《Axure美化App移动端多选效果操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,美化,移动端等多维度案例或实操来进行更多的学习;此教程是由fabio在2021-08-27发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
本篇教程将为大家展示如何使用Axure美化App移动端多选效果,一起来看一看吧:


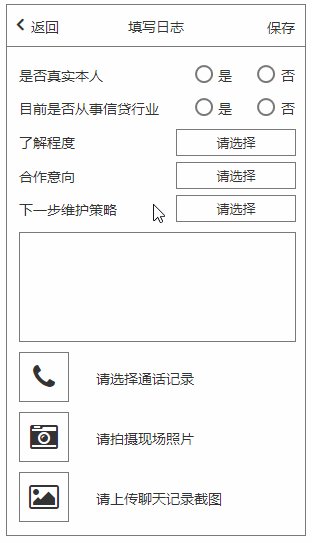
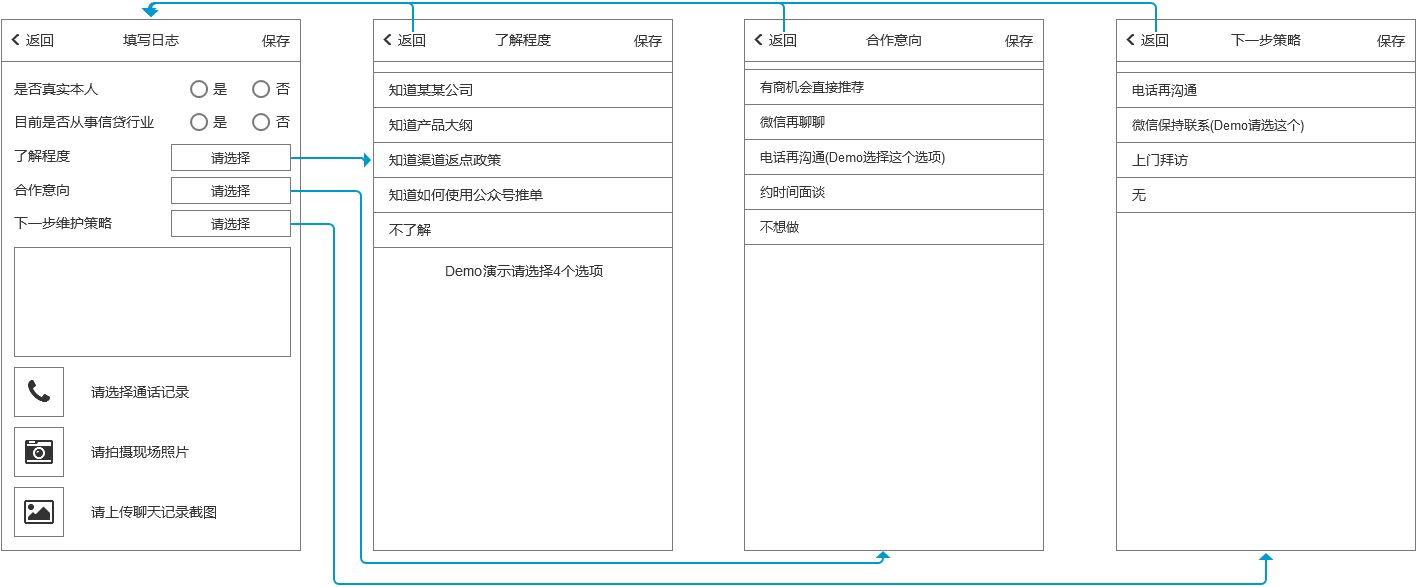
首先我们按照上图在场景中绘制出需要用到的元素,并且将元素单独成组(快捷键CTRL+G),分别命名为:了解程度=dx / 合作意向=hzz / 下一步策略=cl。
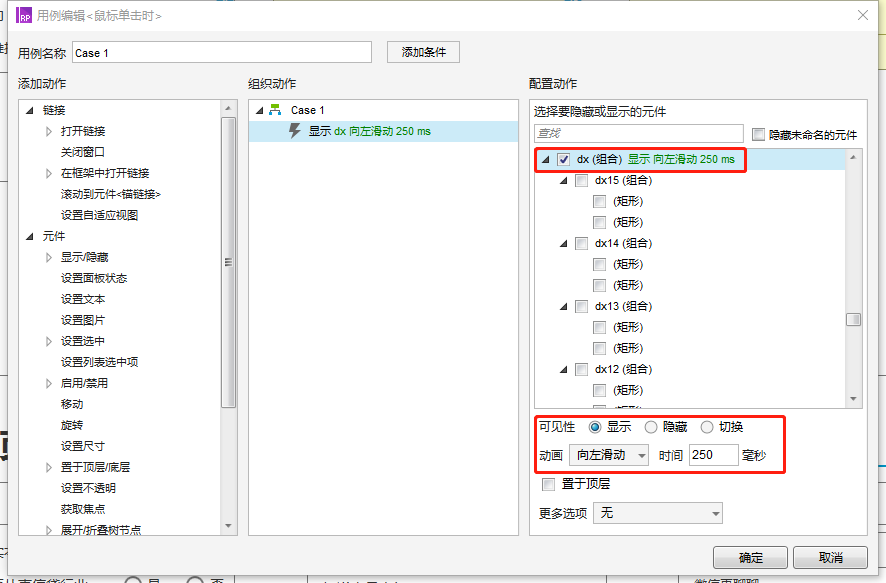
下一步,我们创建交互动作,选择上图中第一个界面里:了解程度后的“请选择”按钮,双击“当鼠标点击时”,为其设置显示参数,并且将动画设置为“向左滑动”,时间250ms。

使用相同的设置,将“合作意向”、“下一步策略”后的“请选择”按钮进行配置。
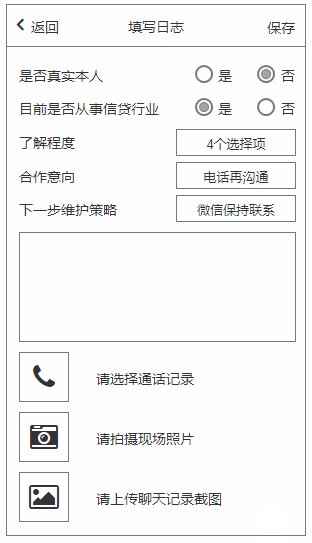
完成这一步,实现了点击不同的按钮,显示不同的场景页面。
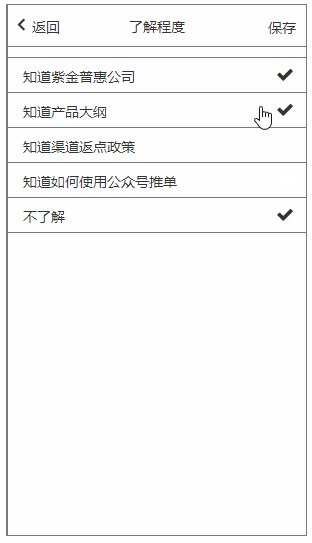
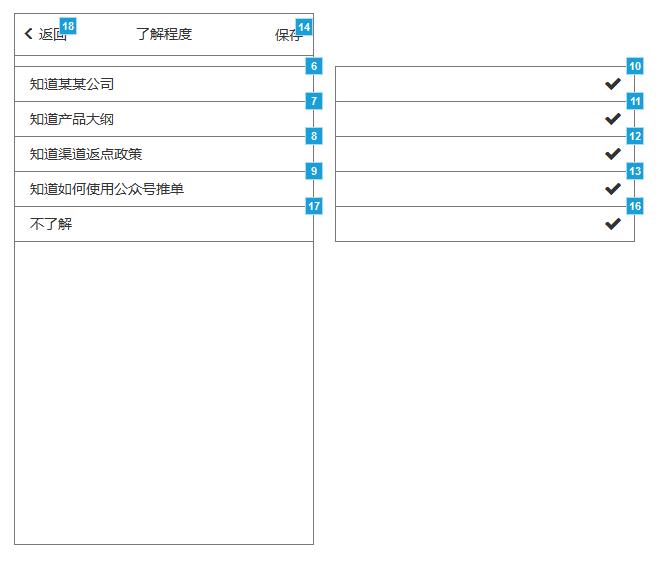
下面,我们来设置多选的效果,也是本例的重点。我们以“了解程度”场景页面进行举例:

该页面主要包含了选项的名称(上图左侧内容),以及点击后被勾选的显示元素(上图右侧内容)。
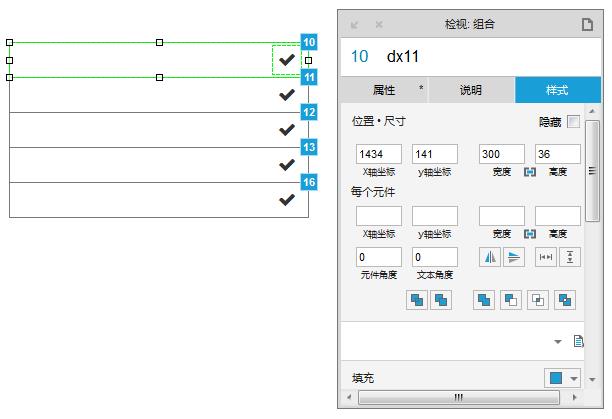
这里我们为右侧5个勾选的效果,分别命名为dx11 ~ dx15。

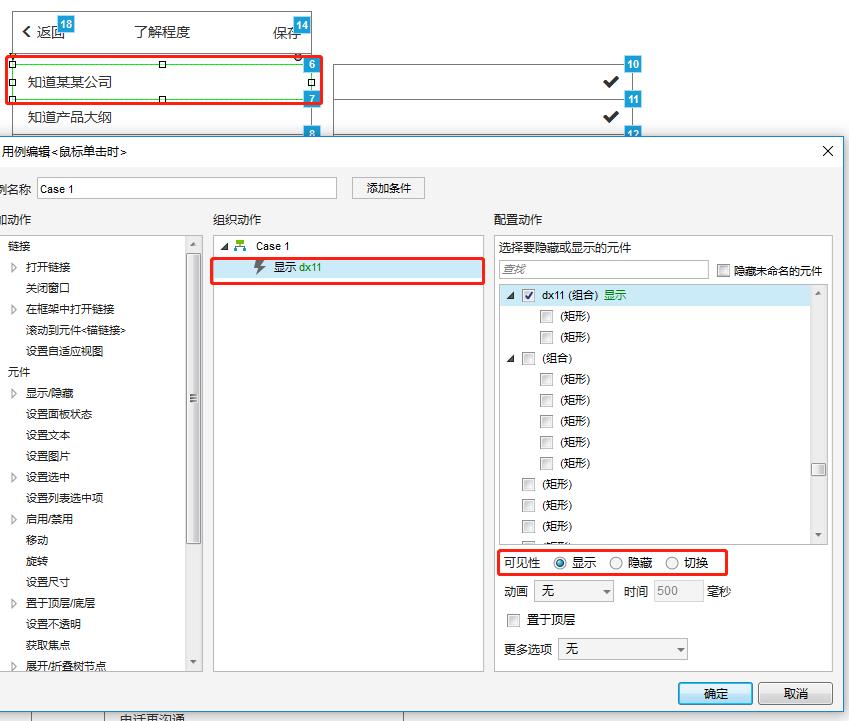
完成设置后,我们来创建点击后显示勾选效果的特效,选择图片左侧的选项名称,分别创建5个相同的点击动作。

这里需要注意一点,需要一一对应,第一个选项对应dx11;第二个选项对应dx12,;依此类推。
完成后,我们将dx11~dx15这5个元素设置透明度为0,并且移动至“了解程度”页面中,与选项坐标相同。

黄色表示元素被设置了透明度为0,并且层级高于下面的层。
然后我们给“返回”和“保存”按钮,设置动作,点击后,隐藏“了解程度”页面。
最后我们将“了解程度”页面所有元素成组,命名为“dx”,同时将“dx”透明度设置为0,顺序设置为“置于顶层(Ctrl+Shift+])”,并且将“dx”移动至主页面,完全覆盖主页面。
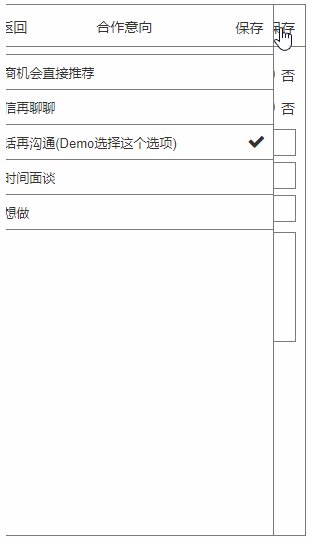
使用相同的设置,将“合作意向”、“下一步策略”进行配置。
配置完成后,按F5即可进行预览。
https://pan.baidu.com/s/1dhz3v8F5PJGGlOCs3J5-4A
以上就是Axure美化App移动端多选效果操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 Axure制作App移动端弹窗广告操作实例
2022-08-29 09:14
2022-08-12 09:28

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论