гҖҠAxureдёӯ继еҷЁе®һзҺ°з©ҝжўӯжЎҶеҠҹиғҪж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢдёӯ继еҷЁпјҢдәӨдә’дә§е“ҒзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұHarryTaoеңЁ2021-08-26еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
еңЁз”ЁAxureзҡ„ж—¶еҖҷпјҢжҖҺд№ҲйҖҡиҝҮдёӯ继еҷЁе®һзҺ°з©ҝжўӯжЎҶеҠҹиғҪе‘ўпјҹжң¬ж–ҮеҲҶдә«дәҶдёҖдёӘж–№жі•гҖӮ
AXUREдёӯзҡ„дёӯ继еҷЁжҳҜйқһеёёејәеӨ§зҡ„еә•еұӮ组件гҖӮжҲ‘们еҲ©з”ЁеҘҪдёӯ继еҷЁзҡ„ејәеӨ§еҠҹиғҪпјҢеҸҜд»ҘдёәжҲ‘们еҺҹеһӢи®ҫи®ЎеёҰжқҘеҫҲеӨҡдҫҝеҲ©пјҢд»ҠеӨ©жҲ‘们иҰҒд»Ӣз»Қзҡ„жҳҜеҰӮдҪ•еҲ©з”Ёдёӯ继еҷЁжқҘз»„иЈ…дёҖдёӘз©ҝжўӯжЎҶгҖӮ
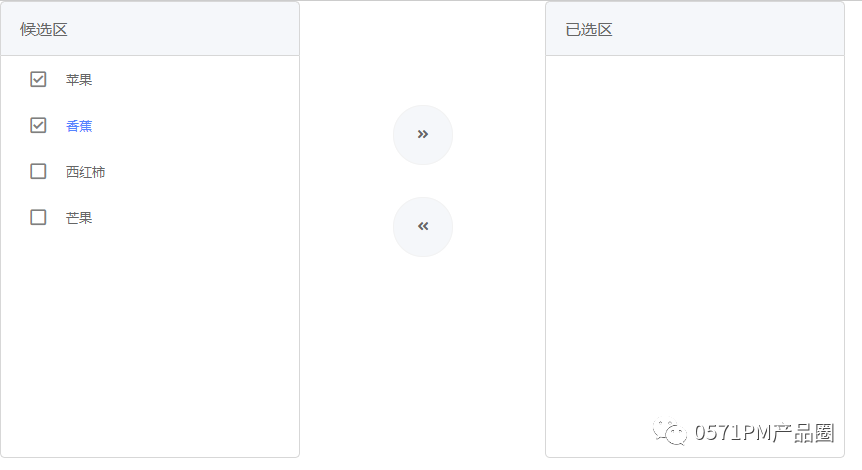
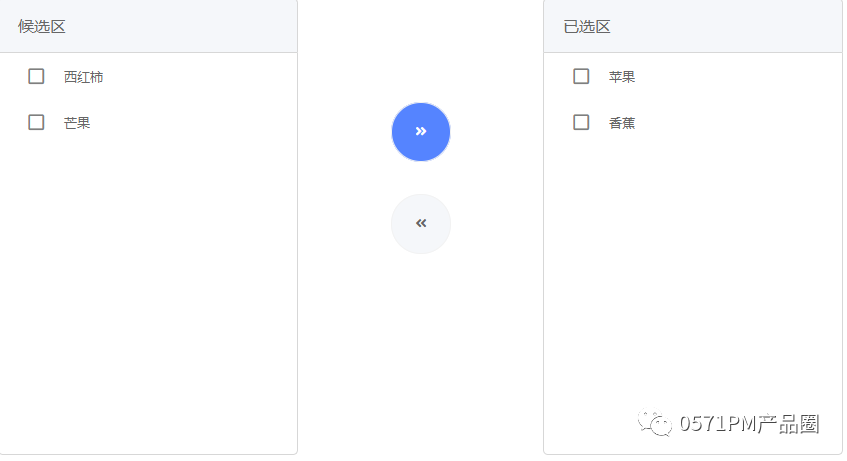
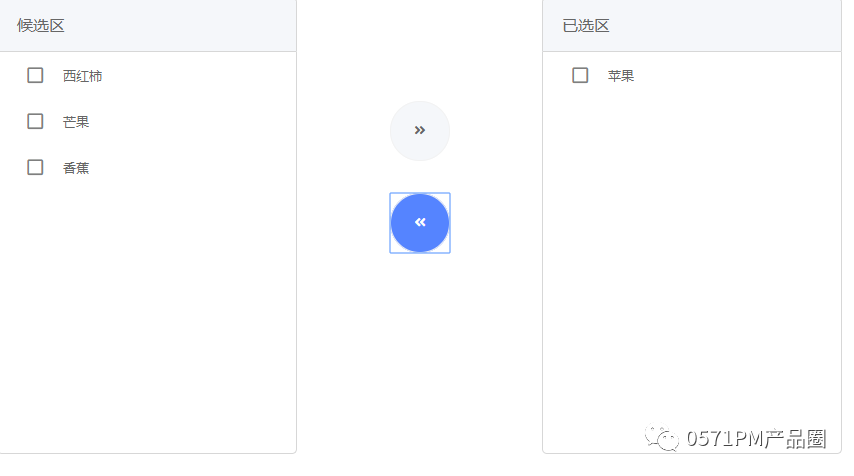
жҲ‘们е…ҲжқҘзңӢдёӢж•Ҳжһңпјҡ
йҖүдёӯеҮ йЎ№пјҡ

зӮ№еҮ»з§»еҲ°еҸідҫ§е·ІйҖүеҢәпјҡ

еңЁе·ІйҖүеҢәеҶҚеү”йҷӨпјҡ

дёӢйқўжҲ‘们иҜҰз»Ҷд»Ӣз»ҚдёҖдёӢпјҢеҰӮжһңйҖҡиҝҮдёӯ继еҷЁжқҘе®һзҺ°иҝҷдёӘз©ҝжўӯжЎҶгҖӮ
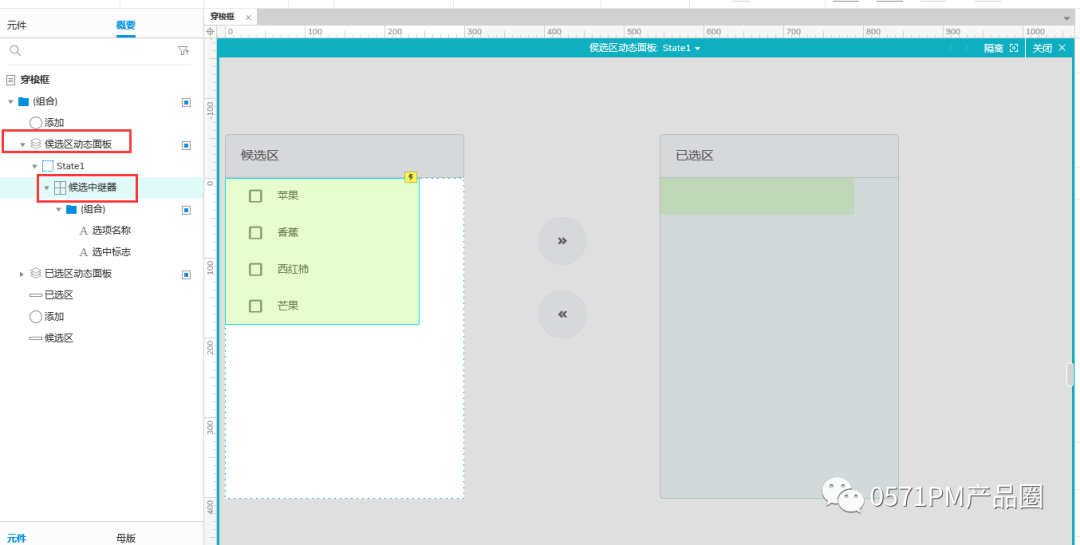
1. е…ҲеңЁйЎөйқўдёҠжӢ–е…ҘдёҖдёӘеҠЁжҖҒйқўжқҝпјҢеҸ–еҗҚеӯ—дёәвҖңеҖҷйҖүеҢәеҠЁжҖҒйқўжқҝвҖқ

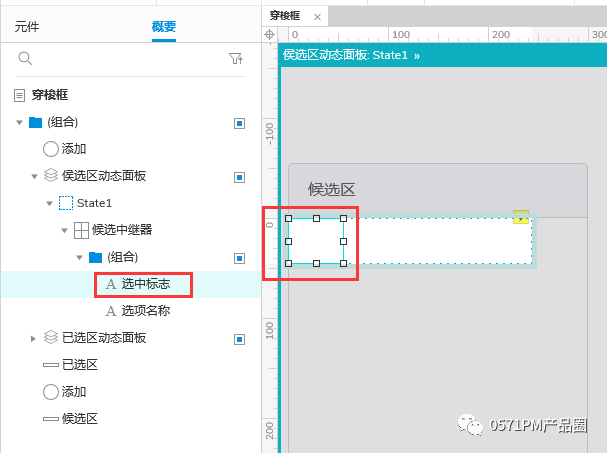
2. еңЁеҠЁжҖҒйқўжқҝдёӯж”ҫе…ҘдёҖдёӘдёӯ继еҷЁгҖӮ
жҲ‘们еңЁдёӯ继еҷЁдёӯеҲҶеҲ«ж”ҫе…Ҙ2дёӘж–Үжң¬жЎҶе…ғ件пјҢеҲҶеҲ«еҸ–еҗҚеӯ—дёәвҖңйҖүдёӯж Үеҝ—вҖқе’ҢвҖңйҖүйЎ№еҗҚз§°вҖқгҖӮ

йҖүдёӯж Үеҝ—жҲ‘们йҮҮз”ЁвҖңFont Awesome 5 FreeвҖқеӯ—дҪ“пјҢжқҘжҳҫзӨәйҖүдёӯзҠ¶жҖҒе’ҢжңӘйҖүдёӯзҠ¶жҖҒпјҢдёӨж¬ҫеӯ—дҪ“еҰӮдёӢпјҡ
![]()
йҖүдёӯ/жңӘйҖүдёӯ
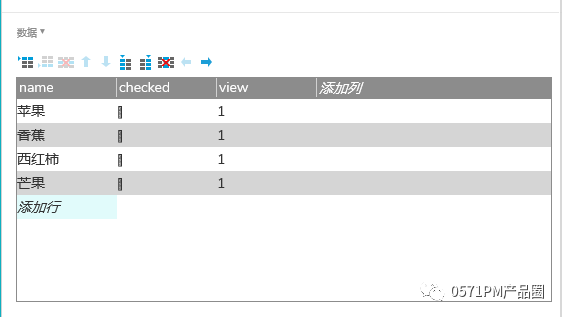
еҜ№еә”зҡ„дёӯ继еҷЁеҲ—и®ҫзҪ®еҰӮдёӢпјҡ

еҲҶеҲ«жңүпјҡвҖңnameвҖқгҖҒвҖңcheckedвҖқгҖҒвҖңviewвҖқ
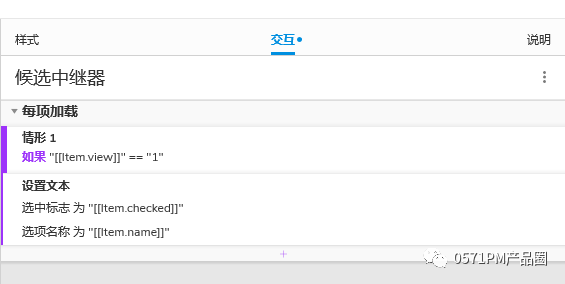
3. и®ҫзҪ®й»ҳи®Өзҡ„еҠ иҪҪдәӨдә’

еҚіжҠҠдёӯ继еҷЁдёӯзҡ„ж•°жҚ®еӯ—ж®өдёҺйЎөйқўдёҠзҡ„еҜ№еә”гҖӮ
4. жҠҠдёҠиҝ°еҠЁжҖҒйқўжқҝеӨҚеҲ¶дёҖд»ҪпјҢж”№еҗҚз§°дёәвҖңе·ІйҖүеҠЁжҖҒйқўжқҝвҖқгҖҒвҖңе·ІйҖүдёӯ继еҷЁвҖқ
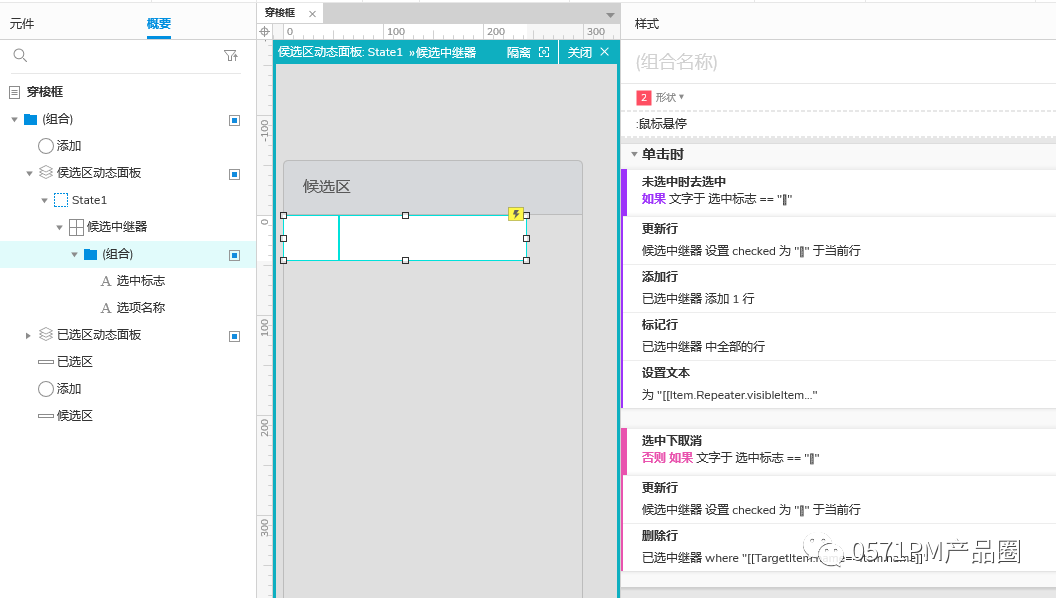
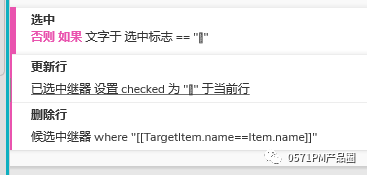
5. и®ҫзҪ®еҖҷйҖүйЎ№зҡ„зӮ№еҮ»дәӨдә’гҖӮ

пјҲ1пјүеҰӮжһңзӮ№еҮ»зҡ„иЎҢдёәвҖңжңӘйҖүдёӯвҖқзҠ¶жҖҒзҡ„пјҡ

пјҲ2пјүеҰӮжһңжҳҜвҖңе·ІйҖүдёӯвҖқзҠ¶жҖҒзҡ„пјҡ

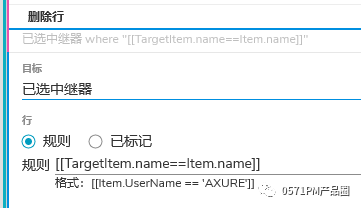
иҝҷйҮҢиҰҒдё»иҰҒпјҢжҲ‘们еҪ“еүҚжҳҜеңЁеҗҺз»ӯдёӯ继еҷЁдёӯпјҢжҲ‘们иҰҒжҺ§еҲ¶ж“ҚдҪңзҡ„жҳҜвҖңе·ІйҖүдёӯ继еҷЁвҖқпјҢ

жүҖд»ҘеңЁи§„еҲҷи®ҫзҪ®дёӯпјҢиҰҒйҖүвҖң[[TargetItem.name==Item.name]]вҖқпјҢTargetItemе°ұжҳҜд»ЈжҢҮвҖңе·ІйҖүдёӯ继еҷЁвҖқгҖӮ
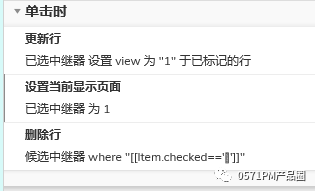
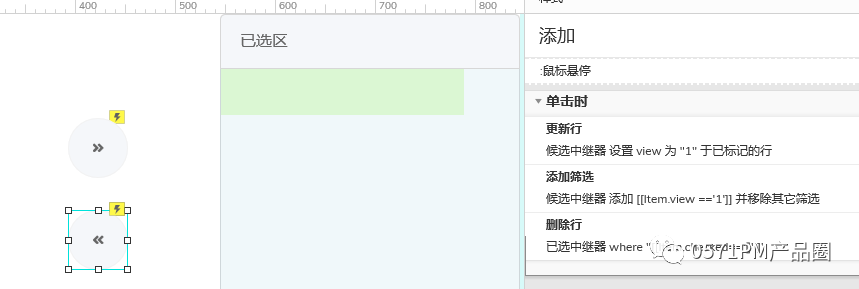
6. жҺҘдёӢжқҘжҲ‘们жқҘеҜ№йҖүдёӯ移еҠЁжҢүй’®иҝӣиЎҢдәӨдә’и®ҫи®Ў


пјҲ1пјүе…Ҳе°ҶвҖңе·ІйҖүдёӯ继еҷЁвҖқдёӯе·Іж ҮиҜҶзҡ„ж•°жҚ®иЎҢдёӯзҡ„вҖңVIEWвҖқеӯ—ж®өи®ҫзҪ®дёәвҖң1вҖқпјҢеҚіжҳҜеҸҜд»ҘжҳҫзӨәзҡ„зҠ¶жҖҒгҖӮ
пјҲ2пјүдёәдәҶйҳІжӯўе·ІйҖүдёӯ继еҷЁж•°жҚ®иҝҮеӨҡж—¶пјҢеҸӘжҳҫзӨә第дёҖйЎөпјҢжүҖд»ҘеҜ№е·ІйҖүдёӯ继еҷЁжҳҫзӨәзҡ„йЎөз ҒиҝӣиЎҢдәҶи®ҫзҪ®гҖӮ
пјҲ3пјүеҜ№еҖҷйҖүдёӯ继еҷЁдёӯcheckedеӯ—ж®өдёәе·ІйҖүдёӯзҠ¶жҖҒзҡ„иЎҢеҲ йҷӨгҖӮ
иҝҷж ·пјҢзӮ№еҮ»з§»еҠЁжҢүй’®еҗҺпјҢеҖҷйҖүеҢәдёӯеӢҫйҖүзҡ„йЎ№дјҡ移еҠЁеҲ°е·ІйҖүеҢәгҖӮ
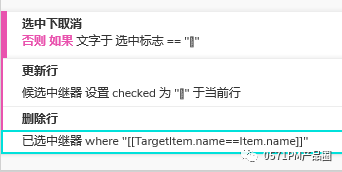
7. еҜ№е·ІйҖүеҢәдёӯ继еҷЁиҝӣиЎҢеү”йҷӨж“ҚдҪң

пјҲ1пјүжңӘйҖүдёӯзҠ¶жҖҒпјҡ

пјҲ2пјүйҖүдёӯзҠ¶жҖҒпјҡ

8. еү”йҷӨжҢүй’®

第дёҖжӯҘе…ҲзӮ№еҮ»еү”йҷӨжҢүй’®ж—¶пјҢеҜ№вҖңеҖҷйҖүдёӯ继еҷЁвҖқVIEWеӯ—ж®ө=1зҡ„иҝӣиЎҢж Үи®°гҖӮ
第дәҢжӯҘеҜ№вҖңеҖҷйҖүдёӯ继еҷЁвҖқиҝӣиЎҢзӯӣйҖүпјҢеҸӘеҜ№view=1зҡ„ж•°жҚ®жҳҫзӨәпјҢ并жҺ’йҷӨе…¶д»–зӯӣйҖүгҖӮ
第дёүжӯҘеҜ№е·ІйҖүдёӯ继еҷЁдёӯйҖүдёӯзҠ¶жҖҒзҡ„иЎҢиҝӣиЎҢеҲ йҷӨгҖӮ
иҝҷж ·еӯҗпјҢе°ұе®ҢжҲҗдәҶжҲ‘们дёҠйқўз”ЁеҺҹз”ҹAXUREзҡ„дёӯ继еҷЁжқҘе®һзҺ°з©ҝжўӯжЎҶ组件пјҢе®һзҺ°еӨҡйЎ№йҖүжӢ©е’Ңеү”йҷӨзӯүдәӨдә’ж“ҚдҪңгҖӮ
д»ҘдёҠе°ұжҳҜAxureдёӯ继еҷЁе®һзҺ°з©ҝжўӯжЎҶеҠҹиғҪж“ҚдҪңе®һдҫӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡAxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-08-31 08:13
2022-06-14 10:00

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә