гҖҠaxureеҒҡе•Ҷе“ҒиҜҰжғ…йЎөж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢдәӨдә’дә§е“ҒпјҢиҸңеҚ•ж Ҹ组件зӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұzilinеңЁ2021-06-01еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
ж•ҷеӨ§е®¶з”ЁaxureеҒҡе•Ҷе“ҒиҜҰжғ…йЎөпјҢиҝӣиЎҢдҝ®ж”№еҸҜд»Ҙзј–иҫ‘пјҢдёҖдёӘеҘҪзҡ„иҜҰжғ…йЎөпјҢеҸҜд»Ҙи®©е®ўжҲ·жӣҙеҘҪзҡ„жӣҙиҜҰз»Ҷзҡ„дәҶи§Јдә§е“Ғе®қиҙқиҜҰжғ…йЎөпјҢеҸҜд»ҘжӣҙеҘҪзҡ„д»Ӣз»Қиҝҷдәӣдә§е“ҒпјҢдёәз”ЁжҲ·жҸҗдҫӣжӣҙеӨ§зҡ„дҫҝеҲ©гҖӮеҰӮдҪ•з”ЁaxureеҲ¶дҪңиҜҰжғ…йЎөпјҢиҜҰжғ…еҫҖдёӢзңӢпјҡ
е®һдҫӢжј”зӨәпјҡhttp://www.cainiaoxueyuan.com/wp-content/themes/begin/inc/go.php?url=https://xdvu25.axshare.com/#g=1

йңҖиҰҒжіЁж„Ҹеҝ…йЎ»дҪҝз”Ёж–Үжң¬е…ғ件жқҘиЎЁзӨәеӯ—ж®өеҗҚе’Ңеӯ—ж®өеҖјпјҢеҰӮжһңдҪҝз”ЁиЎЁж јжқҘеұ•зӨәеҲҷеҫҲйҡҫиЎЁзӨәзј–иҫ‘зҠ¶жҖҒпјҢиҜҰз»Ҷзҡ„жӯҘйӘӨеҸҜеҸӮиҖғж–Үз« пјҡWebеҗҺеҸ°дә§е“Ғзҡ„иҜҰжғ…йЎө规иҢғгҖӮ
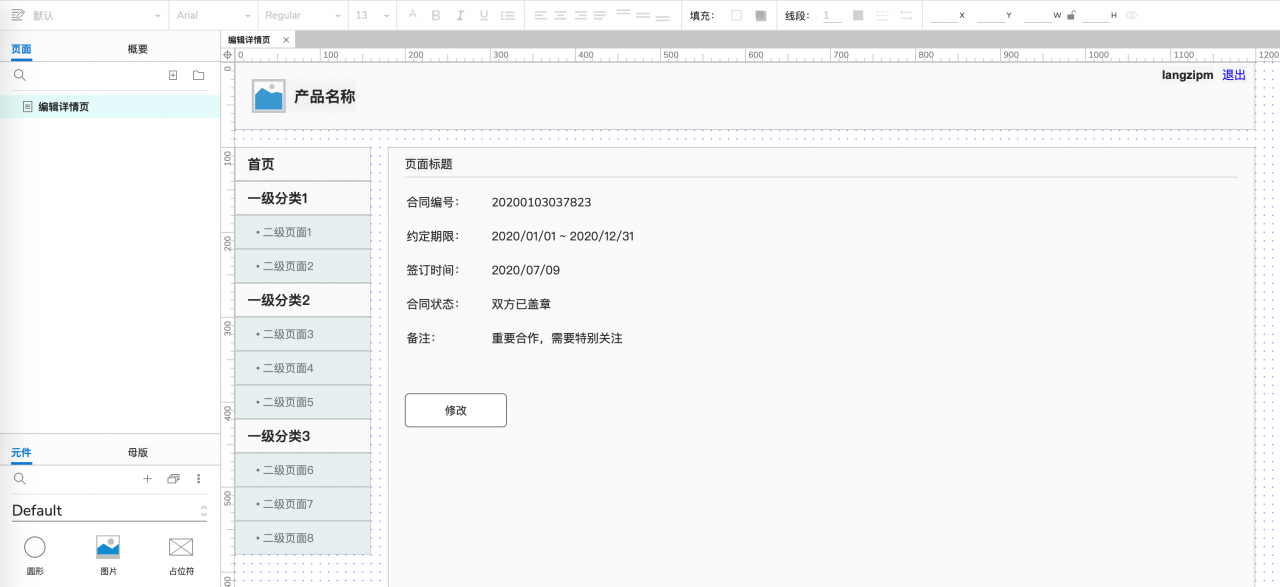
д»Һй»ҳи®Өе…ғ件еә“дёӯжӢ–еҠЁж–Үжң¬ж ҮзӯҫеҲ°з”»еёғдёӯеҗҲйҖӮдҪҚзҪ®пјҢдҝ®ж”№й«ҳеәҰдёә30px并且дёӯйғЁеҜ№йҪҗгҖӮ
д»Һй»ҳи®Өе…ғ件еә“дёӯжӢ–еҠЁж–Үжң¬ж ҮзӯҫеҲ°еӯ—ж®өеҗҚеҗҺйқўзҡ„еҗҲйҖӮдҪҚзҪ®пјҢдҝ®ж”№й«ҳеәҰдёә30px并且дёӯйғЁеҜ№йҪҗгҖӮ
д»Һй»ҳи®Өе…ғ件еә“дёӯжӢ–еҠЁж–Үжң¬ж ҮзӯҫеҲ°еӯ—ж®өеҗҚеҗҺйқўзҡ„еҗҲйҖӮдҪҚзҪ®пјҢж №жҚ®йңҖжұӮз”»еҮәжүҖжңүзҡ„еӯ—ж®өеҗҚе’Ңеӯ—ж®өеҖјпјҢ并且дҝқжҢҒеӯ—ж®өеҗҚе·Ұдҫ§еҜ№йҪҗе’Ңеӯ—ж®өеҖје·Ұдҫ§еҜ№йҪҗгҖӮ

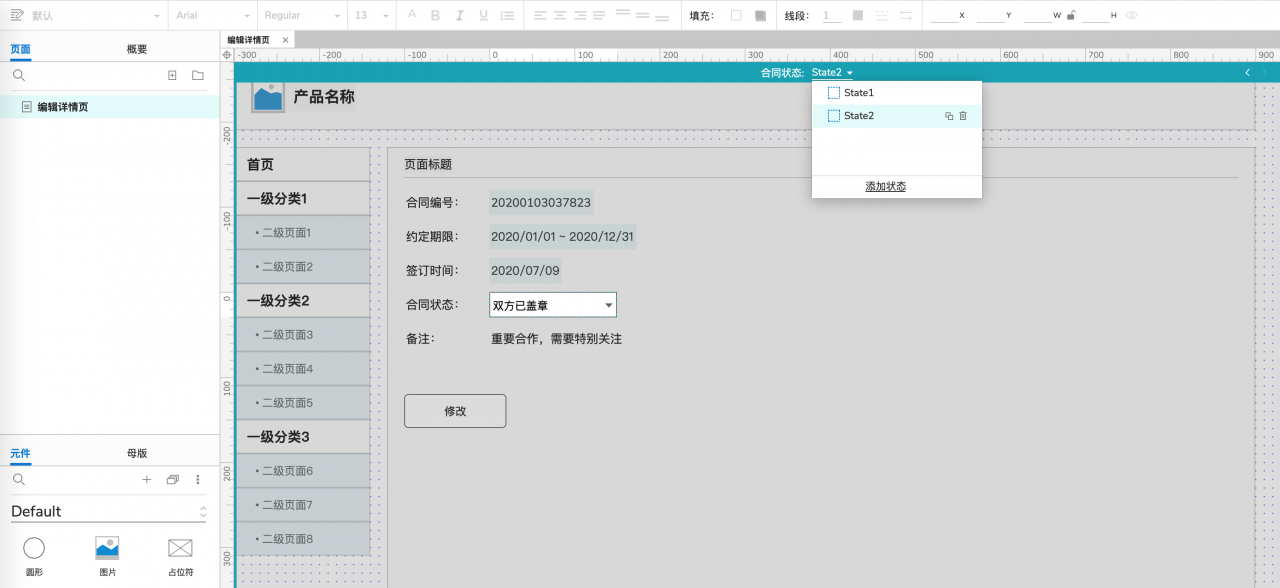
йңҖиҰҒе°ҶжүҖжңүеӯ—ж®өеҖјиҪ¬жҚўдёәеҠЁжҖҒйқўжқҝпјҢ并жҠҠзј–иҫ‘зҠ¶жҖҒдҪңдёә第2дёӘзҠ¶жҖҒгҖӮ
еӯ—ж®өвҖңеҗҲеҗҢзј–еҸ·вҖқзҡ„зұ»еһӢжҳҜж–Үжң¬пјҢйҖүжӢ©еҜ№еә”еӯ—ж®өеҖјеҸій”®иҪ¬жҚўдёәеҠЁжҖҒйқўжқҝпјҢ然еҗҺеҸҢеҮ»иҝӣе…Ҙж·»еҠ 第2дёӘзҠ¶жҖҒпјҢд»Һй»ҳи®Өе…ғ件еә“жӢ–еҠЁж–Үжң¬жЎҶеҲ°з”»еёғдёӯпјҢдҝ®ж”№жҲҗеҗҲйҖӮе°әеҜёз„¶еҗҺиҫ…д»ҘжҸҗзӨәж–Үеӯ—гҖӮ

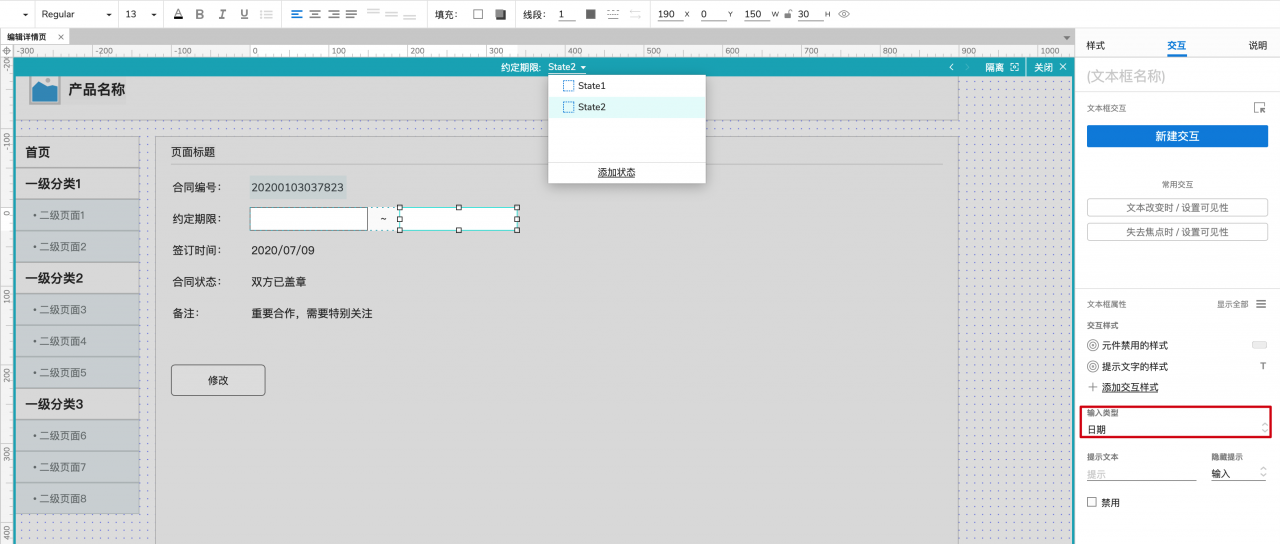
еӯ—ж®өвҖңзәҰе®ҡжңҹйҷҗвҖқзҡ„зұ»еһӢжҳҜж—ҘжңҹпјҢйҖүжӢ©еҜ№еә”еӯ—ж®өеҖјеҸій”®иҪ¬жҚўдёәеҠЁжҖҒйқўжқҝпјҢ然еҗҺеҸҢеҮ»иҝӣе…Ҙж·»еҠ 第2дёӘзҠ¶жҖҒгҖӮ
д»Һй»ҳи®Өе…ғ件еә“жӢ–еҠЁ2дёӘж–Үжң¬жЎҶеҲ°з”»еёғдёӯпјҢдҝ®ж”№жҲҗеҗҲйҖӮе°әеҜёз„¶еҗҺдҝ®ж”№зұ»еһӢдёәж—ҘжңҹпјҢ然еҗҺдёӯй—ҙз”Ёж–Үжң¬вҖң~вҖқиҝӣиЎҢиҝһжҺҘгҖӮ

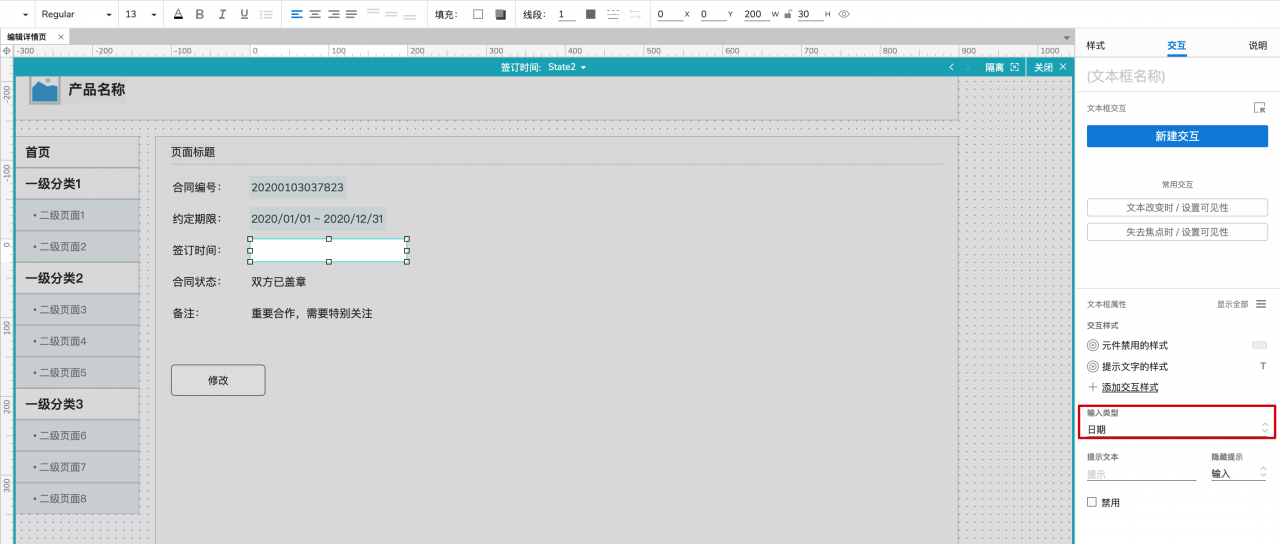
еӯ—ж®өвҖңзӯҫи®ўж—¶й—ҙвҖқзҡ„зұ»еһӢжҳҜж—ҘжңҹпјҢйҖүжӢ©еҜ№еә”еӯ—ж®өеҖјеҸій”®иҪ¬жҚўдёәеҠЁжҖҒйқўжқҝпјҢ然еҗҺеҸҢеҮ»иҝӣе…Ҙж·»еҠ 第2дёӘзҠ¶жҖҒпјҢд»Һй»ҳи®Өе…ғ件еә“жӢ–еҠЁж–Үжң¬жЎҶеҲ°з”»еёғдёӯпјҢдҝ®ж”№жҲҗеҗҲйҖӮе°әеҜёз„¶еҗҺдҝ®ж”№зұ»еһӢдёәж—ҘжңҹгҖӮ

еӯ—ж®өвҖңеҗҲеҗҢзҠ¶жҖҒвҖқзҡ„зұ»еһӢжҳҜеҚ•йҖүйЎ№пјҢйҖүжӢ©еҜ№еә”еӯ—ж®өеҖјеҸій”®иҪ¬жҚўдёәеҠЁжҖҒйқўжқҝпјҢ然еҗҺеҸҢеҮ»иҝӣе…Ҙж·»еҠ 第2дёӘзҠ¶жҖҒпјҢд»Һй»ҳи®Өе…ғ件еә“жӢ–еҠЁдёӢжӢүеҲ—иЎЁжЎҶеҲ°з”»еёғдёӯпјҢдҝ®ж”№жҲҗеҗҲйҖӮе°әеҜёз„¶еҗҺеҸҢеҮ»ж·»еҠ зӣёеә”зҡ„йҖүйЎ№еҖјгҖӮ

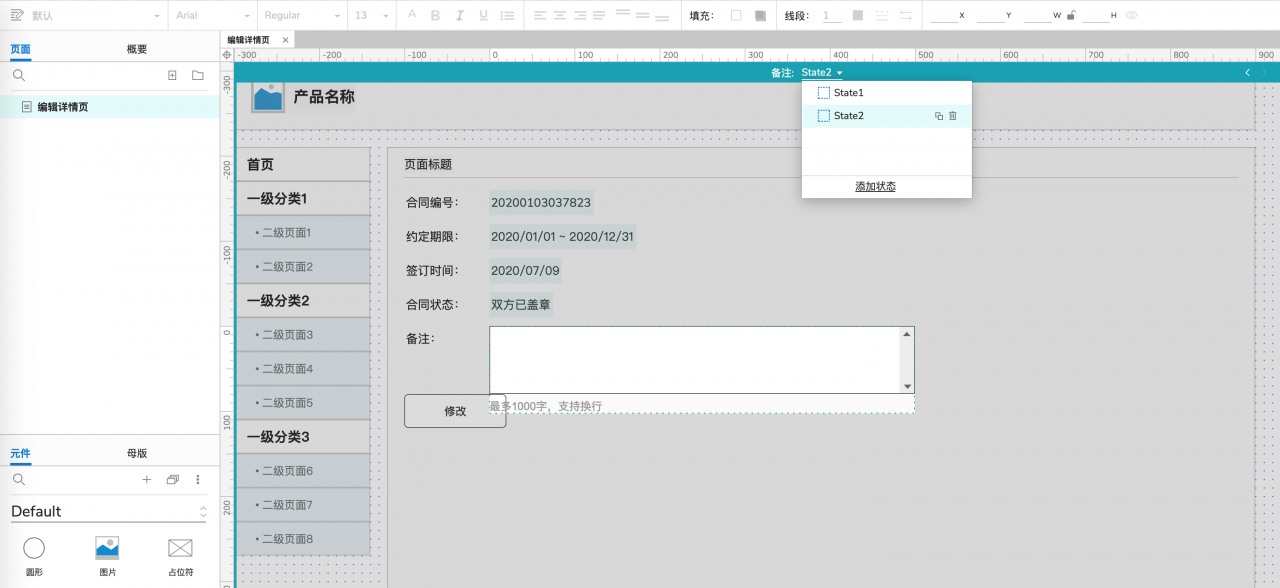
еӯ—ж®өвҖңеӨҮжіЁвҖқзҡ„зұ»еһӢжҳҜж–Үжң¬пјҢйҖүжӢ©еҜ№еә”еӯ—ж®өеҖјеҸій”®иҪ¬жҚўдёәеҠЁжҖҒйқўжқҝпјҢ然еҗҺеҸҢеҮ»иҝӣе…Ҙж·»еҠ 第2дёӘзҠ¶жҖҒпјҢд»Һй»ҳи®Өе…ғ件еә“жӢ–еҠЁеӨҡиЎҢж–Үжң¬жЎҶеҲ°з”»еёғдёӯпјҢдҝ®ж”№жҲҗеҗҲйҖӮе°әеҜёз„¶еҗҺиҫ…д»ҘжҸҗзӨәж–Үеӯ—гҖӮ

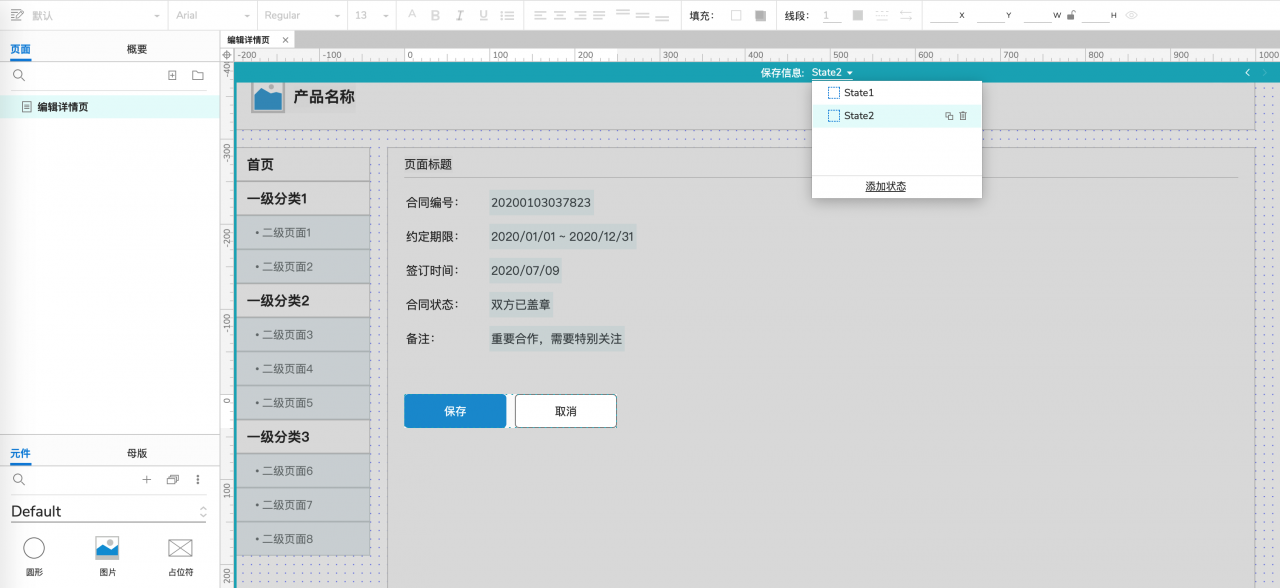
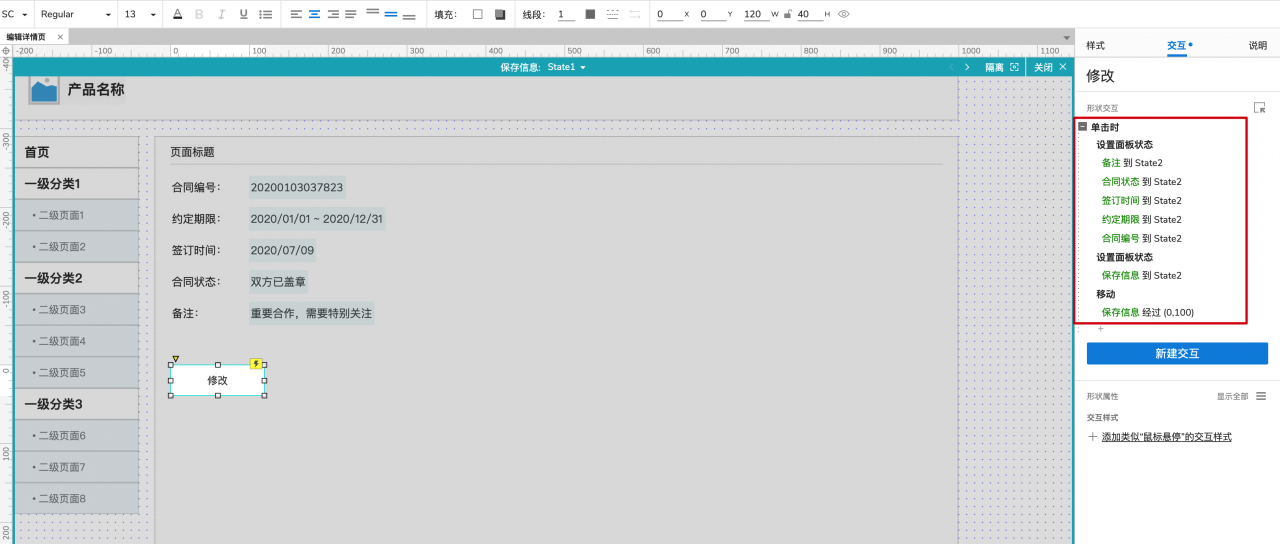
жҢүй’®вҖңдҝ®ж”№вҖқзҡ„зұ»еһӢжҳҜж“ҚдҪңпјҢеҸій”®иҪ¬жҚўдёәеҠЁжҖҒйқўжқҝпјҢ然еҗҺеҸҢеҮ»иҝӣе…Ҙж·»еҠ 第2дёӘзҠ¶жҖҒпјҢд»Һй»ҳи®Өе…ғ件еә“жӢ–еҠЁдё»иҰҒжҢүй’®е’ҢжҢүй’®еҲ°з”»еёғдёӯпјҢеҲҶеҲ«дҪңдёәдҝқеӯҳе’ҢеҸ–ж¶ҲгҖӮ

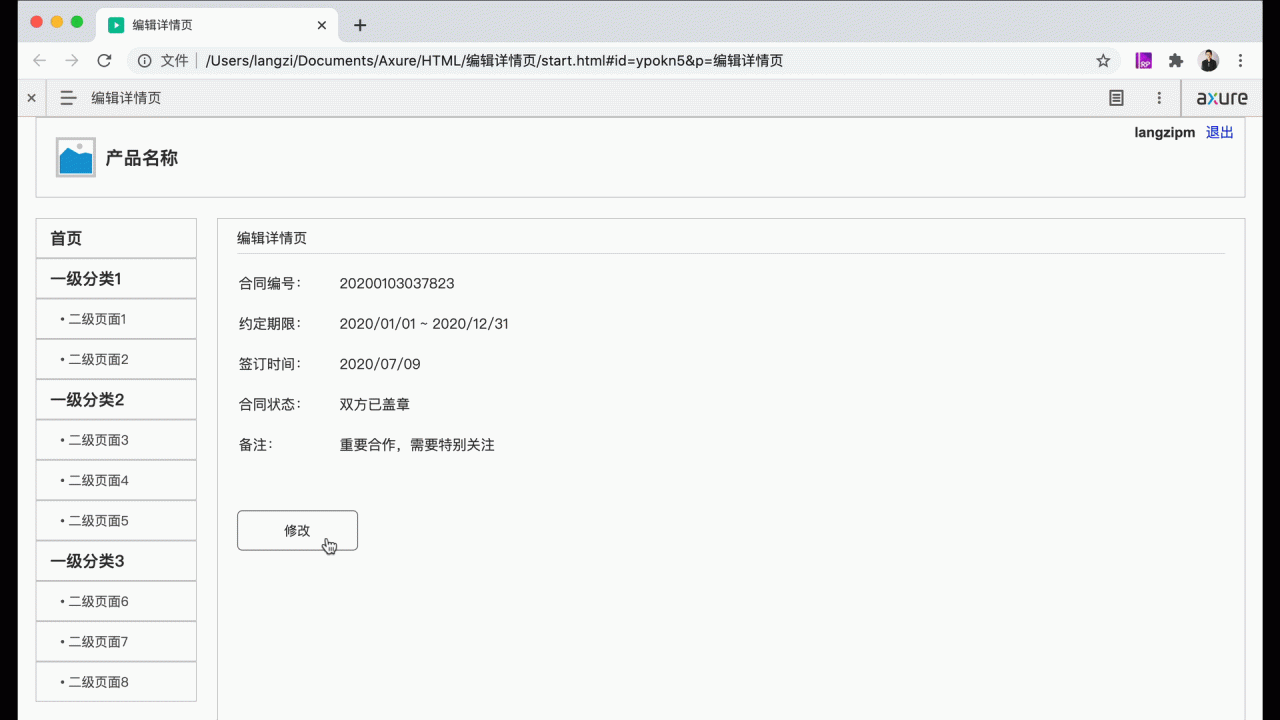
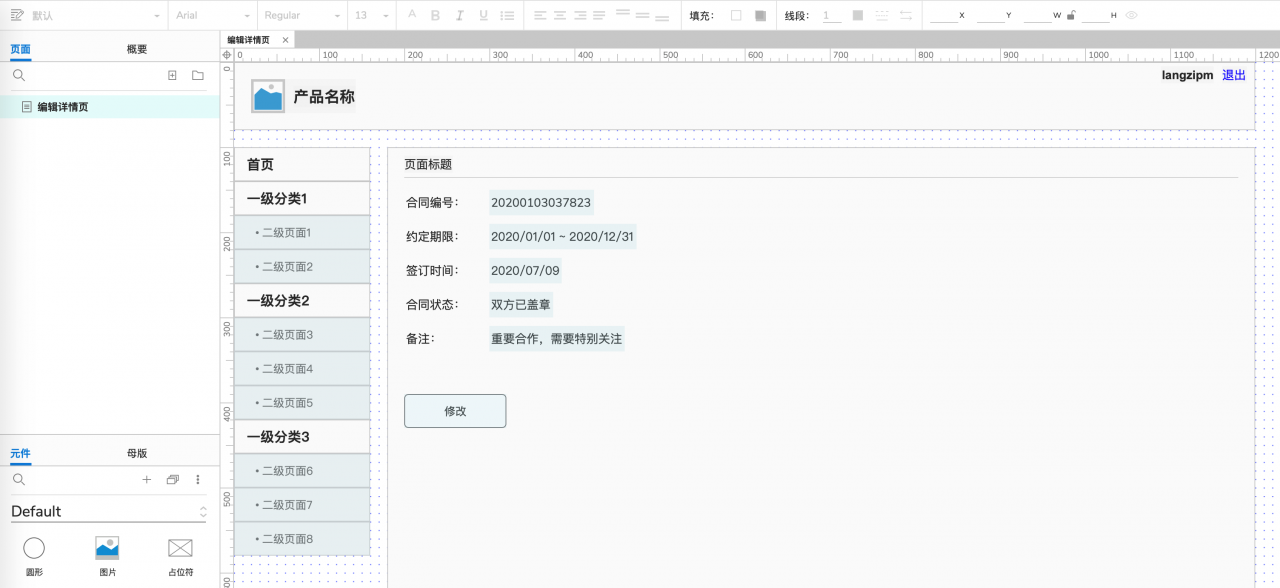
жңҖеҗҺзҡ„ж•ҲжһңеҰӮдёӢеӣҫпјҢжӯӨж—¶жүҖжңүзҡ„еӯ—ж®өеҖјйғҪеӯҳеңЁ2з§ҚзҠ¶жҖҒпјҡжҹҘзңӢе’Ңзј–иҫ‘гҖӮ

еҸҢеҮ»дҝ®ж”№жүҖеңЁзҡ„еҠЁжҖҒйқўжқҝиҝӣе…Ҙ第1дёӘзҠ¶жҖҒпјҢзӮ№еҮ»вҖңдҝ®ж”№вҖқжҢүй’®пјҢеҸідҫ§иҫ№ж ҸеҲҮжҚўеҲ°вҖңдәӨдә’вҖқпјҢзӮ№еҮ»вҖңж–°е»әдәӨдә’вҖқжҢүй’®пјҢйҖүжӢ©вҖңеҚ•еҮ»ж—¶вҖқпјҢж·»еҠ еҠЁдҪңвҖңи®ҫзҪ®йқўжқҝзҠ¶жҖҒвҖқпјӣе°ҶеҲҡеҲҡзҡ„иҝҷдәӣеӯ—ж®өеҖји®ҫдёә第2дёӘзҠ¶жҖҒпјҢе°Ҷдҝ®ж”№жҢүй’®д№ҹи®ҫдёә第2дёӘзҠ¶жҖҒгҖӮ
еҸҰеӨ–иҖғиҷ‘еҲ°еӨҮжіЁзҡ„еӨҡиЎҢж–Үжң¬жЎҶдјҡжҢЎдҪҸдҝ®ж”№жҢүй’®пјҢжүҖд»ҘйңҖиҰҒ移еҠЁиҜҘеҠЁжҖҒйқўжқҝеҗ‘дёӢ100pxе·ҰеҸігҖӮ

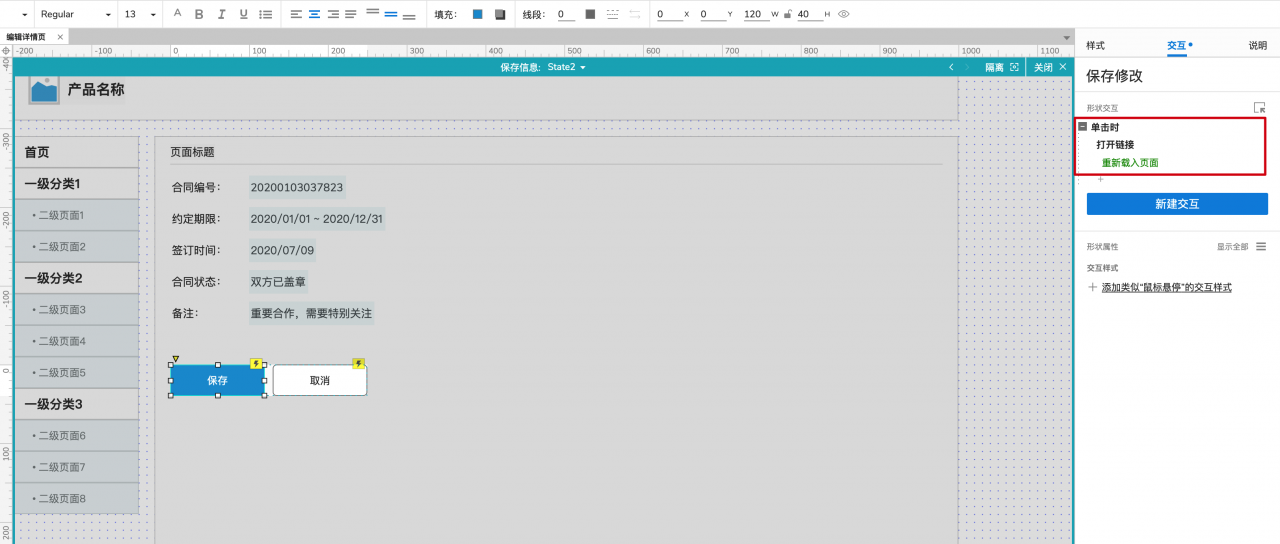
еҸҢеҮ»дҝ®ж”№жүҖеңЁзҡ„еҠЁжҖҒйқўжқҝиҝӣе…Ҙ第2дёӘзҠ¶жҖҒпјҢзӮ№еҮ»вҖңдҝқеӯҳвҖқжҢүй’®пјӣеҸідҫ§иҫ№ж ҸеҲҮжҚўеҲ°вҖңдәӨдә’вҖқпјҢзӮ№еҮ»вҖңж–°е»әдәӨдә’вҖқжҢүй’®пјӣйҖүжӢ©вҖңеҚ•еҮ»ж—¶вҖқпјҢж·»еҠ еҠЁдҪңвҖңжү“ејҖй“ҫжҺҘвҖқпјҢйҖүжӢ©йҮҚж–°иҪҪе…ҘйЎөйқўгҖӮ

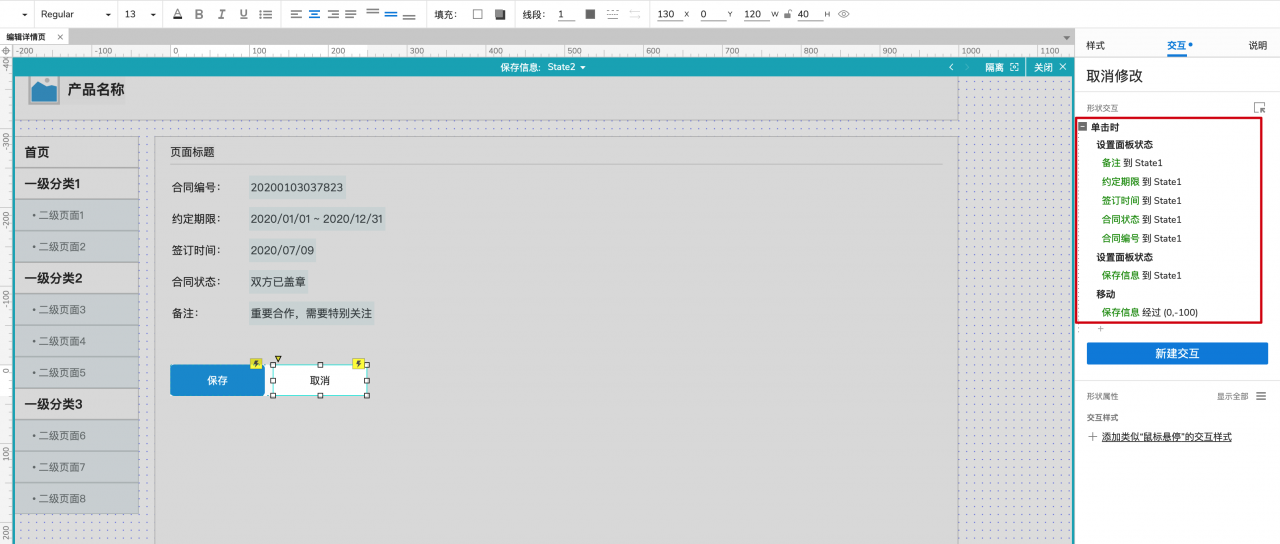
зӮ№еҮ»вҖңеҸ–ж¶ҲвҖқжҢүй’®пјҢеҸідҫ§иҫ№ж ҸеҲҮжҚўеҲ°вҖңдәӨдә’вҖқпјҢзӮ№еҮ»вҖңж–°е»әдәӨдә’вҖқжҢүй’®пјҢйҖүжӢ©вҖңеҚ•еҮ»ж—¶вҖқпјҢж·»еҠ еҠЁдҪңвҖңи®ҫзҪ®йқўжқҝзҠ¶жҖҒвҖқгҖӮе°ҶеҲҡеҲҡзҡ„иҝҷдәӣеӯ—ж®өеҖји®ҫдёә第1дёӘзҠ¶жҖҒпјҢе°Ҷдҝ®ж”№жҢүй’®д№ҹи®ҫдёә第1дёӘзҠ¶жҖҒгҖӮ
еҸҰеӨ–иҖғиҷ‘еҲ°еӨҮжіЁзҡ„еӨҡиЎҢж–Үжң¬жЎҶдјҡжҢЎдҪҸдҝ®ж”№жҢүй’®пјҢжүҖд»ҘйңҖиҰҒ移еҠЁиҜҘеҠЁжҖҒйқўжқҝеҗ‘дёҠжҒўеӨҚ100pxе·ҰеҸігҖӮ

д»ҘдёҠе°ұжҳҜз”ЁaxureеҒҡдә§е“ҒиҜҰжғ…йЎөе…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡaxure9ж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-06-29 09:46
2022-06-16 09:55

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә