гҖҠInDesignзҡ„еӣҫеғҸзҪ®е…ҘдёҺиЈҒеүӘгҖӢжҳҜдёҖзҜҮе…ідәҺInDesignзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎInDesignжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәиЈҒеүӘпјҢжҺ’зүҲпјҢзҪ®е…ҘзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұFreeеңЁ2021-12-27еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ InDesignжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
InDesignзҡ„еӣҫеғҸеӨ„зҗҶж”ҜжҢҒеӨҡз§ҚеӣҫиұЎж јејҸпјҢеҸҜж–№дҫҝең°дёҺеҗ„з§Қеә”з”ЁиҪҜ件й…ҚеҗҲдҪҝз”ЁпјҢ并еҸҜеҜ№еңЁеҮәзүҲзү©дёӯж”ҫзҪ®зҡ„еӣҫзүҮиҝӣиЎҢвҖңиҝһз»“вҖқз®ЎзҗҶгҖӮиҝҷзҜҮж•ҷзЁӢе°Ҷеҗ‘дҪ д»Ӣз»ҚInDesignзҡ„еӣҫзүҮж”ҫзҪ®е’ҢеүӘиЈҒж“ҚдҪңпјҢе…·дҪ“ж“ҚдҪңжөҒзЁӢдёҖиө·жқҘи·ҹеҢ—жһҒзҶҠзҙ жқҗеә“зҡ„е°Ҹзј–жқҘзңӢдёҖзңӢеҗ§
зҪ®е…ҘеӣҫеғҸ
еңЁ InDesign CS2 дёӯзҪ®е…ҘеӣҫеғҸпјҢдё»иҰҒдҪҝз”ЁвҖңж–Ү件вҖқвҶ’вҖңзҪ®е…ҘвҖқе‘Ҫд»ӨгҖӮдҪҝз”ЁиҜҘе‘Ҫд»ӨеҗҺпјҢInDesign CS2еҸҜд»ҘеңЁеҲҶиҫЁзҺҮгҖҒж–Үд»¶ж јејҸгҖҒеӨҡйЎөйқў PDF ж–Ү件е’ҢйўңиүІж–№йқўжҸҗдҫӣжңҖй«ҳзә§еҲ«зҡ„ж”ҜжҢҒгҖӮ
еҰӮжһңжүҖеҲӣе»әж–Ү档并дёҚеҚҒеҲҶжіЁйҮҚеӣҫеғҸзҡ„иҝҷдәӣзү№жҖ§пјҢеҲҷеҸҜд»ҘйҖҡиҝҮвҖңзј–иҫ‘вҖқвҶ’вҖңеӨҚеҲ¶вҖқе‘Ҫд»Өе’ҢвҖңзј–иҫ‘вҖқвҶ’вҖңзІҳиҙҙвҖқе‘Ҫд»Өзҡ„з»“еҗҲпјҢд»ҺеүӘиҙҙжқҝдёӯзҪ®е…ҘеӣҫеғҸпјҢиҝҷж ·зҡ„ж“ҚдҪңиҫғдёәз®ҖдҫҝгҖӮ
1. зӣҙжҺҘзҪ®е…ҘеӣҫеғҸ
зӣҙжҺҘзҪ®е…ҘеӣҫеғҸзҡ„дёҖиҲ¬жӯҘйӘӨеҰӮдёӢпјҡ
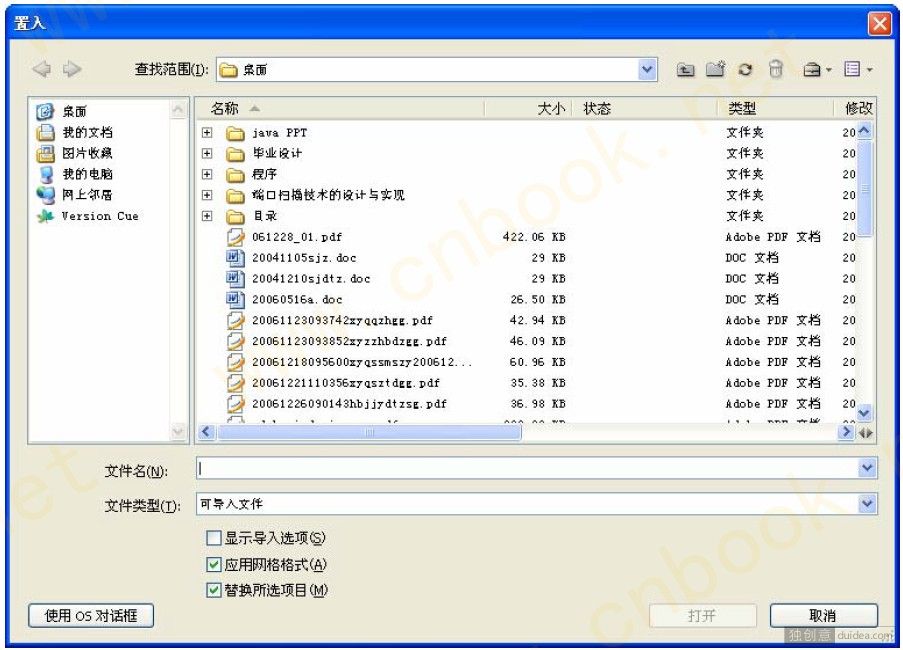
пјҲ1пјүеҗҜеҠЁ InDesignпјҢж–°е»әдёҖдёӘж–ҮжЎЈпјҢйҖүжӢ©вҖңж–Ү件вҖқвҶ’вҖңзҪ®е…ҘвҖқе‘Ҫд»ӨпјҢжү“ејҖеҰӮеӣҫ 01 жүҖзӨәзҡ„вҖңзҪ®е…ҘвҖқеҜ№иҜқжЎҶгҖӮ

еӣҫ01
еңЁиҜҘеҜ№иҜқжЎҶдёӯпјҢеҗ„йҖүйЎ№зҡ„еҗ«д№үеҰӮдёӢпјҡ
вҖңжҹҘжүҫиҢғеӣҙвҖқдёӢжӢүеҲ—иЎЁжЎҶпјҡз”ЁдәҺе®ҡдҪҚйңҖиҰҒзҪ®е…Ҙзҡ„еӣҫеғҸзҡ„и·Ҝеҫ„гҖӮ
вҖңж–Ү件зұ»еһӢвҖқдёӢжӢүеҲ—иЎЁжЎҶпјҡз”ЁдәҺйҖүжӢ©йңҖиҰҒзҪ®е…Ҙзҡ„еӣҫеғҸзҡ„ж јејҸгҖӮ
вҖңжҳҫзӨәеҜје…ҘйҖүйЎ№вҖқеӨҚйҖүжЎҶпјҡйҖүдёӯиҜҘеӨҚйҖүжЎҶеҗҺеҚ•еҮ»вҖңжү“ејҖвҖқжҢүй’®ж—¶пјҢе°Ҷдјҡжү“ејҖвҖңеӣҫеғҸеҜје…ҘйҖүйЎ№вҖқеҜ№иҜқжЎҶпјҢд»ҺдёӯеҸҜд»ҘиҝӣдёҖжӯҘеҜ№еҜје…Ҙзҡ„еӣҫеғҸиҝӣиЎҢи®ҫзҪ®гҖӮ
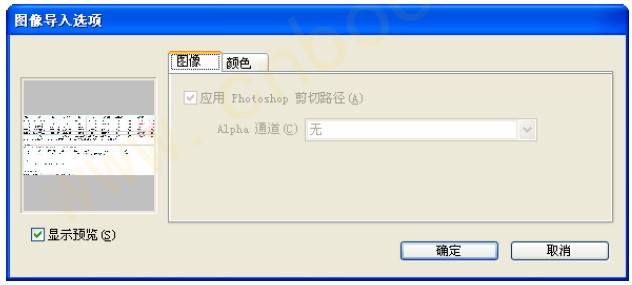
пјҲ2пјүйҖүжӢ©дёҖдёӘеӣҫеғҸж–Ү件пјҢйҖүдёӯвҖңжҳҫзӨәеҜје…ҘйҖүйЎ№вҖқеӨҚйҖүжЎҶпјҢ然еҗҺеҚ•еҮ»вҖңжү“ејҖвҖқжҢүй’®гҖӮжү“ејҖзҡ„вҖңеӣҫеғҸеҜје…ҘйҖүйЎ№вҖқеҜ№иҜқжЎҶеҰӮеӣҫ02 жүҖзӨәгҖӮ

еӣҫ02
еңЁвҖңеӣҫеғҸеҜје…ҘйҖүйЎ№вҖқеҜ№иҜқжЎҶдёӯпјҢеҸҜд»Ҙи®ҫзҪ®вҖңжҳҫзӨәйў„и§ҲвҖқе’ҢвҖңйўңиүІвҖқйҖүйЎ№еҚЎдёӯвҖңй…ҚзҪ®ж–Ү件вҖқе’ҢвҖңжёІжҹ“ж–№жі•вҖқж–№йқўзҡ„й…ҚзҪ®гҖӮ
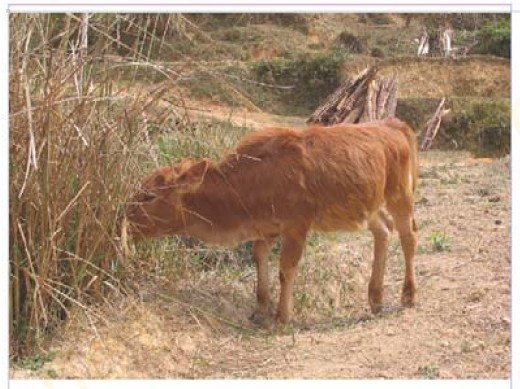
пјҲ3пјүеҚ•еҮ»вҖңеӣҫеғҸеҜје…ҘйҖүйЎ№вҖқеҜ№иҜқжЎҶдёӯзҡ„вҖңзЎ®е®ҡвҖқжҢүй’®пјҢе…үж Үе°ұдјҡеҸҳжҲҗ еҪўзҠ¶пјҢ然еҗҺеңЁйЎөйқўдёҠйҖӮеҪ“дҪҚзҪ®еҚ•еҮ»дёҖдёӢпјҢеҚіеҸҜе°ҶеӣҫеғҸзҪ®е…ҘпјҢеҰӮеӣҫ 03жүҖзӨәгҖӮ
еҪўзҠ¶пјҢ然еҗҺеңЁйЎөйқўдёҠйҖӮеҪ“дҪҚзҪ®еҚ•еҮ»дёҖдёӢпјҢеҚіеҸҜе°ҶеӣҫеғҸзҪ®е…ҘпјҢеҰӮеӣҫ 03жүҖзӨәгҖӮ

еӣҫ03
2. еңЁеҜ№иұЎдёӯзҪ®е…ҘеӣҫеғҸ
еңЁ InDesign CS2 дёӯпјҢеҸҜд»Ҙе°ҶеӣҫеғҸзҪ®е…ҘеҲ°жҹҗдёӘзү№е®ҡзҡ„и·Ҝеҫ„гҖҒеӣҫеҪўжҲ–иҖ…жЎҶжһ¶еҜ№иұЎдёӯгҖӮеңЁзҪ®е…ҘеӣҫеғҸеҗҺпјҢзі»з»ҹдјҡиҮӘеҠЁе°Ҷи·Ҝеҫ„е’ҢеӣҫеҪўиҪ¬дёәжЎҶжһ¶гҖӮ
еңЁеҜ№иұЎдёӯзҪ®е…ҘеӣҫеғҸзҡ„дёҖиҲ¬жӯҘйӘӨеҰӮдёӢпјҡ
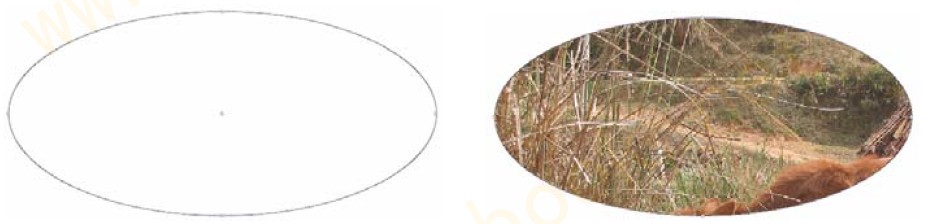
пјҲ1пјүеҗҜеҠЁ InDesignпјҢж–°е»әдёҖдёӘж–ҮжЎЈпјҢеңЁйЎөйқўдёӯз»ҳеҲ¶дёҖдёӘжЎҶжһ¶пјҢдҫӢеҰӮжҳҜжӨӯеңҶеҪўгҖӮ
пјҲ2пјүеҸӮз…§вҖңзӣҙжҺҘзҪ®е…ҘеӣҫеғҸвҖқзҡ„ж“ҚдҪңжӯҘйӘӨпјҢйҖүжӢ©дёҖе№…еӣҫеғҸпјҢдҪҝе…үж ҮеҸҳжҲҗ еҪўзҠ¶еҗҺпјҢеңЁжӨӯеңҶеҪўеҶ…йғЁеҚ•еҮ»дёҖдёӢпјҢеҚіеҸҜе°ҶеӣҫеғҸзҪ®е…ҘжӨӯеңҶеҪўжЎҶжһ¶еҶ…пјҢж•ҲжһңеҰӮеӣҫ 04жүҖзӨәгҖӮ
еҪўзҠ¶еҗҺпјҢеңЁжӨӯеңҶеҪўеҶ…йғЁеҚ•еҮ»дёҖдёӢпјҢеҚіеҸҜе°ҶеӣҫеғҸзҪ®е…ҘжӨӯеңҶеҪўжЎҶжһ¶еҶ…пјҢж•ҲжһңеҰӮеӣҫ 04жүҖзӨәгҖӮ

еӣҫ04
пјҲ3пјүеңЁзҪ®е…ҘеӣҫеғҸеҗҺпјҢйҖүжӢ©вҖңеҜ№иұЎвҖқвҶ’вҖңеҗҲйҖӮвҖқе‘Ҫд»ӨпјҢеңЁжү“ејҖзҡ„дёӢзә§еӯҗиҸңеҚ•дёӯеҲ—еҮәдәҶеҸҜдҫӣи°ғж•ҙзҪ®е…ҘеӣҫеғҸдёҺдҪҚзҪ®е…ізі»зҡ„е‘Ҫд»ӨпјҢеҰӮеӣҫ05 жүҖзӨәгҖӮ


жҲ–иҖ…йҖүдёӯвҖңеҶ…е®№еұ…дёӯвҖқпјҢдҪҝеҫ—еӣҫеғҸзҡ„дёӯеҝғдёҺжӨӯеңҶзҡ„дёӯеҝғйҮҚеҗҲпјҢеҰӮеӣҫ07 жүҖзӨәгҖӮ

еңЁзҪ®е…ҘеӣҫеғҸд»ҘеҗҺпјҢжңүеҝ…иҰҒеҜ№еӣҫеғҸзҡ„еҸҜи§ҒиҢғеӣҙиҝӣиЎҢжҺ§еҲ¶гҖӮеңЁ InDesign CS2 дёӯжҸҗдҫӣдәҶеӨҡз§ҚеҜ№еӣҫеғҸиҝӣиЎҢиЈҒеүӘзҡ„ж–№ејҸгҖӮ
1. еҲ©з”ЁжЎҶжһ¶иЈҒеүӘ
еңЁ InDesign CS2 дёӯпјҢеӣҫеғҸдёҖе®ҡиҰҒзҪ®е…ҘдәҺжЎҶжһ¶дёӯгҖӮжүҖд»ҘеҸҜд»ҘйҖҡиҝҮжЎҶжһ¶еҜ№еӣҫеғҸиҝӣиЎҢиЈҒеүӘгҖӮе…¶ж“ҚдҪңжӯҘйӘӨеҰӮдёӢпјҡ
пјҲ1пјүжҢүз…§еүҚйқўи®Іиҝ°зҡ„ж–№ејҸпјҢзҪ®е…ҘдёҖе№…еӣҫеғҸгҖӮ
пјҲ2пјүдҪҝз”ЁвҖңйҖүжӢ©е·Ҙе…·вҖқпјҢйҖүдёӯиҜҘеӣҫеғҸпјҢдҪҝз”Ёйј ж ҮжӢ–еҠЁжЎҶжһ¶еӣӣе‘Ёзҡ„ 8 дёӘжҺ§еҲ¶зӮ№пјҢеҸҜд»ҘиЈҒеүӘеӣҫеғҸзҡ„ж— з”ЁйғЁеҲҶпјҢж•ҲжһңеҰӮеӣҫ 08 жүҖзӨәгҖӮ

еӣҫ08
жҲ–иҖ…дҪҝз”ЁвҖңзӣҙжҺҘйҖүжӢ©е·Ҙе…·вҖқпјҢйҖүдёӯзҪ®е…ҘеӣҫеғҸеҗҺпјҢе…үж ҮдјҡеҸҳжҲҗ еҪўзҠ¶пјҢжӢ–еҠЁйј ж ҮеҸҜд»Ҙи°ғж•ҙеӣҫеғҸзӣёеҜ№дәҺжЎҶжһ¶зҡ„дҪҚзҪ®гҖӮз”ұдәҺеҺҹжЎҶжһ¶зҡ„дҪҚзҪ®дёҚеҸҳпјҢи¶…еҮәжЎҶжһ¶йғЁеҲҶзҡ„еӣҫеғҸе°Ҷиў«иЈҒеүӘжҺүпјҢж•ҲжһңеҰӮеӣҫ 09жүҖзӨәгҖӮ
еҪўзҠ¶пјҢжӢ–еҠЁйј ж ҮеҸҜд»Ҙи°ғж•ҙеӣҫеғҸзӣёеҜ№дәҺжЎҶжһ¶зҡ„дҪҚзҪ®гҖӮз”ұдәҺеҺҹжЎҶжһ¶зҡ„дҪҚзҪ®дёҚеҸҳпјҢи¶…еҮәжЎҶжһ¶йғЁеҲҶзҡ„еӣҫеғҸе°Ҷиў«иЈҒеүӘжҺүпјҢж•ҲжһңеҰӮеӣҫ 09жүҖзӨәгҖӮ


еҲ©з”Ё InDesign CS2 зҡ„и§’ж•Ҳжһңд№ҹиғҪиЈҒеүӘеӣҫеғҸгҖӮе…¶дёҖиҲ¬жӯҘйӘӨеҰӮдёӢпјҡ
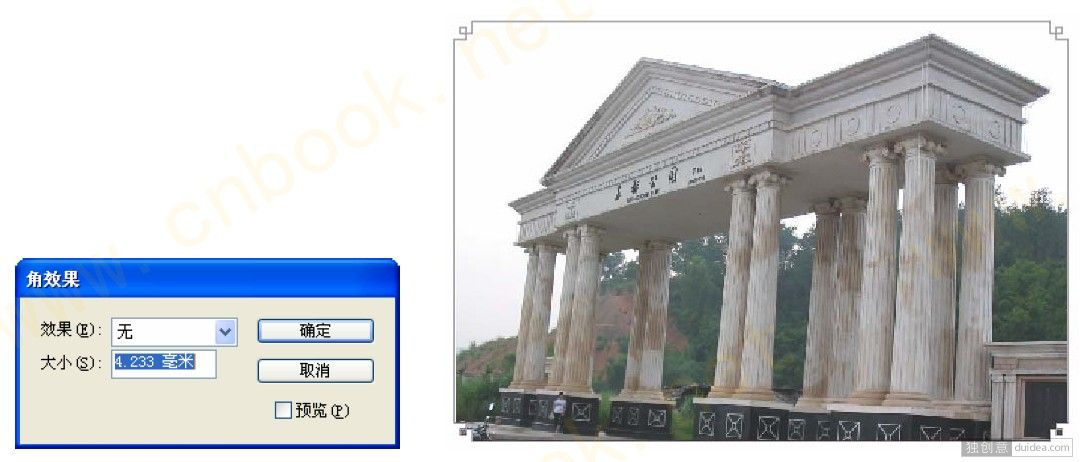
пјҲ1пјүжҢүз…§еүҚйқўи®Іиҝ°зҡ„ж–№ејҸпјҢзҪ®е…ҘдёҖе№…еӣҫеғҸпјҢеҰӮеӣҫ 11 жүҖзӨәгҖӮ

пјҲ3пјүеңЁиҜҘеҜ№иҜқжЎҶдёӯйҖүжӢ©дёҖз§Қж•ҲжһңпјҢдҫӢеҰӮйҖүдёӯвҖңиҠұејҸвҖқпјҢе…¶ж•ҲжһңеҰӮеӣҫ12жүҖзӨәгҖӮ

InDesign CS2 иҝҳжҸҗдҫӣдәҶеҸҰдёҖз§ҚеӣҫеғҸиЈҒеүӘж–№жі•пјҡз”ЁжҲ·еҸҜд»ҘиҮӘе®ҡд№үиЈҒеүӘеҗҺзҡ„еӣҫзүҮеҪўзҠ¶гҖӮе…¶ж“ҚдҪңжӯҘйӘӨеҰӮдёӢпјҡ
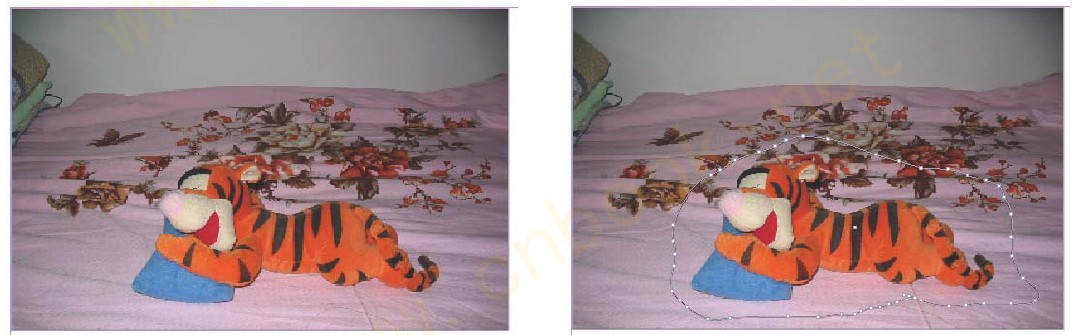
пјҲ1пјүжҢүз…§еүҚйқўи®Іиҝ°зҡ„ж–№ејҸпјҢзҪ®е…ҘдёҖе№…еӣҫеғҸпјҢеҰӮеӣҫ 13жүҖзӨәгҖӮ
пјҲ2пјүдҪҝз”Ёе·Ҙе…·з®ұдёҠзҡ„вҖң钢笔е·Ҙе…·вҖқжҲ–иҖ…вҖң铅笔е·Ҙе…·вҖқпјҢеңЁзҪ®е…Ҙзҡ„еӣҫеғҸдёӯз»ҳеҲ¶дёҖжқЎд»»ж„ҸеҪўзҠ¶зҡ„й—ӯеҗҲи·Ҝеҫ„пјҢеҰӮеӣҫ 13 жүҖзӨәгҖӮ

пјҲ4пјүйҖүдёӯдёҚ规еҲҷзҡ„и·Ҝеҫ„пјҢйҖүдёӯвҖңзј–иҫ‘вҖқвҶ’вҖңиҙҙе…ҘеҶ…йғЁвҖқе‘Ҫд»ӨпјҢеҚіеҸҜе°ҶеӣҫеғҸзІҳиҙҙеҲ°з»ҳеҲ¶зҡ„и·Ҝеҫ„дёӯпјҢ
еҰӮеӣҫ 14 жүҖзӨәгҖӮ

д»ҘдёҠе°ұжҳҜз®ҖеҚ•жҳ“дёҠжүӢзҡ„InDesignзҡ„еӣҫеғҸзҪ®е…ҘдёҺиЈҒеүӘзҡ„еә”з”Ёзҡ„е…ЁйғЁеҶ…е®№дәҶпјҢжӣҙеӨҡе…ідәҺindesignзҡ„еӣҫеғҸзӣёе…іж•ҷзЁӢпјҢеҸҜеҸӮйҳ…InDesignжқӮеҝ—еӨ„зҗҶ并зҪ®е…ҘеӣҫеғҸпјҢж¬ўиҝҺ继з»ӯе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢзІҫеҪ©ж•ҷеӯҰеҶ…е®№и®©дҪ зҡ„indesignиҪҜ件жҠҖиғҪжӣҙдёҠдёҖжӯҘгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ InDesignиҪҜ件з•Ңйқўд»Ӣз»Қ
> дёӢдёҖзҜҮ InDesignжҺ’зүҲж–°жүӢж•ҷзЁӢ
2022-06-14 09:36
2022-06-06 18:03
239жөҸи§Ҳ 06-28
780жөҸи§Ҳ 06-28
1772жөҸи§Ҳ 06-21
719жөҸи§Ҳ 06-21
79жөҸи§Ҳ 12-23

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә