《Axure制作web端网站验证码操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例等多维度案例或实操来进行更多的学习;此教程是由gdyw在2021-07-15发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
如何用Axure制作web端网站验证码?当我们制作产品的时候,除了正常的使用流程之外,还会遇到一些特殊情况,最常见的就是一些网络攻击,“恶意刷短信、暴力破解登录密码、增加网站负载的尝试”等等等等。这时候除了技术大大们提供的技术保证,我们从产品端提供的常规的防范措施就是使用“验证码”来增加访问的路径。
废话不多说,先看演示gif:
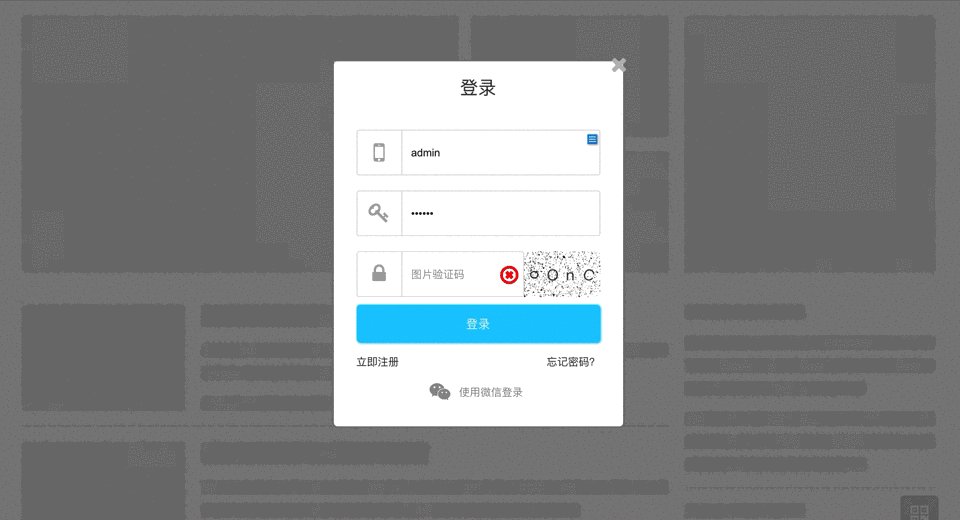
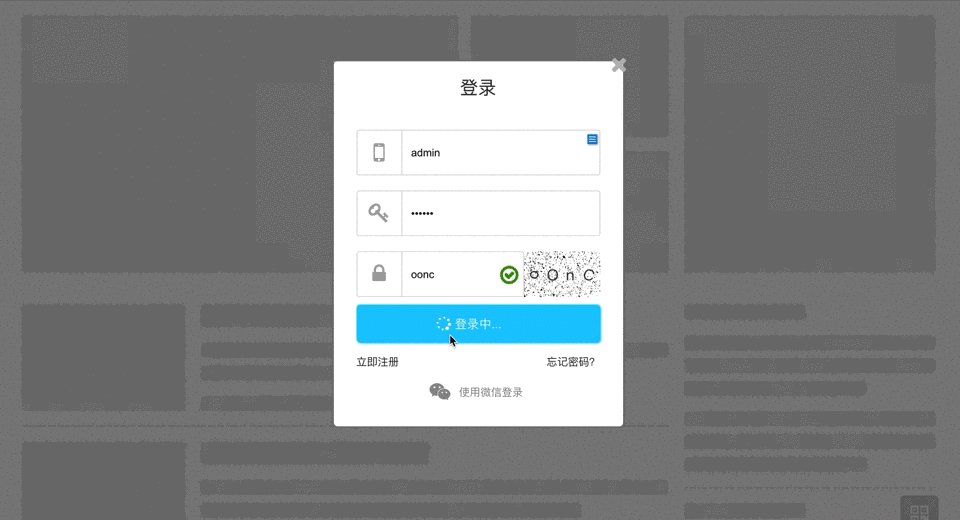
(1)普通的图片验证码
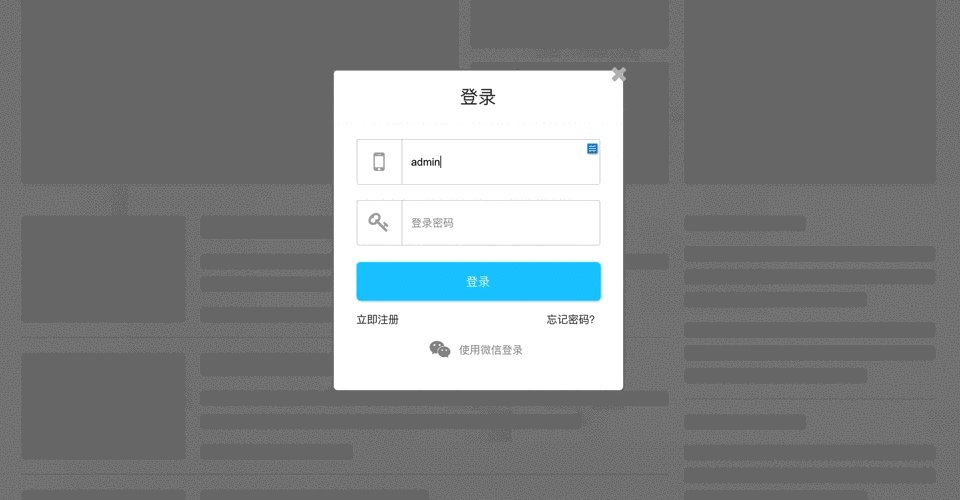
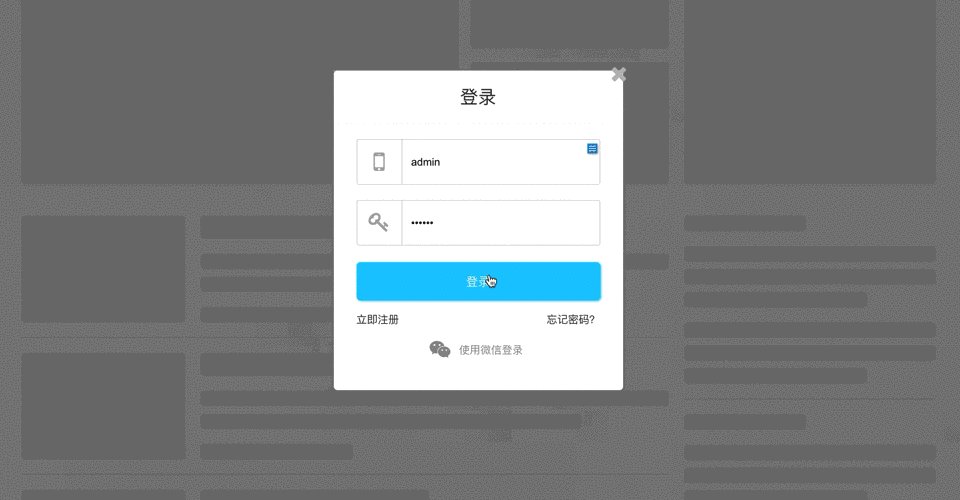
登录:

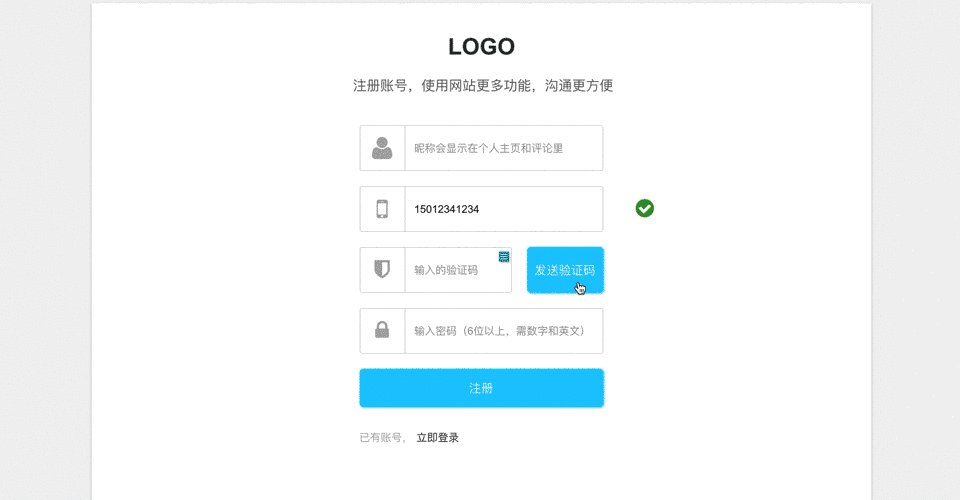
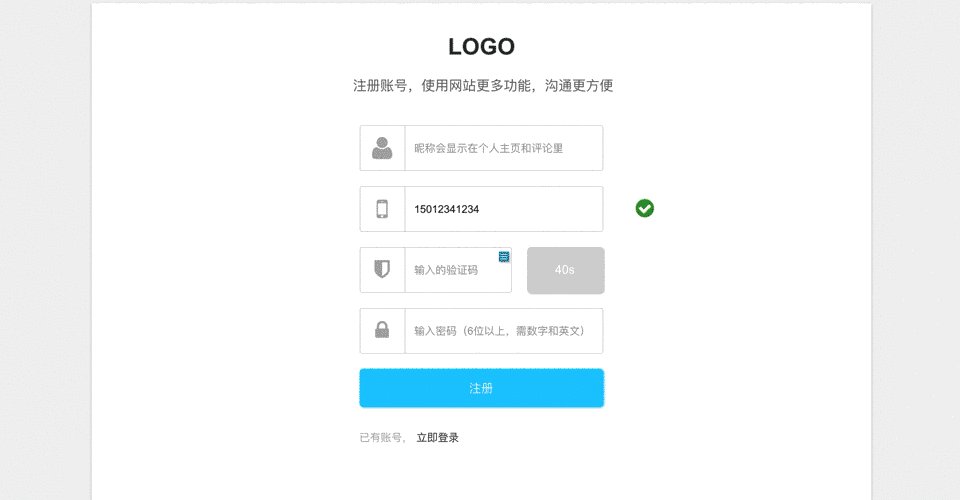
注册:

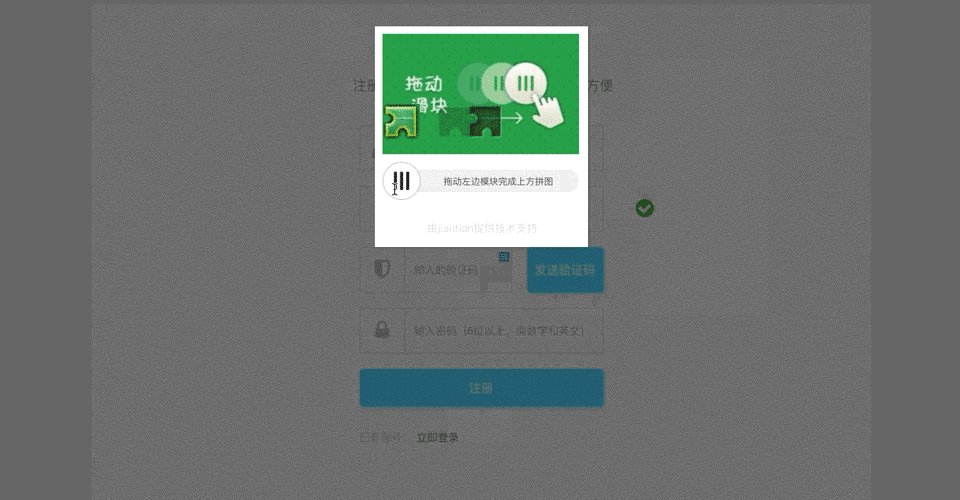
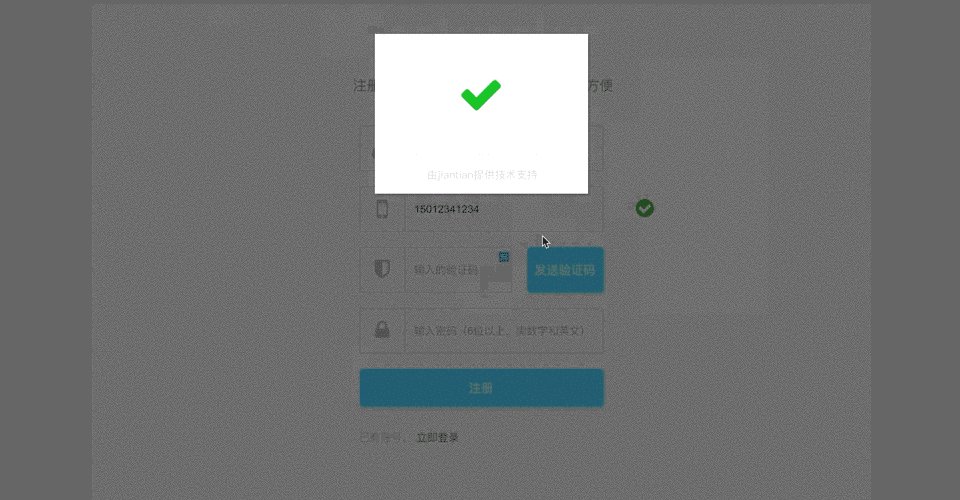
(2)流行的滑块验证码
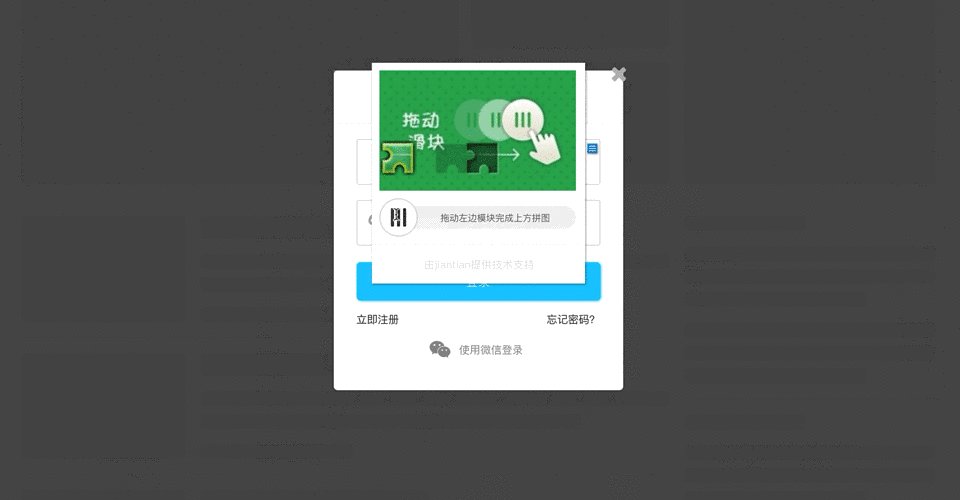
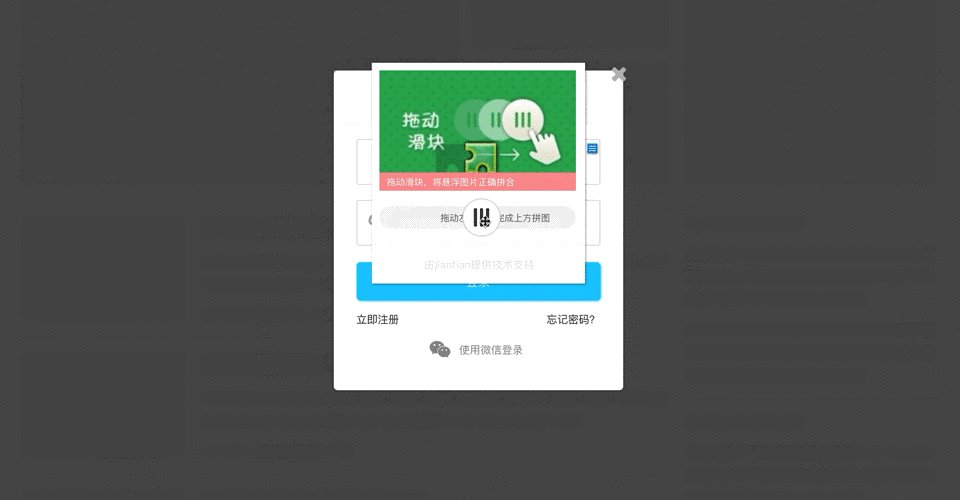
登录:

注册:

(1)普通验证码
这里需要3个变量:

如何让验证码中输入的英文,不区分大小写。使用系统自带的函数toLowerCase,这个函数的作用是把字符串转换成小写。
有了上面这三个变量,实现起来就是重复几个步骤而已。
(2)滑块验证码
这个和第一个验证码比起来元素要多一些,首先我们确定运行逻辑和要用到的元素。

滑块如何限制滑动区域是一个比较困难的地方。
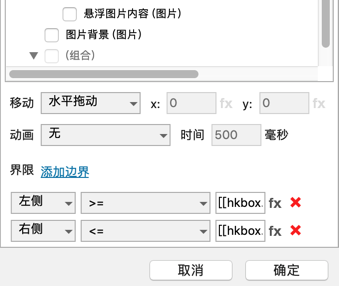
这里需要用到界限,设置“水平移动”,然后添加左侧和右侧的“边界”,另外需要用到局部变量,我们要用到一个固定元素“滑块区域”的坐标,使用他的位置来为滑块做定位。


因为做这两个验证码的时候,判断都使用了“btnTypeOn”这个变量。所以更换这两种验证码,只需要替换激活动作和元素就可以。
以上就是如何用Axure制作web端网站验证码的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
2022-05-23 11:32
2022-03-07 11:17

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论