《Axure构建管理后台顶部导航》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强动态面板,交互设计,管理功能等多维度案例或实操来进行更多的学习;此教程是由CHanzuo在2022-01-12发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
用户进入一个新产品之后,导航栏是最先看到的功能之一,也是最常用的功能之一。下面就由北极熊素材库的小编给大家详细的介绍一下Axure构建管理后台顶部导航的操作流程,一起来看一看吧。
后台管理自适应原型框架搭建将分为顶部导航、侧导航及顶部+侧导航几篇文章来介绍,原则上只提供实现思路及案例,不提供源文件。下面我们先来介绍顶部导航的自适应原型框架Axure实现思路:
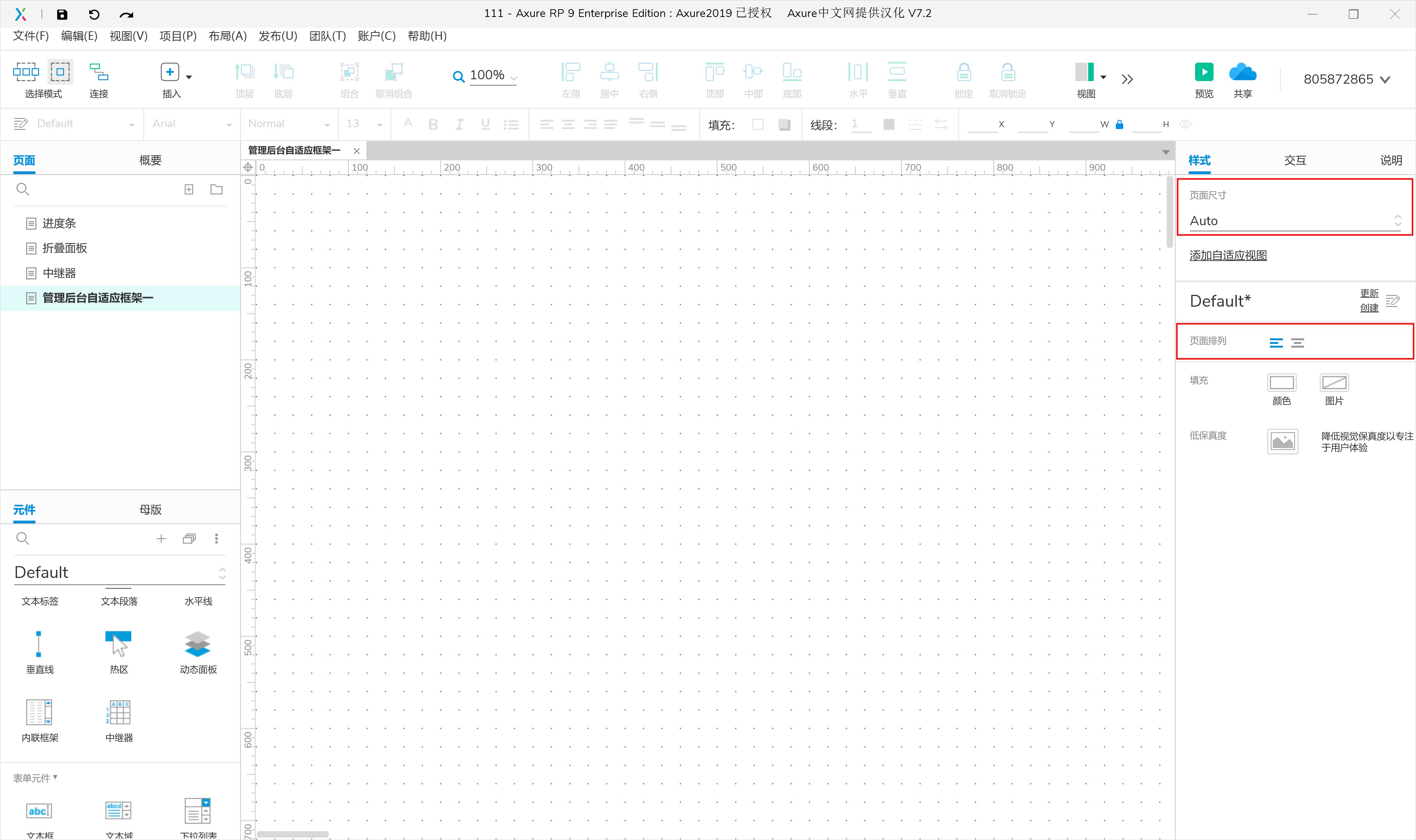
创建新页面,命名“管理后台自适应框架一”,页面尺寸设置“auto”,页面排列“左侧对齐”,如下图:


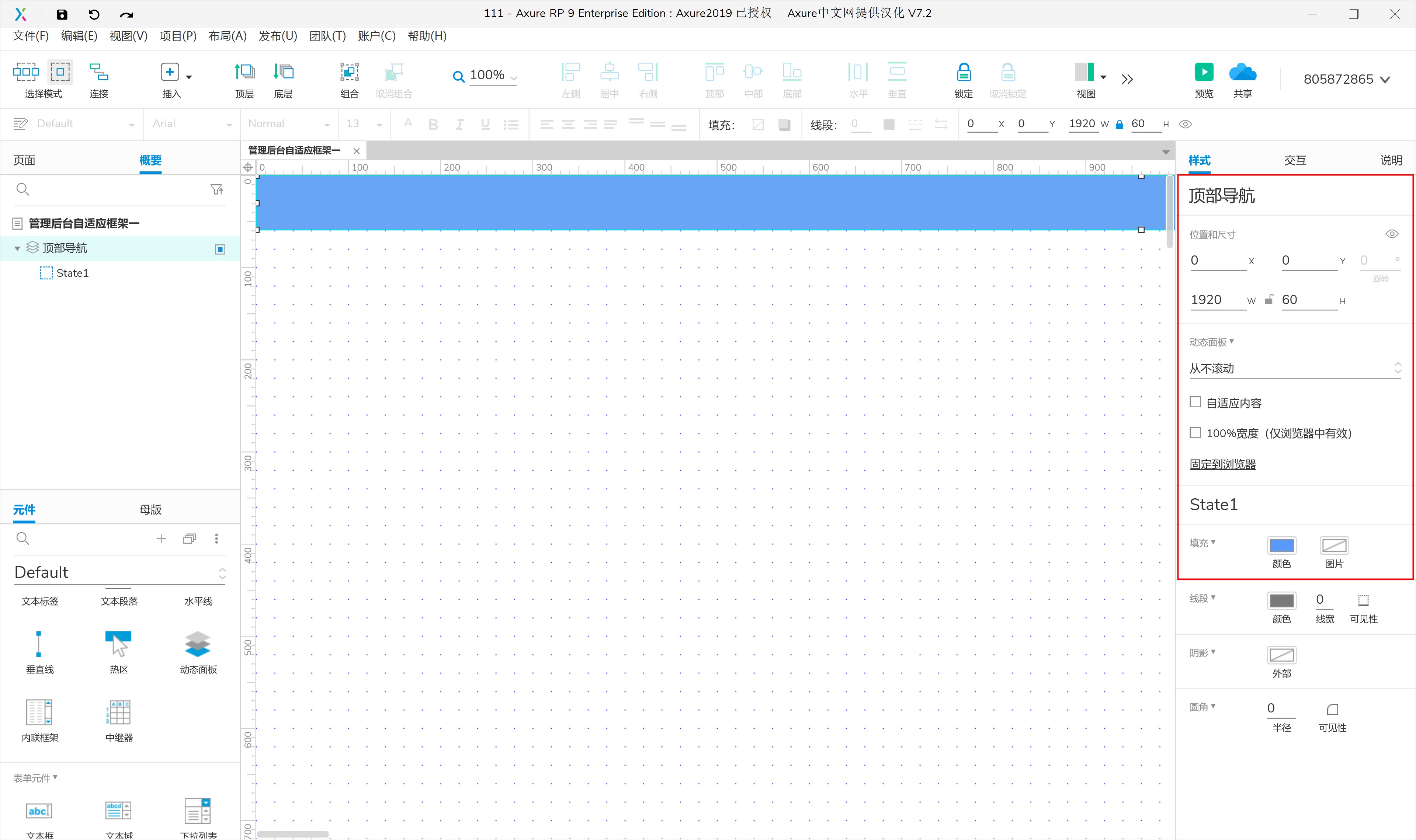
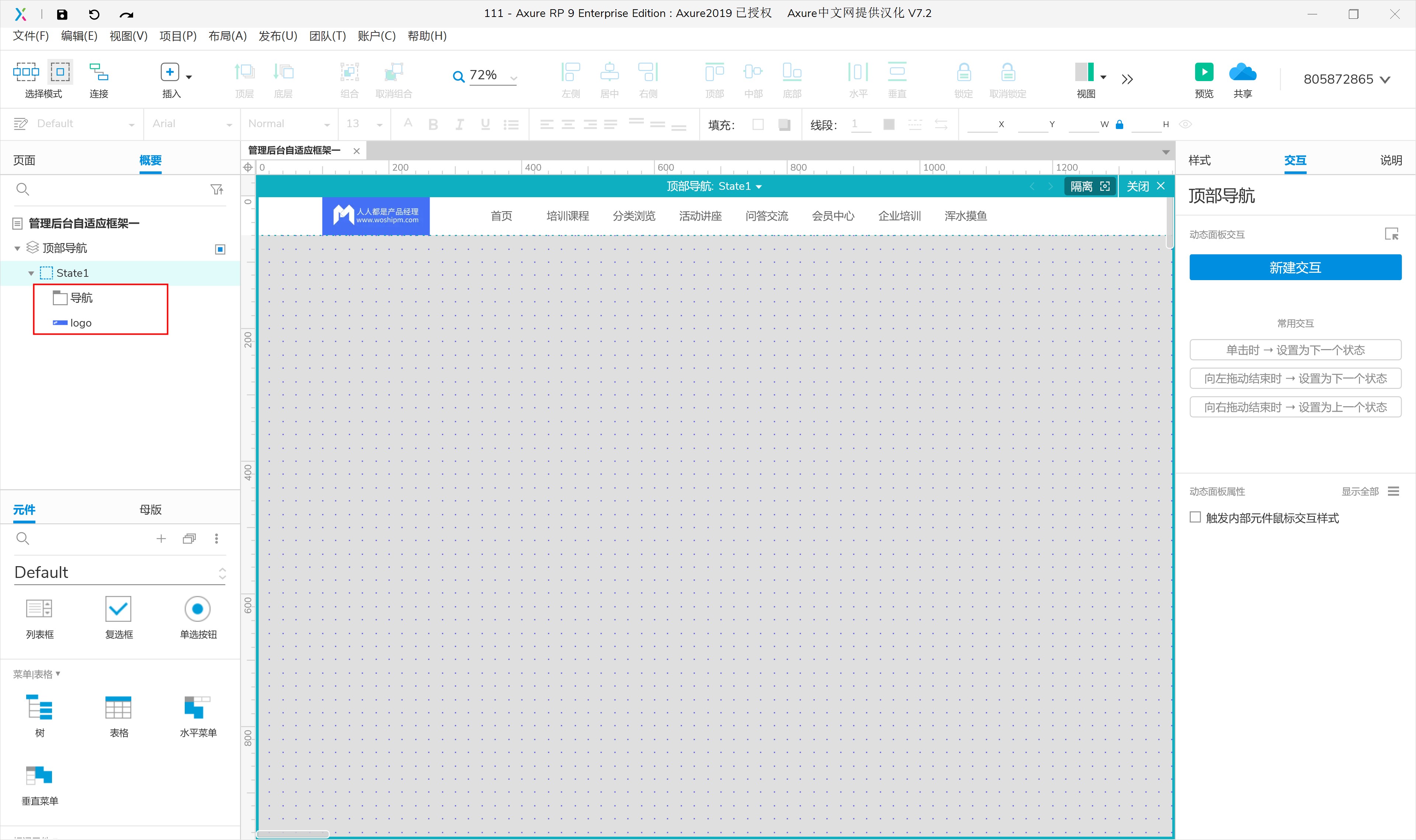
在动态面板顶部导航的state1中,添加图片,命名“logo”;添加水平菜单,命名“导航”,尺寸和位置如下图:

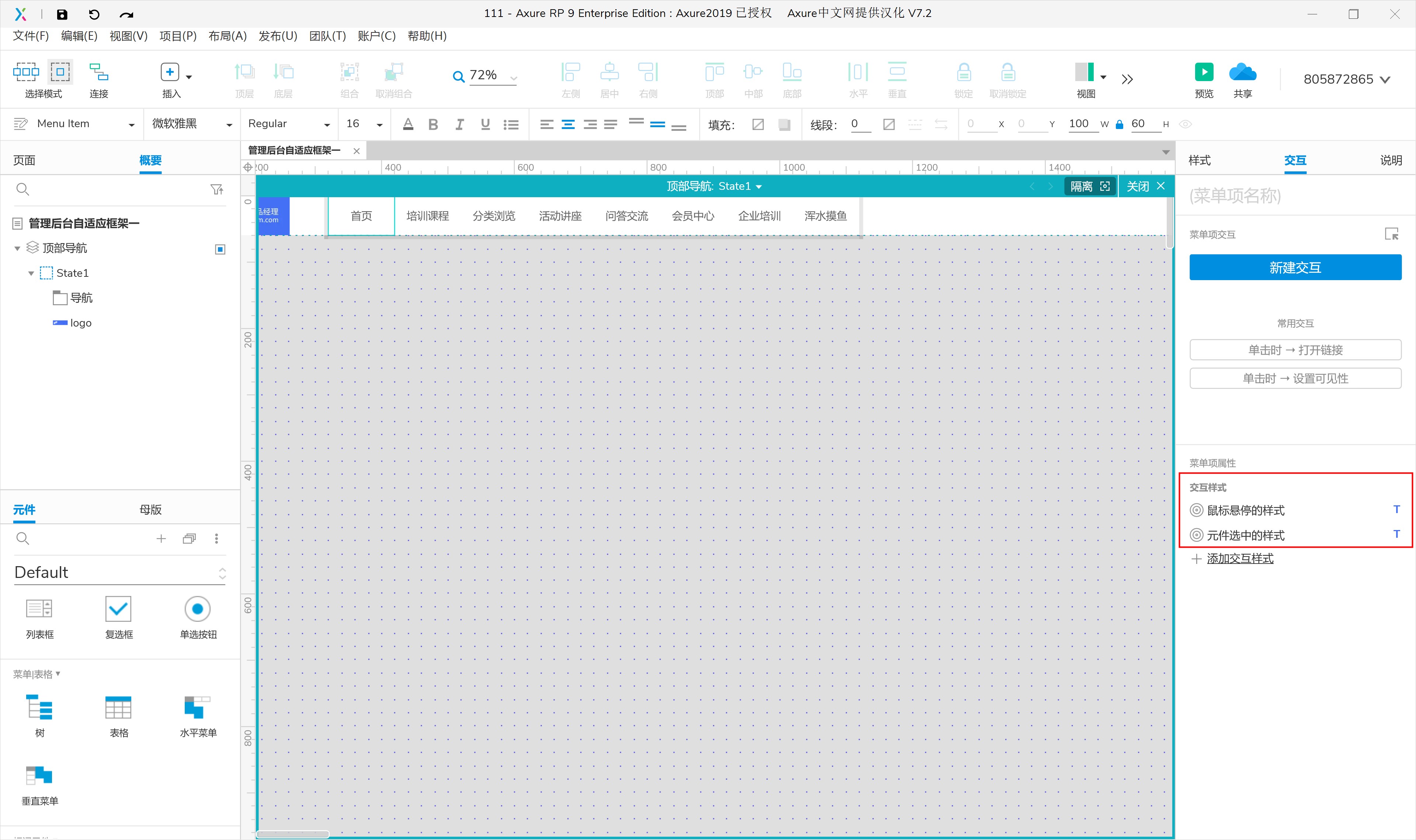
设置“导航”文字及交互样式,如下图:

关闭面板编辑状态,返回页面,添加内联框架,命名为“content”,位置和尺寸如下图:

接下来是最关键的一步,添加交互事件,选中页面,添加“页面载入时”设置导航与content的尺寸,如下图:

顶部导航:宽=[[Window.width]],高=60;
content:宽=[[Window.width]],高=[[Window.height-LVAR1.height]];
LVAR1为元件“顶部导航”的局部变量名称。
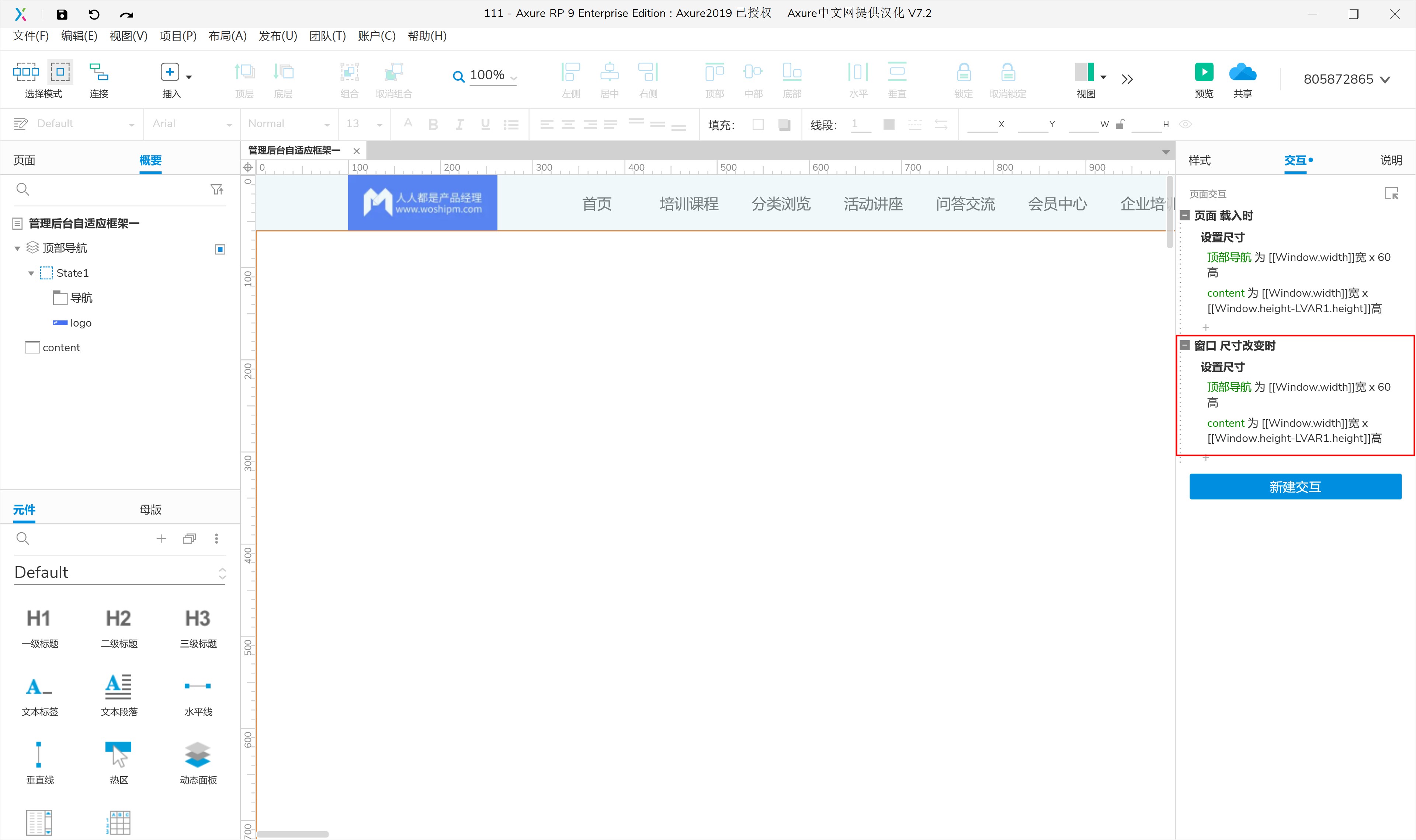
为保证窗口大小变化不影响预览效果,将以上“页面载入时”的交互事件复制粘贴给事件“窗口尺寸改变时”,如下图:

以上就是Axure构建管理后台顶部导航的全部内容介绍了,关于更多axure顶部导航制作的教程信息,可参阅Axure顶部导航光标定位,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 暂时没有更多数据
2022-04-18 15:07
2022-03-16 16:04

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论