《Axure制作倒计时和数字累加效果操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强界面组成,倒计时,动态交互等多维度案例或实操来进行更多的学习;此教程是由吉吉在2021-08-27发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
如何实现倒计时和数字累加效果呢?文章给大家介绍了一个简单的方法,一起来看看~
所需元件:单独变动的数字用独立部件。

条件设置:
(1)为数字部件设置载入时用。
(2)为页面设置[载入时]设置,重复触发部件载入时用例。
(1)为需变动的数字部件设置用例,预设好最大值。
设置如下:

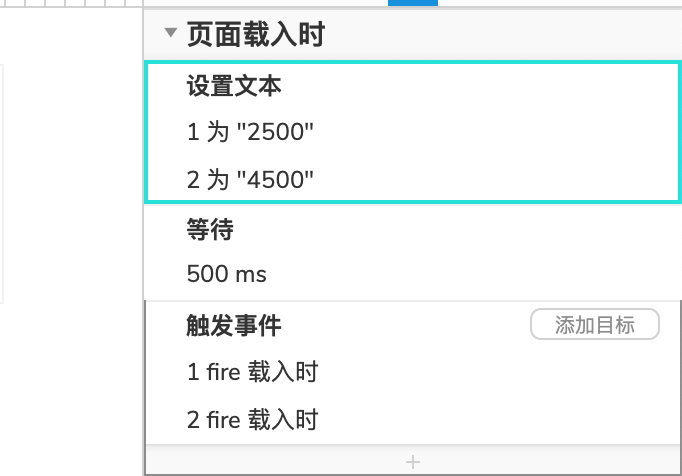
(2)为页面设置载入时用例
如下:

点击预览
所需元件:用文字部件。

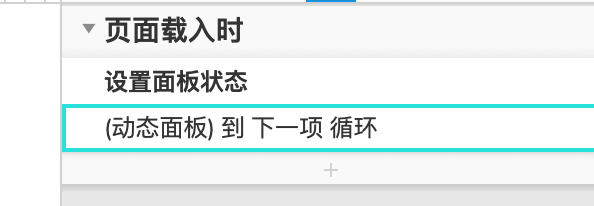
条件设置:设置页面载入用例。当时大于0且分秒微秒等于0时,则时自动减1,下一级别数字设为59,其它同理。

如果页面中不仅仅只有这个用例,就引用动态面板。

点击预览
以上就是Axure制作倒计时和数字累加效果操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure制作跑马灯广告、弹幕操作实例
2022-06-07 09:06
2022-02-22 14:32

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论