гҖҠAxureз”»еҮәWebеҗҺеҸ°дә§е“Ғзҡ„еҲ—表组件пјҡй«ҳзә§дәӨдә’ж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢеҲ—表组件пјҢж•°жҚ®зӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұhechaoеңЁ2021-07-06еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
AxureжҳҜдёҖдёӘеёёз”Ёзҡ„UIдәӨдә’ејҸи®ҫи®Ўе·Ҙе…·пјҢйӮЈз”ЁAxureжҖҺд№Ҳз”»еҮәWebеҗҺеҸ°дә§е“Ғзҡ„еҲ—表组件пјҡй«ҳзә§дәӨдә’пјҢе…·дҪ“ж“ҚдҪңеҰӮдёӢпјҡ
е®һзҺ°еҺҹзҗҶпјҡеҲ©з”ЁжӮ¬еҒңдәӨдә’ж ·ејҸжқҘе®һзҺ°гҖӮ
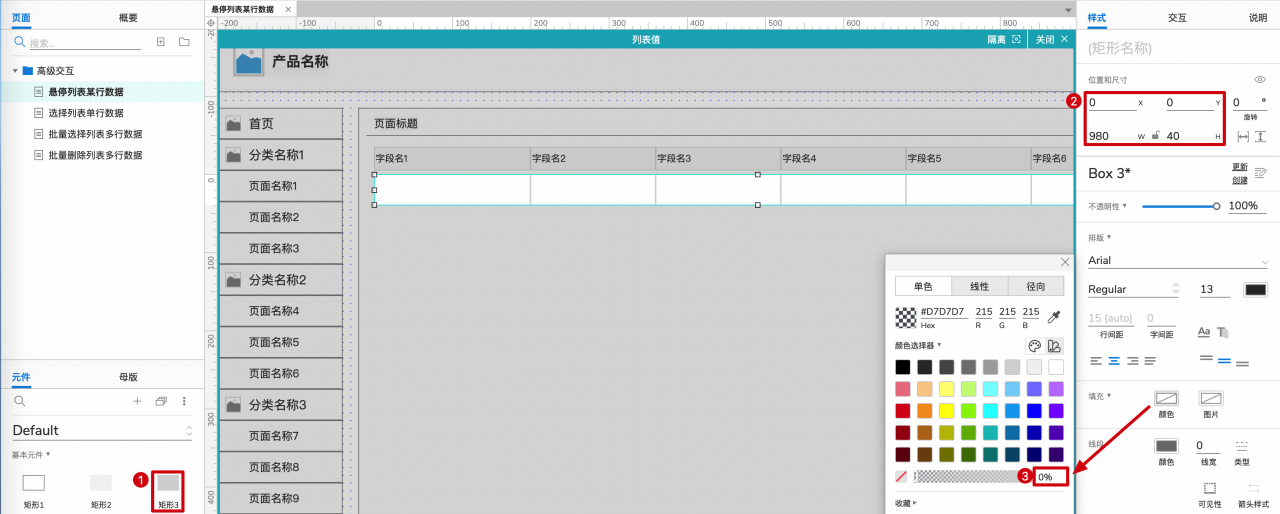
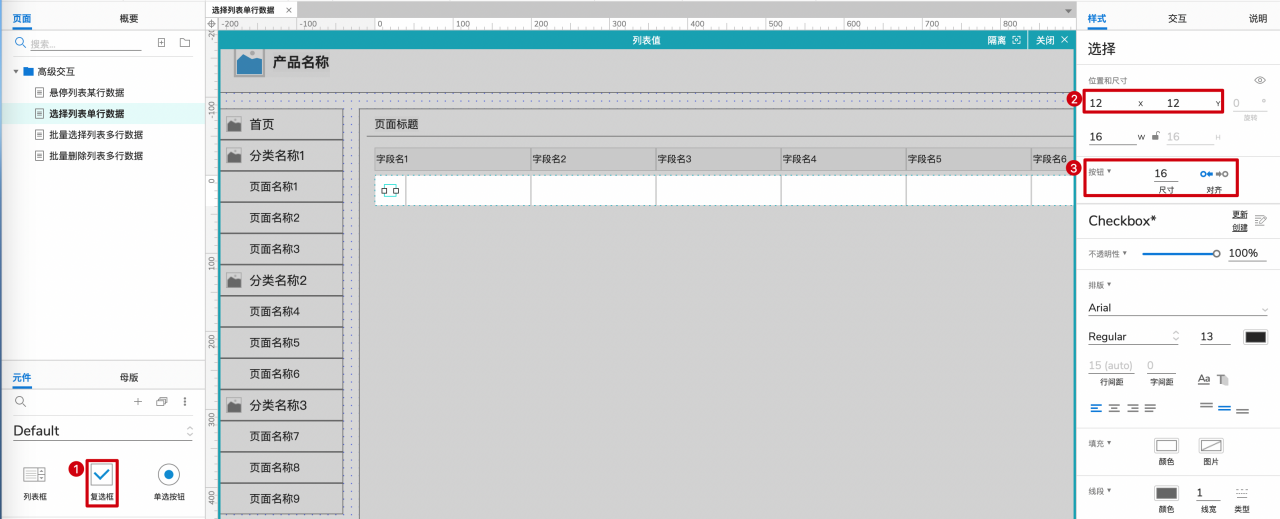
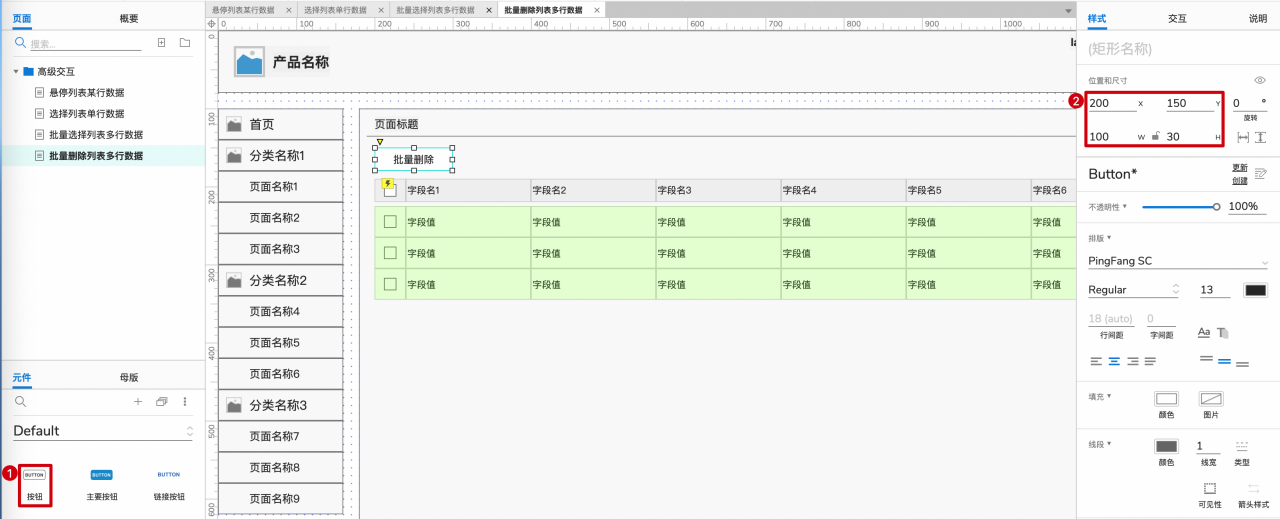
1пјүеҸҢеҮ»дёӯ继еҷЁвҖңеҲ—иЎЁеӯ—ж®өеҖјвҖқиҝӣе…ҘеҶ…йғЁпјҢд»Һй»ҳи®Өе…ғ件еә“жӢ–еҠЁвҖңзҹ©еҪў3вҖқеҲ°з”»еёғдҪҚзҪ®пјҲ0пјҢ0пјүпјҢи°ғж•ҙе°әеҜёиҰҶзӣ–еҲ—иЎЁжүҖжңүеҶ…е®№пјҢеЎ«е……йўңиүІдёҚйҖҸжҳҺеәҰи®ҫдёә0%гҖӮ

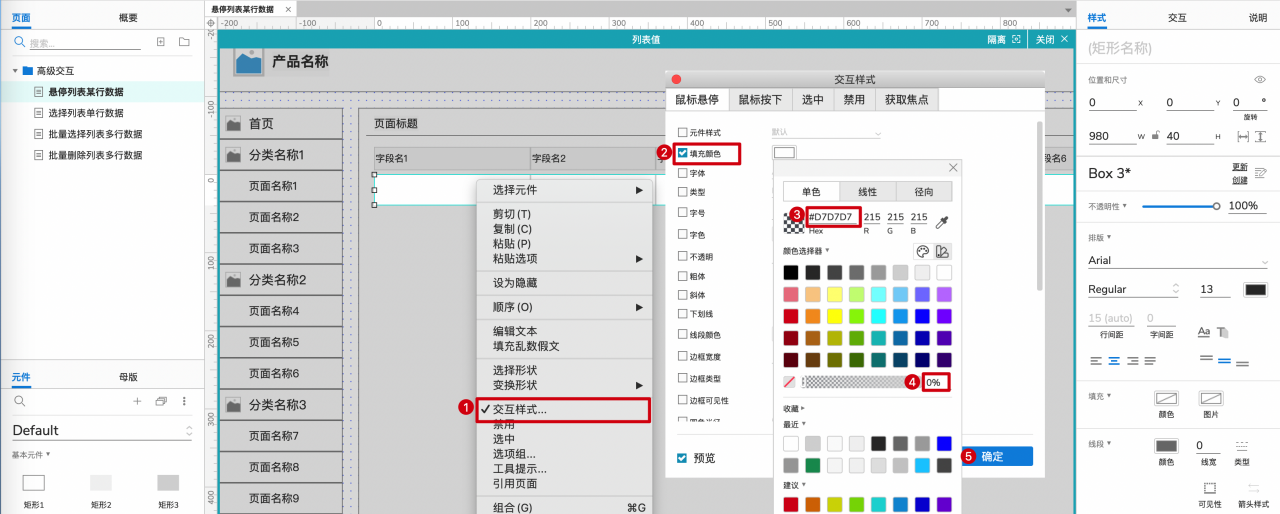
2пјүеҸій”®иҜҘзҹ©еҪўпјҢзӮ№еҮ»вҖңдәӨдә’ж ·ејҸвҖқпјҢеңЁвҖңдәӨдә’ж ·ејҸ-йј ж ҮжӮ¬еҒңвҖқеј№зӘ—еӢҫйҖүеЎ«е……йўңиүІпјҢ然еҗҺдёҚйҖҸжҳҺеәҰдҝ®ж”№жҲҗ10%гҖӮ

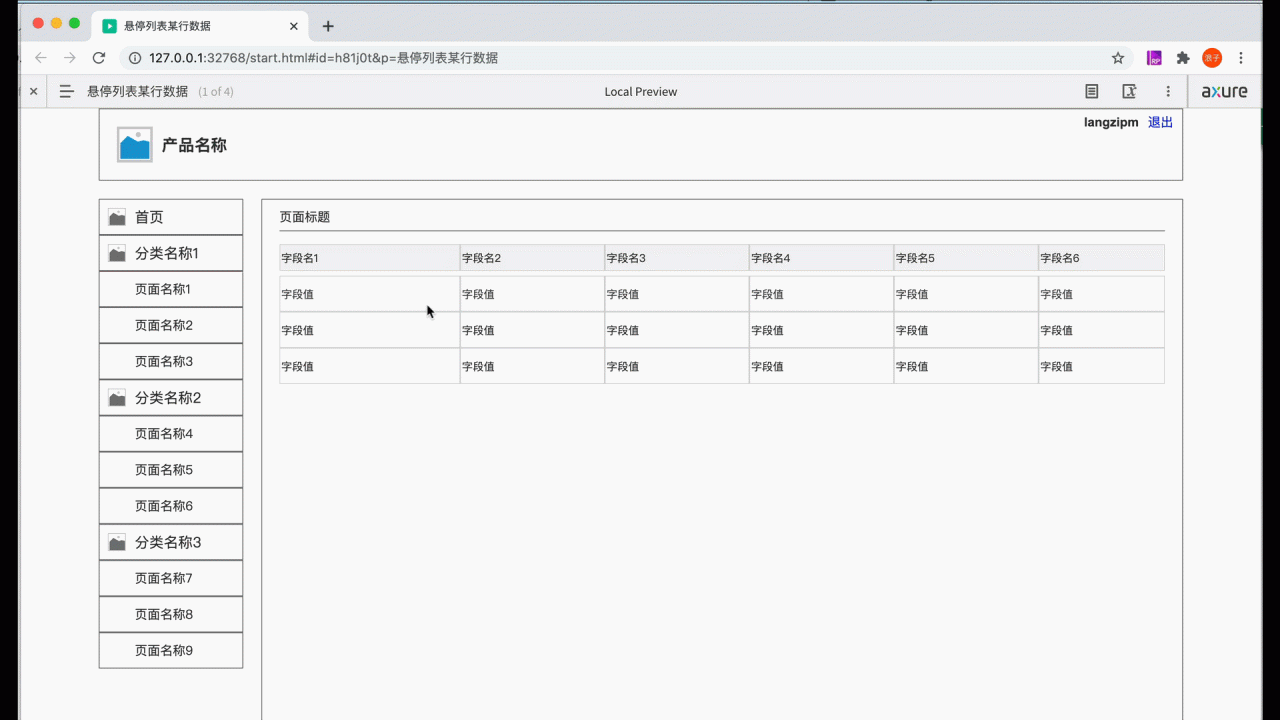
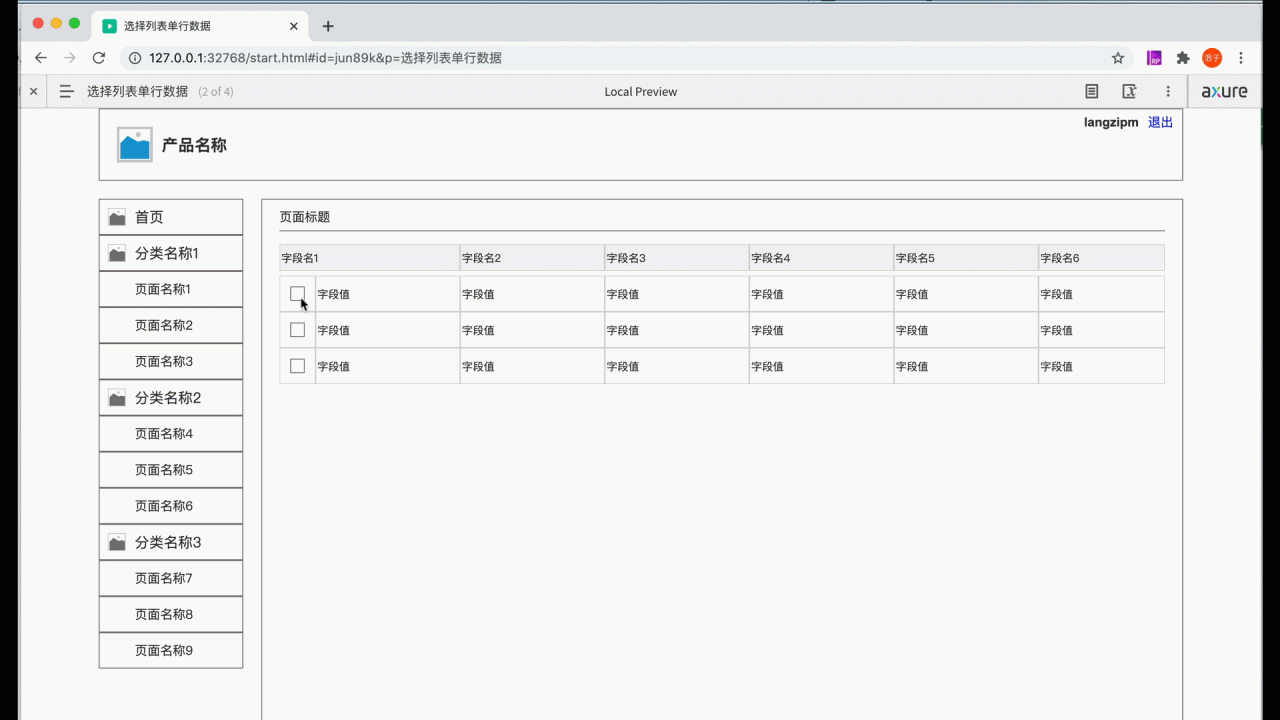
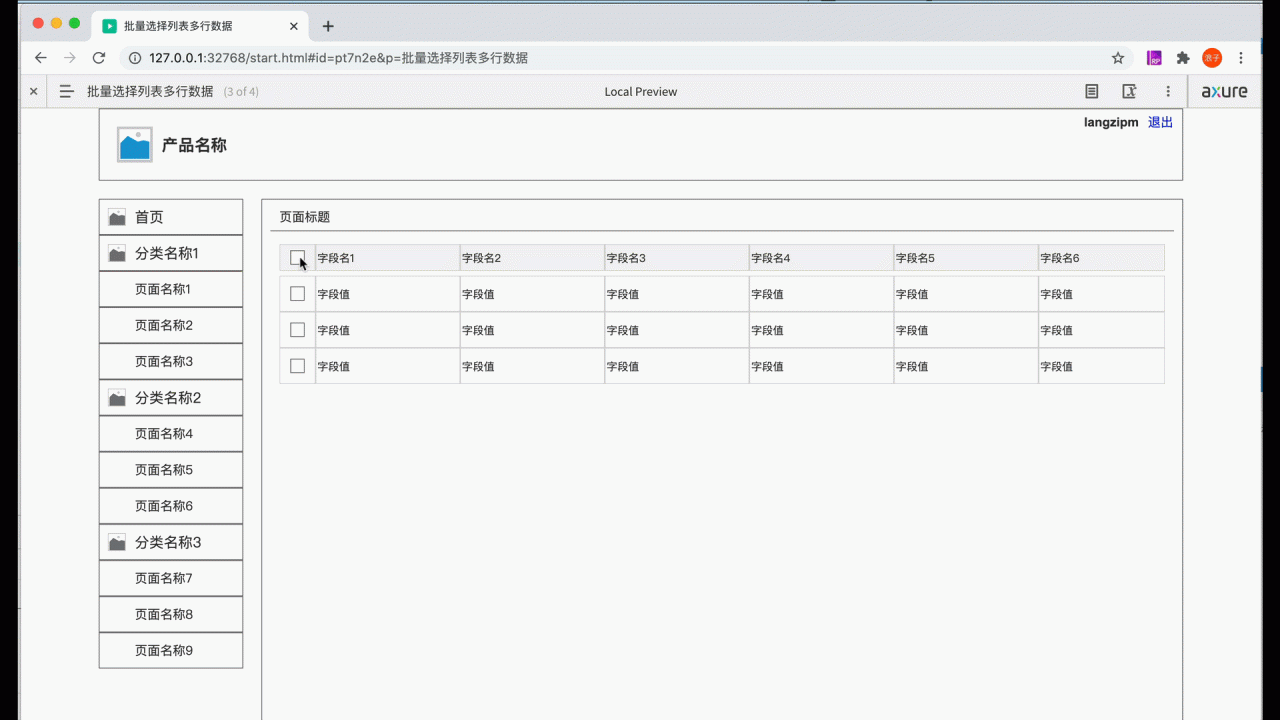
3пјүзӮ№еҮ»вҖңйў„и§ҲвҖқжҢүй’®пјҢ然еҗҺеңЁжөҸи§ҲеҷЁдёӯжҹҘзңӢеҺҹеһӢж•ҲжһңгҖӮ

е®һзҺ°еҺҹзҗҶпјҡйҖҡиҝҮйҖүжӢ©иҜҘиЎҢзҡ„ж—¶еҖҷпјҢеҗҢж—¶ж Үи®°е®ғгҖӮ
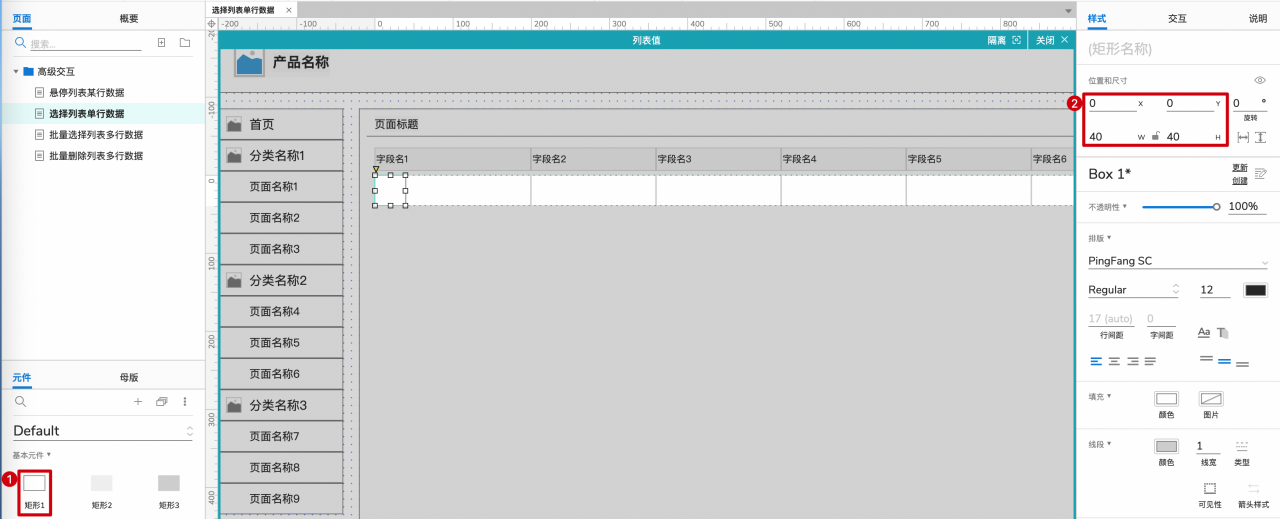
1пјүе…Ҳз”»йҖүжӢ©жҢүй’®иғҢжҷҜпјҢеҸҢеҮ»дёӯ继еҷЁвҖңеҲ—иЎЁвҖқиҝӣе…ҘеҶ…йғЁпјҢд»Һй»ҳи®Өе…ғ件еә“жӢ–еҠЁвҖңзҹ©еҪў1вҖқеҲ°еҲ—иЎЁеҖјзҡ„жңҖеүҚйқўпјҢдҝ®ж”№е°әеҜёдёә40*40pxпјҢйҖӮеҪ“еҗҺ移其他еҶ…е®№зҡ„дҪҚзҪ®е’Ңи°ғж•ҙе°әеҜёгҖӮ

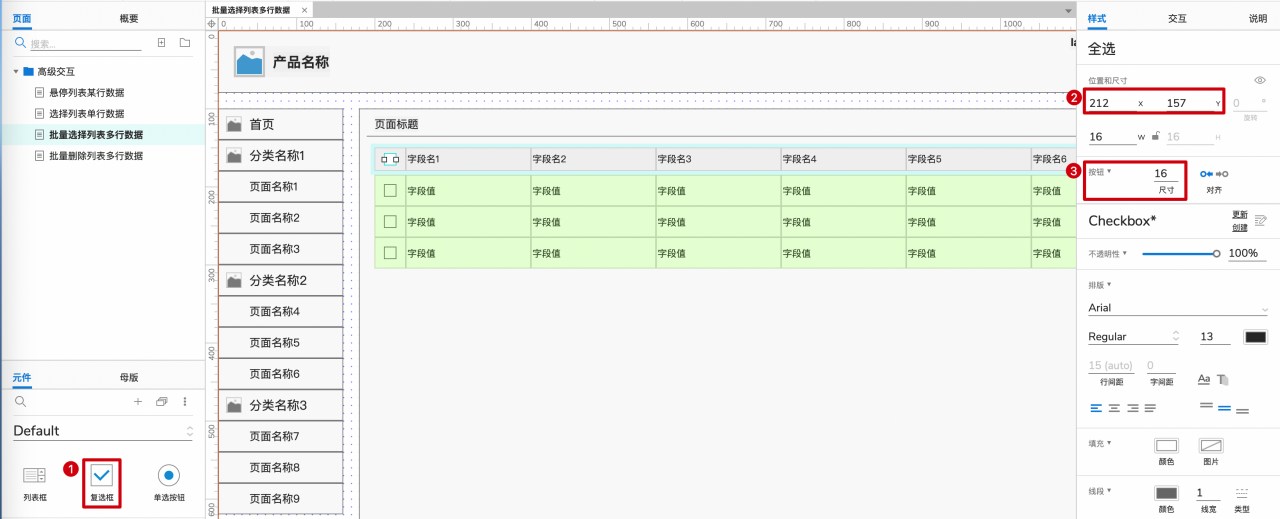
2пјүеҶҚз”»йҖүжӢ©жҢүй’®жң¬иә«гҖӮд»Һй»ҳи®Өе…ғ件еә“жӢ–еҠЁвҖңеӨҚйҖүжЎҶвҖқеҲ°иғҢжҷҜдёӯеҗҲйҖӮдҪҚзҪ®пјҢдҝ®ж”№жҢүй’®е°әеҜёдёә16пјҢжңҖеҘҪе‘ҪеҗҚе…ғ件дёәвҖңйҖүжӢ©вҖқгҖӮ

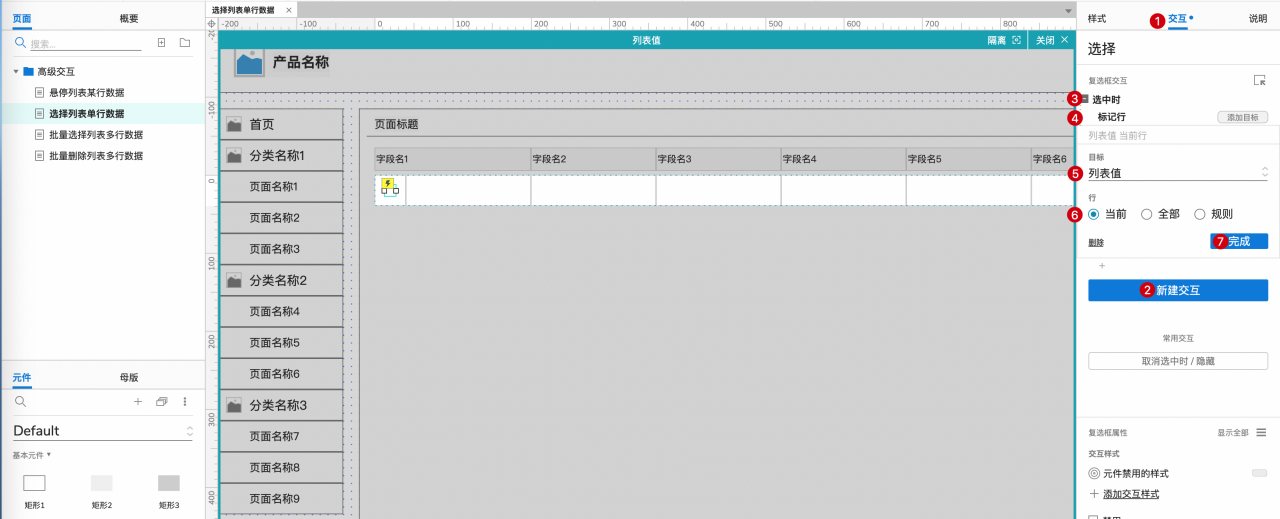
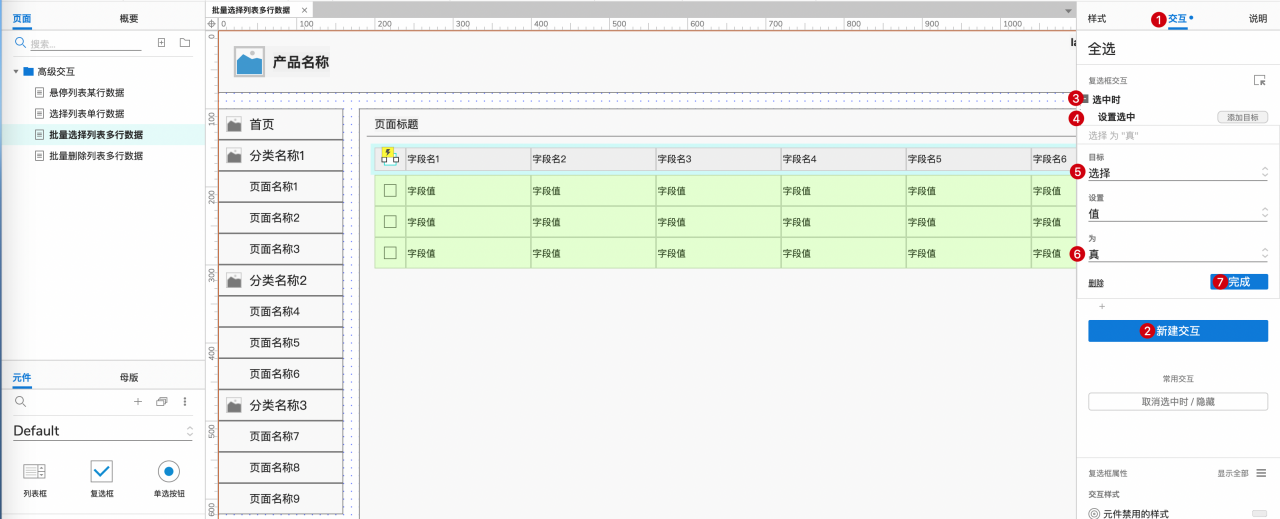
3пјүзӮ№еҮ»иҜҘйҖүжӢ©жҢүй’®пјӣеҸідҫ§иҫ№ж ҸеҲҮжҚўеҲ°вҖңдәӨдә’вҖқпјҢзӮ№еҮ»вҖңж–°е»әдәӨдә’вҖқжҢүй’®пјҢйҖүжӢ©и§ҰеҸ‘дәӢ件вҖңйҖүдёӯж—¶вҖқпјҢж·»еҠ еҠЁдҪңвҖңж Үи®°иЎҢвҖқпјҢзӣ®ж ҮйҖүжӢ©е…ғ件вҖңеҲ—иЎЁеҖј(дёӯ继еҷЁ)вҖқпјҢиЎҢйҖүжӢ©вҖңеҪ“еүҚвҖқпјҢзӮ№еҮ»вҖңе®ҢжҲҗвҖқжҢүй’®гҖӮ

4пјүзӮ№еҮ»вҖңйў„и§ҲвҖқжҢүй’®пјҢ然еҗҺеңЁжөҸи§ҲеҷЁдёӯжҹҘзңӢеҺҹеһӢж•ҲжһңгҖӮ

е®һзҺ°еҺҹзҗҶпјҡе…ЁйҖүеҲ—иЎЁзҡ„ж—¶еҖҷпјҢеӢҫйҖүжүҖжңүеҲ—иЎЁиЎҢзҡ„йҖүжӢ©жҢүй’®гҖӮ
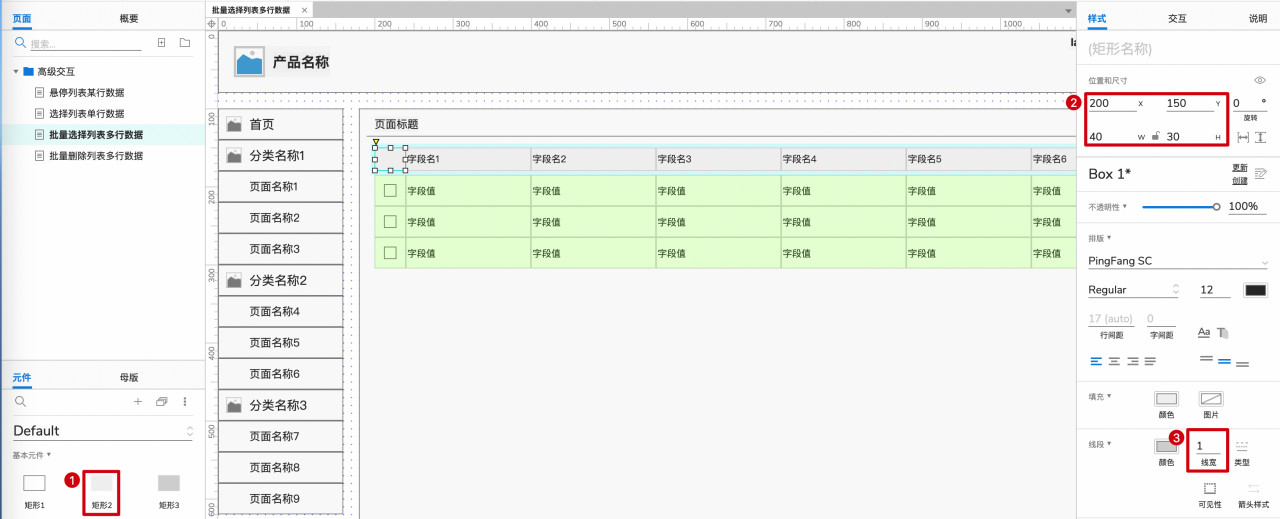
1пјү继жүҝйҖүжӢ©еҲ—иЎЁеҚ•иЎҢж•°жҚ®зҡ„еҺҹеһӢжӯҘйӘӨпјӣе…Ҳз”»е…ЁйҖүжҢүй’®иғҢжҷҜпјҢд»Һй»ҳи®Өе…ғ件еә“жӢ–еҠЁвҖңзҹ©еҪў2вҖқеҲ°еҲ—иЎЁеӨҙзҡ„жңҖеүҚйқўпјҢдҝ®ж”№е°әеҜёдёә40*30pxпјҢзәҝж®өиҫ№е®Ҫдҝ®ж”№дёә1пјҢйҖӮеҪ“еҗҺ移其他еҶ…е®№зҡ„дҪҚзҪ®е’Ңи°ғж•ҙе°әеҜёгҖӮ

2пјүеҶҚз”»е…ЁйҖүжҢүй’®жң¬иә«пјӣд»Һй»ҳи®Өе…ғ件еә“жӢ–еҠЁвҖңеӨҚйҖүжЎҶвҖқеҲ°иғҢжҷҜдёӯеҗҲйҖӮдҪҚзҪ®пјҢдҝ®ж”№жҢүй’®е°әеҜёдёә16пјҢжңҖеҘҪе‘ҪеҗҚе…ғ件дёәвҖңе…ЁйҖүвҖқгҖӮ

3пјүзӮ№еҮ»иҜҘе…ЁйҖүжҢүй’®пјӣеҸідҫ§иҫ№ж ҸеҲҮжҚўеҲ°вҖңдәӨдә’вҖқпјҢзӮ№еҮ»вҖңж–°е»әдәӨдә’вҖқжҢүй’®пјҢйҖүжӢ©и§ҰеҸ‘дәӢ件вҖңйҖүдёӯж—¶вҖқпјҢж·»еҠ еҠЁдҪңвҖңи®ҫзҪ®йҖүдёӯвҖқпјҢзӣ®ж ҮйҖүжӢ©е…ғ件вҖңйҖүжӢ©(жҢүй’®)вҖқпјҢзӮ№еҮ»вҖңе®ҢжҲҗвҖқжҢүй’®гҖӮ

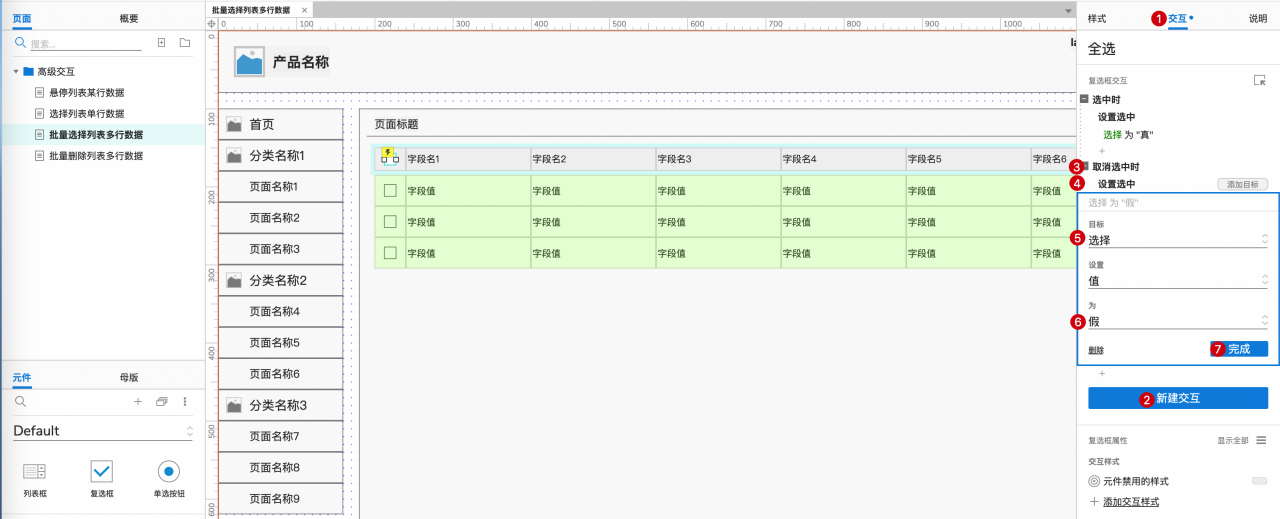
4пјүзӮ№еҮ»иҜҘе…ЁйҖүжҢүй’®пјӣеҸідҫ§иҫ№ж ҸеҲҮжҚўеҲ°вҖңдәӨдә’вҖқпјҢзӮ№еҮ»вҖңж–°е»әдәӨдә’вҖқжҢүй’®пјҢйҖүжӢ©и§ҰеҸ‘дәӢ件вҖңеҸ–ж¶ҲйҖүдёӯж—¶вҖқпјҢж·»еҠ еҠЁдҪңвҖңи®ҫзҪ®йҖүдёӯвҖқпјҢзӣ®ж ҮйҖүжӢ©е…ғ件вҖңйҖүжӢ©(жҢүй’®)вҖқпјҢи®ҫзҪ®вҖңеҖјвҖқдёәвҖңеҒҮвҖқпјҢзӮ№еҮ»вҖңе®ҢжҲҗвҖқжҢүй’®гҖӮ

5пјүзӮ№еҮ»вҖңйў„и§ҲвҖқжҢүй’®пјҢ然еҗҺеңЁжөҸи§ҲеҷЁдёӯжҹҘзңӢеҺҹеһӢж•ҲжһңгҖӮ

жіЁж„Ҹпјҡе…ЁйҖүе’ҢеҸҚйҖүзҡ„еҢәеҲ«пјҢеӨ§е®¶еҸҜд»ҘжҖқиҖғдёӢеҰӮдҪ•з”»еҮәеҸҚйҖүж•ҲжһңгҖӮ
е®һзҺ°еҺҹзҗҶпјҡйҖүжӢ©иҜҘиЎҢзҡ„ж—¶еҖҷж Үи®°е®ғпјҢ然еҗҺеҲ©з”Ёдёӯ继еҷЁеҲ йҷӨж Үи®°иЎҢгҖӮ
1пјү继жүҝйҖүжӢ©еҲ—иЎЁеӨҡиЎҢж•°жҚ®зҡ„еҺҹеһӢжӯҘйӘӨгҖӮд»Һй»ҳи®Өе…ғ件еә“жӢ–еҠЁвҖңжҢүй’®вҖқеҲ°з”»еёғеҗҲйҖӮдҪҚзҪ®пјҢдҝ®ж”№е°әеҜёдёә100*30pxпјҢеҸҢеҮ»иҫ“е…Ҙж–Үеӯ—вҖңжү№йҮҸеҲ йҷӨвҖқпјҢйҖӮеҪ“дёӢ移еҺҹе…ҲеҲ—иЎЁеӨҙе’ҢеҲ—иЎЁеҖјзҡ„дҪҚзҪ®гҖӮ

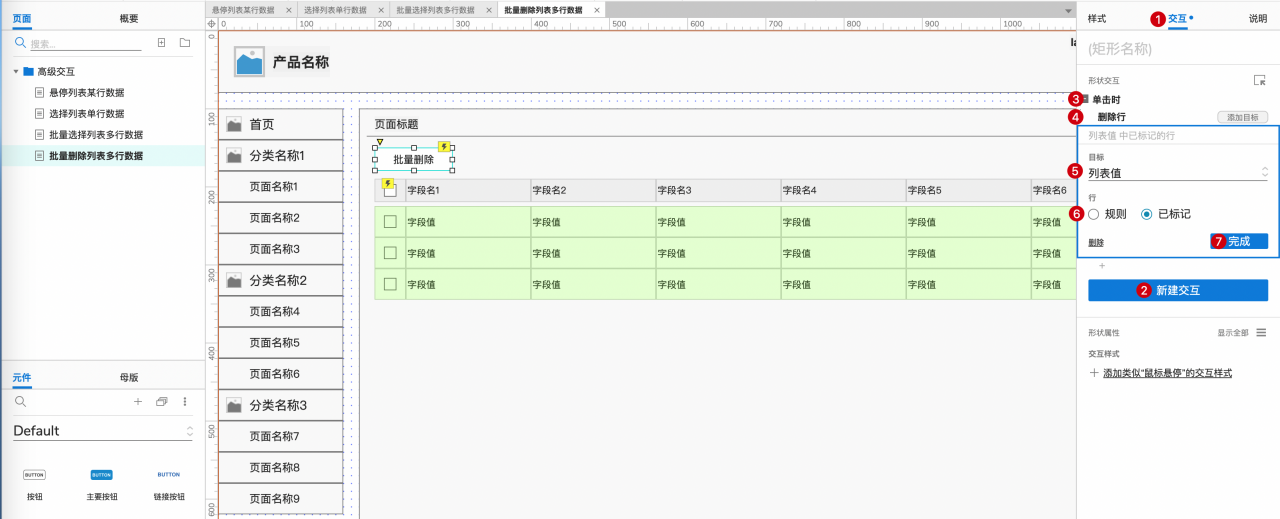
2пјүзӮ№еҮ»иҜҘжҢүй’®пјҢеҸідҫ§иҫ№ж ҸеҲҮжҚўеҲ°вҖңдәӨдә’вҖқпјҢзӮ№еҮ»вҖңж–°е»әдәӨдә’вҖқжҢүй’®пјҢйҖүжӢ©и§ҰеҸ‘дәӢ件вҖңеҚ•еҮ»ж—¶вҖқпјҢж·»еҠ еҠЁдҪңвҖңеҲ йҷӨиЎҢвҖқпјҢзӣ®ж ҮйҖүжӢ©е…ғ件вҖңеҲ—иЎЁеҖј(дёӯ继еҷЁ)вҖқпјҢиЎҢйҖүжӢ©вҖңж Үи®°иЎҢвҖқпјҢзӮ№еҮ»вҖңзЎ®е®ҡвҖқжҢүй’®гҖӮ

3пјүзӮ№еҮ»вҖңйў„и§ҲвҖқжҢүй’®пјҢ然еҗҺеңЁжөҸи§ҲеҷЁдёӯжҹҘзңӢеҺҹеһӢж•ҲжһңгҖӮ

д»ҘдёҠе°ұжҳҜAxureз”»еҮәWebеҗҺеҸ°дә§е“Ғзҡ„еҲ—表组件пјҡй«ҳзә§дәӨдә’ж“ҚдҪңе®һдҫӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡAxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-06-02 10:04
2022-05-25 09:48

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә