《Axure可视化中国地图下钻交互设计》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强中继器,元件,交互设计等多维度案例或实操来进行更多的学习;此教程是由吉吉在2021-11-23发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
设计每日大屏幕报表时,我们会经常用到地图下钻的效果,下面就由北极熊素材库的小编给大家详细的介绍一下如何用Axure软件来制作中国地图点击下钻的动效果,通过这个原理做更细的下钻效果,一起来看一看吧。
教程整体简单,适合AXURE初中级同学学习。
主要使用到了axure的鼠标点击事件,动态面板,简单的点击逻辑。
准备素材为中国地图和各省份的svg资源。推荐一个免费获取svg地图的平台,当然你也可以联系作者付费获取整理好的地图资源。
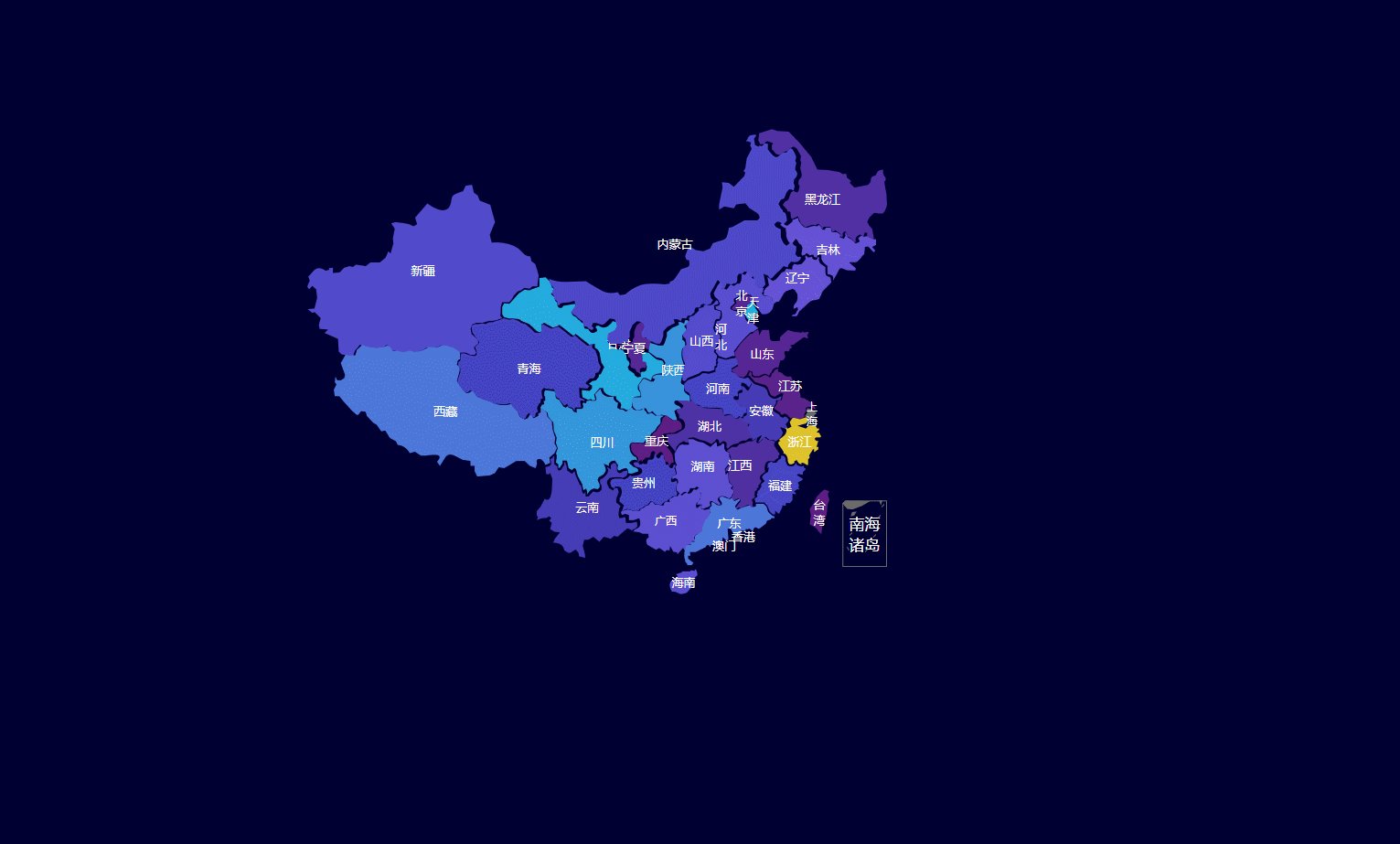
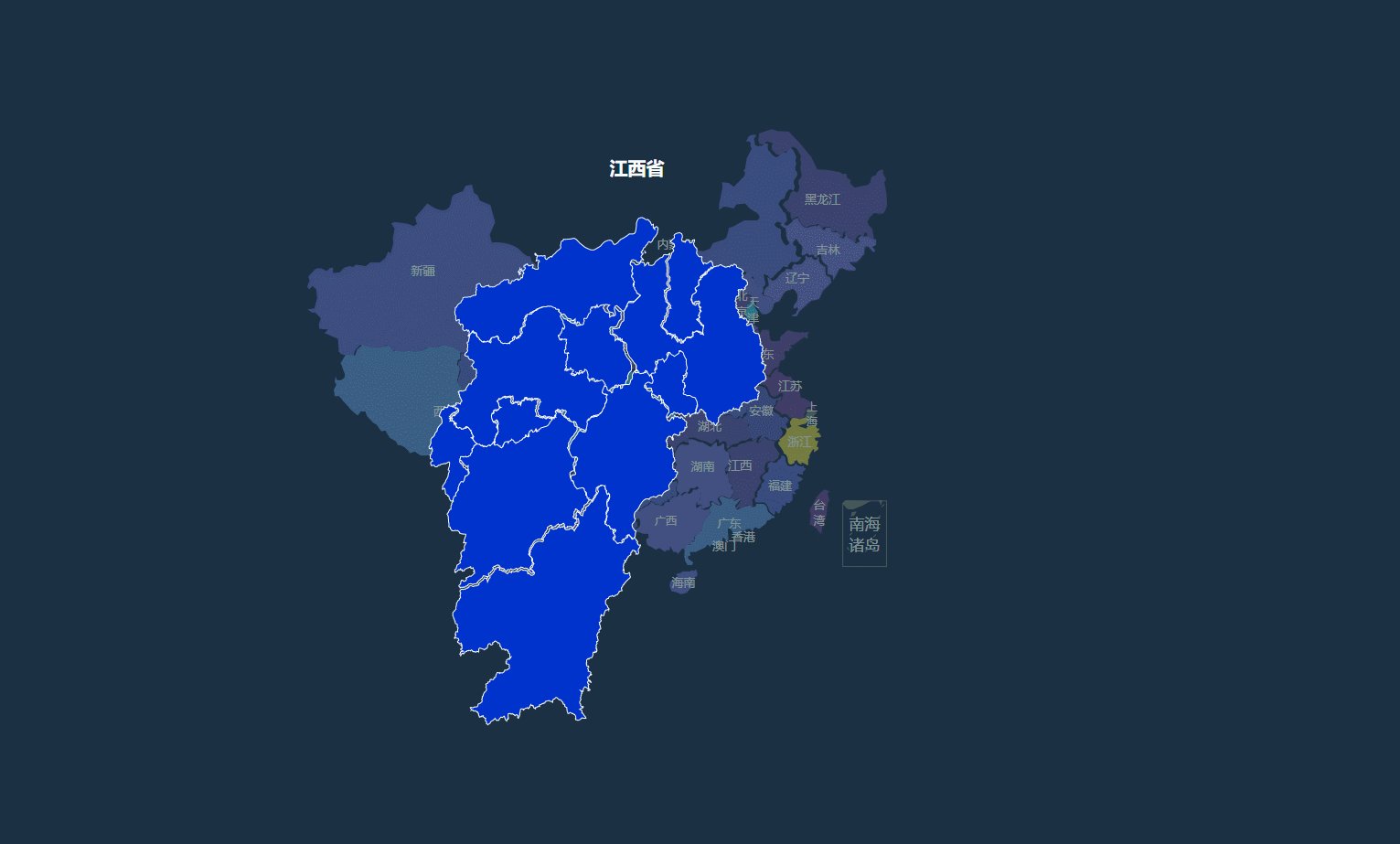
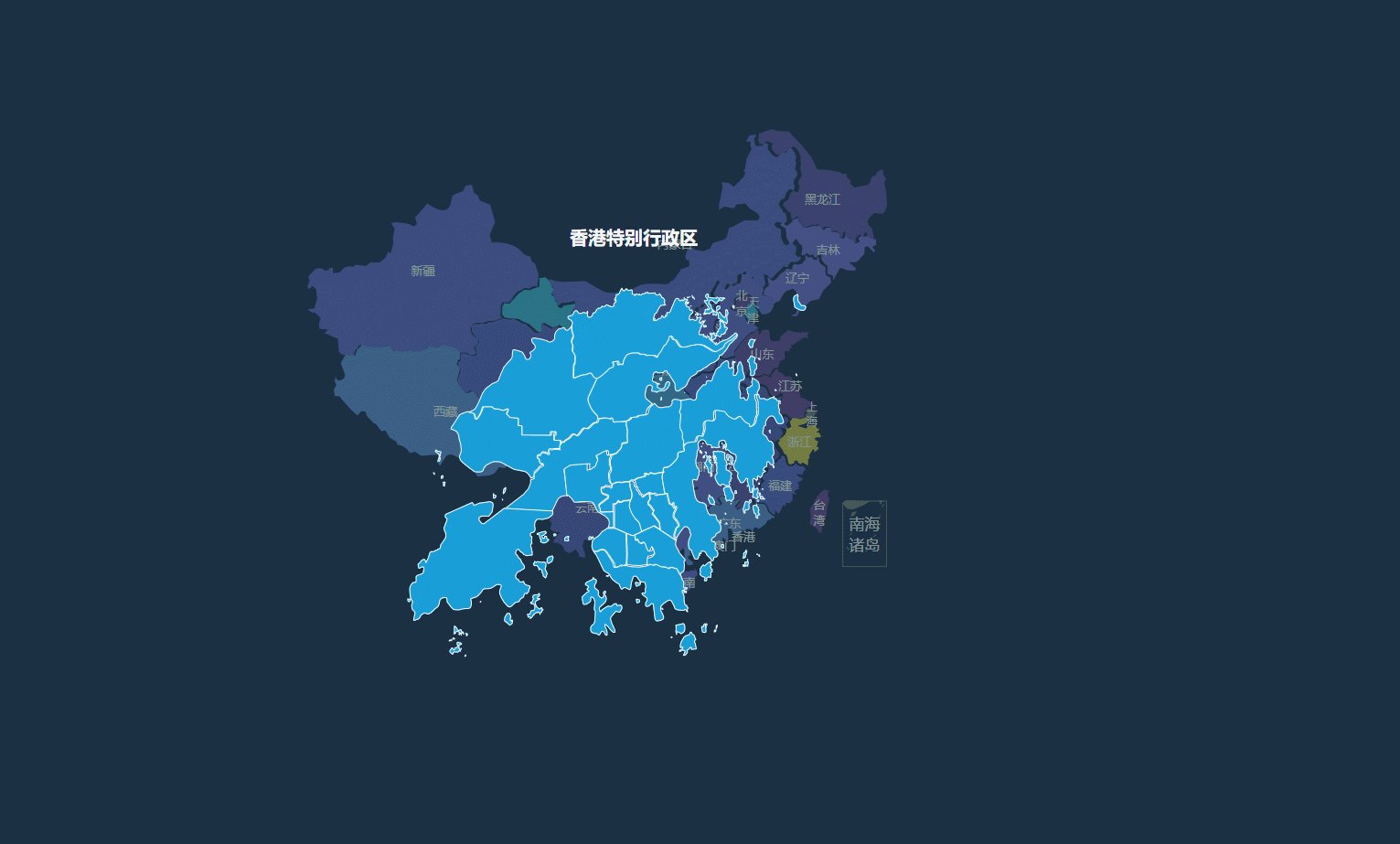
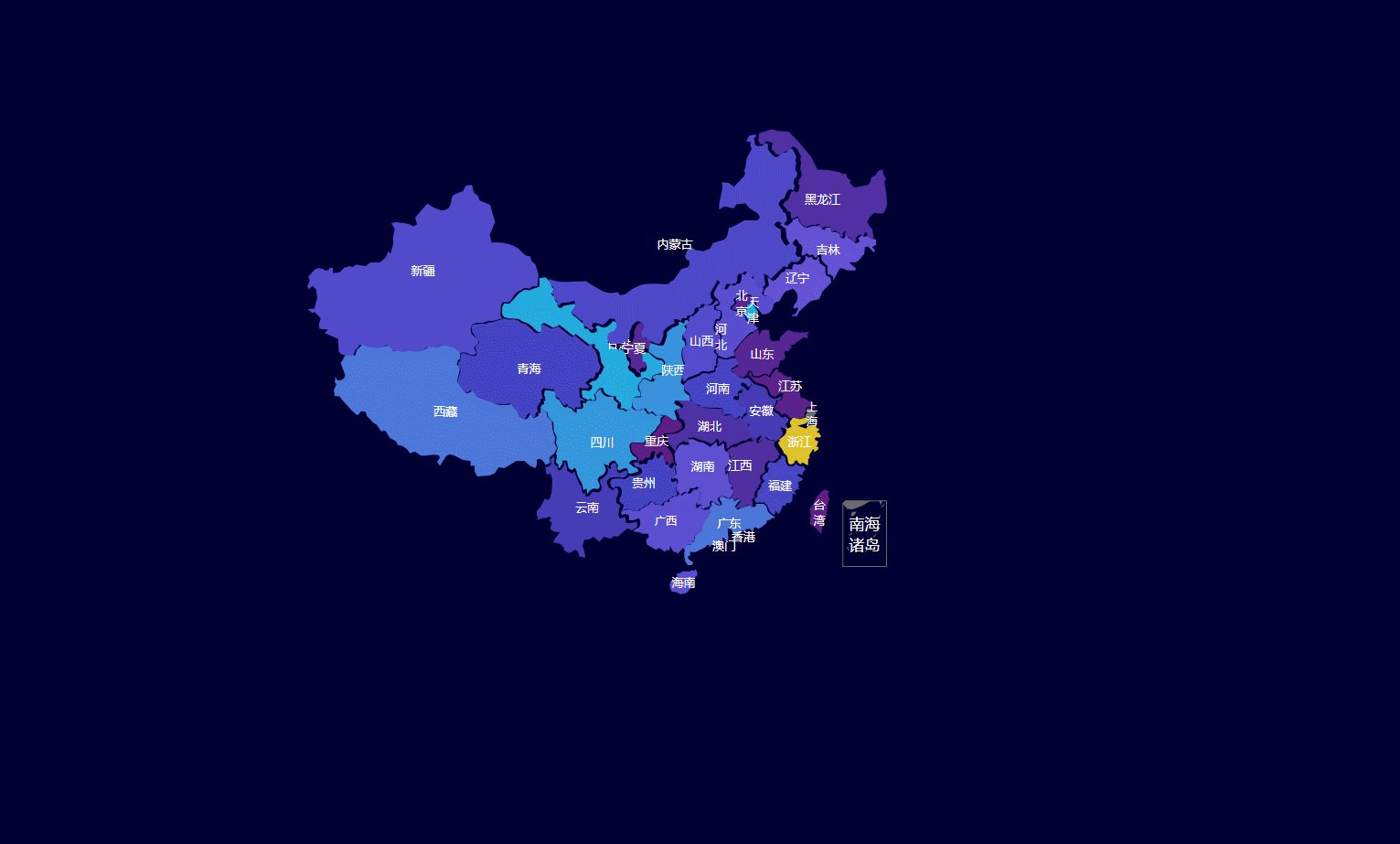
话不多说先看演示:
在线演示地址:https://www.pmdaniu.com/storage/127442/fe67fcbcb6d022f4c0a6a3d1cae4d235-12007/index.html

步骤一:
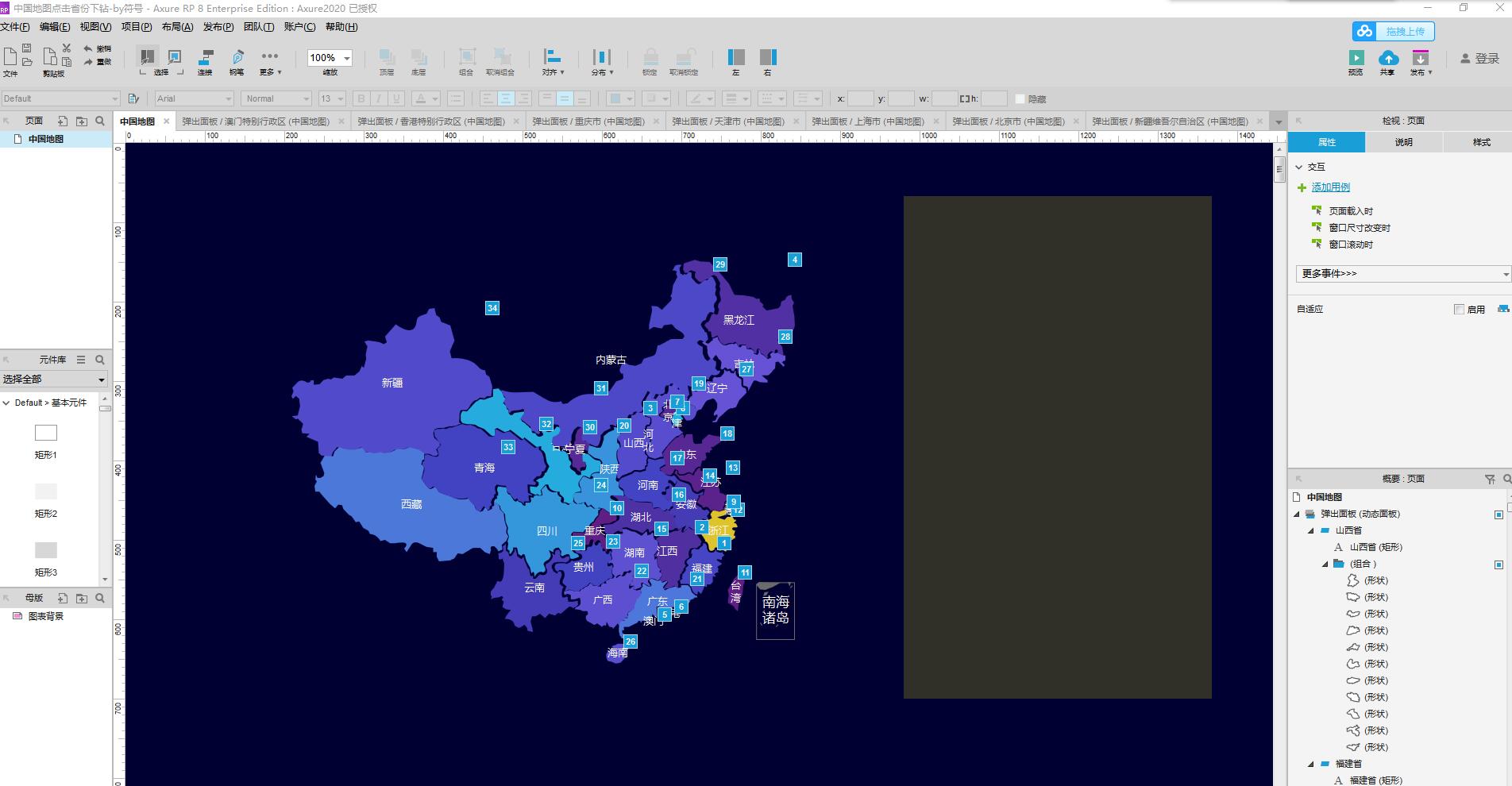
在axure里新建一个工程文件,把中国地图加载进来,同时创建一个动态面板命名为“弹出面板”如下图:

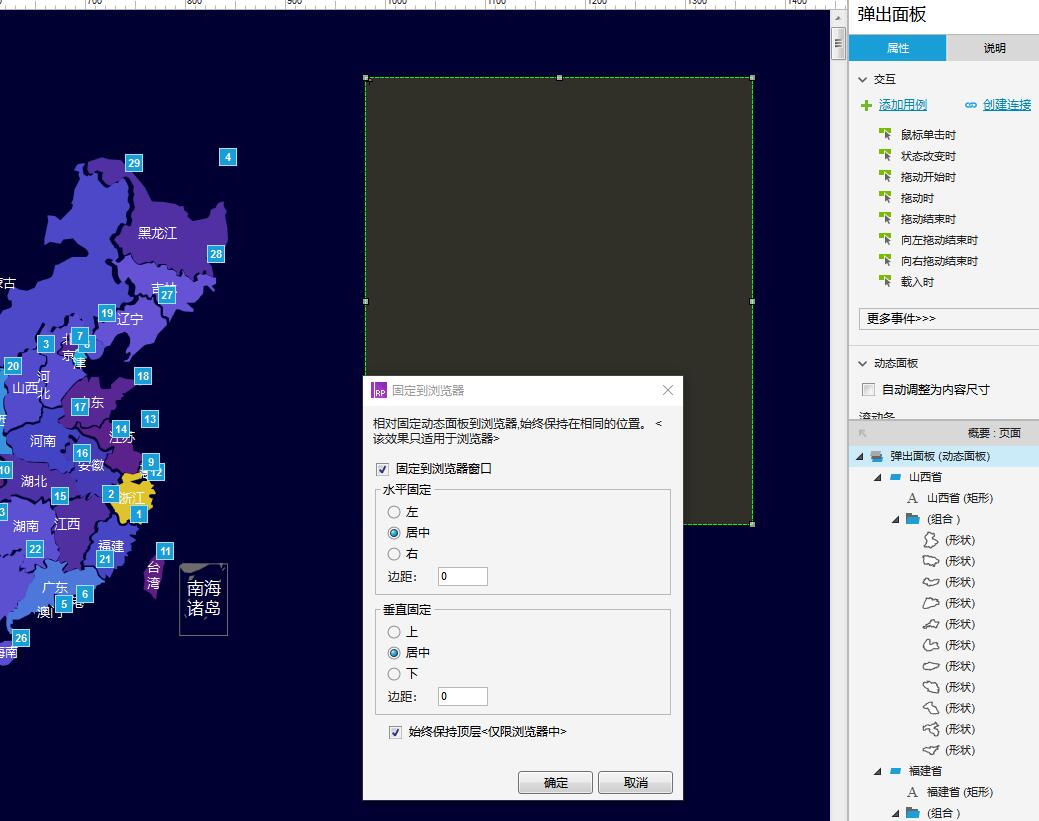
弹窗面板,需要设置固定到浏览器做水平垂直居中。

步骤二:
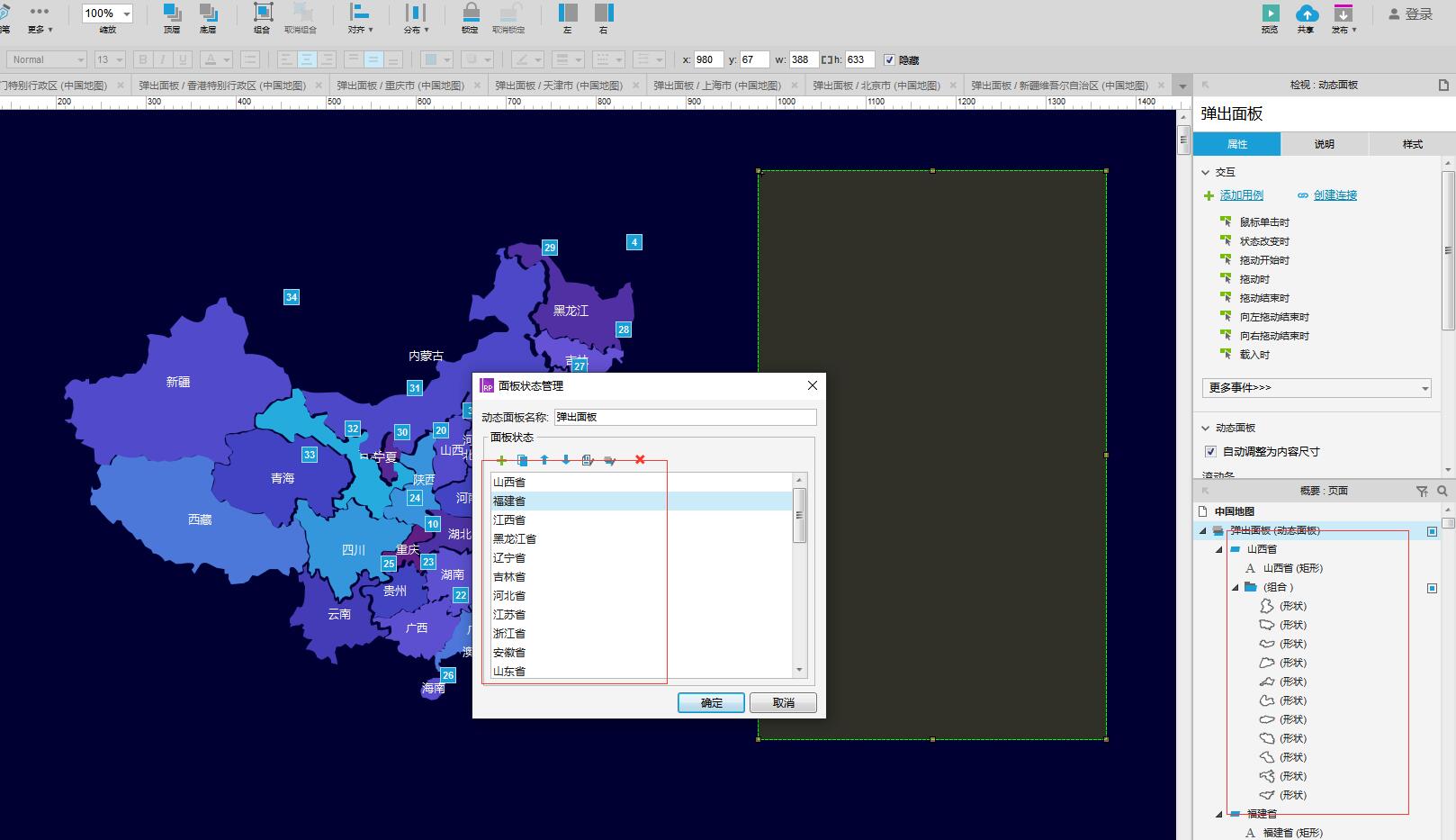
将预先整理好的省份地图样式导入到动态面板中,建议大家按省份命名面板状态,方便后面些交互逻辑使用,如下图:

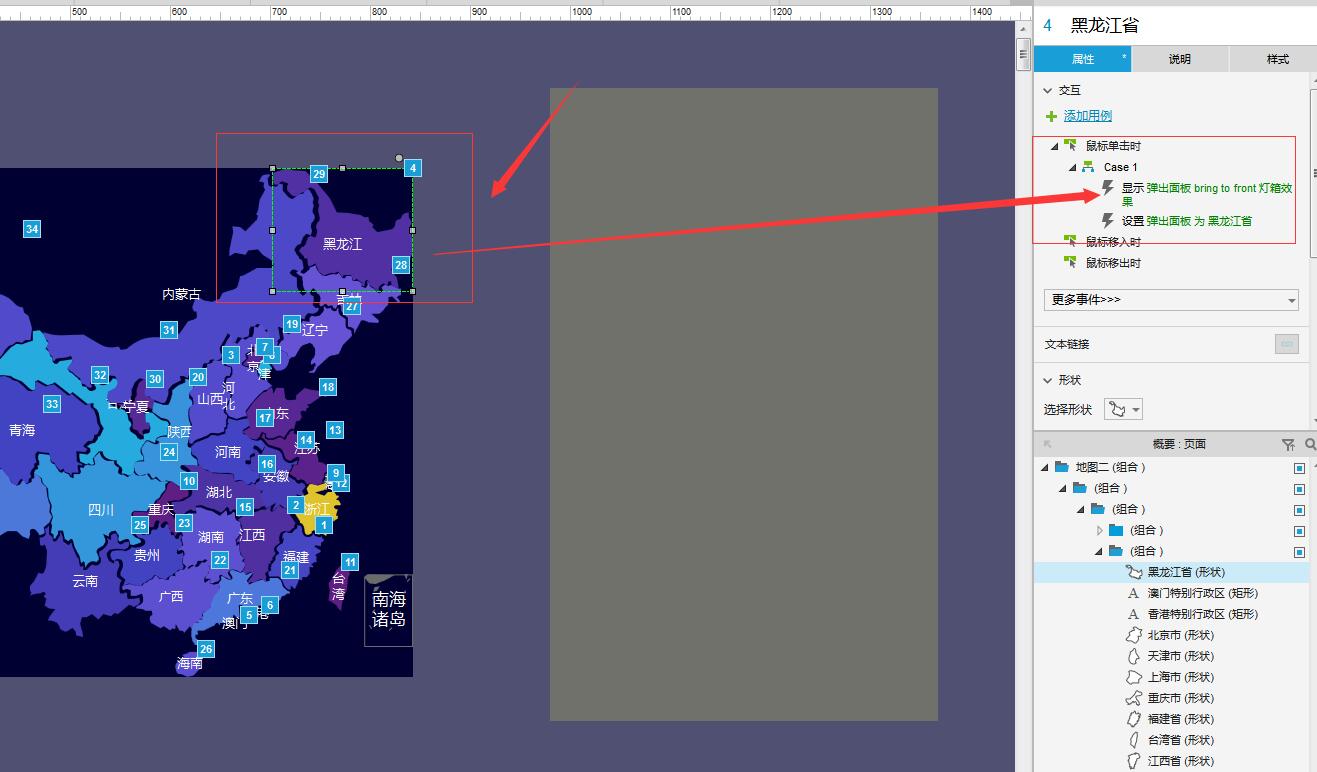
步骤二:(最为关键,逻辑部分)
大概思路其实很简单,就是鼠标点击,显示面板为弹窗,并显示对应的省份状态。操作如下:

最后复制用户例修改弹窗面板的省份即可保存演示。
以上就是Axure可视化中国地图下钻交互设计的全部内容介绍了,关于更多axure地图操作的教程信息,可参阅Axure矢量地图导入操作实例,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
< 上一篇 axure中继器使用教程之制作直播视频的卡片列表操作实例
> 下一篇 Axure树形穿梭框操作实例
2022-06-07 09:06
2022-02-22 14:32

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论