《Axure 中继器入门教程-列表制作》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强中继器,交互产品,文本标签等多维度案例或实操来进行更多的学习;此教程是由prrrrrrr在2021-08-19发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
原型展示:https://ppsx1n.axshare.com
所需原件:
本文主要讲解中继器的基本用法,以便大家更容易去理解和学习中继器的高级用法,主要讲解如何通过中继器快速制作后台列表

拖入文本标签,双击文本标签以编辑你需要制作的列表表头字段;

拖入中继器,双击中继器,删除中继器默认带出的矩形,并将【一】中的表头内容复制到中继器中,并对各字段做好命名;

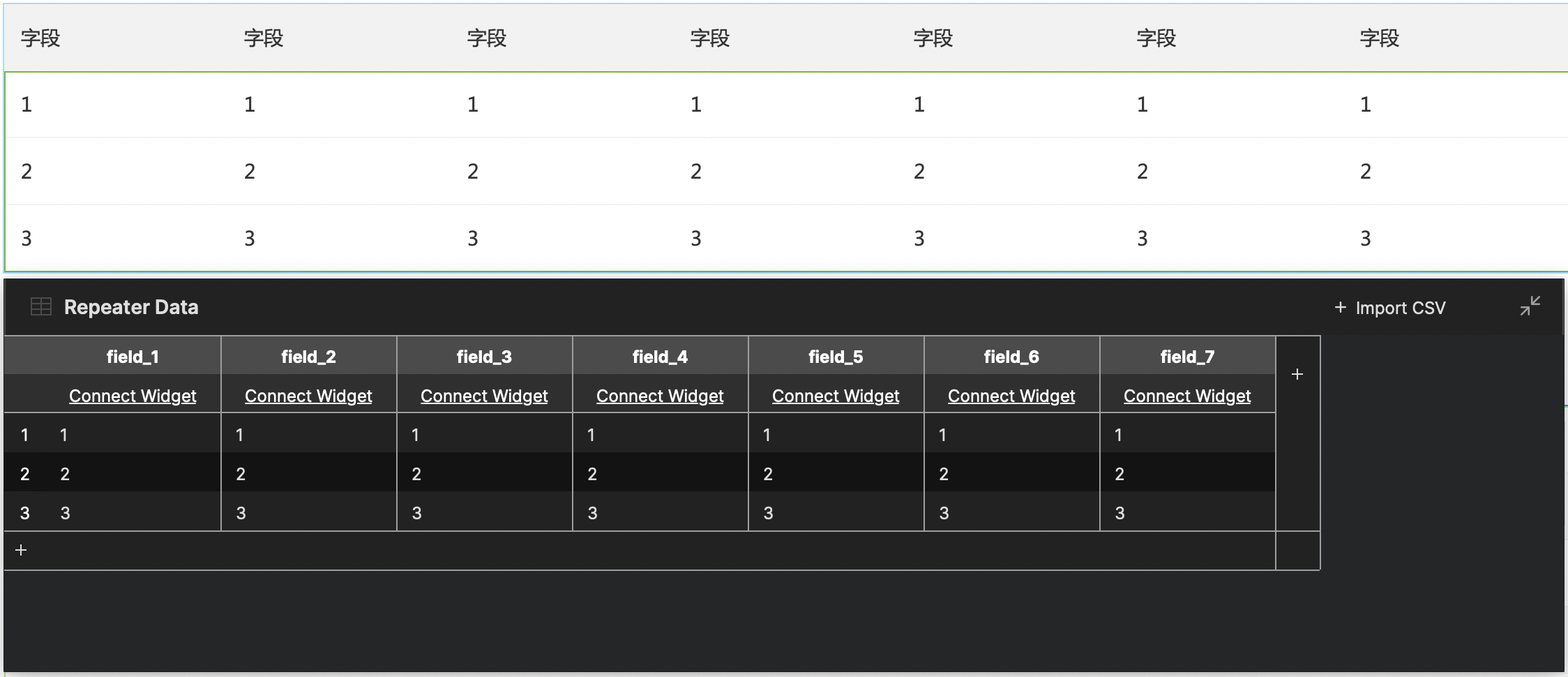
关闭中继器编辑窗口,选中中继器,在样式模块中,编辑中继器的数据,如上图,注意设置好数据表头的名称,以便在赋值时快速查找;

新建交互,添加【每项加载】时设置文本的交互动作,设置完毕,页面将会实时更新中继器的列表内容,如上图所示;

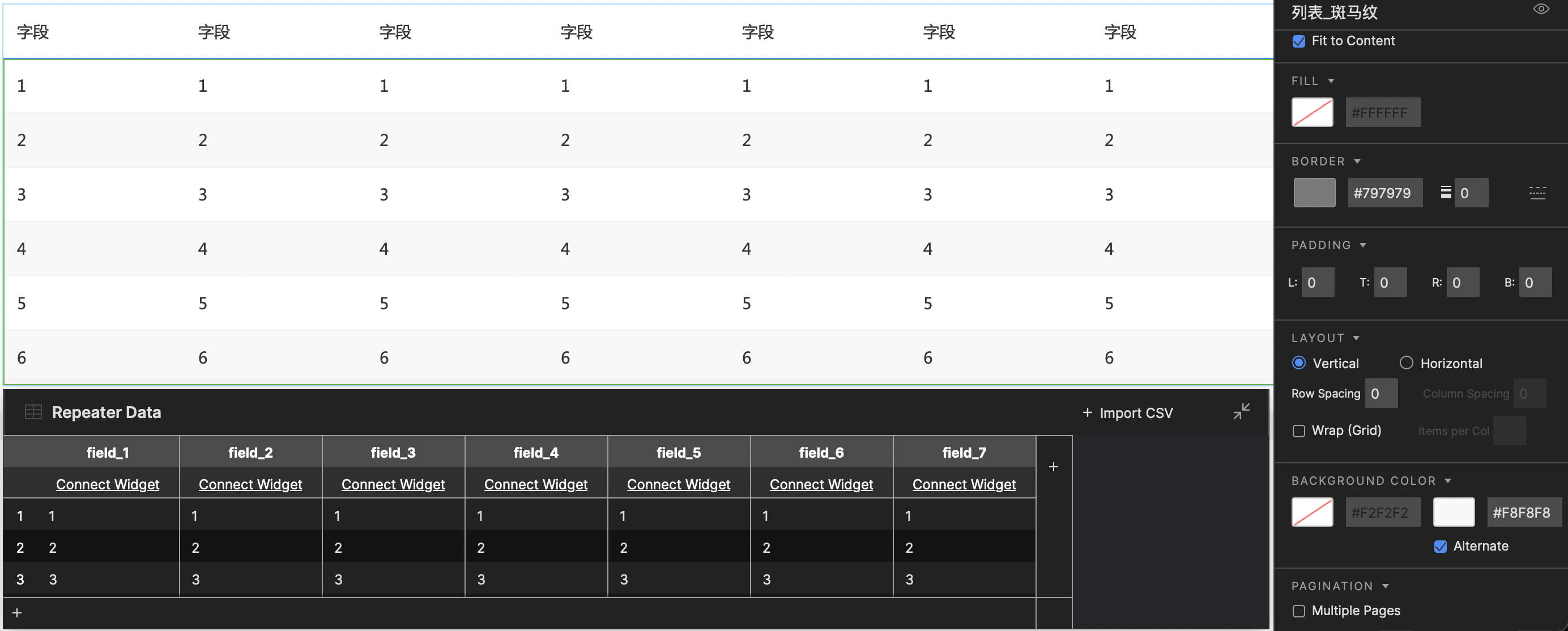
若希望列表通过斑马纹展示,可通过中继器样式中的【背景】设置交替颜色,如上图所示,设置后,即可获得斑马纹的列表;
以上就是Axure 中继器入门教程-列表制作的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure中继器使用教程之制作直播视频的卡片列表操作实例
> 下一篇 Axure制作穿梭框操作实例
2022-06-20 09:30
2022-05-09 10:30

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论