《Axure制作微信聊天对话操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,中继器等多维度案例或实操来进行更多的学习;此教程是由zilin在2021-06-09发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
今天教大家Axure制作微信聊天对话,axure如何画微信聊天对话框?具体步骤如下,感兴趣的小伙伴可以去看看,尝试去做一下。

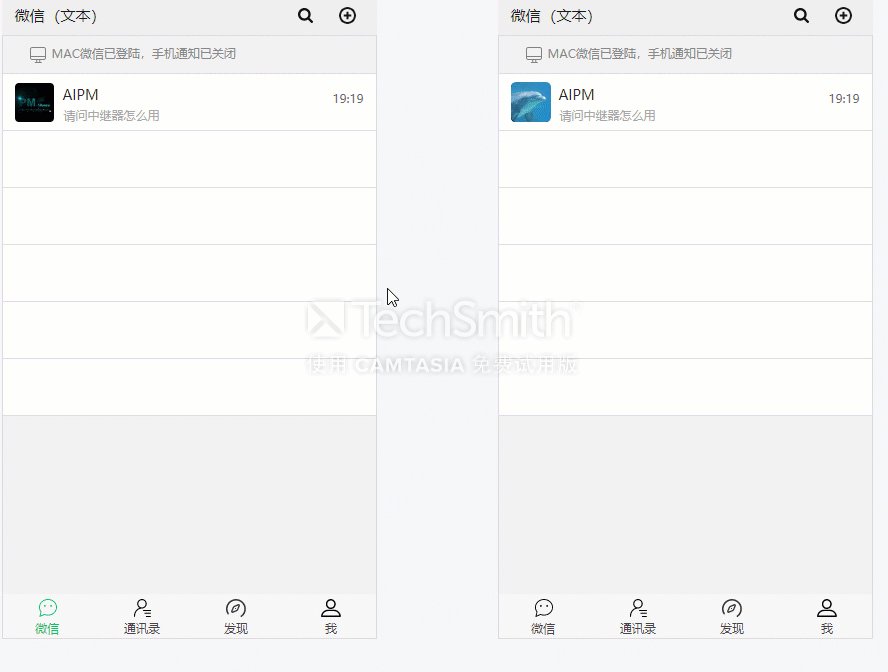
因为是模拟微信,因此我们需要模拟双方信息交互的效果,所以我们需要两个微信面板,在这里我们需要注意,因为页面内放置两个面板会导致元件数量翻倍,因此我们要对需要设置的元件命名,方便我们管理,同样,我们需要区分元件归属于用户1还是用户2,因此个人建议在元件命名的时候,在名称后边写上该元件归属于用户1还是用户2。
目前我们采用这种结构,后期再增加更多交互的时候可能会进行调整,不过这都是后话,不着急。
单选效果

如图所示,我们看到我们点击一个菜单的时候,该菜单点亮,点击另外一个菜单的时候,另一个菜单点亮,而之前点亮的菜单取消点亮,这个过程其实叫选中与取消选中,同时,四个菜单同时只能选中一个,因此这四个菜单是作为一个选项组出现的,就像Radio Button(单选框)。
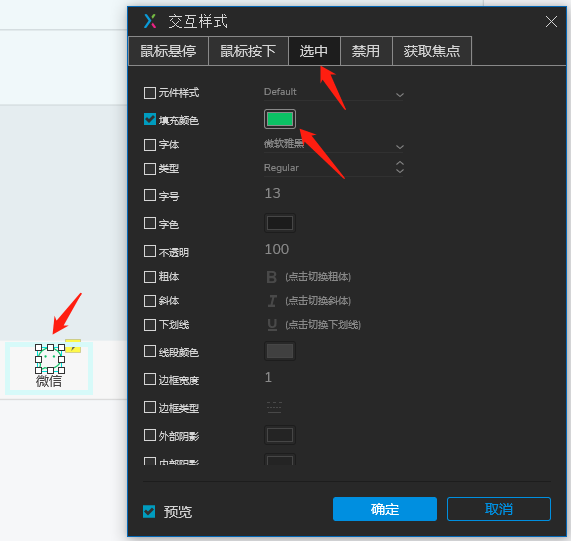
操作步骤:我们选择菜单(icon text),新建交互里面设置选中效果,选中时,选择颜色,我们这里对底部菜单选中时设置了“爱心绿色”。

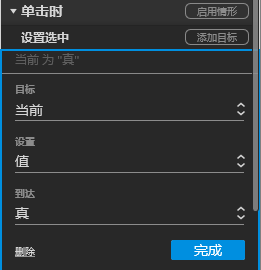
接下来我们选择一个已经设置好选中效果的icon,按下ctrl c,选择其他的需要同样效果的icon,按下ctrl alt v,这就是axure rp 9的格式刷,mac系统也是这几个按键来回尝试就试出来了(反正小编是被mac系统的axure逼疯了,各种操作不爽)接下来,我们设置鼠标点击时,选中当前元件。

这样,就实现了鼠标单击的时候,菜单变成我们设置好的绿色。但是同样也有问题,我们点击多个菜单的时候,大家都会变成绿油油的可爱样子,这显然不是正常状态的,我们要的是每次点击之后只有一个是绿的。这时候我们只需要选中四个菜单,点击右键,选择设置为选项组,这样,这四个菜单就只能同时选中一个了。(不适用选项组也可以,我们可以做点击一个菜单时,其他菜单取消选中就可以了,当前我就是这样做的,结果被总监一顿骂,让我买本Axure教程去看,倔强的选择了自己写一本,哈哈哈哈哈哈哈哈哈哈嗝儿)
消息对话效果
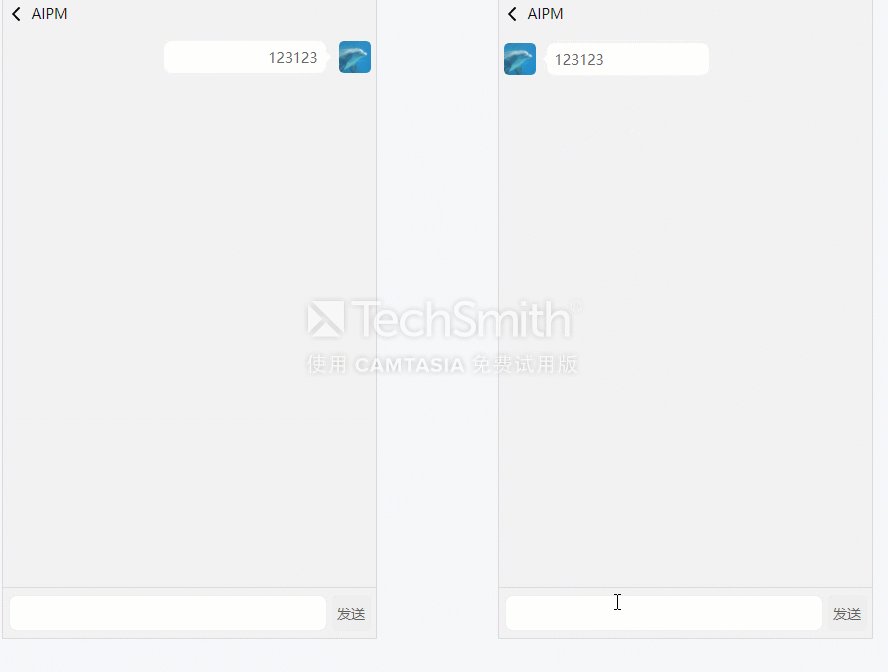
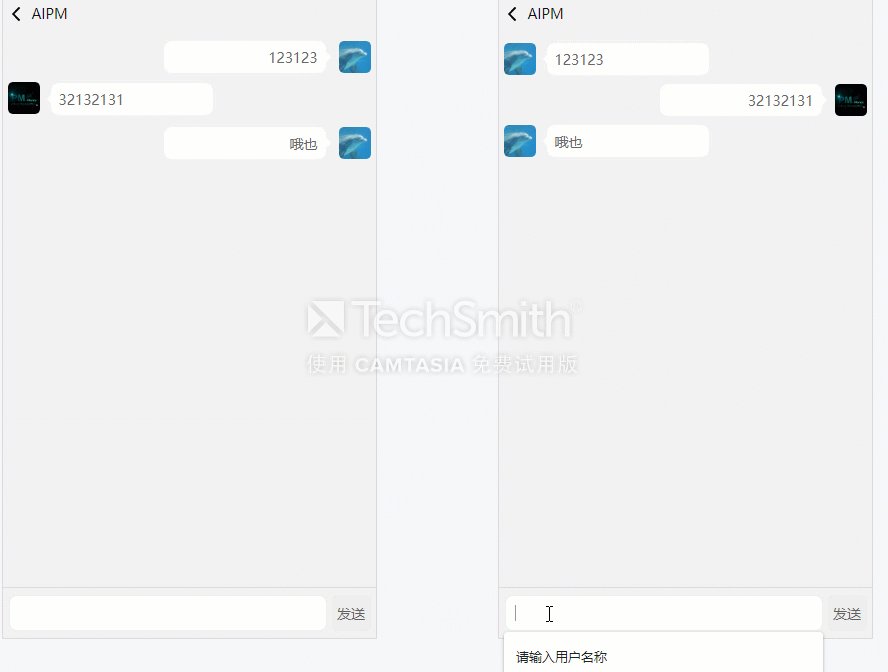
如文章开头gif图所示,我们看到我们发送一条对话的时候,在我们自己的列表内,消息在右边,在对方的列表内,我的消息就在左边,因为,我们需要两个微信页面来模拟该效果,同样,我们选择用中继器,因为中继器可以增加新的内容。操作步骤:在动态面板的消息内容状态页面内设置交互,我们需要添加两个中继器,添加消息输入框和发送btn。
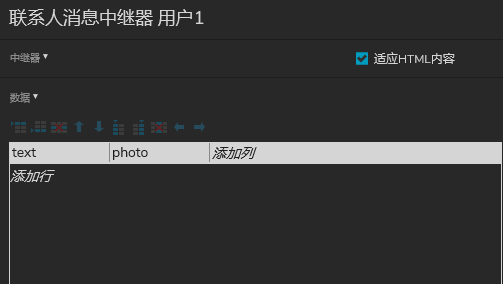
先讲中继器,我们中继器内需要三个元件,一个是用户头像,一个是消息对话框,一个是用于美化的小箭头,如图所示:

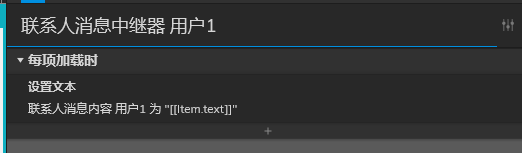
重点是消息对话框,给消息对话框命名,方便设置的时候选取,我们选中中继器,将中继器数据清空,只留下一列text即可,然后为中继器设置交互,每项加载时,设置文字到消息对话框,内容为[[Item.text]],其中text就是中继器的内容列text。如图所示:


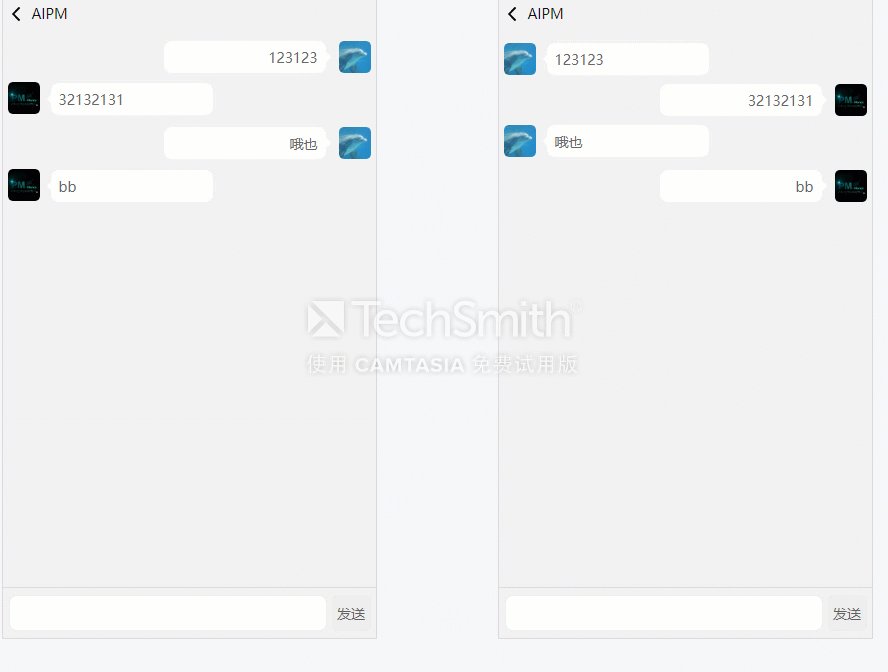
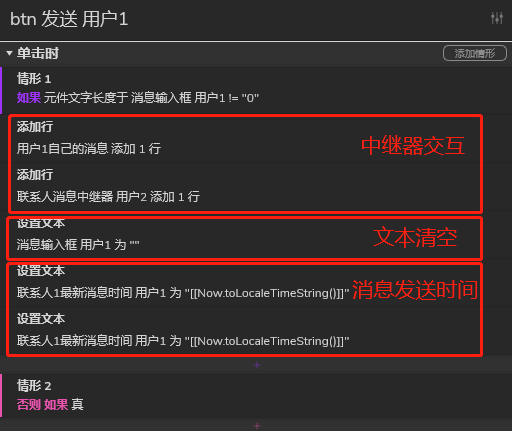
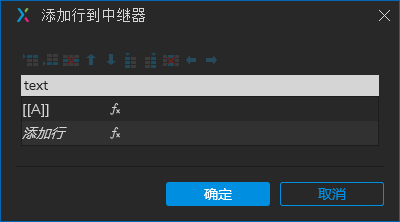
这时候,中继器的数据设置完成,如果我们在中继器样式里面增加数据,会发现里面的对话框会新增一个,对话框内容就是我们新增的内容。接下来,我们设置发送消息的交互。我们选中之前做好的元件:发送btn,设置成鼠标点击时,为中继器新增行,在text上增加函数,[[A]],A为局部变量,代表的是输入框的文本,如图所示:



对上边的交互再解释一下,我为交互过程做了略微的修饰,当输入框内容,为空时,让消息发送失败,因此在发送btn上增加了判断条件,另外,每次发送完成后,让已经输入的消息清空,便于下次发送消息,因此设置了输入框清空的交互,下边又添加了设置时间,不过因为设置时间本期做的不够好,因此这里就先不讲了。这个时候,我们中继器发消息做完了,那么接下来怎么实现微信之间消息互通呢,这里用的方法,很原始,就是发送btn控制多个中继器的方式,我们点击发送按钮,同时控制两个中继器,在两个用户的微信面板内同时发送消息即可,这个没法截图,就不给大家看图了。
以上就是Axure制作微信聊天对话操作实例全部内容介绍了,关于更多axure9教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure9全局变量和局部变量的应用情况及操作实例
> 下一篇 Axure登录页面交互视频教程
2022-06-29 09:46
2022-06-16 09:55

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论