《Sketch web design 之栅格布局》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强web元素,布局等多维度案例或实操来进行更多的学习;此教程是由悠悠在2021-07-14发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
众所周知,现在的响应式Web设计已经普及,所以做Web Design的时候一定要考虑响应式,而响应式设计的基础概念就是栅格布局,以前在PS上做栅格布局还是比较麻烦的,有了Sketch以后,利用自带的栅格功能就能满足需求,下面我们以构建1200px Container的栅格为例。
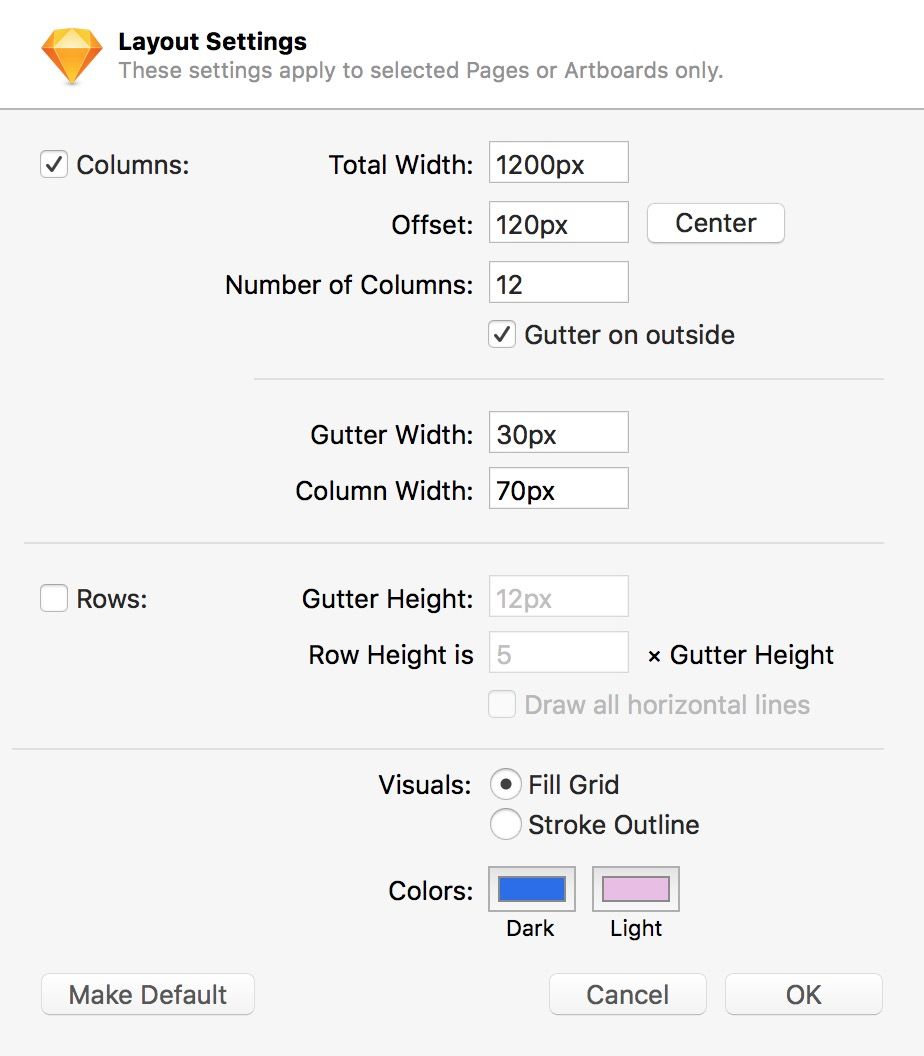
选择View/Canvas/Layout Settings呼出设置页面

我们来解释一下这些设置分别是什么:
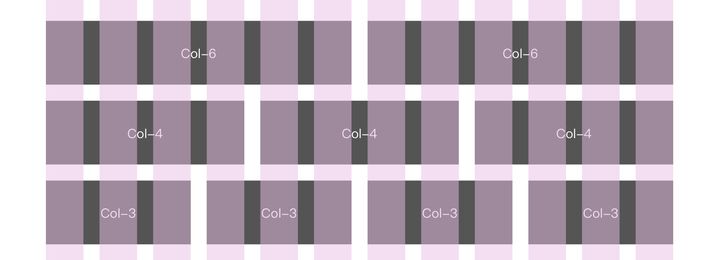
综上设置我们可以得到一个Container为1200px,栅格宽度为70px,栅格间距为30px的一个栅格布局,要做栅格布局的时候直接按照比例调整设置即可:

以上就是Sketch web design 之栅格布局的全部内容介绍了,关于更多Sketch教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 sketch中建立栅格系统操作实例
2022-06-22 10:31
2022-05-16 10:25
606浏览 03-25
384浏览 03-24
414浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论