《Axure左侧导航自适应浏览器窗口100%高度操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品,界面组成等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-02发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
这次带着大家做的是利用axure怎么实现左侧导航自适应浏览器窗口100%高度,自适应是一门技术,是指网页可以自动判断设备是电脑还是手机,并且显示适合屏幕大小的网站。详情往下看:
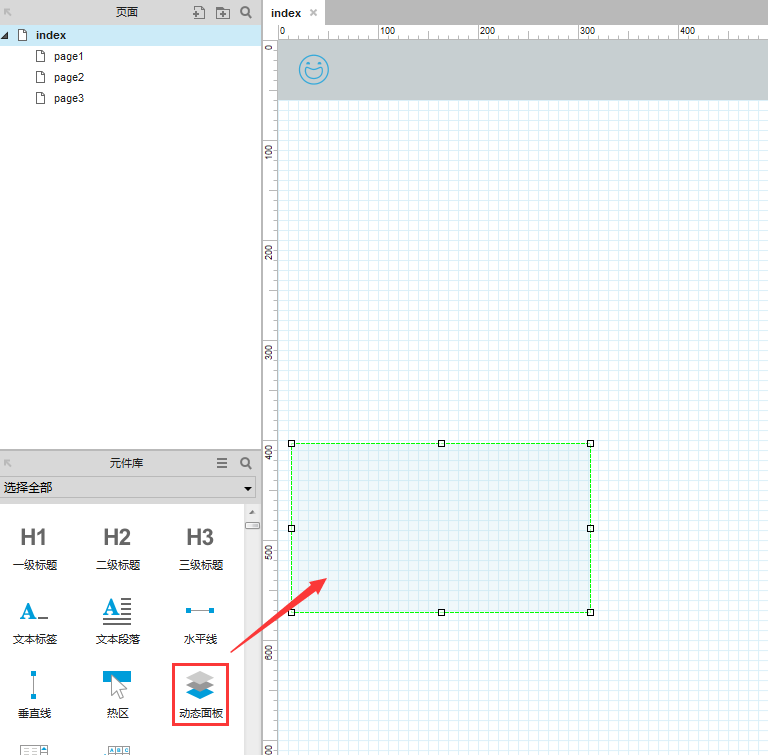
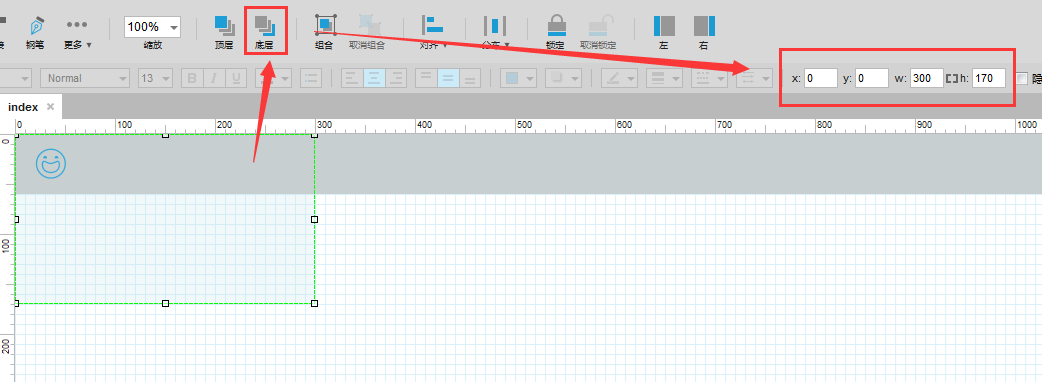
第一步,拖动一个动态面板至页面上,命名为“侧栏”;设置它的x,y均为0,即是左上角对齐,并置于底层;然后设置动态面板的大小,宽度必须是实际导航的宽度,高度可随意。

拖动动态面板至页面上,命名为”侧栏“

动态面板置于底层,x,y均为0,大小为300×170
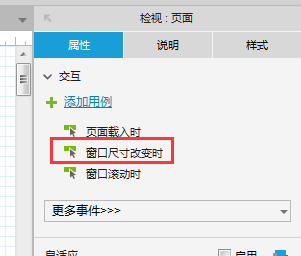
第二步,在Axure右侧工具栏里的“属性”,点击<窗口尺寸改变时>,给当前页添加用例。这回不是在动态面板上点击右键选择100%了,而是要运用到变量。

双击<窗口尺寸改变时>
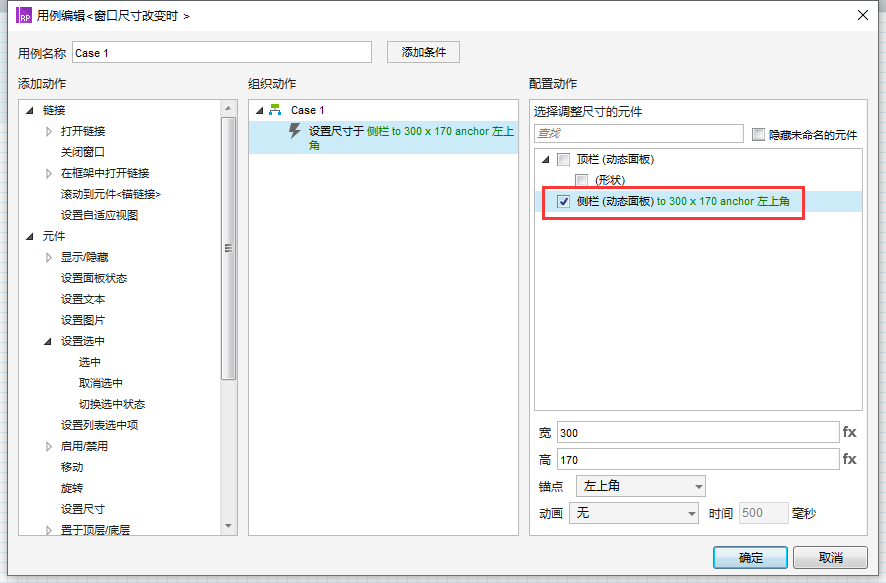
第三步,在弹出窗口中的“添加动作”列里,找到“设置尺寸”,点击选中;在“配置动作”列,勾选侧栏动态面板。
点击选中”设置尺寸“

勾选侧栏动态面板
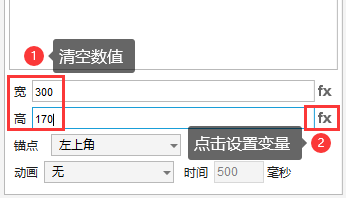
第四步,重头戏来了,先清空宽和高的数值,(宽为空或为300时,表示保持动态面板宽度的原值,就是第一步设置的300;当然也可以修改为其他值,但在生成页面中是以修改值为实际宽度的。)然后点击高的<fx>,对高进行变量设置。

清空宽高数值,点击高的fx
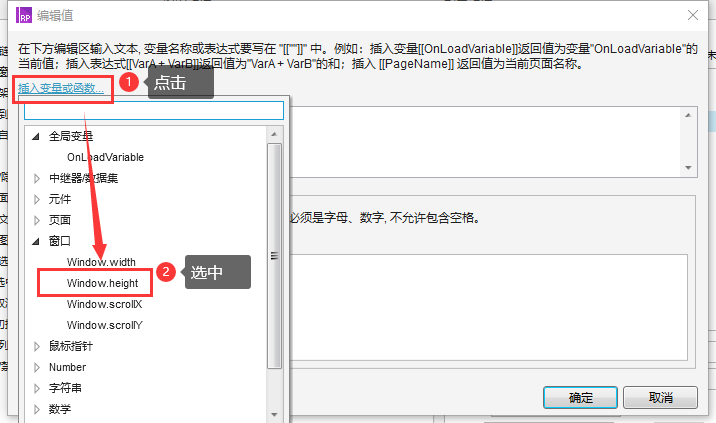
第五步,接着重头戏未完,在弹出窗口中点击<插入变量或函数>,再在下拉菜单中选中<窗口>里的<Window.height>,然后点击窗口右下角的<确定>,设置完成。

点击<Window.height>
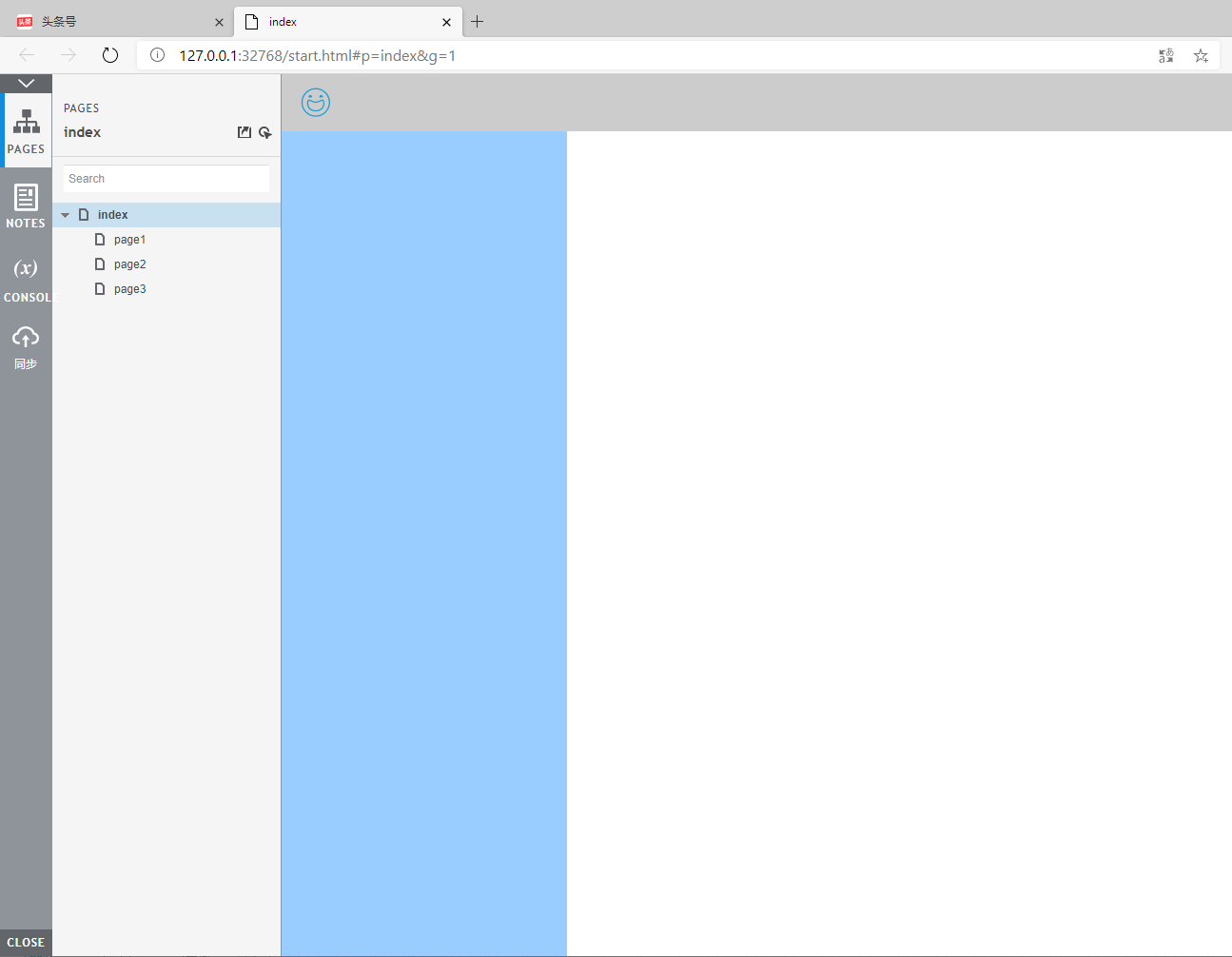
通过前面5步设置,就可以实现的左侧导航的100%高度了,但似乎我们忘了一点,那就是给动态面板设置背景颜色,这里就不重复讲了,因为在上一讲已经有所提及,若有未学会的同学,可到B站搜索默林如斯工作室,前去学习视频教程。下面附上最终效果图,以结束本次教程。

以上就是Axure左侧导航自适应浏览器窗口100%高度操作实例全部内容介绍了,关于更多axure9教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure9淘宝模糊搜索框操作实例
2022-06-29 09:46
2022-06-16 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论