гҖҠPSеҲ¶дҪңз«ӢдҪ“ж„ҹжҠҳзәёеӯ—ж•Ҳжһңж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺPhotoshopзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎPhotoshopжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢи’ҷзүҲпјҢиүІйҳ¶е·Ҙе…·пјҢеҘ—зҙўе·Ҙе…·пјҢжӣІзәҝпјҢз«ӢдҪ“зӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұе°Ҹ马еңЁ2021-07-29еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ PhotoshopжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
еҰӮдҪ•йҖҡиҝҮPSеҲ¶дҪңдёҖж¬ҫжҠҳзәёж•Ҳжһңзҡ„еӯ—дҪ“пјҹ用钢笔е·Ҙе…·еӢҫеӢ’еҮәж–Үеӯ—пјҢеңЁеҲ¶дҪңзҡ„ж—¶еҖҷиҰҒз”ЁеҲ°еӣҫеұӮж ·ејҸпјҢеӣҫеұӮж ·ејҸеңЁжҲ‘们и®ҫи®Ўеӯ—дҪ“зҡ„ж—¶еҖҷиҰҒз»Ҹеёёз”ЁеҲ°пјҢжүҖд»ҘеҗҢеӯҰ们иҰҒеӯҰеҘҪеӣҫеұӮж ·ејҸпјҢжқҘеё®еҠ©жҲ‘们еҜ№ж–Үеӯ—иҝӣиЎҢж ·ејҸзҡ„и®ҫи®ЎпјҢж•ҙдёӘеӯ—дҪ“еҲ¶дҪңиө·жқҘд№ҹжҜ”иҫғеҘҪдёҠжүӢпјҢзӣёдҝЎеҗҢеӯҰ们еҸҜд»ҘйҖҡиҝҮж•ҷзЁӢеҲ¶дҪңзҡ„жӣҙеҘҪпјҢдёҖиө·жқҘеӯҰд№ еҲ¶дҪңдёҖдёӢеҗ§гҖӮ
ж•Ҳжһңеӣҫпјҡ

зҙ жқҗпјҡ

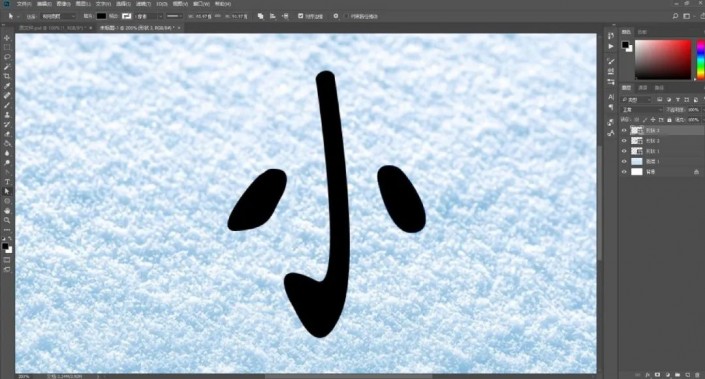
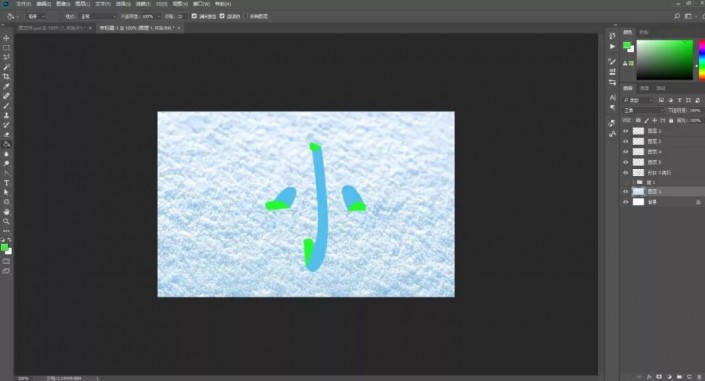
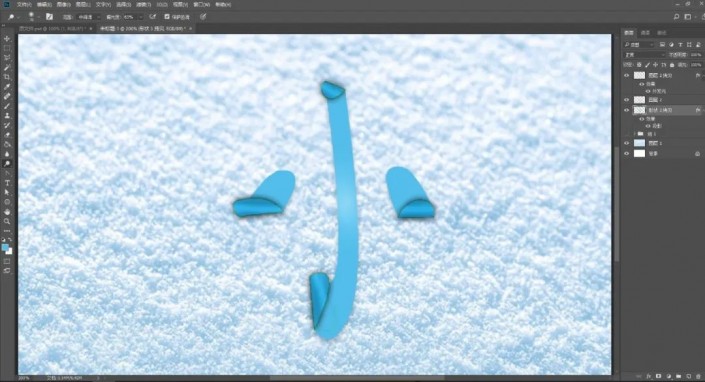
1.жү“ејҖгҖҗPSгҖ‘пјҢж–°е»ә600*800з”»еёғпјҢзҪ®е…ҘиғҢжҷҜеӣҫзүҮпјҢж–°е»әеӣҫеұӮпјҢйҖүжӢ©гҖҗ钢笔е·Ҙе…·гҖ‘з»ҳеҲ¶з¬”з”»з»„еҗҲеӯ—дҪ“гҖҗе°ҸгҖ‘пјҢе…·дҪ“еҰӮеӣҫжүҖзӨәгҖӮ

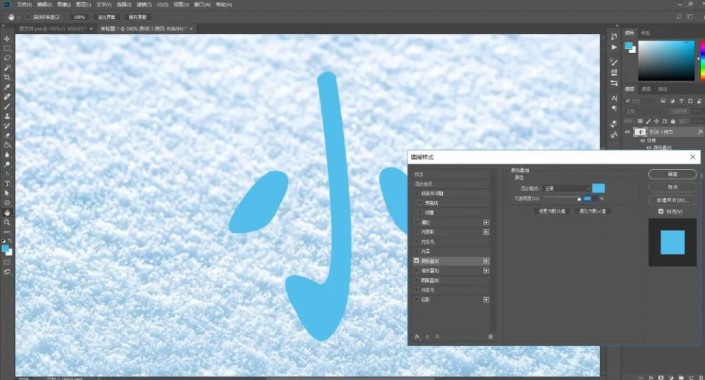
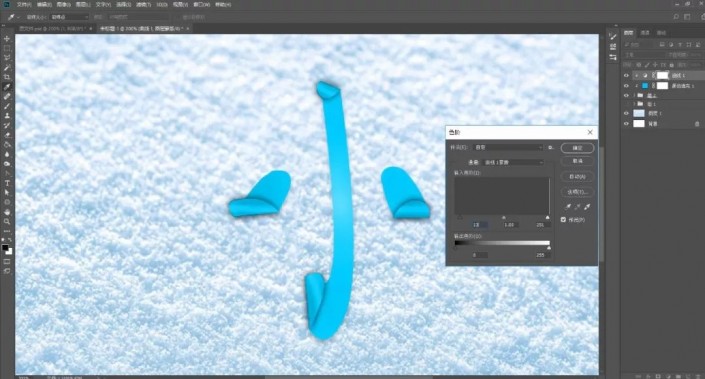
2.гҖҗshiftгҖ‘йҖүдёӯжүҖжңү笔画еӣҫеұӮпјҢгҖҗctrl+gгҖ‘еӣҫеұӮзј–з»„пјҢгҖҗctrl+jгҖ‘еӨҚеҲ¶еӣҫеұӮпјҢйј ж ҮеӣҫеұӮеҸій”®гҖҗж …ж јеҢ–еӣҫеұӮгҖ‘пјҢеҸҢеҮ»еӣҫеұӮгҖҗеӣҫеұӮж ·ејҸгҖ‘-гҖҗйўңиүІеҸ еҠ гҖ‘-гҖҗж …ж јеҢ–еӣҫеұӮгҖ‘пјҢе…·дҪ“еҸӮж•°еҰӮеӣҫжүҖзӨәгҖӮ

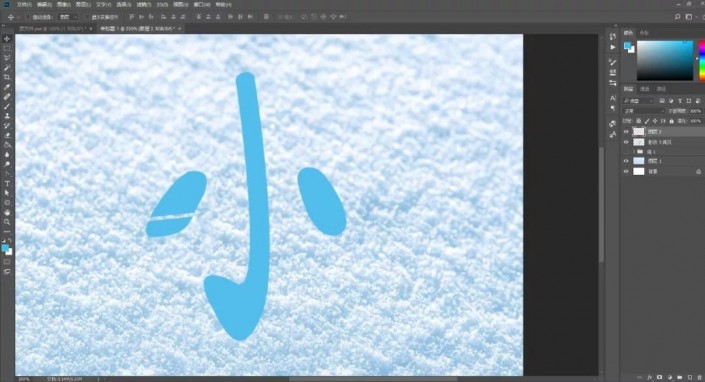
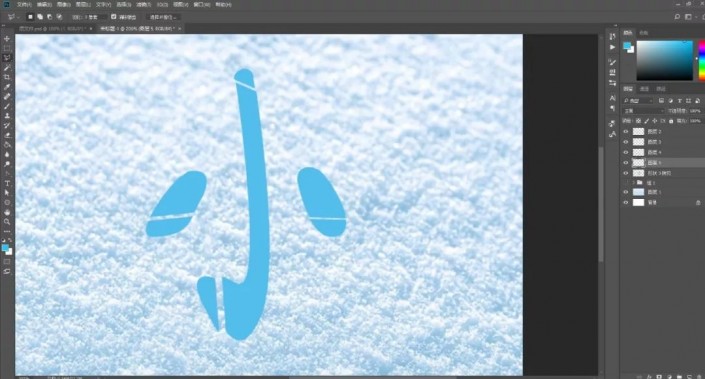
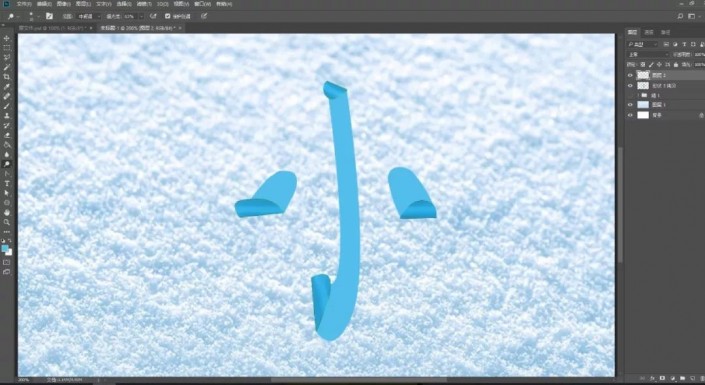
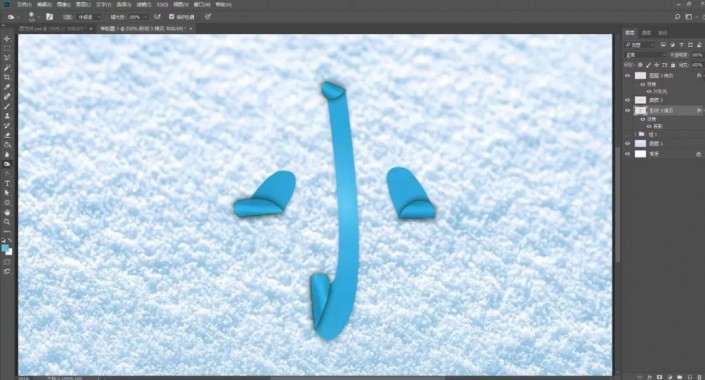
3.гҖҗLгҖ‘еҘ—зҙўе·Ҙе…·йҖүдёӯжҠҳеҸ дҪҚзҪ®гҖҗctrl+xгҖ‘еүӘеҲҮпјҢгҖҗctrl+vгҖ‘зІҳиҙҙпјҢ然еҗҺ继з»ӯдёҠжӯҘж“ҚдҪңпјҢе…·дҪ“ж•ҲжһңеҰӮеӣҫжүҖзӨәгҖӮ


4.е°ҶеүӘеҲҮзІҳиҙҙзҡ„еӣҫеұӮгҖҗctrl+tгҖ‘еһӮзӣҙзҝ»иҪ¬гҖӮеЎ«е……дёәж·ұиүІгҖӮ然еҗҺи°ғж•ҙеҘҪжҠҳеҸ йғЁеҲҶпјҢе…·дҪ“ж•ҲжһңеҰӮеӣҫжүҖзӨәгҖӮ

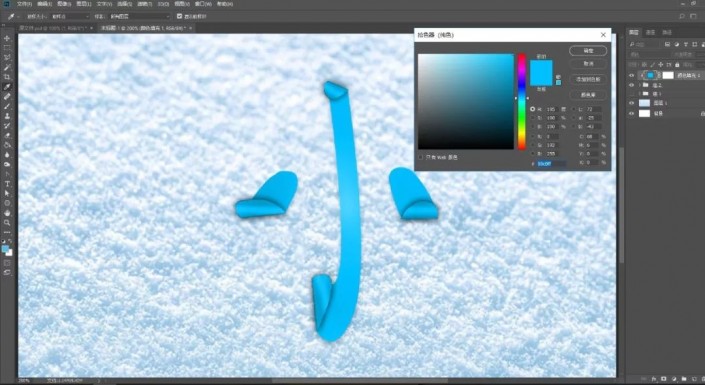
5.е°ҶжҠҳеҸ йғЁеҲҶеЎ«е……дёәеӯ—дҪ“йўңиүІпјҢйҖүдёӯжҠҳеҸ йғЁеҲҶзҡ„еӣҫеұӮпјҢгҖҗctrl+eгҖ‘еҗҲ并пјҢйҖүжӢ©гҖҗеҠ ж·ұе·Ҙе…·гҖ‘иҝӣиЎҢж¶ӮжҠ№пјҢеҶҚдҪҝз”ЁгҖҗеҮҸж·Ўе·Ҙе…·гҖ‘ж¶ӮжҠ№й«ҳе…үгҖӮ

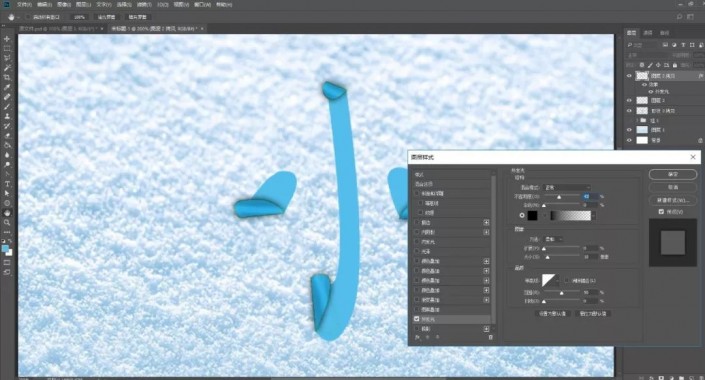
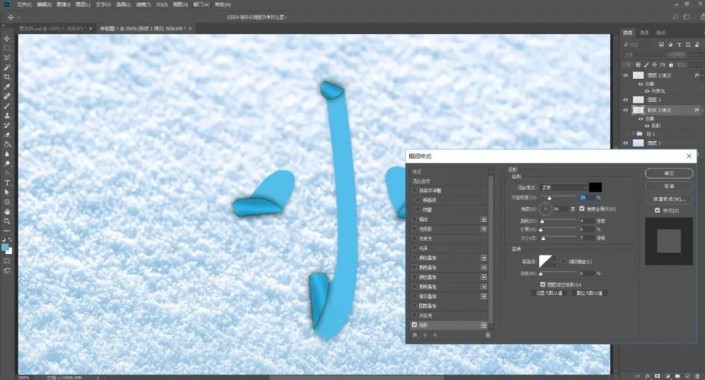
6.еӨҚеҲ¶еӣҫеұӮ并еҲӣе»әеүӘиҙҙи’ҷзүҲпјҢеҸҢеҮ»еӣҫеұӮж·»еҠ гҖҗеӨ–еҸ‘е…үгҖ‘пјҢе…·дҪ“еҸӮж•°еҰӮеӣҫжүҖзӨәгҖӮ


8.йҖүжӢ©гҖҗеҮҸж·Ўе·Ҙе…·гҖ‘еңЁеӣҫеұӮдёӯй—ҙж¶ӮжҠ№еҮәй«ҳе…үпјҢйҖүжӢ©гҖҗеҠ ж·ұе·Ҙе…·гҖ‘еңЁеӣҫеұӮе‘Ёеӣҙж¶ӮжҠ№пјҢе…·дҪ“ж•ҲжһңеҰӮеӣҫжүҖзӨәгҖӮ


9.ж–°е»әеүӘиҙҙеӣҫеұӮпјҢеЎ«е……йўңиүІпјҢеӣҫеұӮж··еҗҲжЁЎејҸдёәгҖҗйўңиүІгҖ‘пјҢе…·дҪ“ж•ҲжһңеҰӮеӣҫжүҖзӨәгҖӮ

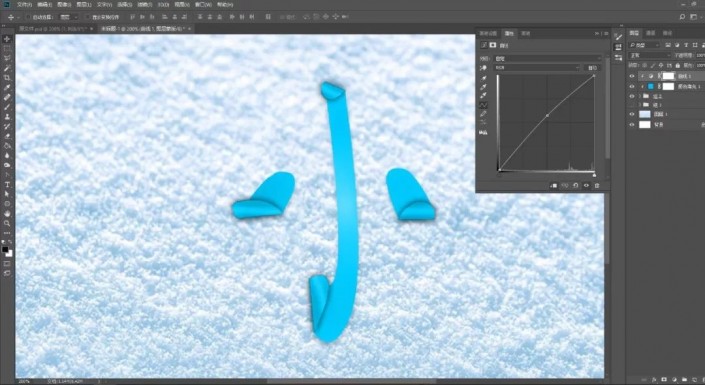
10.ж·»еҠ гҖҗжӣІзәҝгҖ‘и°ғж•ҙеӣҫеұӮ并еҲӣе»әеүӘиҙҙи’ҷзүҲгҖӮ

11.ж·»еҠ гҖҗиүІйҳ¶гҖ‘и°ғж•ҙеӣҫеұӮ并еҲӣе»әеүӘиҙҙи’ҷзүҲпјҢе…·дҪ“ж•ҲжһңеҰӮеӣҫжүҖзӨәгҖӮ

е®ҢжҲҗпјҡ

иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
< дёҠдёҖзҜҮ PSж–Үеӯ—е·Ҙе…·еҹәзЎҖиҜҰжғ…и§Ҷйў‘ж•ҷзЁӢ
> дёӢдёҖзҜҮ PSеҲ¶дҪңеўҷдёҠй—Әе…үеӯ—дҪ“ж“ҚдҪңе®һдҫӢ
2022-06-21 10:20
2022-06-15 09:23
1843жөҸи§Ҳ 09-26
594жөҸи§Ҳ 06-22
709жөҸи§Ҳ 06-09
98жөҸи§Ҳ 05-05
100жөҸи§Ҳ 04-22

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә