гҖҠAxureеҲ¶дҪңжҳҫзӨәиҝӣеәҰзҡ„жЁӘеҗ‘ж»‘еқ—ж“ҚдҪңе®һдҫӢгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢе…ғ件пјҢеҠЁжҖҒйқўжқҝпјҢж»‘еҠЁзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұilovekgtmacеңЁ2021-07-05еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
йҡҸзқҖaxureиҪҜ件зҡ„еҚҮзә§пјҢдёҖдёӘз®ҖеҚ•зҡ„зҺ°е®һиҝӣеәҰзҡ„жЁӘеҗ‘ж»‘еқ—пјҢдёҚйңҖиҰҒеӨҡеӨҚжқӮзҡ„дәӨдә’пјҢеҚіеҸҜиҪ»жқҫе®һзҺ°пјҢд№ҹзү№еҲ«йҖӮеҗҲж–°жүӢдёҠжүӢAxureиҝҷдёӘиҪҜ件пјҢз”ЁAxureеҲ¶дҪңжҳҫзӨәиҝӣеәҰзҡ„жЁӘеҗ‘ж»‘еқ—жңүе…ҙи¶Јзҡ„дёҖиө·зңӢдёӢеҗ§пјҒ
жһ„жҲҗе…ғ件е°ұдёүдёӘгҖӮ
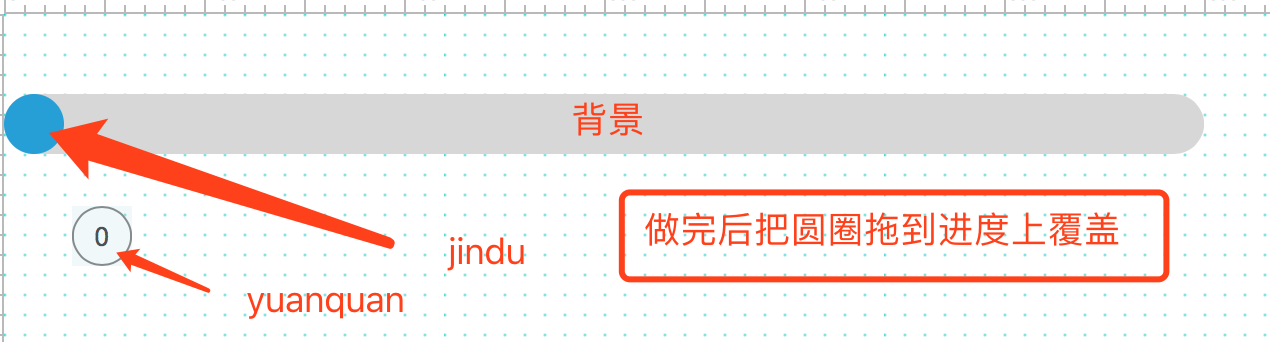
1гҖҒдёҖдёӘиғҢжҷҜпјҲзҹ©еҪўпјҢе®Ҫ600пјҢй«ҳ30пјҢеңҶи§’еҚҠеҫ„15пјүе‘ҪеҗҚдёәbeijing.
2гҖҒдёҖдёӘиҝӣеәҰжқЎпјҲеӨҚеҲ¶иғҢжҷҜпјҢи®ҫзҪ®иғҢжҷҜйўңиүІдёәи“қиүІпјҢе®ҪеәҰи®ҫзҪ®дёә30пјүе‘ҪеҗҚдёәjinduгҖӮ
3гҖҒдёҖдёӘеңҶеҪўгҖӮе°ҶеңҶеҪўиҪ¬жҚўжҲҗеҠЁжҖҒйқўжқҝгҖӮе‘ҪеҗҚдёәyuanquan.
й»„иҖҒеёҲзҡ„е‘ҪеҗҚ规еҲҷе°ұжҳҜиҝҷд№Ҳз®ҖеҚ•зІ—жҡҙгҖӮ

дёәдәҶж–№дҫҝзҗҶи§ЈпјҢиҝӣеәҰжқЎжҳҜйқ зқҖYиҪҙзҡ„пјҢиҝҷж ·еҸҜд»Ҙе°‘иҖғиҷ‘дёҖдёӘеҸӮж•°гҖӮ
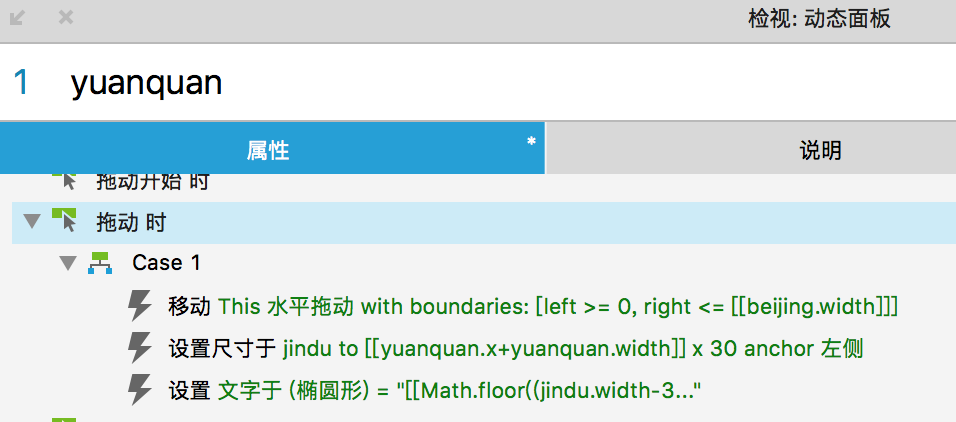
жӢ–еҠЁеңҶеҪўпјҲеҠЁжҖҒйқўжқҝпјүзҡ„ж—¶еҖҷпјҢж·»еҠ дёүдёӘдәӨдә’пјҡ
1гҖҒ移еҠЁеҪ“еүҚе…ғ件пјҢж°ҙе№іжӢ–еҠЁгҖӮи®ҫзҪ®жӢ–еҠЁиҫ№з•ҢпјҢе·Ұдҫ§еӨ§дәҺзӯүдәҺ0пјҢеҸідҫ§е°ҸдәҺзӯүдәҺиғҢжҷҜзҡ„й•ҝеәҰгҖӮ
иҝҷдёҖжӯҘжҳҜи®©иҝҷдёӘеңҶеңҲеңЁиғҢжҷҜжқЎдёҠеҸҜд»ҘжӢ–еҠЁиө·жқҘгҖӮ
2гҖҒи®ҫзҪ®иҝӣеәҰжқЎзҡ„е°әеҜёпјҢе®ҪеәҰдёәпјҡ[[yuanquan.x+yuanquan.width]]пјҢжіЁж„ҸиҰҒж·»еҠ еұҖйғЁеҸҳйҮҸyuanquanжҢҮзҡ„жҳҜеҠЁжҖҒйқўжқҝеңҶеңҲгҖӮй”ҡзӮ№еңЁе·Ұдҫ§гҖӮ
иҝҷдёҖжӯҘжҳҜи®©иҝӣеәҰжқЎи·ҹзқҖеҠЁиө·жқҘгҖӮ
3.и®ҫзҪ®еңҶеҪўдёҠзҡ„е…ғ件ж–Үеӯ—=[[Math.floor((jindu.width-30)*100/570)]]пјҢжіЁж„Ҹж·»еҠ еұҖйғЁеҸҳйҮҸгҖӮ
иҝҷдёӘжҳҜи®ҫзҪ®еңҶеҪўдёҠзҡ„ж–Үеӯ—гҖӮе…¬ејҸи®Ўз®—зҡ„жҳҜеҪ“еүҚдҪҚзҪ®зҡ„зҷҫеҲҶжҜ”гҖӮз”ұдәҺжң¬иә«жңү30е®ҪпјҢжүҖд»Ҙи®Ўз®—зҷҫеҲҶжҜ”зҡ„ж—¶еҖҷеҲҶеӯҗеҲҶжҜҚйғҪйңҖиҰҒеҮҸеҺ»30гҖӮдёҚ然е°ұдёҚжҳҜд»Һйӣ¶ејҖе§Ӣзҡ„дәҶгҖӮMath.floor()жҳҜеҗ‘дёӢеҸ–ж•ҙпјҢд№ҹе°ұжҳҜжҠҠе°Ҹж•°зӮ№еҗҺйқўзҡ„ж•°еӯ—жҠ№жҺүпјҢдёҚ然算еҮәжқҘдјҡжңүй•ҝе°ҫе·ҙгҖӮ

иҝҷж ·е°ұеҒҡе®ҢдәҶпјҢж–°жүӢиҰҒжіЁж„ҸдёҖдёӢдёүдёӘе…ғ件зҡ„еұӮзә§йЎәеәҸпјҢеңҶеңҲеңЁжңҖдёҠйқўпјҢиҝӣеәҰеңЁдёӯй—ҙпјҢиғҢжҷҜеңЁжңҖеә•дёӢгҖӮеңЁжҰӮиҰҒйқўжқҝйҮҢйқўеҸҜд»ҘжӢ–еҠЁи°ғж•ҙе…ғ件зҡ„еұӮзә§гҖӮ
д»ҘдёҠе°ұжҳҜAxureеҲ¶дҪңжҳҫзӨәиҝӣеәҰзҡ„жЁӘеҗ‘ж»‘еқ—ж“ҚдҪңе®һдҫӢзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡAxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-05-30 10:27
2022-04-13 10:06

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә