《Axure制作数字输入框操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,文字框等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-08发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
今天教大家的教程是Axure制作数字输入框操作实例,刚兴趣的小伙伴可以尝试学一学,对于只限制输入数字的情况下,可以采用,axure输入框只允许输入数字,具体步骤如下:
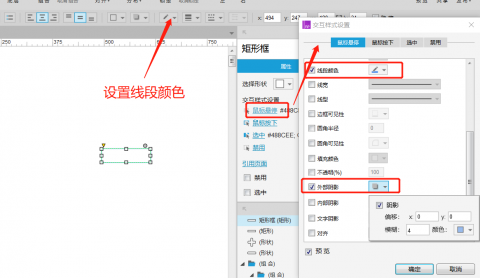
1.首先拖入一个矩形框,设置好线段颜色,并在右侧操作栏设置【交互样式设置】中的鼠标悬停和选中效果,这边我设置了鼠标悬停和选中时“线段颜色”及“外部阴影”,如下图所示:

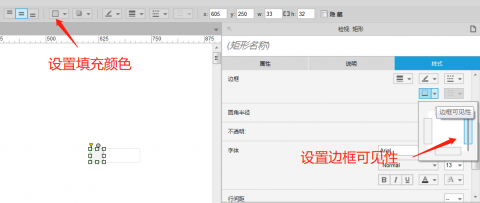
2、再拖入一个矩形框,设置高度与宽度,并设置矩形填充颜色及边框可见性,只显示右边的边框,如下图所示:

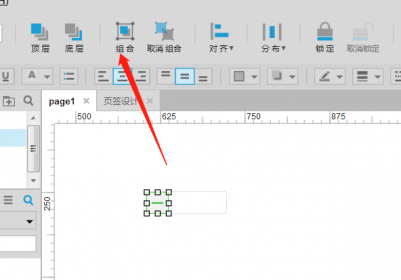
3、从元件库拖入“减号”或者从网上下载“-”的图标,放置“步骤2”中的矩形框中,从元件库中拖入“-”减号图标需要按需调整一下大小及颜色,将“步骤2”中的矩形框与减号图标设置为组合,如下图所示:


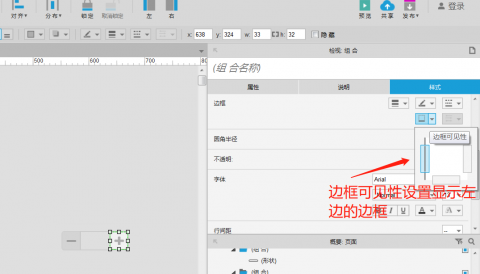
4、接下来按照“步骤2”和“步骤3”制作“+”号图标;复制“步骤2”中的矩形框,设置边框可见性,在拖入“+”图标,设置效果如下图:

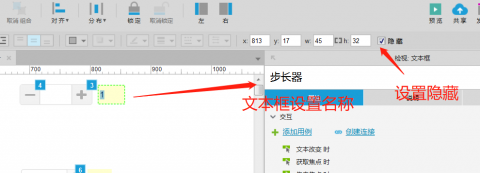
5、接着拖入一个文本框放置在中间剩余区域,设置文本框的名字为“数字输入”,选中文本框,右键【隐藏边框】


6、最后再拖入一个文本框放置在控件的右侧,命名为“步长”,文本框中根据你需要自动增加或者减少的数值进行输入(假设输入1 ,则点击加号时,文本框自动加1);我这边输入“1”,输入完成之后,隐藏该控件。

7、接下来需要设置交互逻辑,实现数值的自动相加和相减
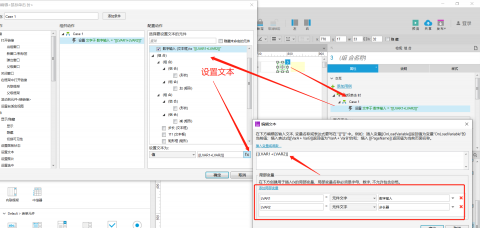
8、点击“+”图标组合,点击【鼠标点击时】,弹窗中点击【设置文本】,勾选“数字输入”,再点击“fx”设置公式:

9、“+”图标公示设置完成之后,在点击“-”图标组合,点击【鼠标点击时】设置交互效果,参考“步骤8”中的方式完成设置,有两种方式:
9.1 方式一:
9.2 方式二:
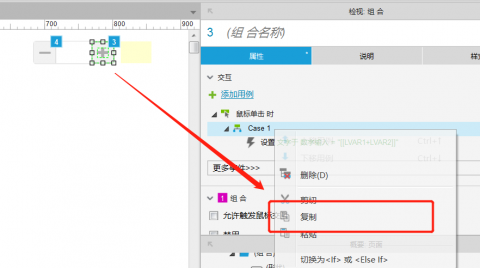
9.2.1 点击“+”图标,在交互效果-鼠标单击时-Case1中右键点击【复制】,或者点击Case1按住“Ctrl+C”键

9.2.2 再点击“-”图标,点击【鼠标点击时】,再右键点击【粘贴】,将“+”图标中的效果复制过来进行修改

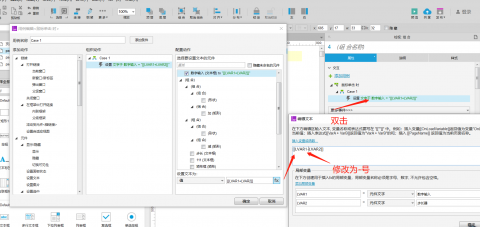
9.2.3 粘贴成功后,双击交互效果,弹窗进行修改公示,将”[[LVAR1+LVAR2]]”修改为“[[LVAR1-LVAR2]]”

10、设置成功后,按住“F5”预览交互效果;

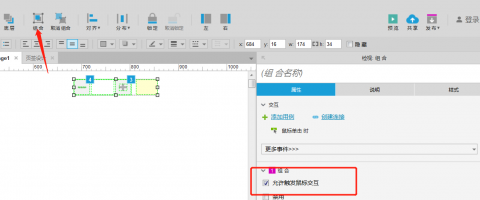
11 此时矩形框的之前设置的悬停及选中效果并没有展示出来,还需要最后一步,即选中将所有控件设置组合,并勾选“允许触发鼠标交互”,

12 最后,预览查看效果如下:

三、拓展说明:
1、按照上述方式,也可以设计出上下操作数字自动增加或者减少,只需要修改下图标即可

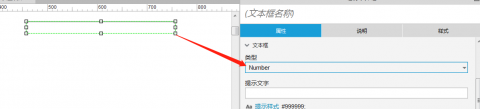
2、如果不需要制作逼真的效果,可直接使用axure自带的控件,即拖入一个文本框,在右侧设置类型为“Number”即可

以上就是Axure制作数字输入框操作实例全部内容介绍了,关于更多axure9教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 Axure制作滑动拼图解锁操作实例
2022-06-29 09:46
2022-06-16 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论