本教程被收录到了 Lightroom高手之道视频课程 , 开始你的系统性学习吧!
《Axure点击按钮显示查询列表操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,交互产品,文本等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-08发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
今天教大家Axure点击按钮显示查询列表操作实例,实现表与表之间的关联的本质是两表之间存在共同的数据项或者相同的数据项,axure点击查询显示列表具体步骤如下:

实例演示:https://527j00.axshare.com
所需原件:
本文主要讲解中继器的基本用法,以便大家更容易去理解和学习中继器的高级用法,入门教程会分为 6 个小节,本节主要讲解如何实现中继器的数据查询

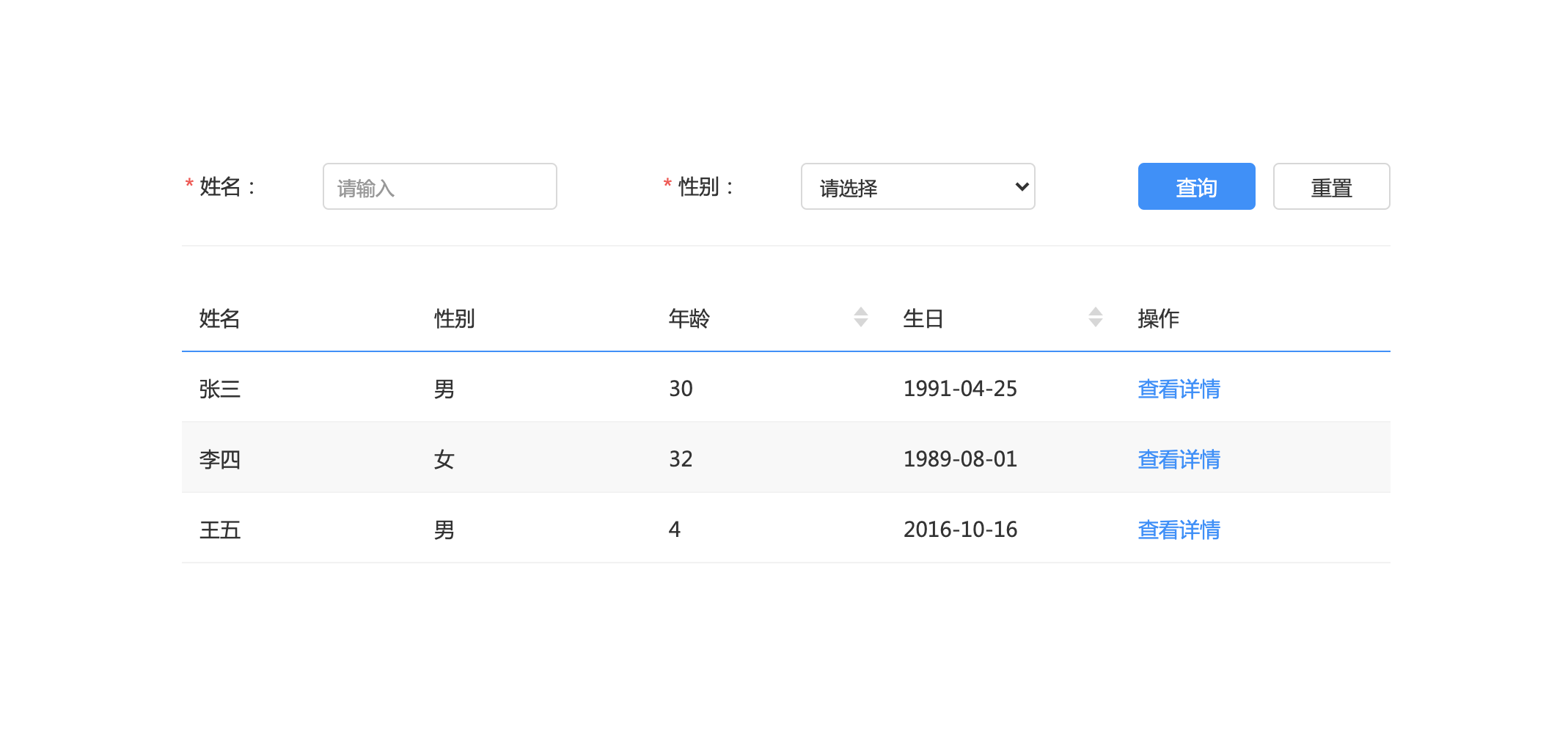
这里我们直接引用课程 【Axure 教程】中继器入门教程-列表制作 中制作的列表,快速修改表头和中继器数据后,得到一个列表,如上图;

拖入文本框和下拉文本作为姓名和性别的查询条件;并以文本标签作为查询按钮以及重置按钮;

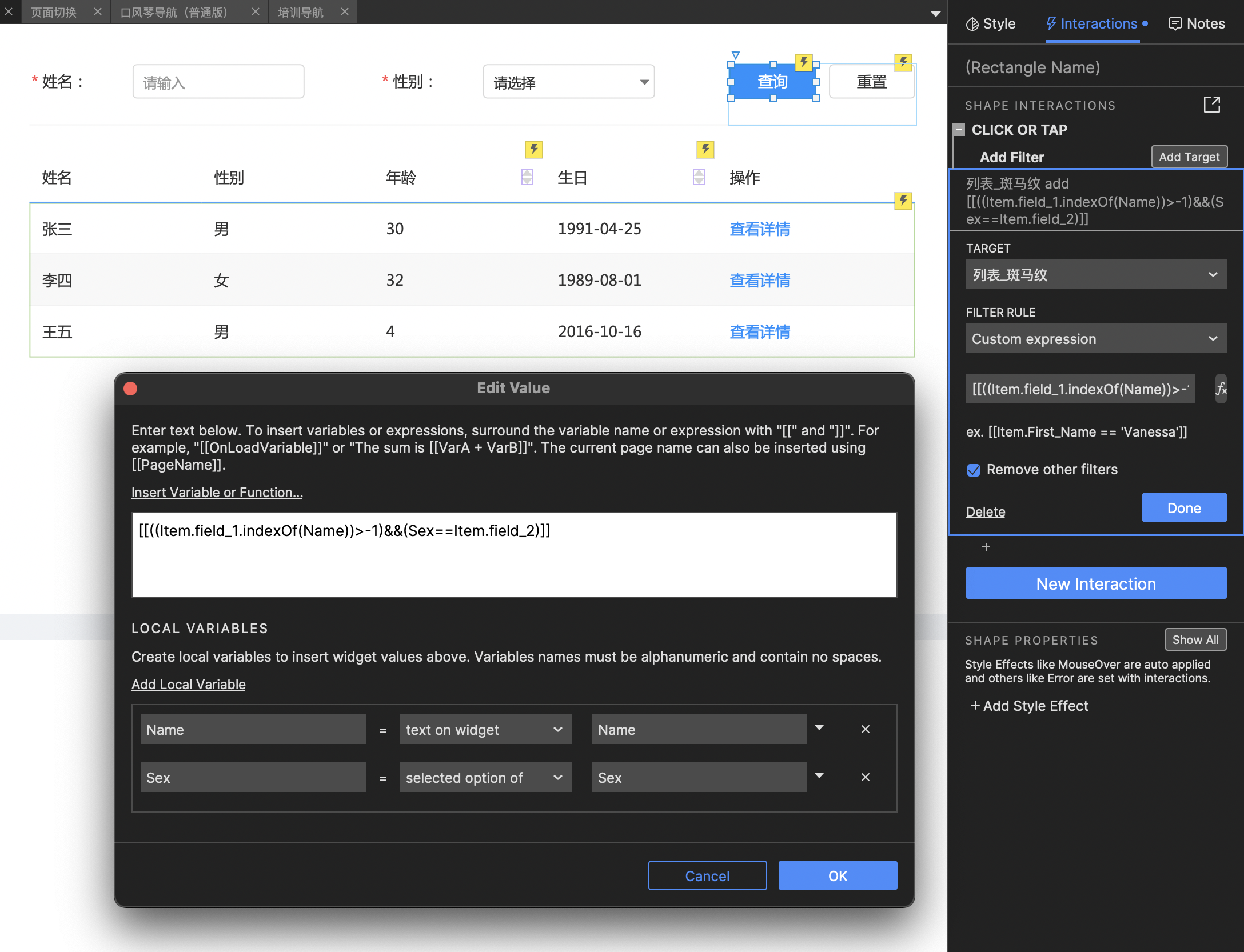
选中查询,添加交互【点击时】添加【筛选】,设置筛选规则为:
[[((Item.field_1.indexOf(Name))>-1)&&(Sex==Item.field_2)]]

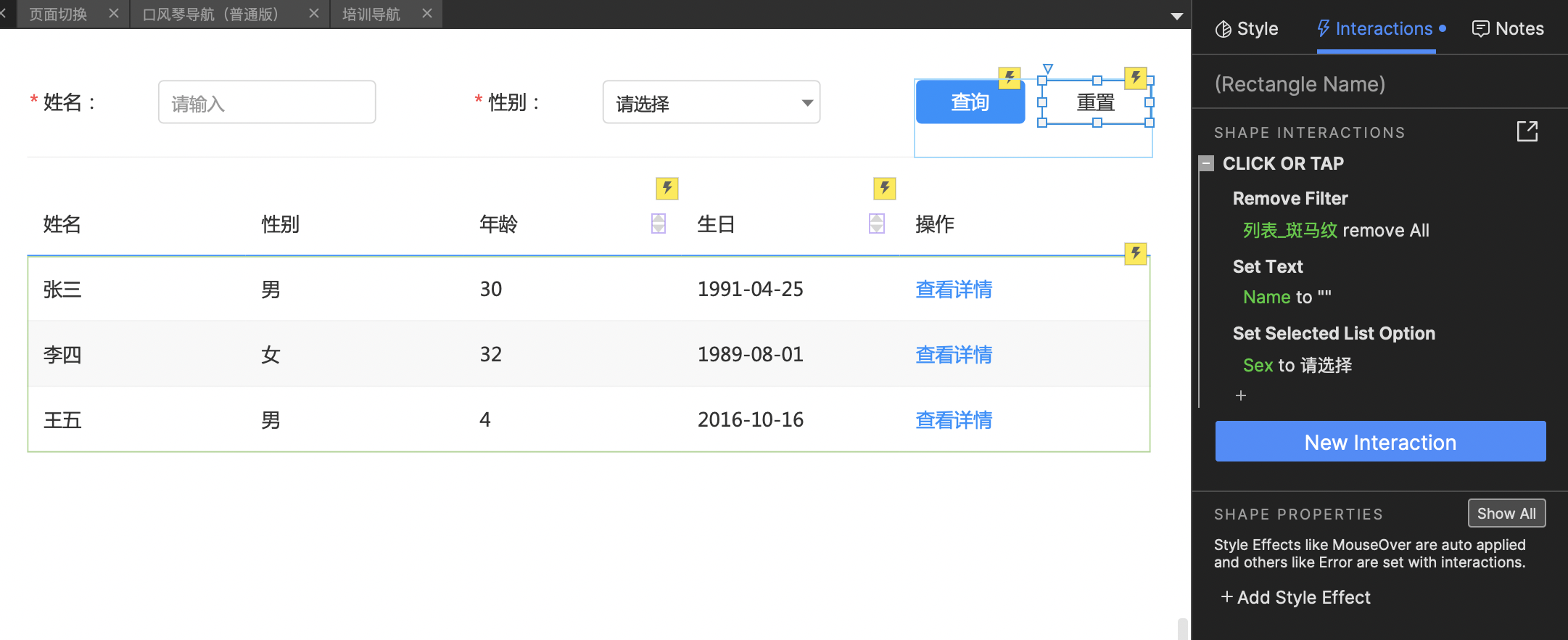
选中重置,添加交互【点击时】设置姓名文本框为空,性别下拉列表为默认的“请选择”,同时移除所有筛选条件;
赠人玫瑰,手有余香
< 上一篇 axure中继器使用教程之制作直播视频的卡片列表操作实例
> 下一篇 Axure中继器实现数据排序操作实例
2022-06-29 09:46
2022-06-16 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论