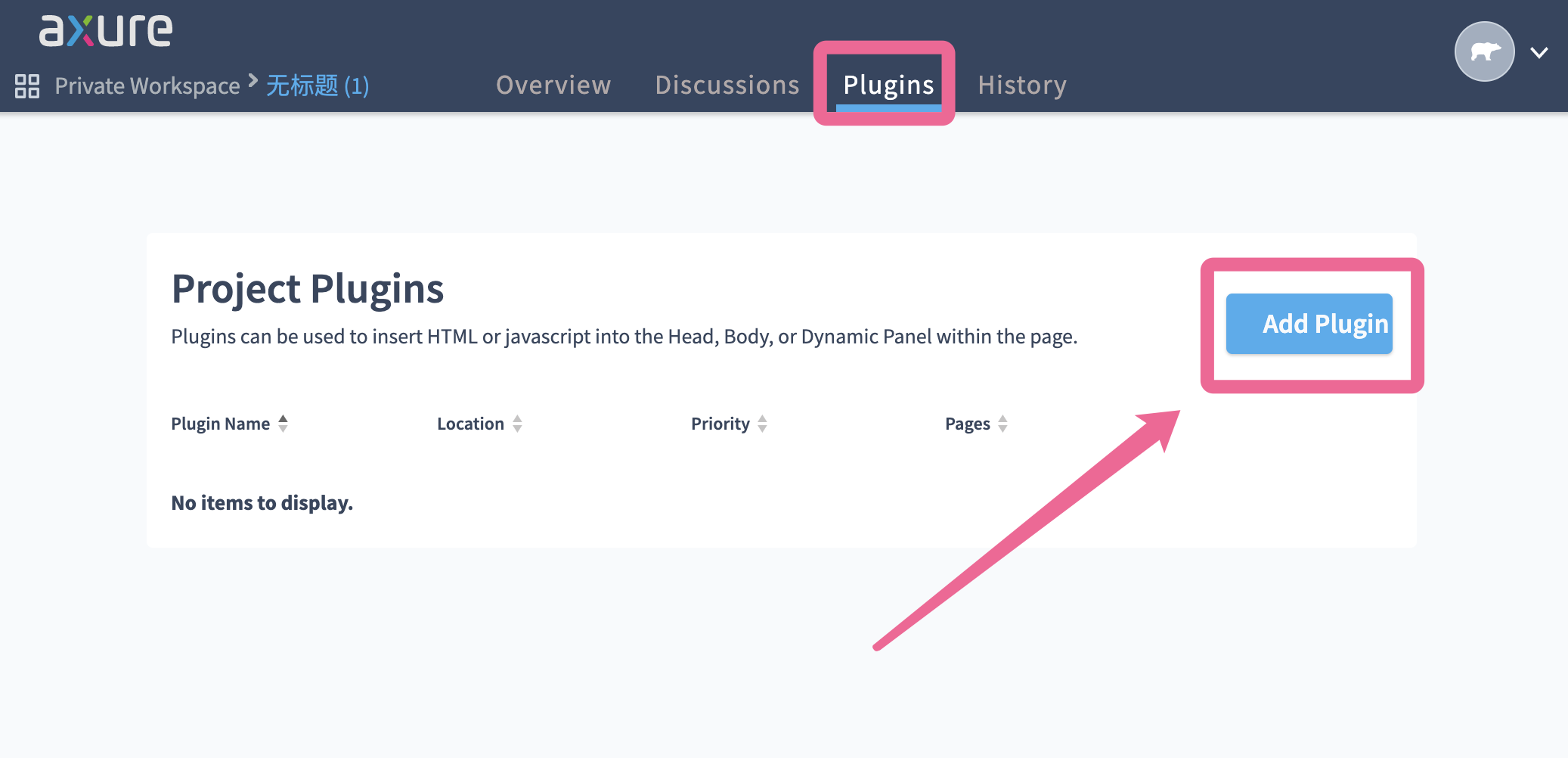
1、登录您的 Axure Cloud 仪表板,然后转到您要为其添加图标的项目。
2、向项目添加“插件”

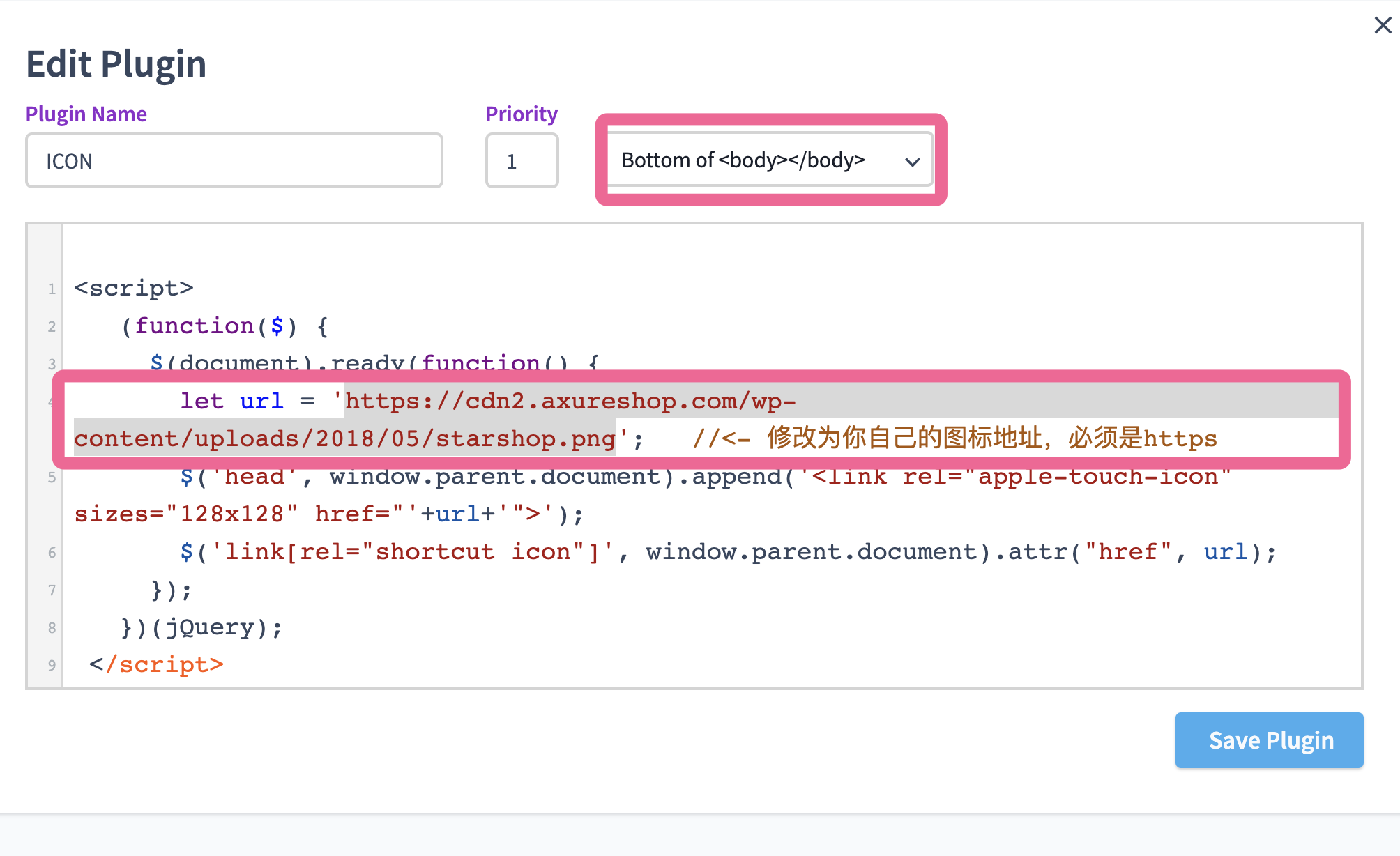
3、将插件设置为“bottom of”

4、将以下代码/ javascript添加到插件并将您的 url 修改为你自己的图标:
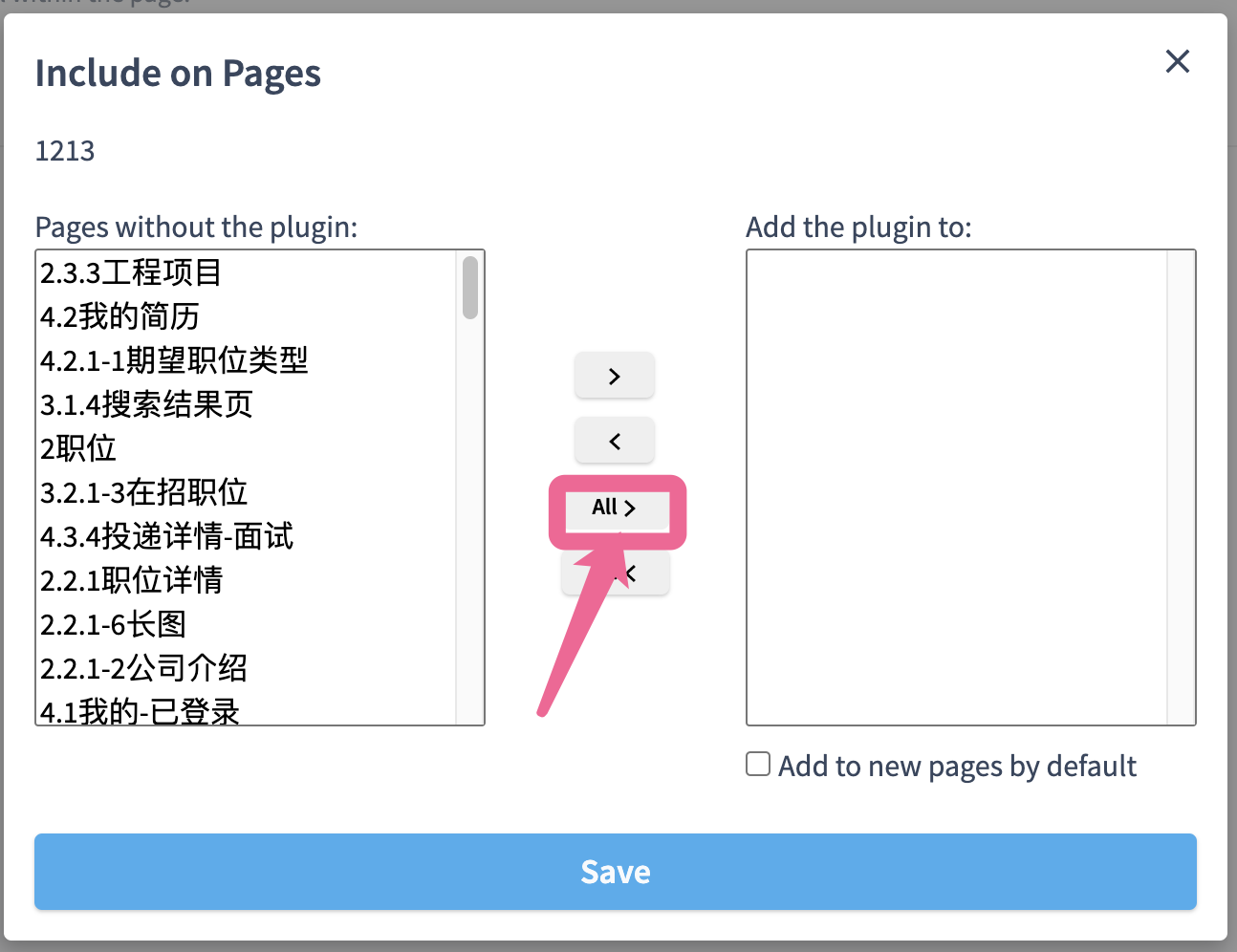
5、将插件包含到所有页面。

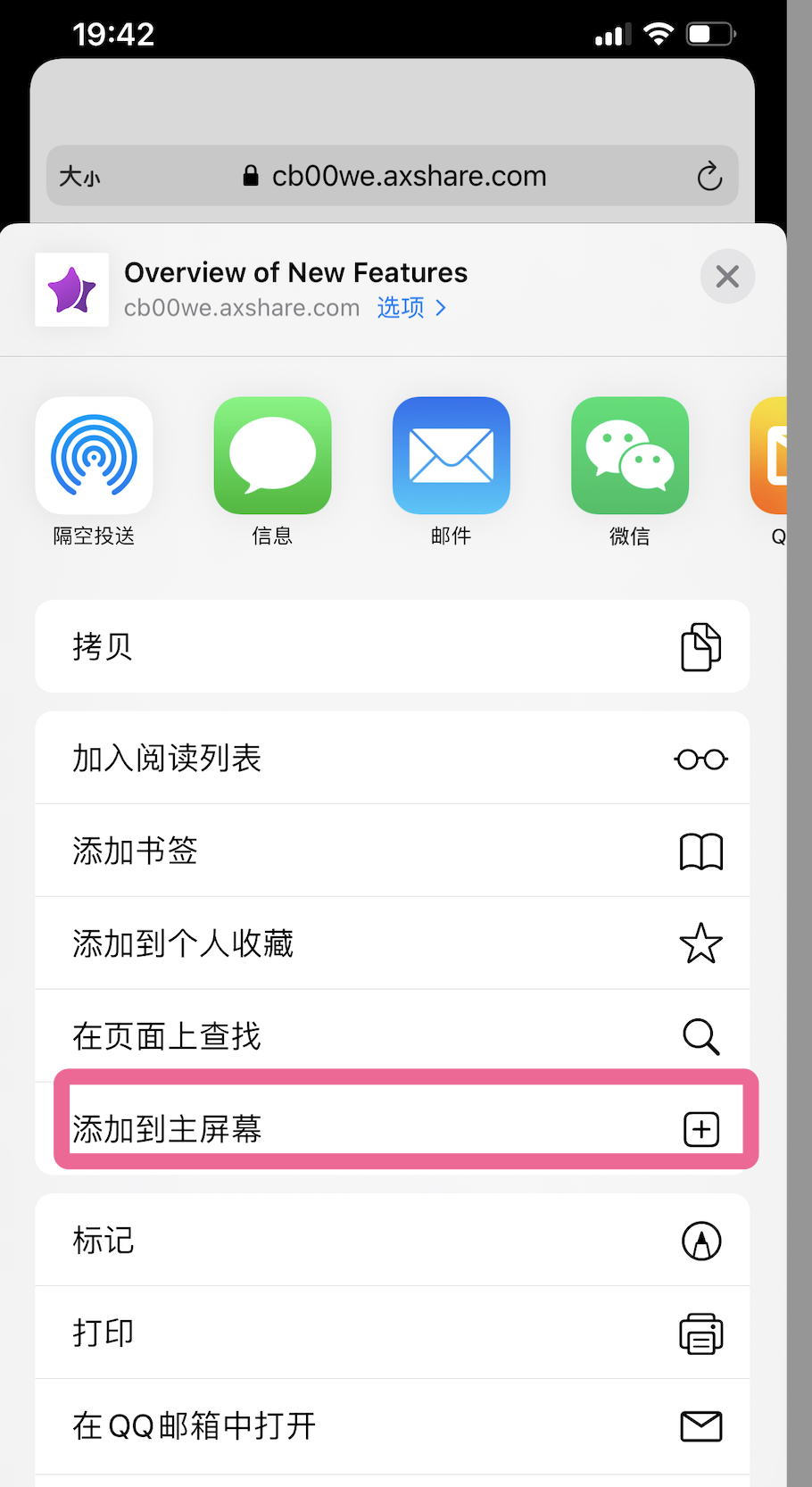
现在,当您将原型添加到您的移动主屏幕时,您将看到一个您指定的漂亮图标!
复制你的演示地址,苹果手机用Safari浏览器打开,底部下方正中间的分享图标点开。找到【添加到主屏幕】就可以了。


以上就是Axure RP 9和10在手机主屏幕上添加原型图标操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
2022-06-17 09:39
2022-01-27 11:04

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论