《Axure图片动态切换场景操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,动态面板,动态交互等多维度案例或实操来进行更多的学习;此教程是由Arzoo在2021-07-15发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
本文主要介绍了APP中图片动态切换的运用,用Axure图片动态切换场景,一起来看看~
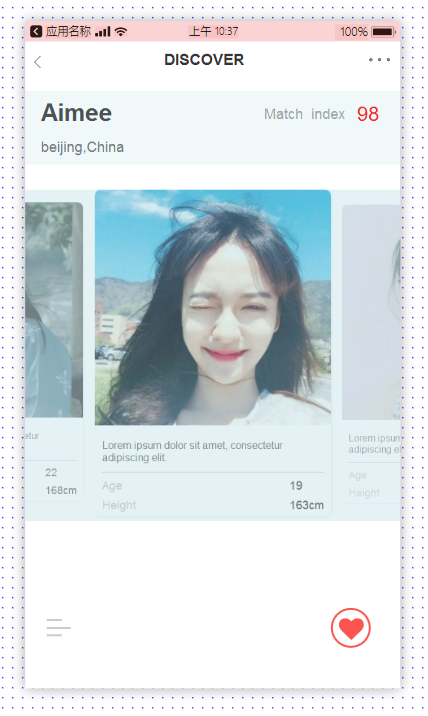
效果图:

1、首先拖入一个矩形,设置其宽高为375*667,取消边框,设置阴影(偏移x:0,y:0,模糊:20,颜色:默认灰色)作为APP背景。
2、然后拖入下图所示的元件至指定位置,这里就不做详细的介绍。(icon可到iconfont-阿里巴巴矢量图标图中去下载)

3、拖动两个动态面板,放置在在下图所示的位置。分别取名:人物简介(上),人物图片(下)。

4、在人物简介动态面板中设置3个state,内容分别如下所示:

state 1

state 2

state 3
5、在人物图片动态面板中拖入一个动态面板,取名为拖动,设置其宽高为727*332,位置为:x=-178,y=0。
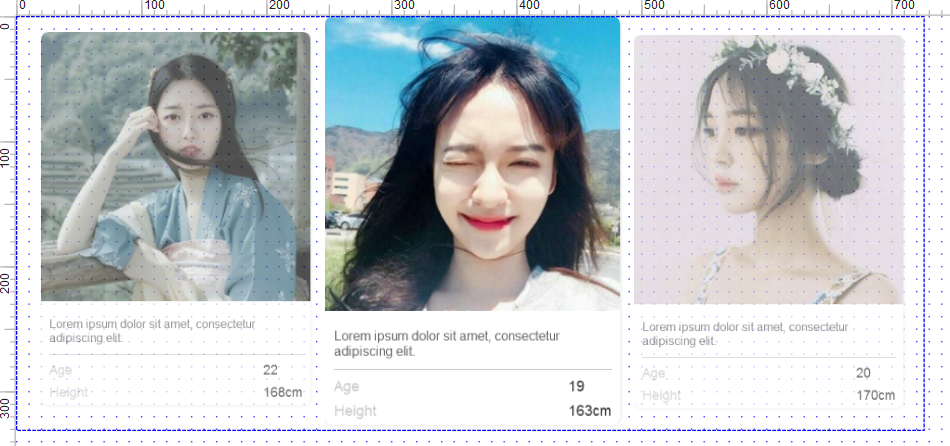
6、在拖动动态面板中放置三张图片,如下图所示:(中间图片尺寸:241*332,不透明度:100%,其余图片尺寸:220*303,不透明度70%)

7、以上设置完毕后,效果如下图所示:

回到index页面,选中人物图片动态面板,设置如下所示交互:
拖动时:

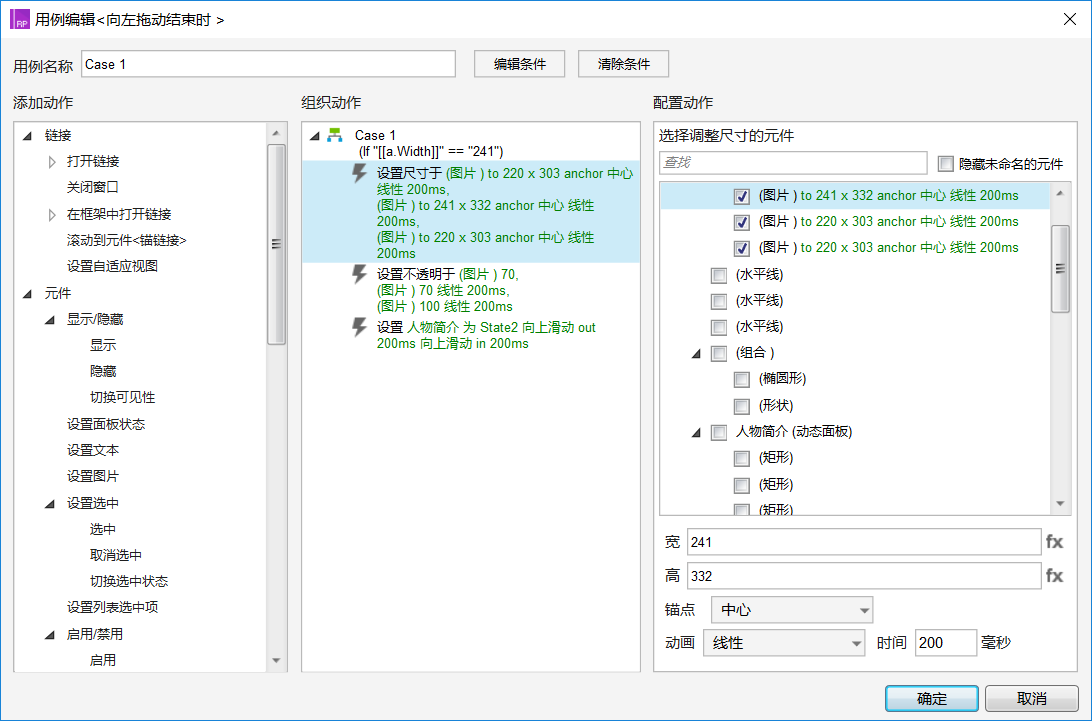
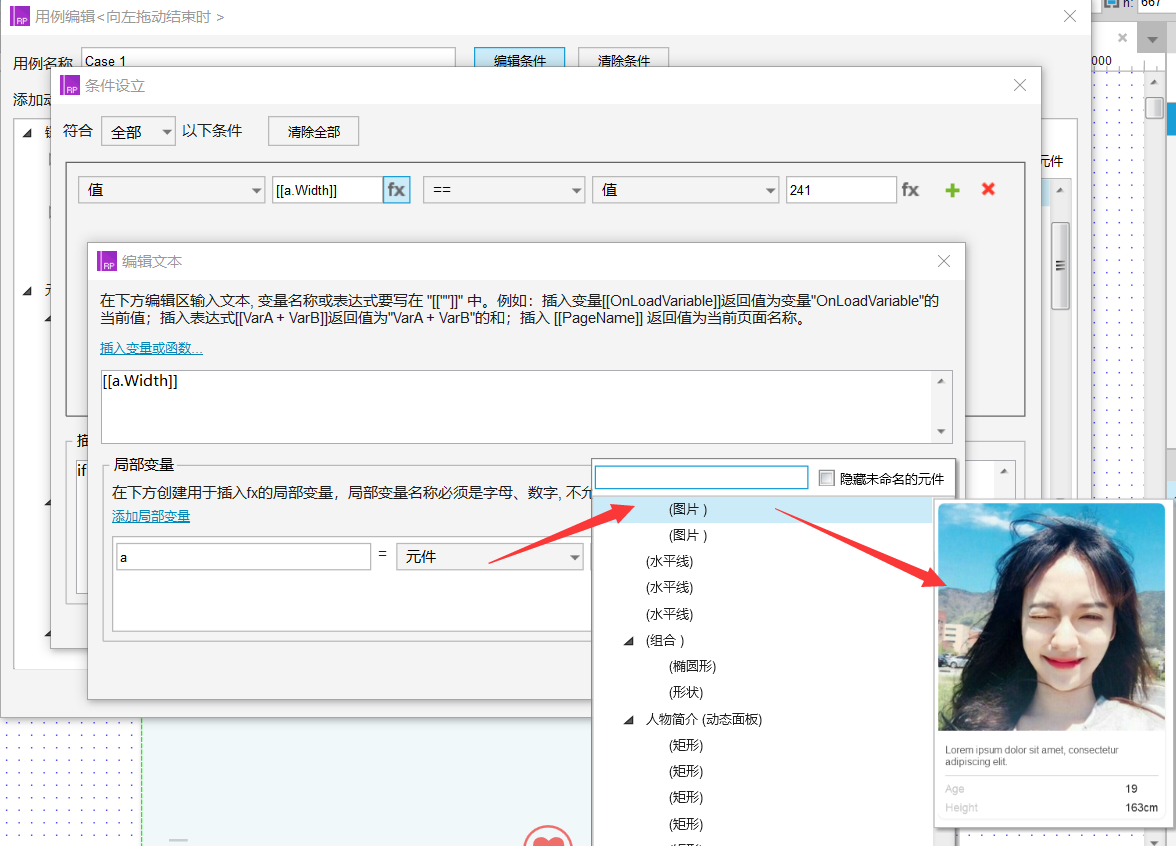
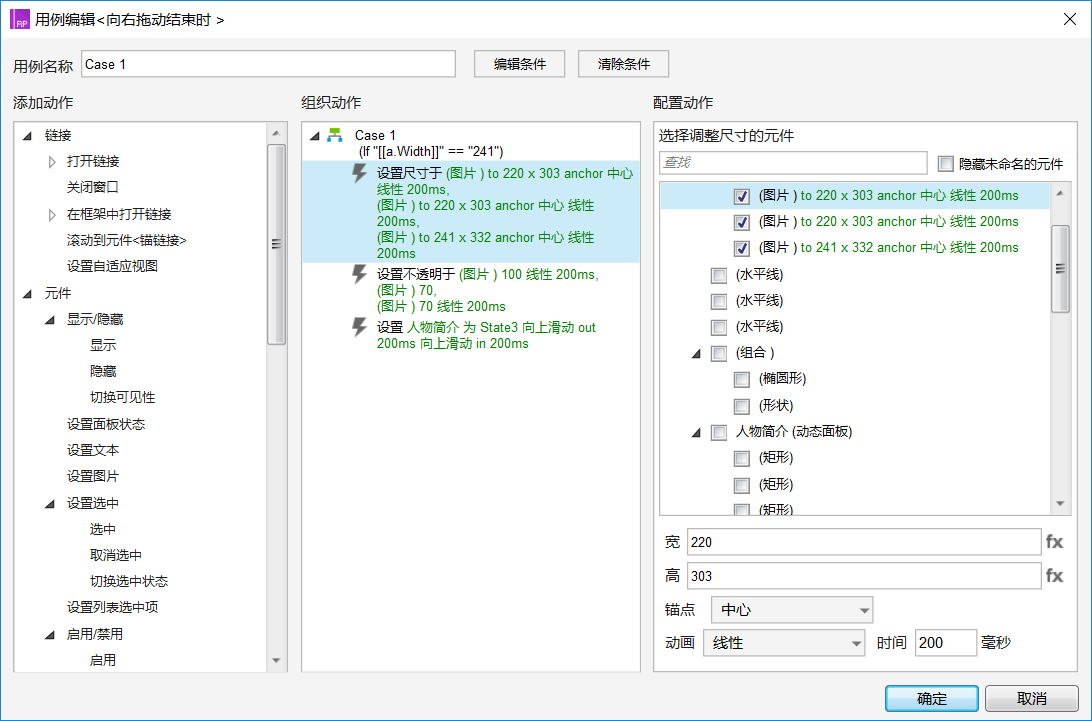
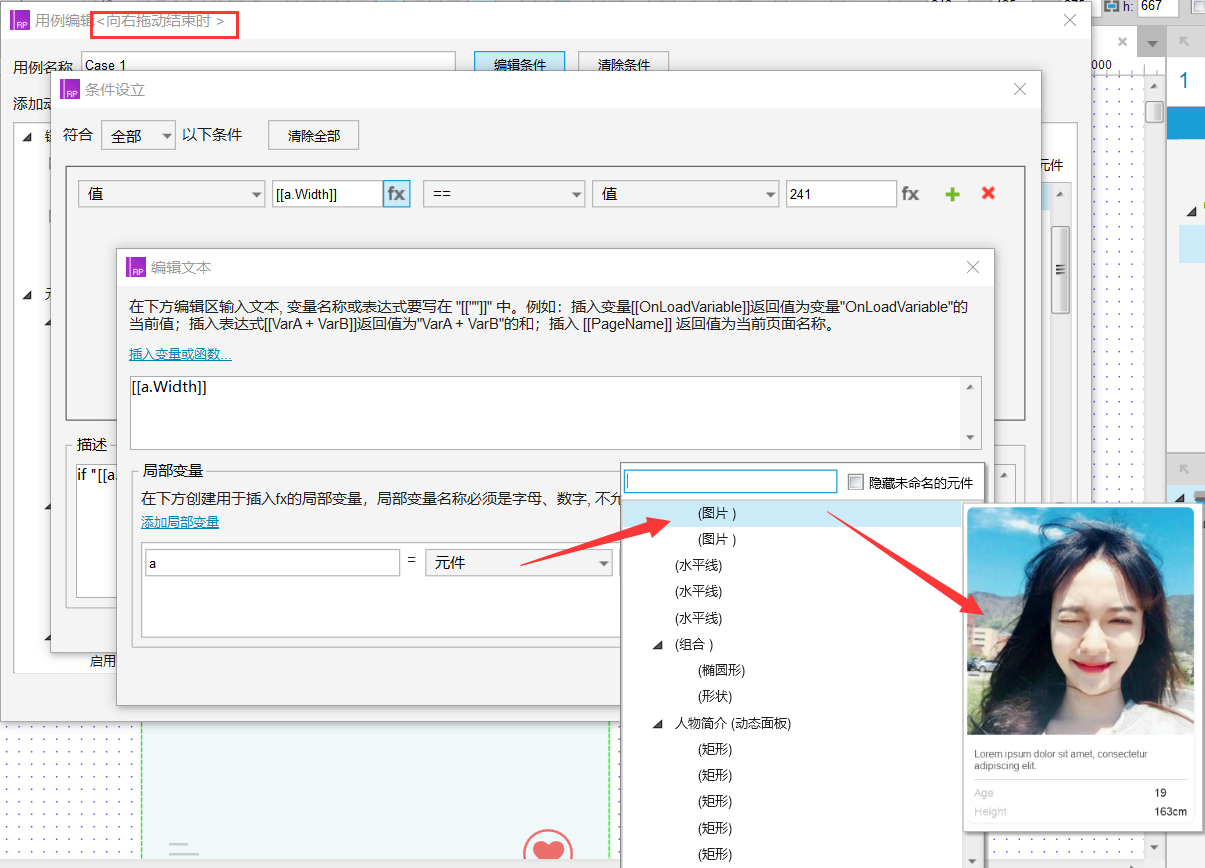
向左拖动结束时:




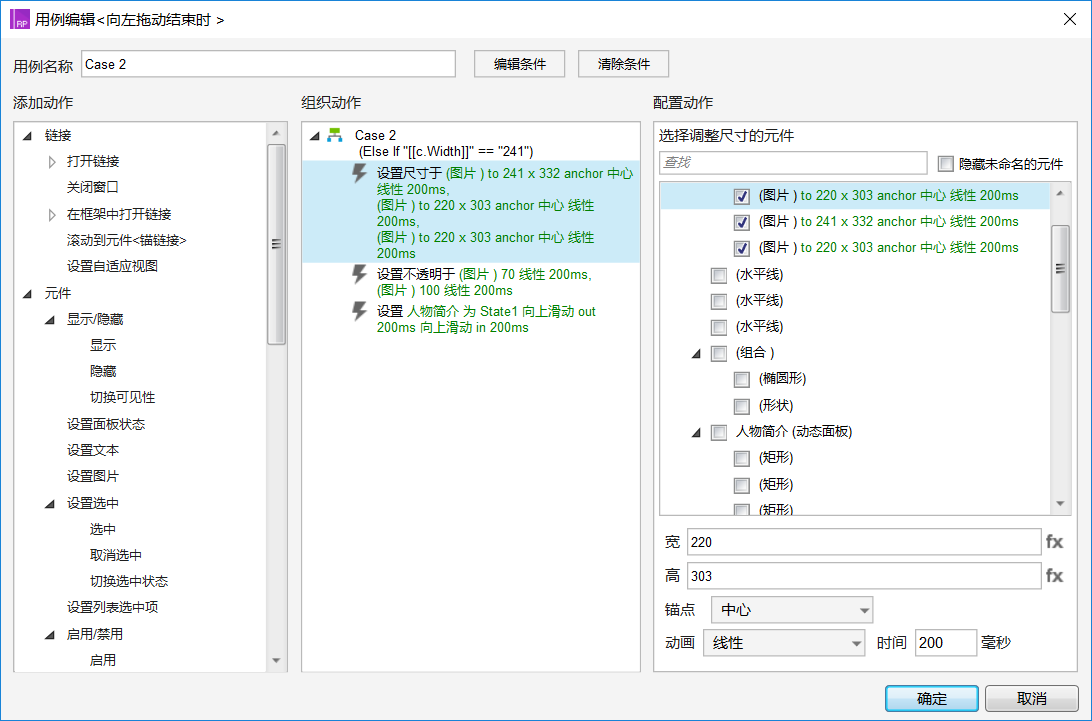
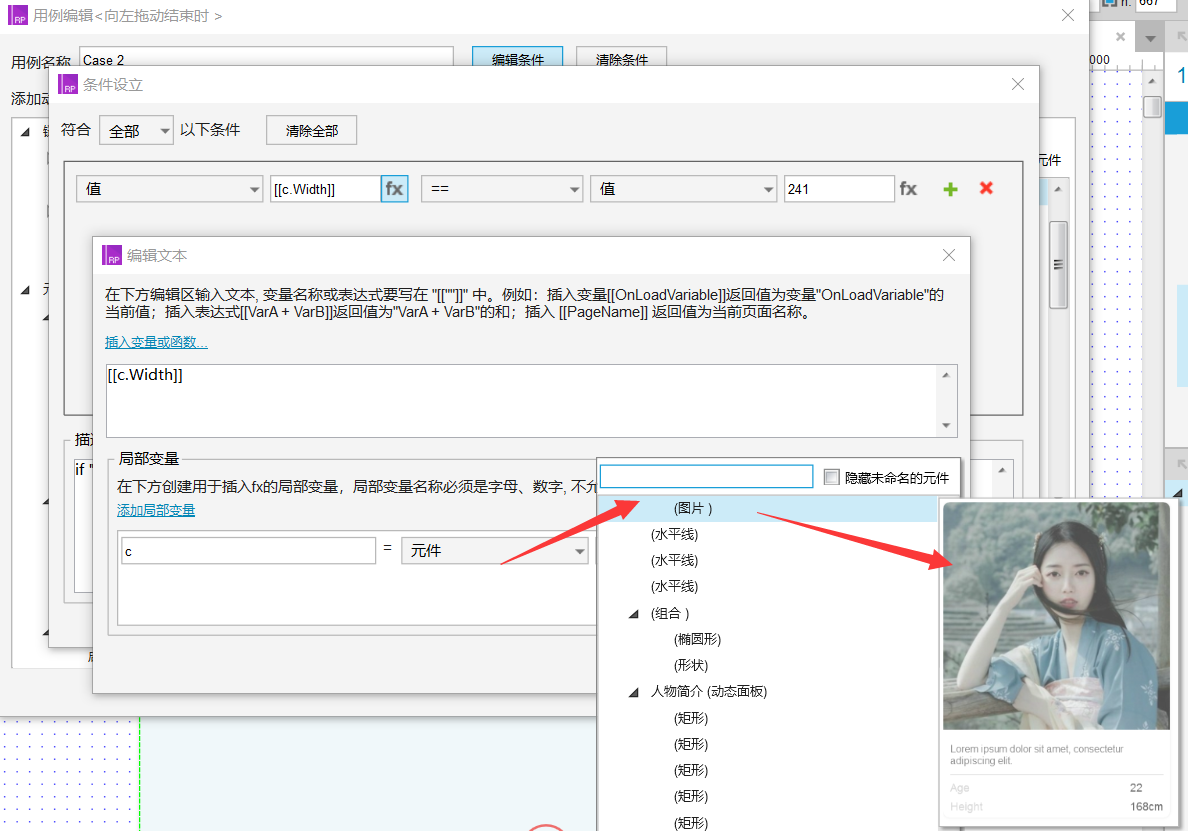
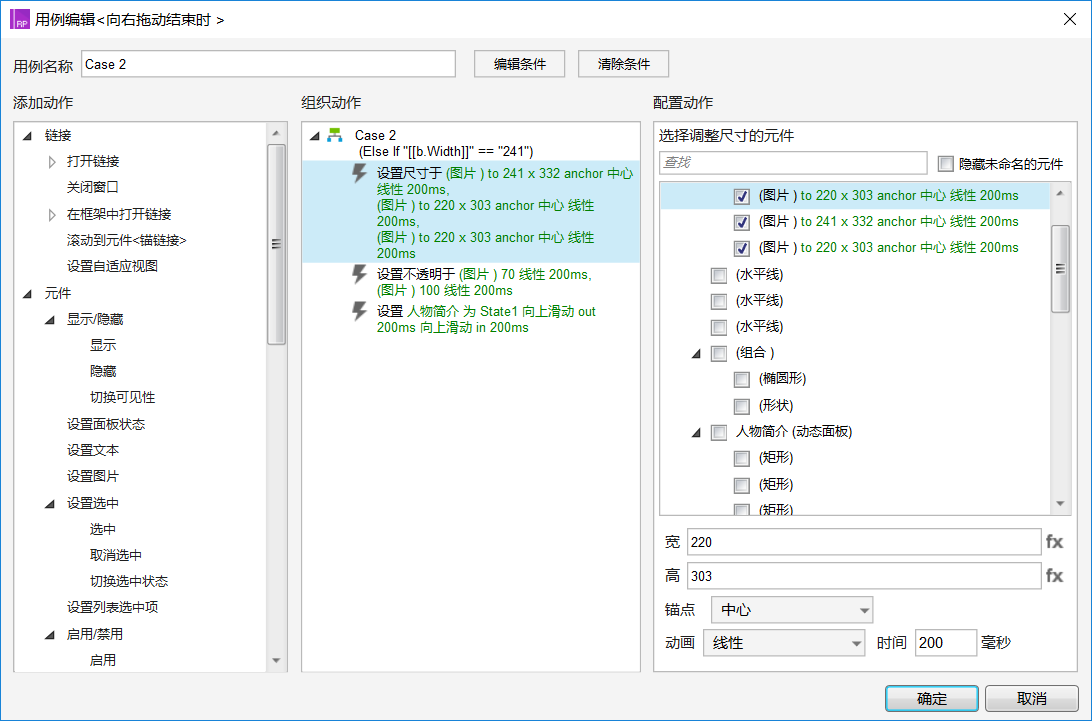
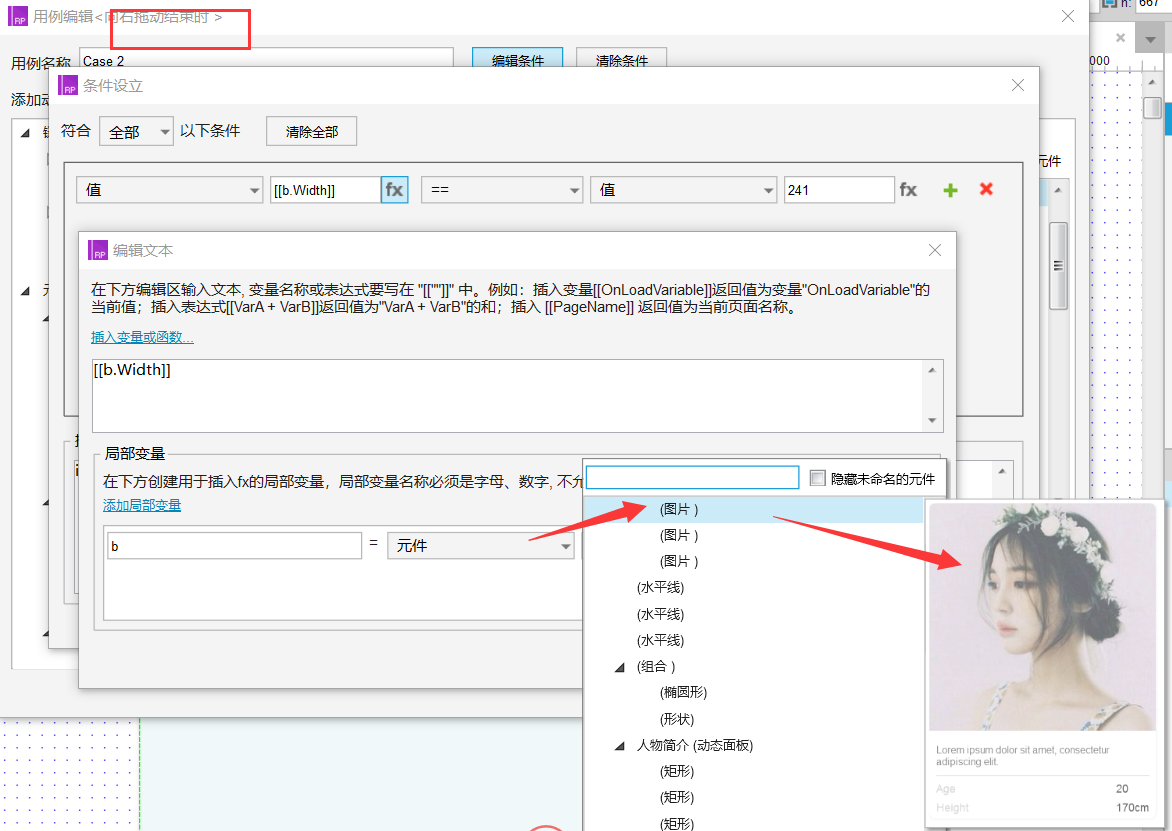
向右拖动结束时:




交互设置完毕,预览就ok了~
以上就是使用Axure图片动态切换场景操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure实现兴趣选择操作实例
2022-05-31 09:45
2022-04-11 17:35

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论