《Axure制作App移动端弹窗广告操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,页面等多维度案例或实操来进行更多的学习;此教程是由一粒小Bao米在2021-08-27发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
本篇教程将为大家展示如何使用Axure制作App移动端弹窗广告效果。

我们在很多APP做活动的时候,都会出现弹窗广告的效果,今天我们分享一下弹窗的制作方法。
首先在场景中导入图片元素,并且完成触发按钮制作:

分别为其命名:
然后将元素层的顺序(从上到下)修改为:iphone>按钮>弹层>主图。
然后将“主图”和“弹层”2个元素样式,设置成隐藏。
下面我们为按钮设置动效,点击“按钮”,增加“单击”动作,然后为该动作创建4个参数:
我们挨个截图给大家演示(今天忘记切换软件了,使用了axure9,设置与axure8相同):
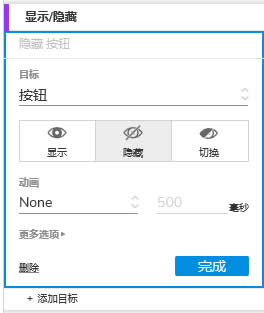
隐藏按钮:

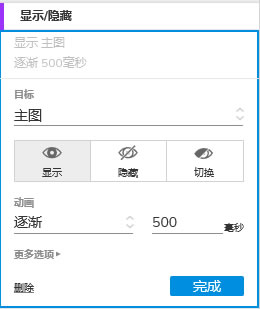
显示主图:

等待1000ms:

显示弹层:

https://pan.baidu.com/s/1GO_jI1egSGmvAzMgZ90p2w
以上就是Axure制作App移动端弹窗广告操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 Axure制作开屏广告/倒计时操作实例
2022-05-16 10:07
2022-05-05 16:49

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论