《AxureRP通过JS代码改变文本框类型操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,变量,文本,元件,文本框等多维度案例或实操来进行更多的学习;此教程是由Baolan子在2021-07-05发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
AxureRP如何通过JS代码改变文本框类型。在AxureRP中通过JS代码,可以实现对元件属性以及变量的操作,具体操作步骤如下:
这么深入的内容不适合广大的AxureRP使用者。
如果对JS有一定的了解,倒不妨结合一下,将一些复杂的交互简单化,形成可以重用的元件库,分享给大家使用。
实际上,AxureRP这款软件,它的目的也是不用编写一句代码,实现所需的原型。
接下来,说一下我要分享的内容。
因为时间有限,只为大家分享一个元件。
这个元件,就是我们经常见到的密码输入框中,密码在可见和不可见的状态切换。

这样的交互实际上,可以通过一个眼睛图标、两个文本框以及一个动态面板来完成。
不过,如果结合JS代码,我们只用一个眼睛图标和一个文本框就可以完成了。
简单的描述一下思路。
我们知道,文本框的类型有很多种,其中包含文本(Text)类型和密码(Password)类型。
如果,我们能够控制文本框的类型属性,就能够实现密码可见与不可见的切换。
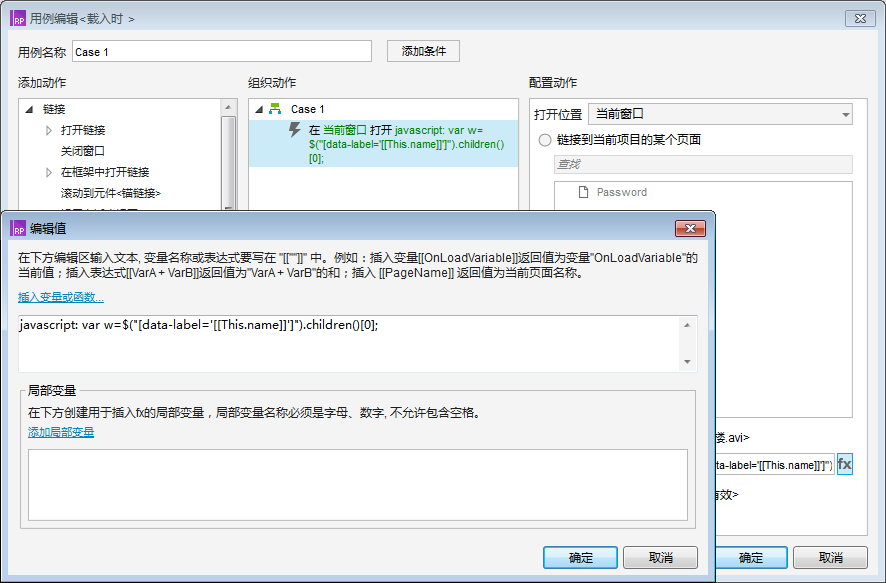
1、在文本框【载入时】取得对文本框对象的控制。

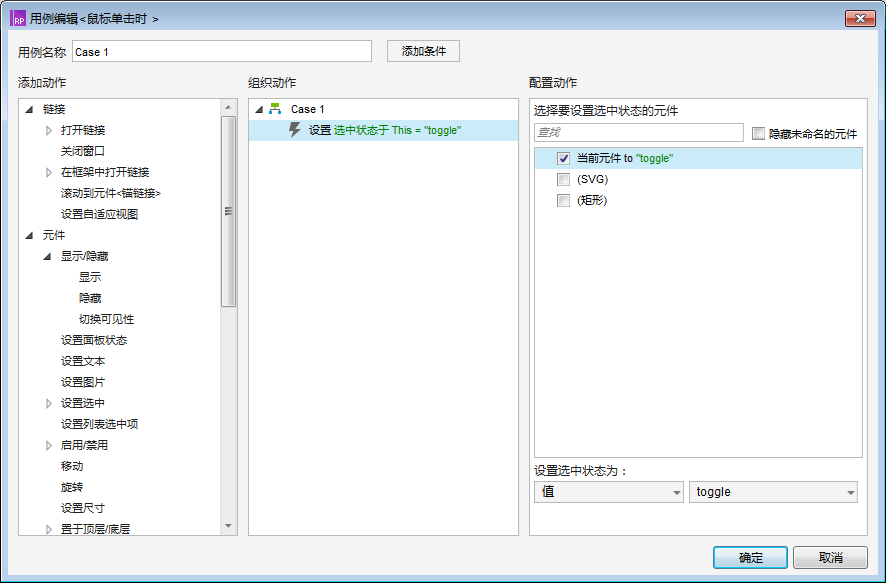
2、在眼睛图标【鼠标单击时】,在选中和未选中两个状态间切换。

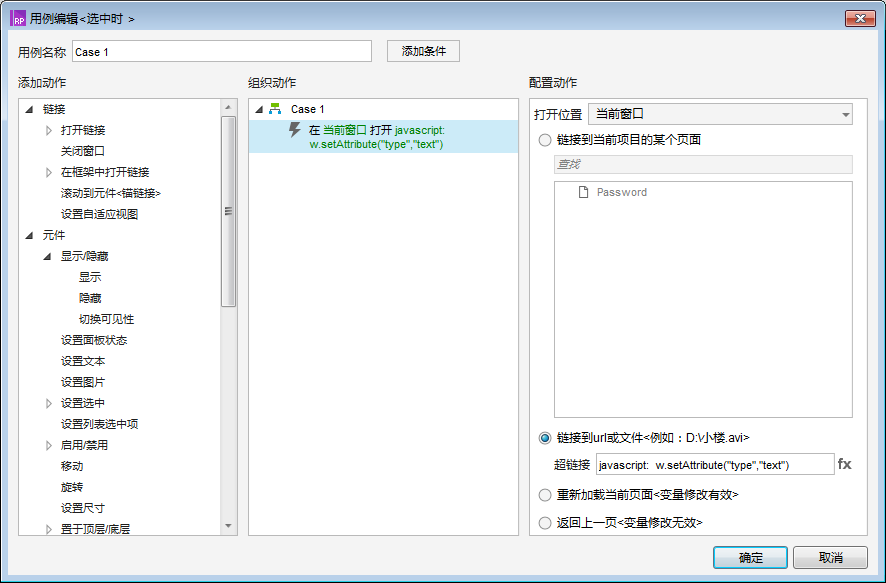
3、在眼睛图标【选中时】,将文本框类型设置为文本(Text)。

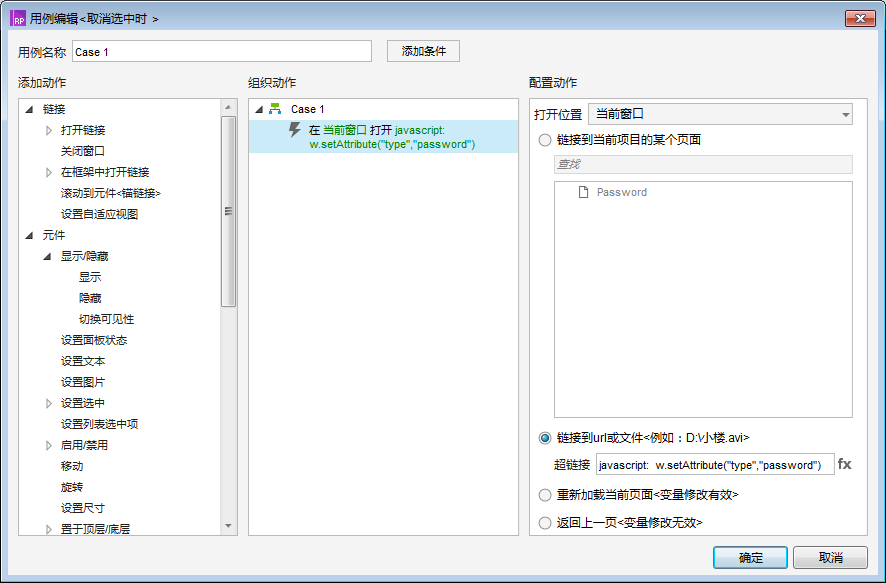
4、在眼睛图标【未选中时】。将文本框类型设置为密码(Password)。

经过以上四步,就完成了想要的交互效果。
以上就是AxureRP通过JS代码改变文本框类型操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
2022-06-17 09:39
2022-01-27 11:04

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论