《Sketch绘制蓝色手机APP水滴图标操作实例》是一篇关于Sketch的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Sketch技巧;你可以通过此加强操作实例,图标,阴影等多维度案例或实操来进行更多的学习;此教程是由崔琳在2021-07-14发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Sketch技巧;请给他一个赞吧。

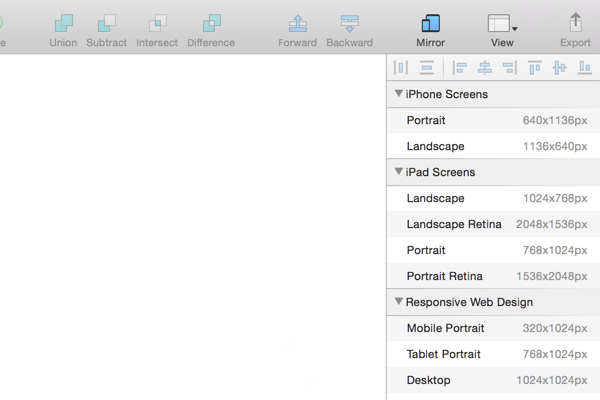
选择iPad screens >Landscape。现在,您可以看到它出现在左侧的图层面板。如果你的窗口比较小,别忘了缩小画布,按【Command】+【-】缩小画布比例就可以看到整个画板。
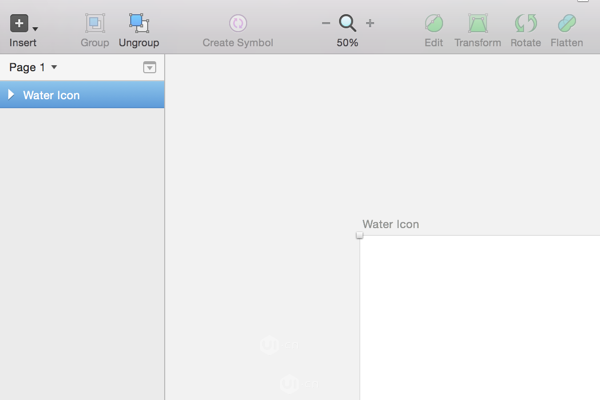
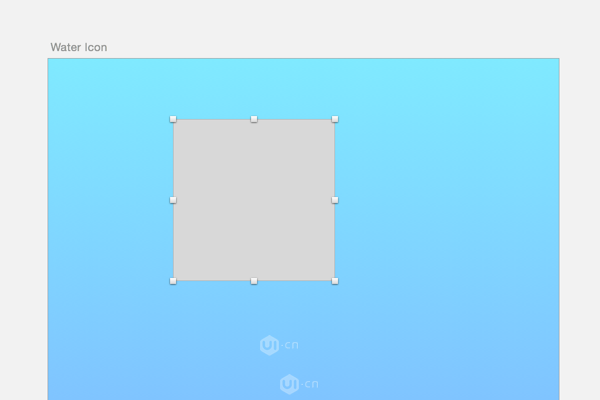
通过双击它图层面板的名称,可以为这个画板重命名。给它命名为【Water Icon】。你可以看到界面上是这样的效果:

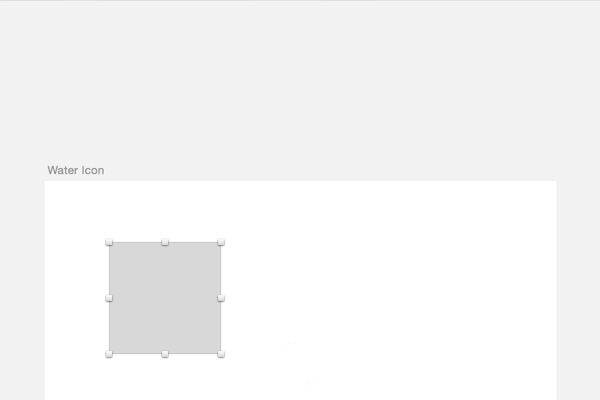
2.创建背景目前我们有一个1024px*768px的iPad画板。让我们首先添加背景。按R键(或Insert > Shape >Rectangle),在画板上按住并拖动鼠标/手指做出一个矩形。现在,您可以看到它在图层面板中。重命名【Background】。

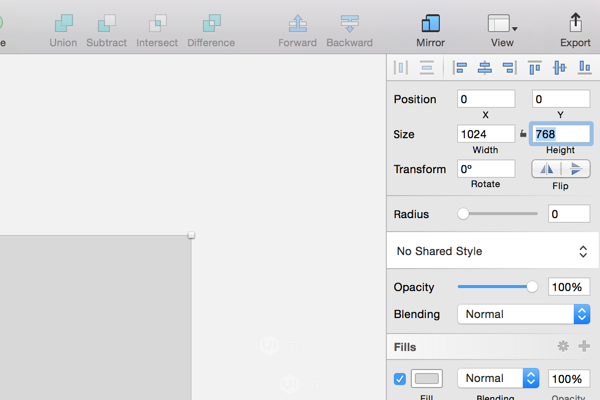
接下来,我们去右边面板,将我们的【Background】的属性调整为:
Position x 0 y 0
Size 1024 768
(译者注:最新的Retina尺寸为2048 1576)

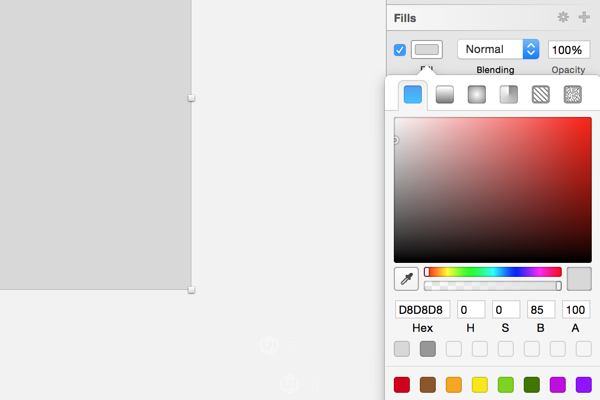
让我们添加一些样式。找到边框并取消它。现在,点击默认灰色的填充属性更改为渐变。下拉菜单中显示有五个选项:纯颜色,线性渐变,径向渐变,角度渐变,图案填充和添加杂色。

从左到右依次是【纯颜色】,【线性渐变】,【径向渐变】,【角度渐变】,【图案填充】和【添加杂色】
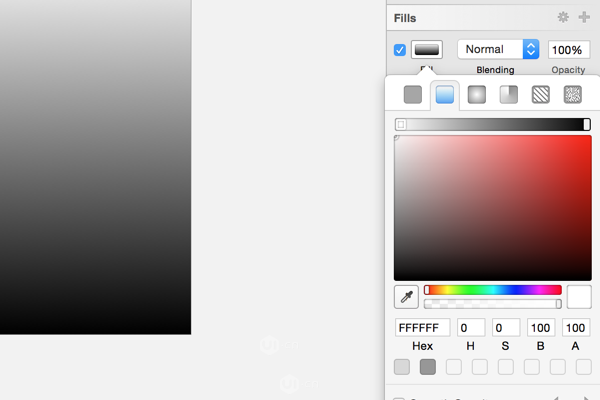
点击【线性渐变】。现在可以看到一个滑动器,白色在渐变滑动轴的前面,黑色在渐变滑动轴的末端。要改变它们的颜色,你只需要点击他们上面的滑块:

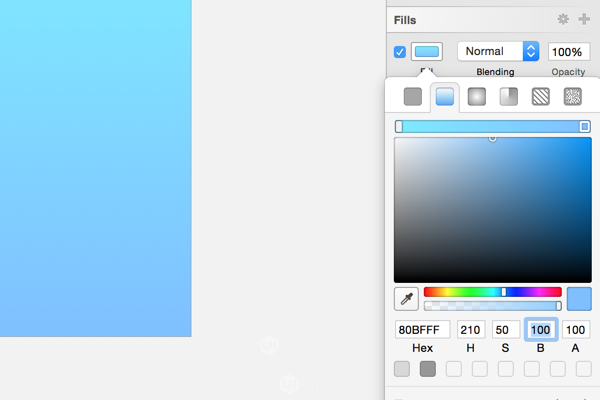
让我们来设置颜色。Sketch可以点击RGB或HSB标签上的字母,在RGBA和HSBA的模式之间切换。我比较熟悉HSBA,本课程都将使用这种模式,我选择的颜色前面为H190,S50,B100,A100,末端为H210,S50,B100,A100。

3. 创建图标我们现在将创建包含水滴的图标。首先添加一个新的矩形。按R键,然后单击并拖动。然后重命名你的新层【icon】。

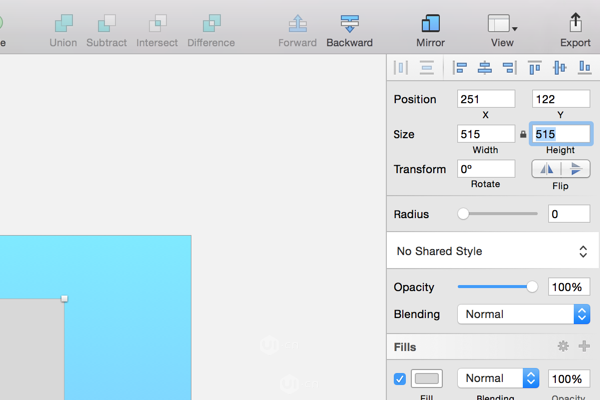
通过右侧面板的顶部的【垂直居中对齐】工具使它居中,并设置宽高都是515:

使用上面的位置工具来设置层相对于画板的位置
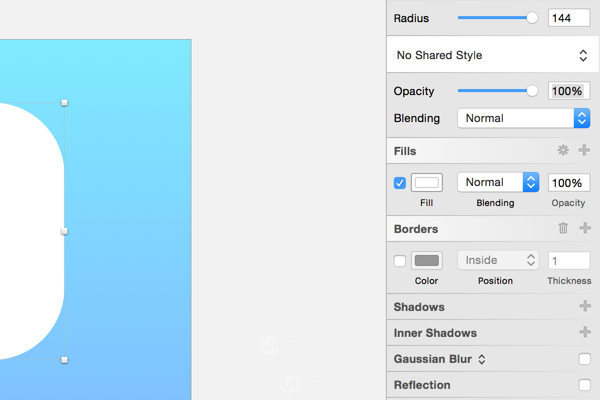
设置倒角半径为144,取消边框的颜色,然后选择白色填充图标背景。

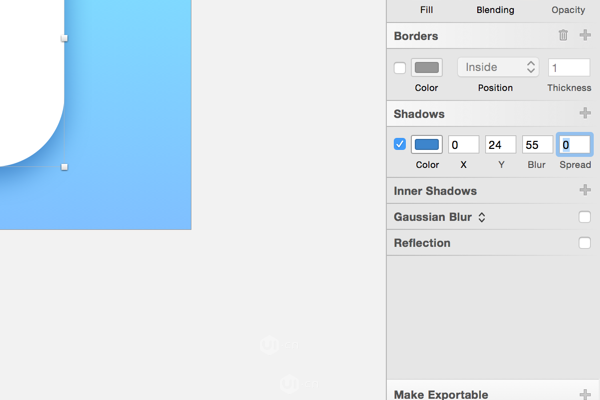
投影现在我们将添加一些投影。投影的功能有五个选项:颜色,X位置,Y位置,模糊,和扩展。投影设置为:
Color: H210, S70, B80, A100
X: 0
Y: 24
Blur: 55
Spread: 0

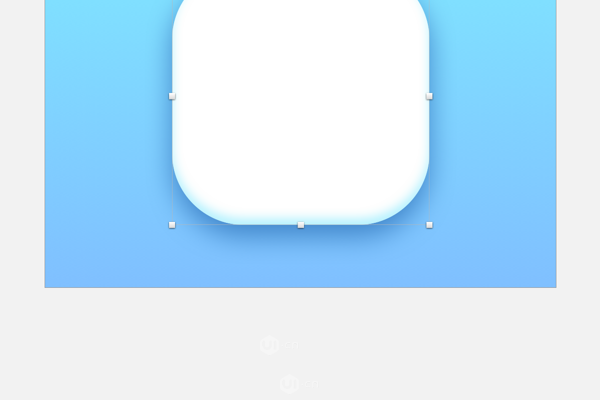
用于【icon】的最后一个步骤是在底部添加内侧阴影。内阴影遵循投影功能完全相同的设置方法,但它仅扩散到您的形状的内侧。我们可以通过设置调整内阴影:
Color: H190, S30, B100, A100
X: 0
Y: -13
Blur: 21
Spread: 0
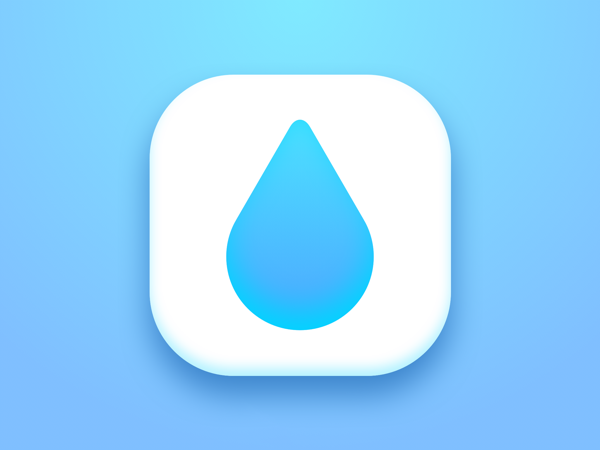
最后你应该得到这样的效果:

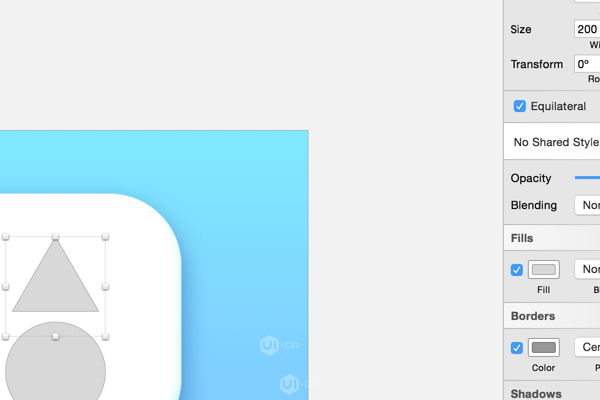
4.创建水滴这将是您学习如何创建水滴图标最后的步骤。首先我们需要一个椭圆形的,所以按O(或Insert > Shape >Oval),并定义其尺寸为宽度:200,高度:200。

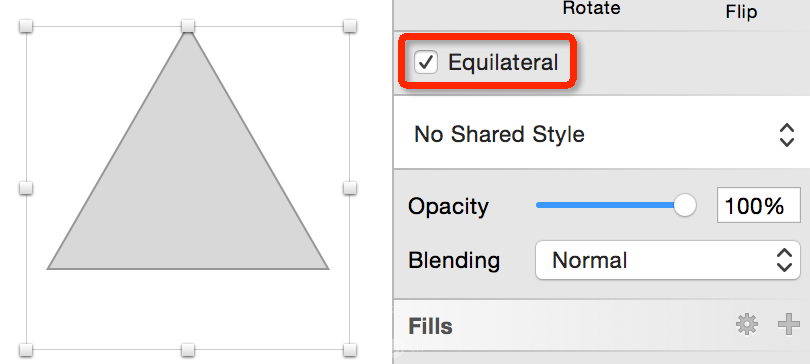
接下来,将Insert > Shape >Triangle(这个没有快捷键)创建一个三角形。到右侧面板中,勾选Equilateral设置为等边,并设置宽高都为200。

这个选项是变为等边三角形的关键。

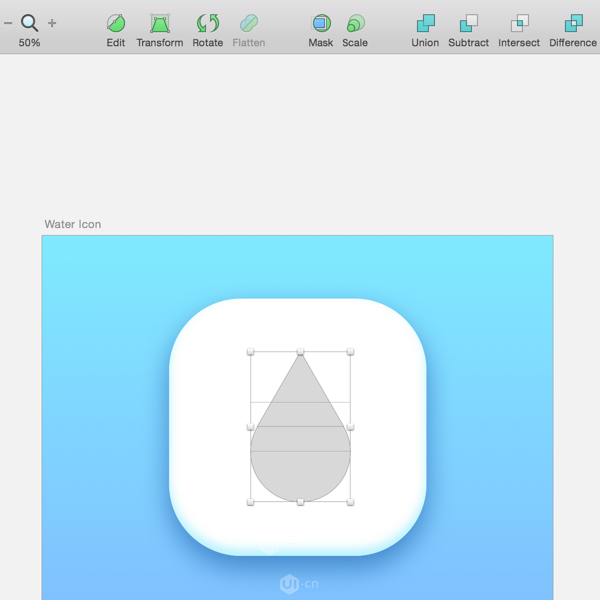
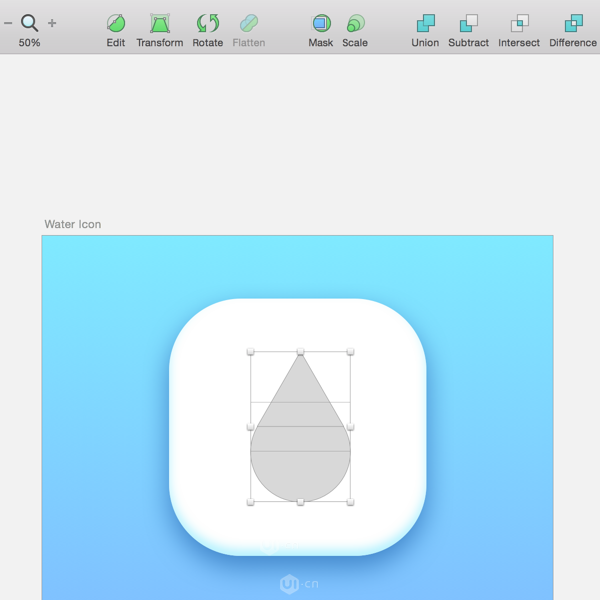
现在快到了关键的步骤,定位你的图层是这样的:

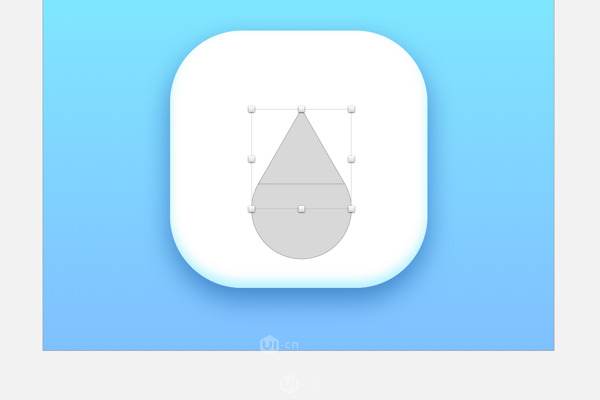
选择这两个图层,在Sketch界面的顶部点击【Union】按钮。

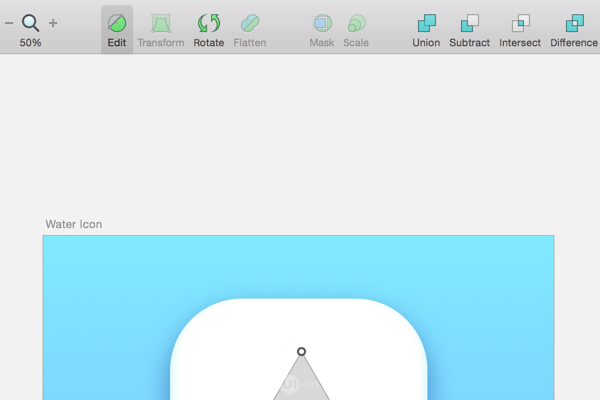
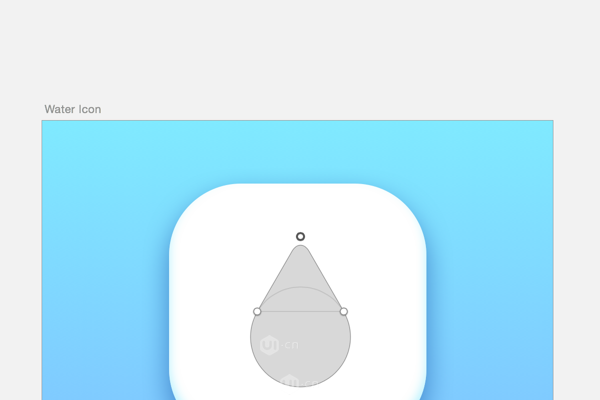
现在,我们有了水滴形状,但是顶部太尖锐了,为了让它看起来更柔和友好,我们给它加入上面的倒角。要做到这一点,选择形状,然后在顶部工具栏中单击【Edit】工具。

现在,我们有了水滴形状,但是顶部太尖锐了,为了让它看起来更柔和友好,我们给它加入上面的倒角。要做到这一点,选择形状,然后在顶部工具栏中单击【Edit】工具。

恰好选择的第一个点就是我们要编辑的。到右侧面板改变倒角为34。

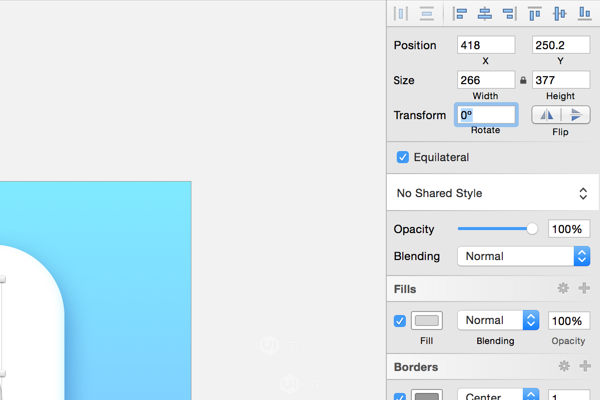
恭喜!水滴形状现已完成!现在你可以使它通过点击在顶部的菜单栏图标(向右旋转)。选择在图层面板中的层并重新命名【Droplet】。到右侧面板,设置宽度为266,高度为377,然后在右侧面板顶部的工具选择居中:

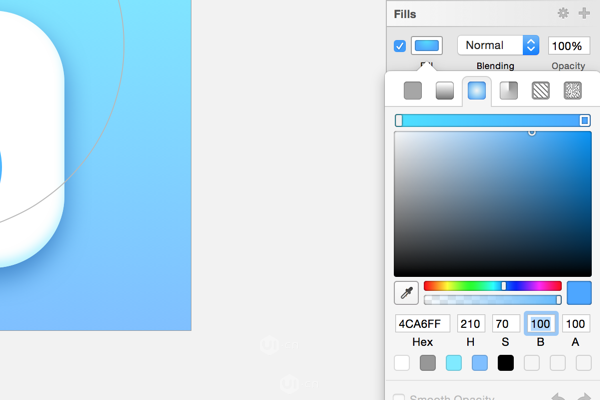
现在的最后一步:样式!首先取消边框,然后填充颜色,选择【径向渐变】。前面H190,S70,B100,A100,和末端H210,S70,B100,A100。

然后,我们将增加一个内阴影:
H190, S100, B100, A100
X: 0
Y: -34
Blur: 55
Spread: 0

赠人玫瑰,手有余香
< 上一篇 Sketch绘制地铁线路图操作实例
> 下一篇 sketch绘制2.5D插画教程
2022-05-30 09:21
2022-04-07 10:04
606浏览 03-25
382浏览 03-24
414浏览 03-24

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论