《Axure制作视频播放列表》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强界面,设计,下拉列表框,原型等多维度案例或实操来进行更多的学习;此教程是由舒妍在2022-01-12发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
视频列表是日常使用软件过程中非常常见的一种功能模块,那么,您知道如何利用中继器来设计视频播放列表吗?下面就由北极熊素材库的小编给大家详细的介绍一下制作流程,一起来看一看吧。

视频列表是平台、系统里面的常用功能,所以作者今天就教大家在Axure里面怎么用中继器制作一个视频列表的原型模板。

具体原型地址:https://b3ddp5.axshare.com/#g=1
制作材料包括中继器元件、矩形元件、图片元件、播放按钮、文本标签。
而中继器是最重要的元件,后续的元件都是放在中继器内部。
1. 中继器内部材料摆放
如下图所示,从上到下的元件摆放顺序依次为:

最后我们将中继器内部所有元件组合在一起,我们就完成材料的准备了。
2. 中继器表格的设置
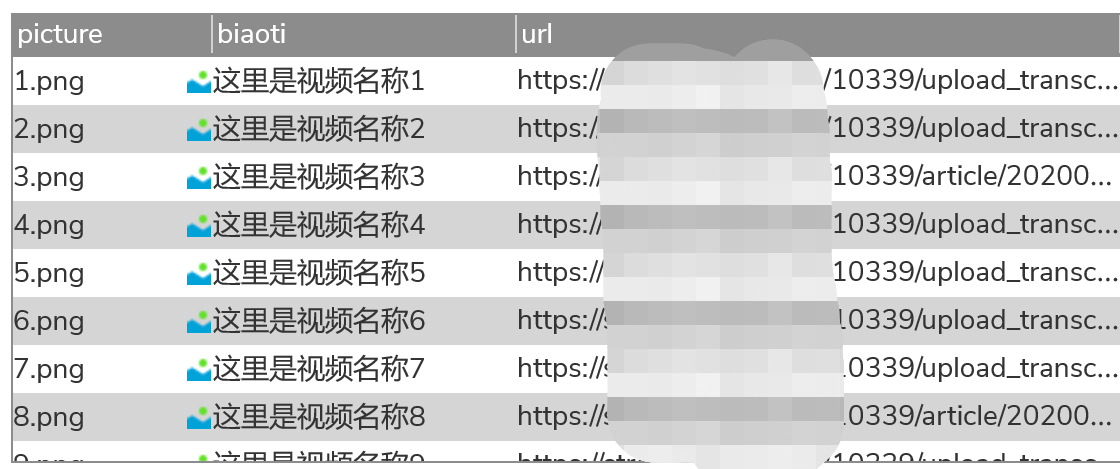
我们增加三列:
1)picture:视频的封面图片,如果是本地图片的话,就右键导入图片即可;如果是网络图片的话,就直接粘贴网址即可。
2)biaoti:文字标题,输入视频标题文字即可,也可以在excel里面编辑好,然后复制到中继器表格里
3)url:视频的地址,这里我们可以有3种填写方法。
第一个是填写视频的网络地址,这种是最方便的,本地预览、本地发布、网络共享都可以看到,建议大家使用这种方法。
第二个是填写本地的视频地址,例如C:\Users\52207\Downloads\xxx.mp4,这种地址的话就需要发布生成html文件才可查看,而且还要是在你本机,视频位置、视频名称不发生改变时才能才看,所以不太方便。
第三种是直接填写resources\文件名称,例如resources\xxx.mp4xxx.mp4,然后发布生成html文件,生成html后将视频复制到生成文件里面的resources文件夹,这样我们将整个文件打包给其他人,别人也能顺利查看,这种方法在不能连接到外网的情况下使用的比较多。

1. 中继器每项加载时交互
设置图片:将中继器中picture列保存的图片设置到图片元件里。
设置文本:将中继器中biaoti列保存的文本文本设置到文字标题的元件里。

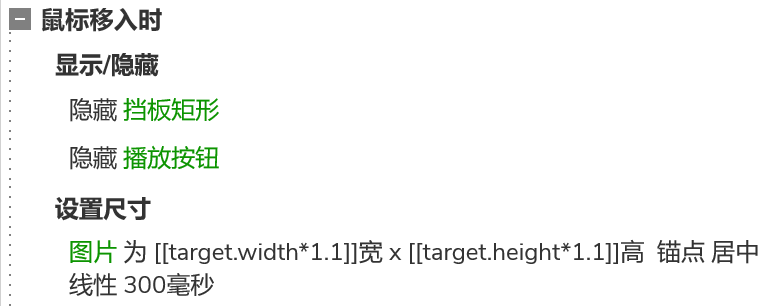
2. 鼠标移入中继器内部组合时
鼠标移入时,我们把挡板和播放按钮隐藏,这样就有一个类似开灯的效果。
然后我们设置图片尺寸,将图片设置为他原来的1.1倍,锚点设置在中部,并且增加动画。因为动态面板的尺寸是不变的,前面我们取消勾选了自适应,所以就有一个放大的效果。

3. 鼠标移出中继器内部组合时
鼠标移出时,我们相当于做一个反向操作,其实就是恢复原状。
所以我们把移入是隐藏的挡板和播放按钮显示,把移入时扩大了1.1倍的图片缩小1.1倍,同样这里也是锚点在中部并且要增加动画效果,这样会更加好看。

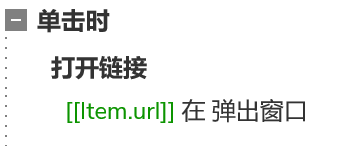
4. 鼠标单击中继器内部组合时
鼠标点击视频组合时,就是想看看这个视频,所以我们用打开链接的交互,在弹窗中打来对应的视频地址(url列所记录的地址),就可以可以在新窗口中播放视频了。

以上就是Axure制作视频播放列表的全部内容介绍了,关于更多axure列表制作的教程信息,可参阅Axure中继器实现APP中设置页面的各种列表,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure中继器使用教程之制作直播视频的卡片列表操作实例
> 下一篇 暂时没有更多数据
2022-05-27 15:09
2022-05-18 09:42

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论