《Sketch主流网站使用栅格系统操作实例》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强操作实例,浏览器,布局等多维度案例或实操来进行更多的学习;此教程是由Prometheus在2021-07-21发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。
Sketch主流网站如何使用栅格系统?相信很多设计师跟我一样对栅格系统早有耳闻,却始终捉摸不透该怎么用,但是我们怎么能被这点小困难打倒呢~,Follow me!
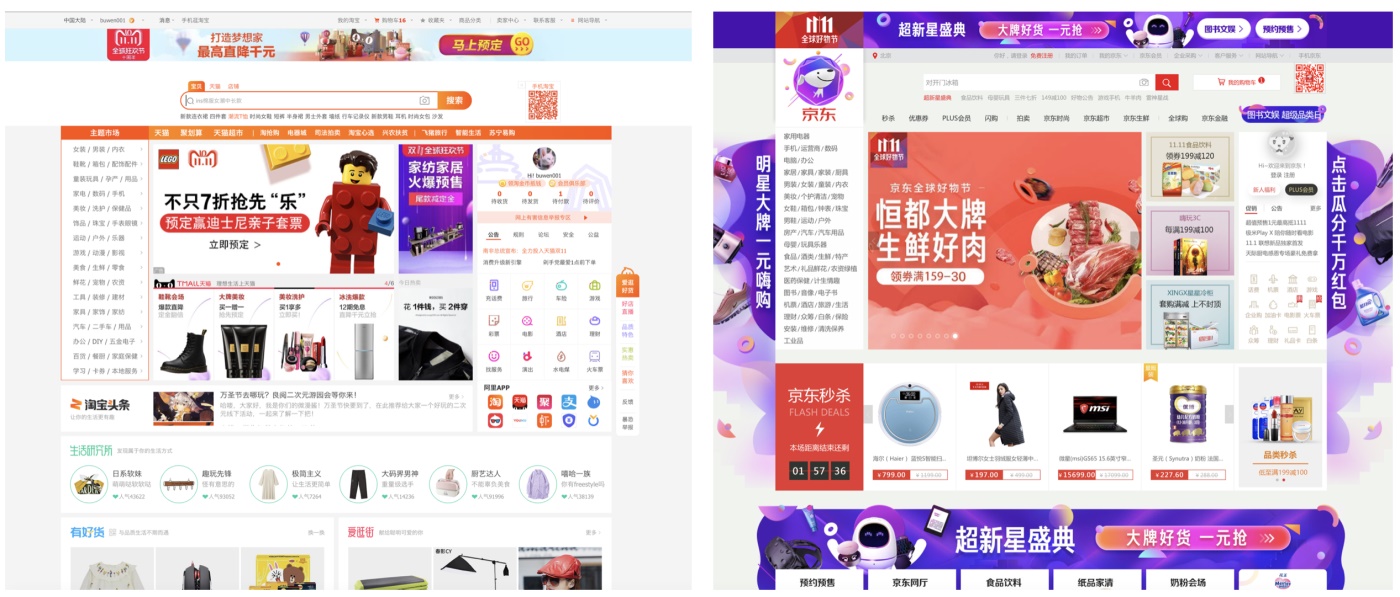
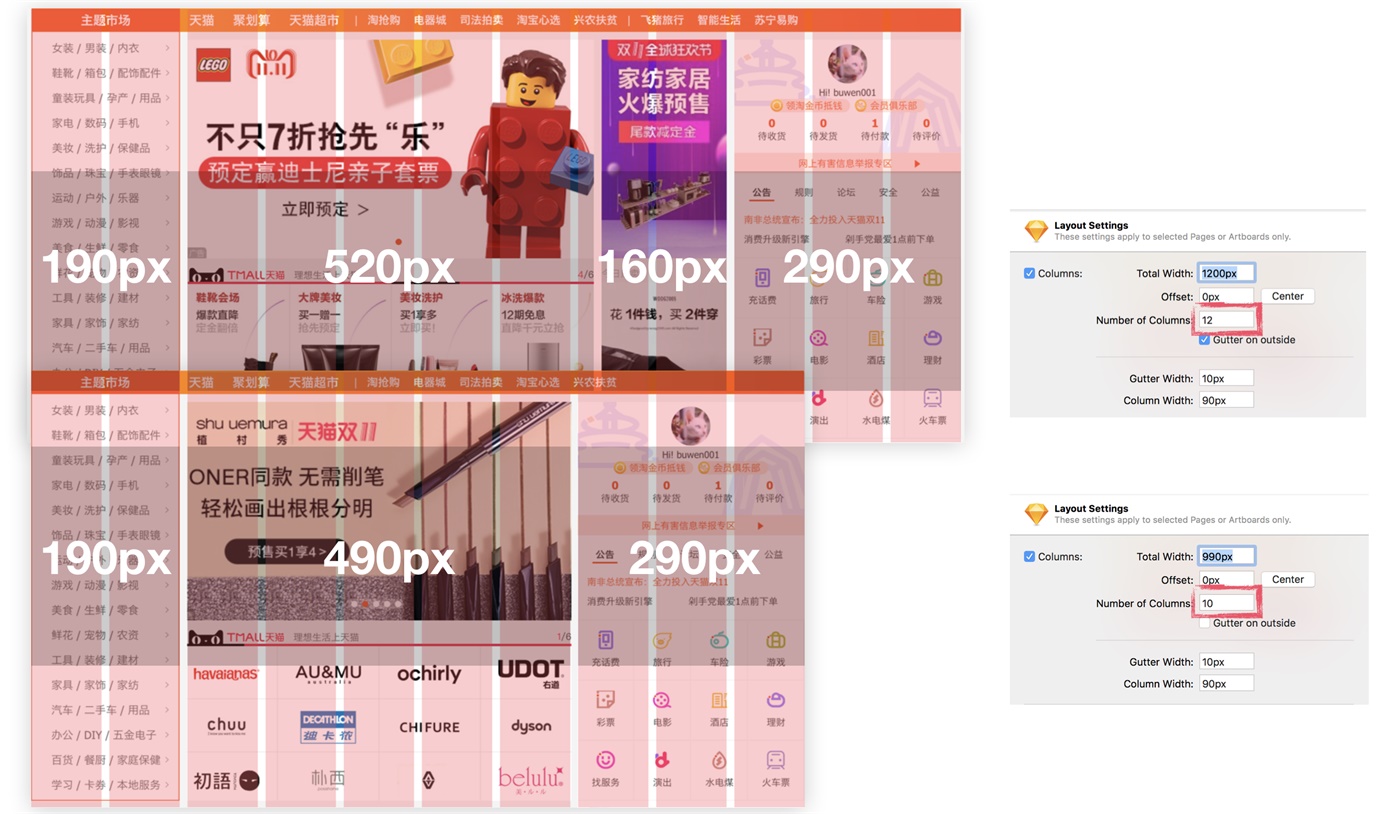
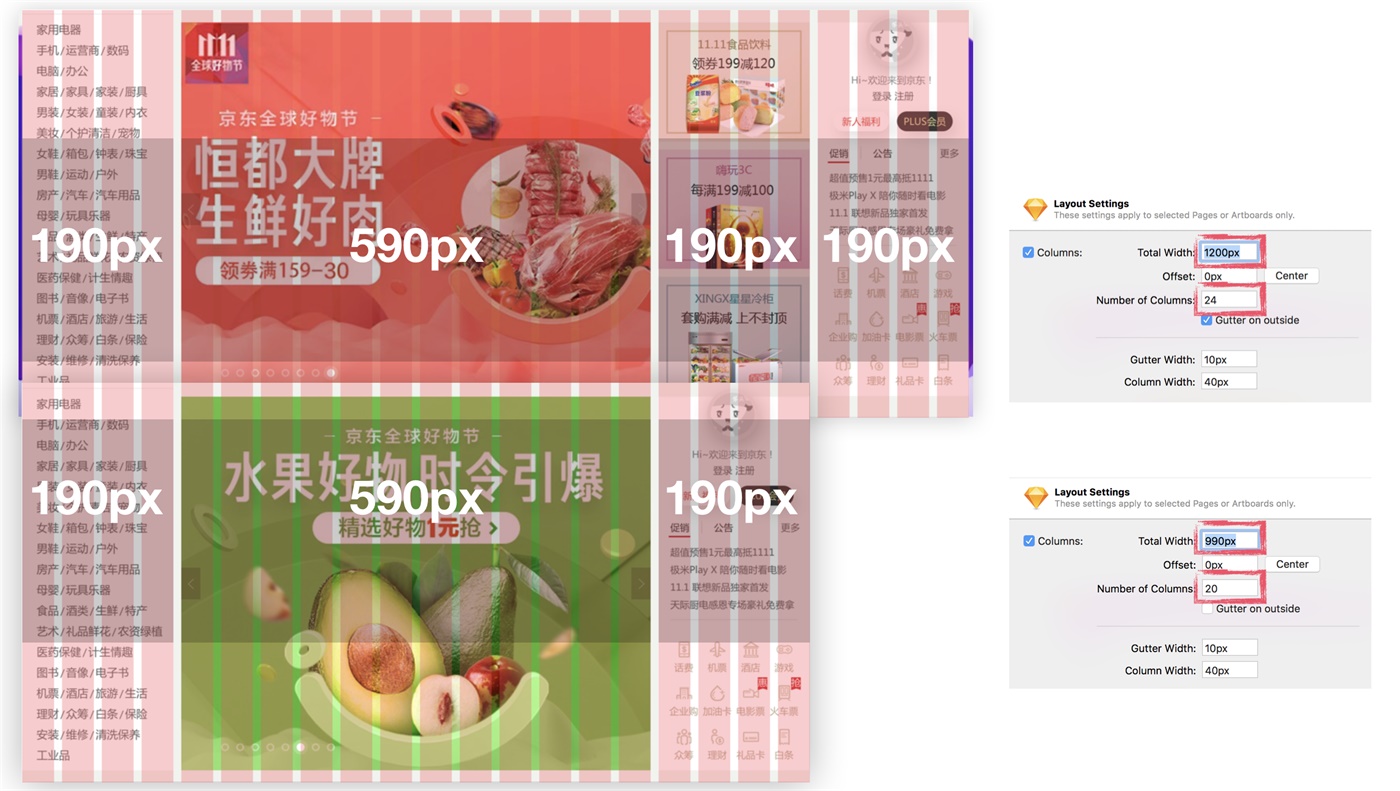
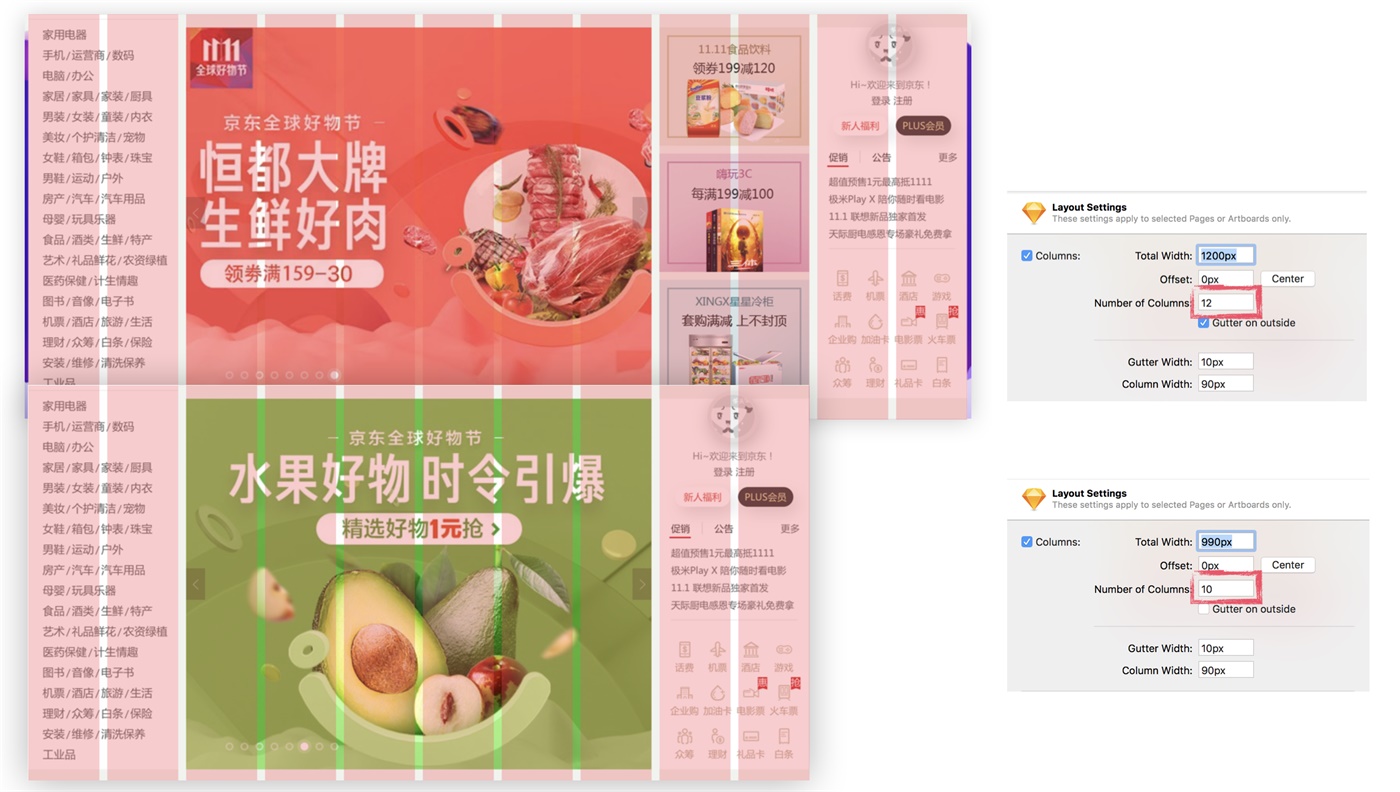
1. 电商网站
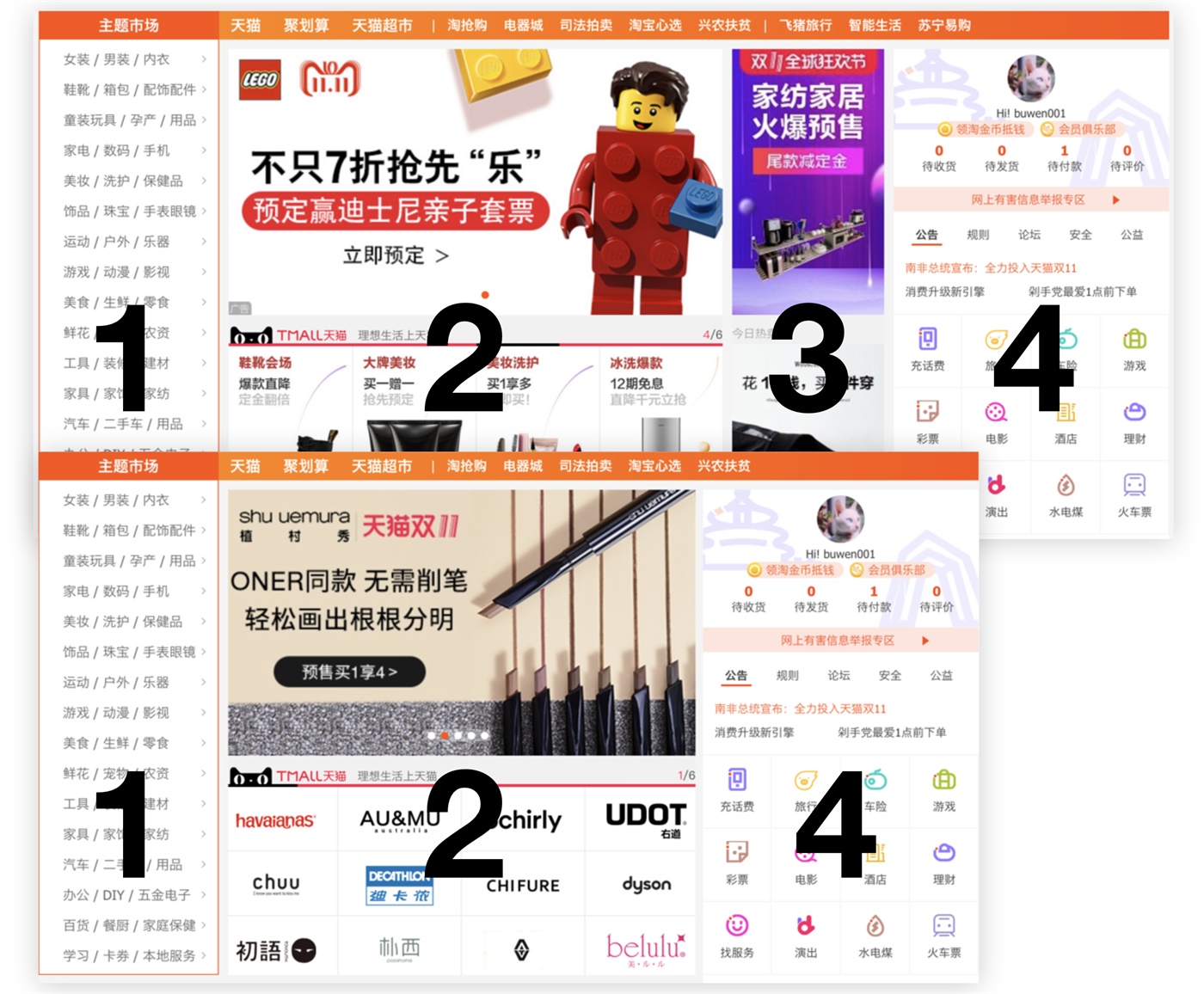
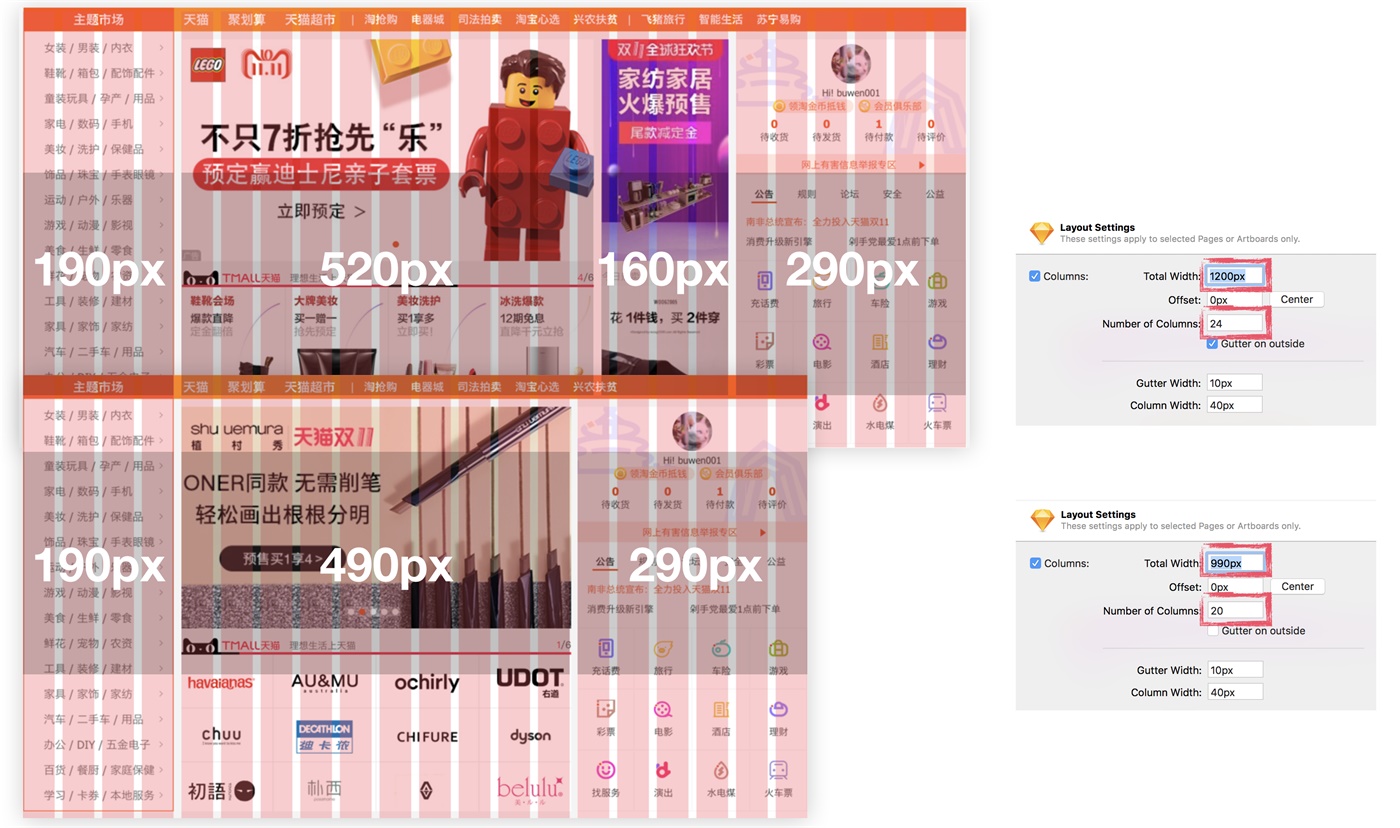
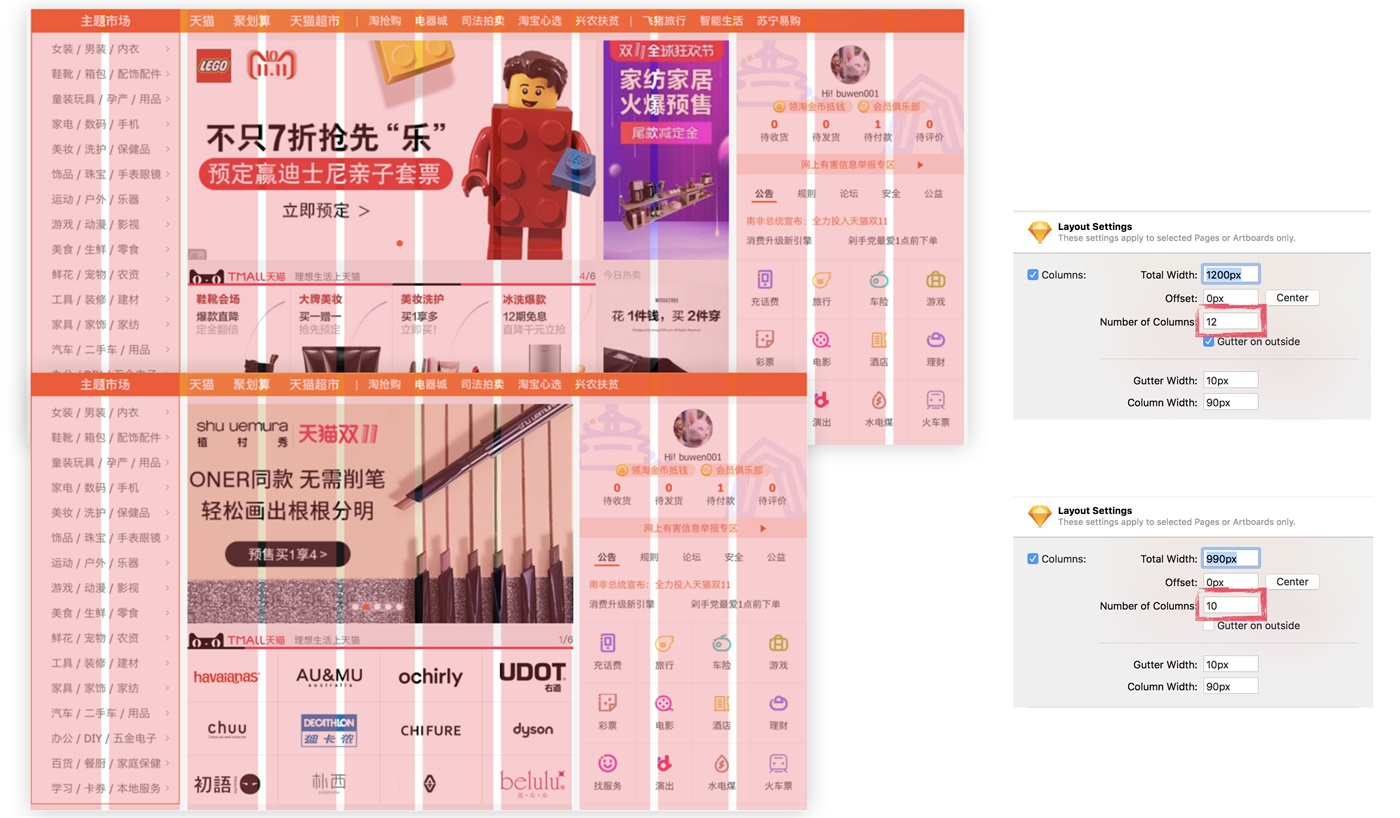
一起看一下两个主流电商如何使用栅格布局页面,进一步了解栅格系统的使用。


在浏览器缩小时的栅格布局里,隐藏4列,内容2宽度变窄占10列,其他内容不变。





在浏览器缩小时的栅格布局里,隐藏4列,其他内容不变。




以上就是Sketch主流网站使用栅格系统操作实例的全部内容介绍了,关于更多Sketch教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 sketch中建立栅格系统操作实例
> 下一篇 暂时没有更多数据
2022-05-24 09:35
2022-04-15 10:21
606浏览 03-25
384浏览 03-24
414浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论