《Axure美化App移动端单选效果操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强美化,交互产品,页面等多维度案例或实操来进行更多的学习;此教程是由略~在2021-08-27发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
本篇教程将为大家展示如何使用Axure美化App移动端单选效果,一起来看一看吧:

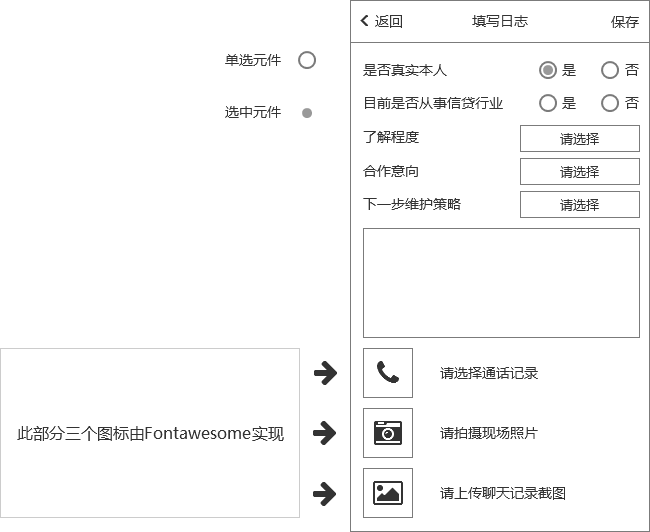
font awesome:如demo中所示,界面下方三个按钮中的图片,都是使用font awesome实现的效果。
具体安装步骤可在本站中搜索查看:点击这里
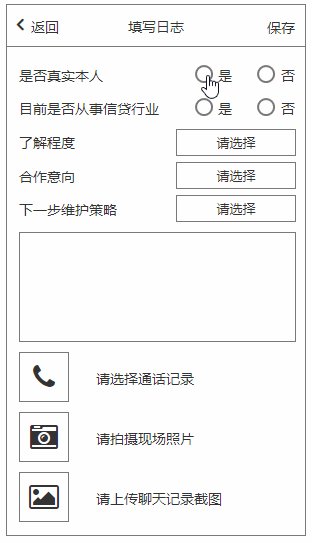
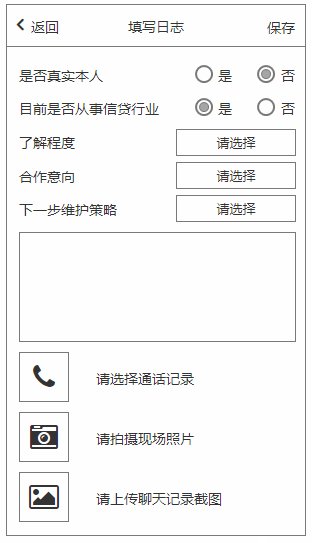
首先我们按照设计图排版绘制出最终静态效果:

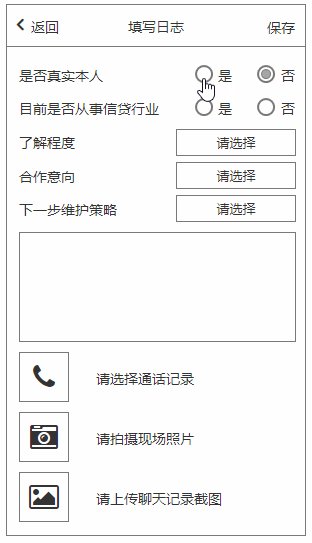
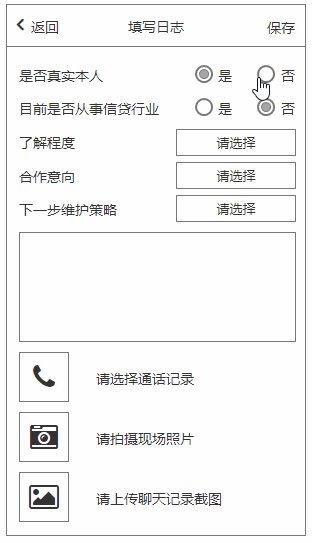
首先我们介绍一下效果实现的思路,当点击“A单选元件”后,显示“A选中元件”,并且将“B选中元件”隐藏;当点击“B单选元件”后,显示“B选中元件”,并且将“A选中元件”隐藏。
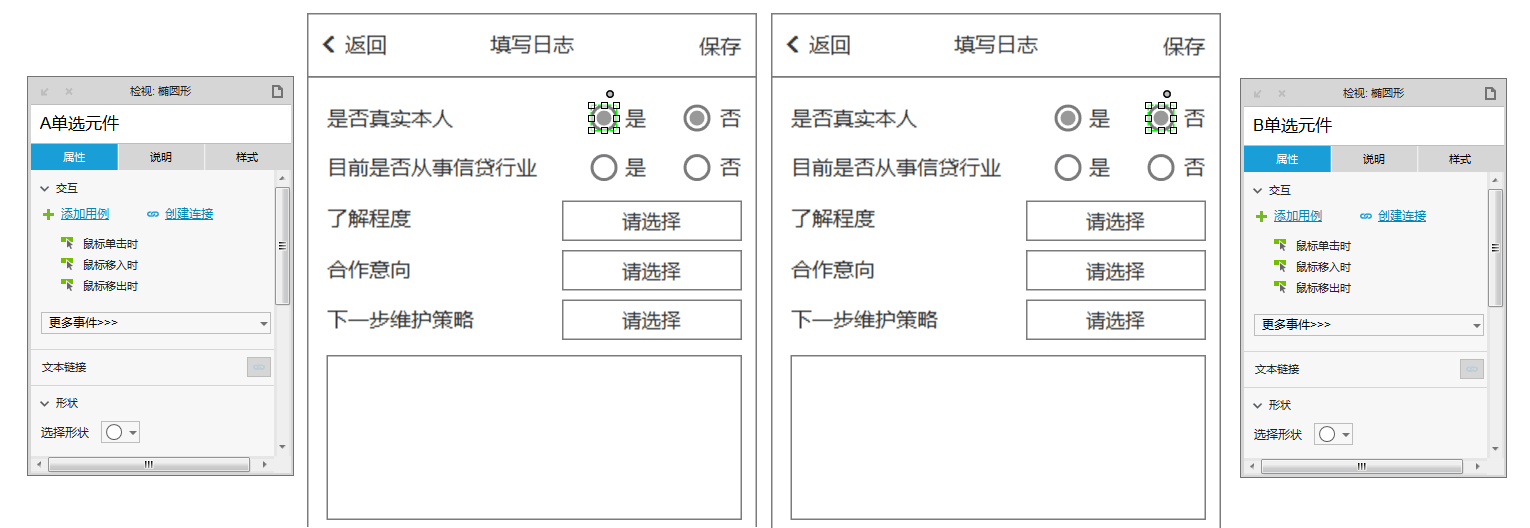
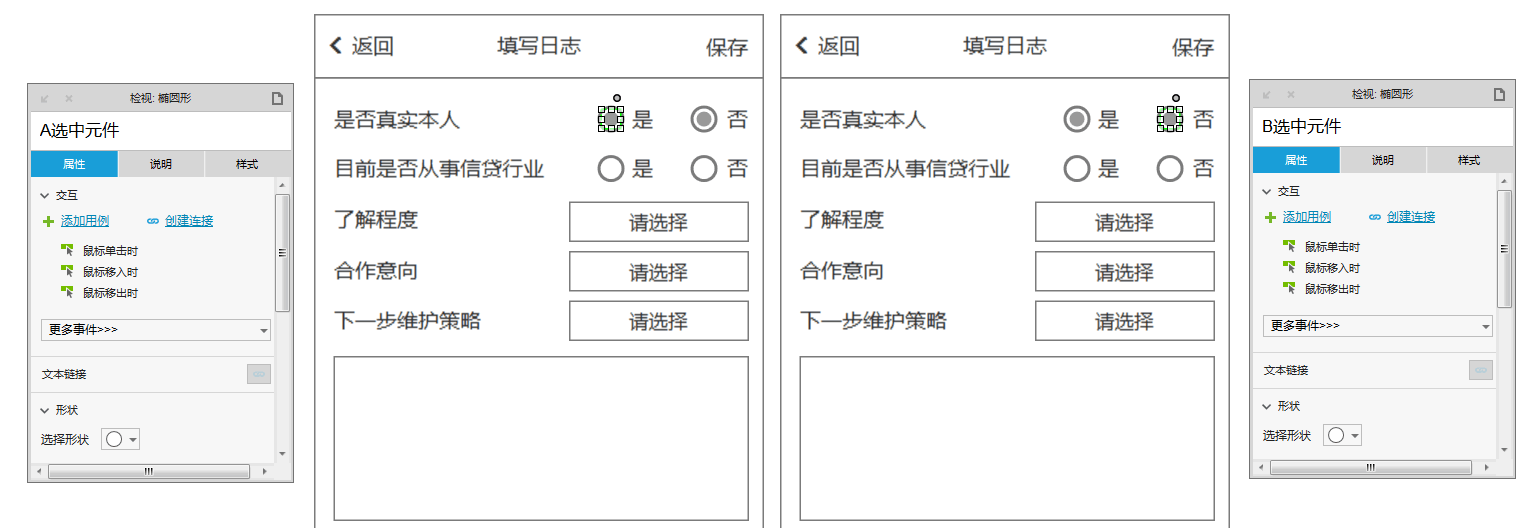
第一步我们来为原件命名,用于交互使用,分别命名为“A单选元件”、“B单选元件”、“A选中元件”、“B选中元件”。


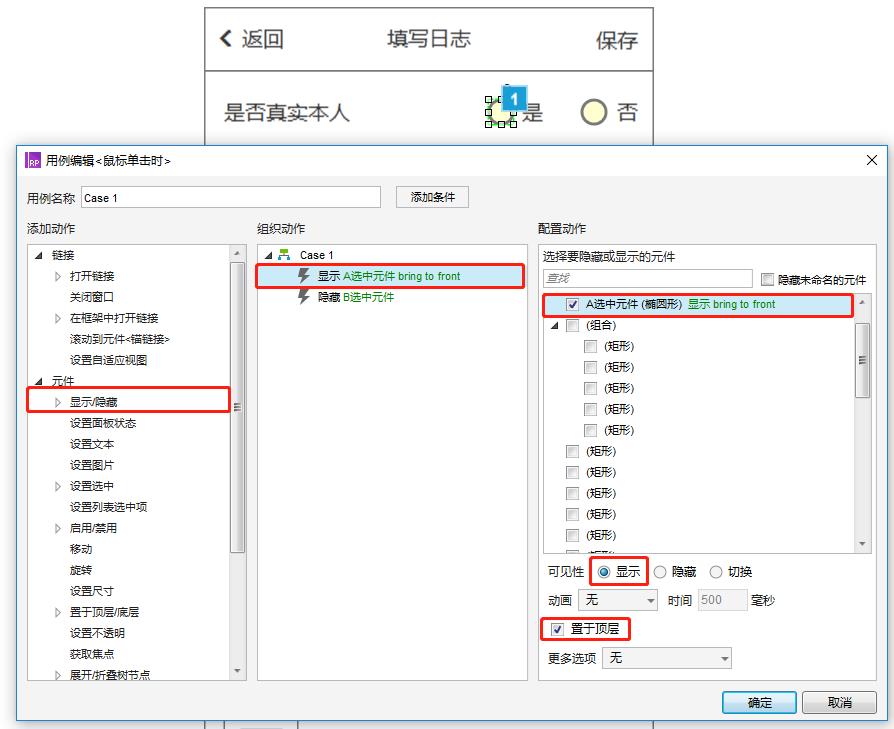
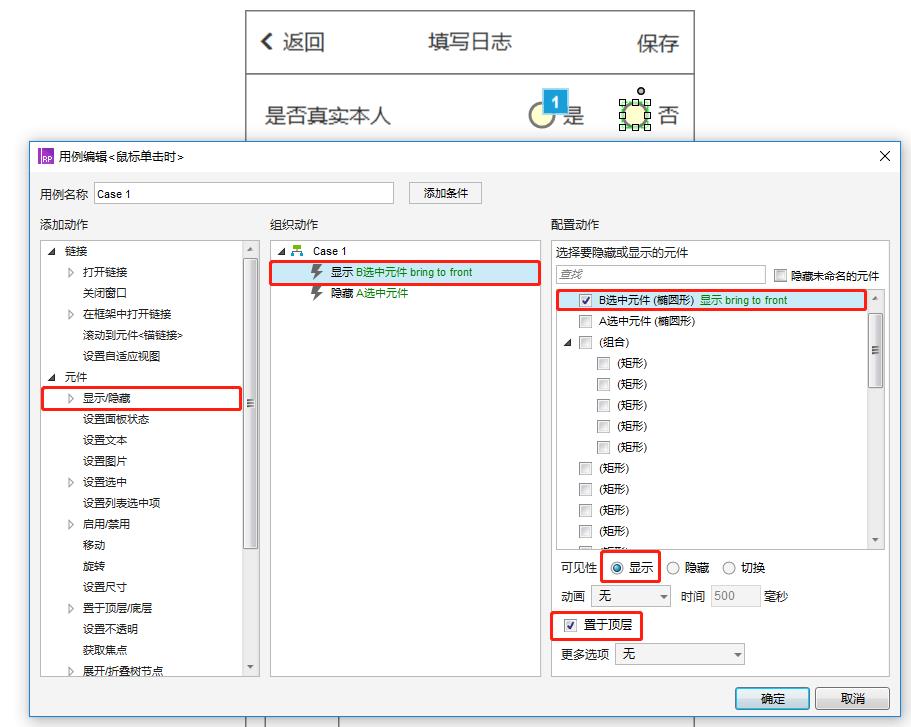
下面我们来创建交互动作,首先将“A选中元件、B选中元件”隐藏,选择“A单选元件”,在交互面板,双击“鼠标单击时”,打开交互面板,进行设置。
依次选择“显示/隐藏”->“A选中元件”->“显示”->“置于顶层”:

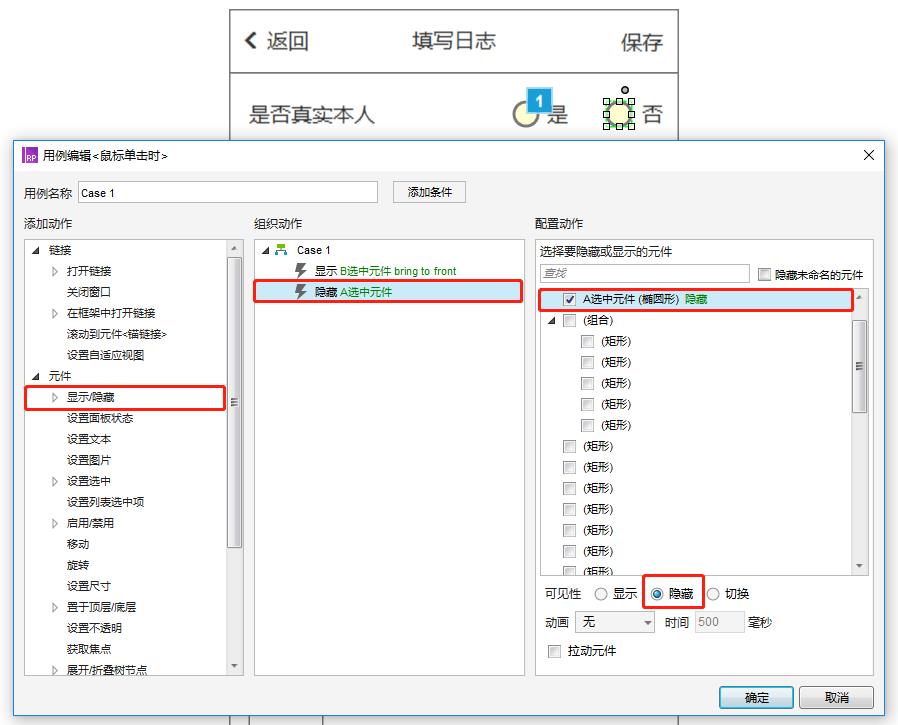
完成了“A选中元件”的显示设置,我们来将“B选中元件”进行隐藏设置:

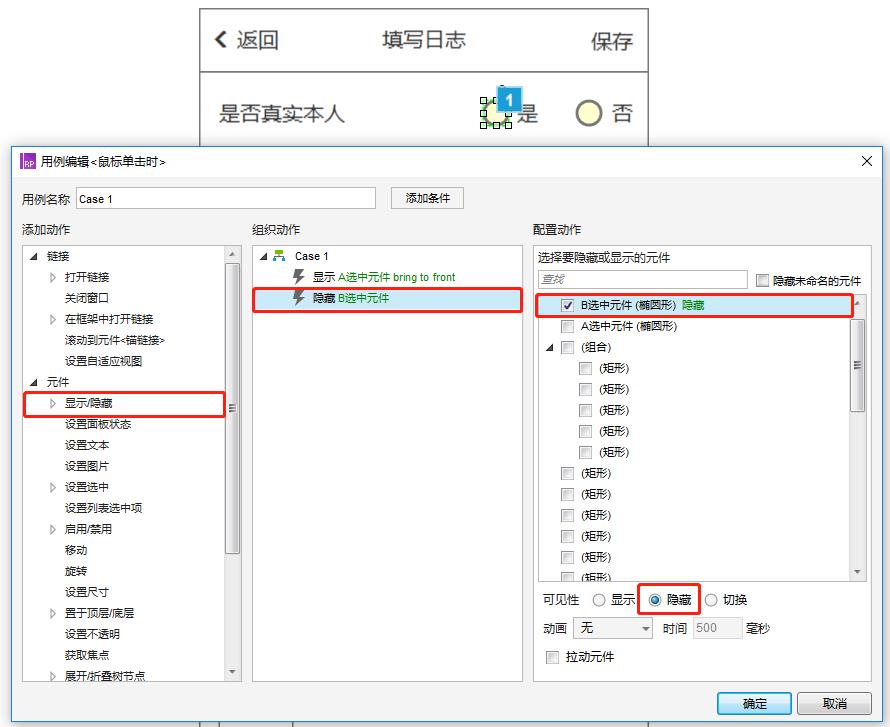
依次选择“显示/隐藏”->“B选中元件”->“隐藏”。
完成设置后,保存,按F5查看特效,现在已经完成了点击“A选中元件”后,显示单选的效果。
使用相同的方法,对“B选中元件”进行设置,这里就不详细描述了,只将设置截图贴出。


至此,我们完成了本教程的所有设置,按F5即可预览。
https://pan.baidu.com/s/1l674tB7zJRZnjX7GvpFHDQ
以上就是Axure美化App移动端单选效果操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 Axure美化App移动端多选效果操作实例
2022-05-24 09:25
2022-05-20 11:35

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论