《Axure中继器制作网站注册表单原型操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强操作实例,页面,动态面板,注册验证,文本框等多维度案例或实操来进行更多的学习;此教程是由锋在2021-07-06发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。
注册功能在任何产品中都必不可少,原型设计过程中都需要制作注册页面。那么如何用Axure中继器制作网站注册表单原型?下面就给大家全面展现了用axure制作注册页面的过程。同时实现了注册过程中的常用交互动作。对于学习axure的朋友,本教程非常直观。
一般注册过程包括以下步骤:
1.用户按照提示填写表单。
2.用户在填写表单的时候提示是正确否输入了内容,如果没有,提示用户。
3.用户提交表单,所有项是否都正确,如果出错,提示哪项有错误。
4.用户成功提交表单或者取消表单。
在填写表单过程中,常见验证方法有如下几种:
1.用户是否在注册的用户名或ID中使用了非法字符。
2.用户是否输入了内容。
3.两次输入的密码是否一致。
4.是否是合格的Email地址。
5.长度是否在6-12个字符之间。
下面我们用Axure7.0来完成通用注册的设计,以下包括最基本的输入框变化和提示文字变化。
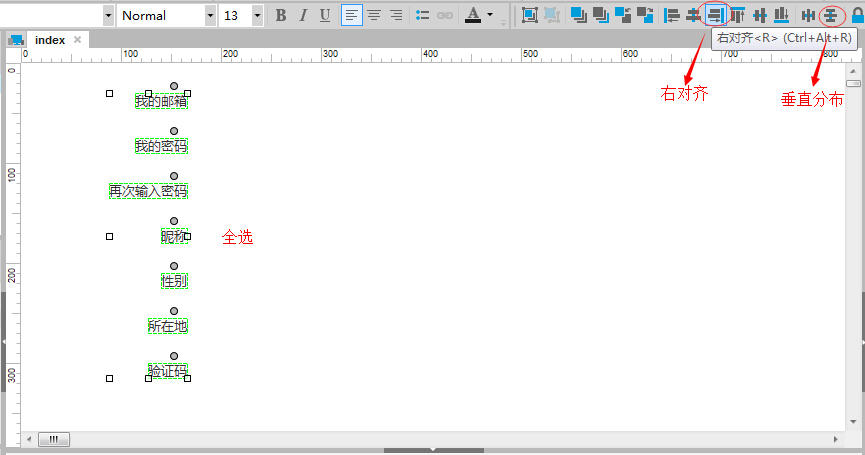
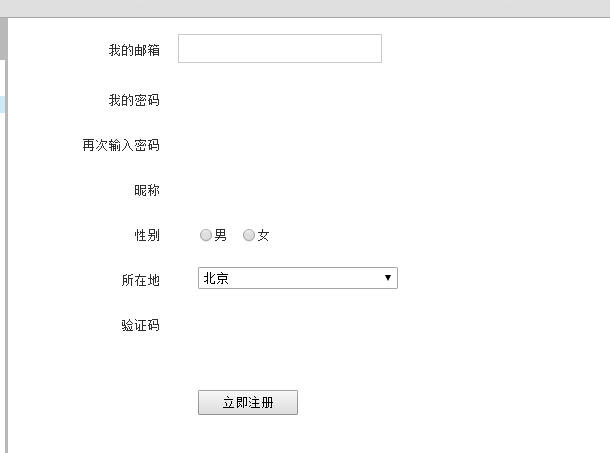
拖拽7个文本标签,然后给它们命名为如图所示。

全部选中,点击右对齐使得他们都对其,再点击垂直分布,使他们的上下间距相同。

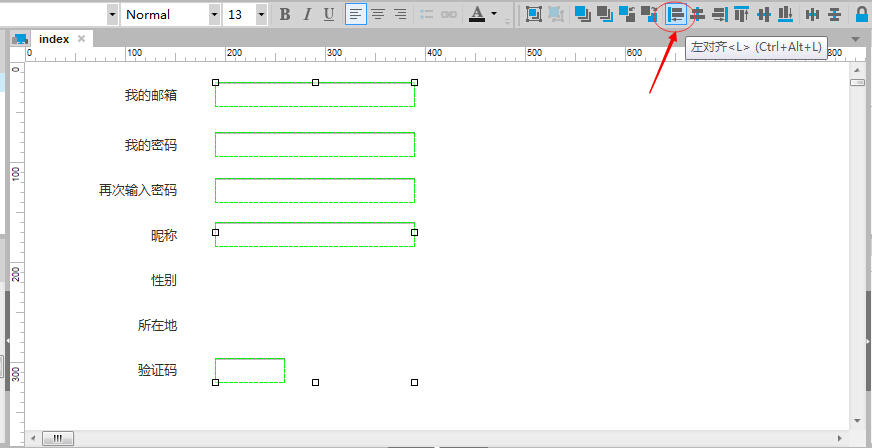
拖拽5个文本框,分别对应如下项目,然后全选,选择左对齐。

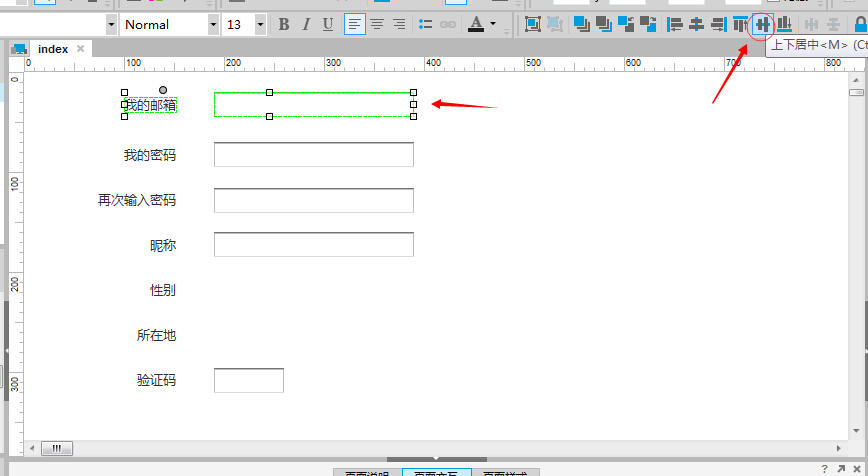
选中每行的文本和文本框选择上下居中,使每行的都对其。

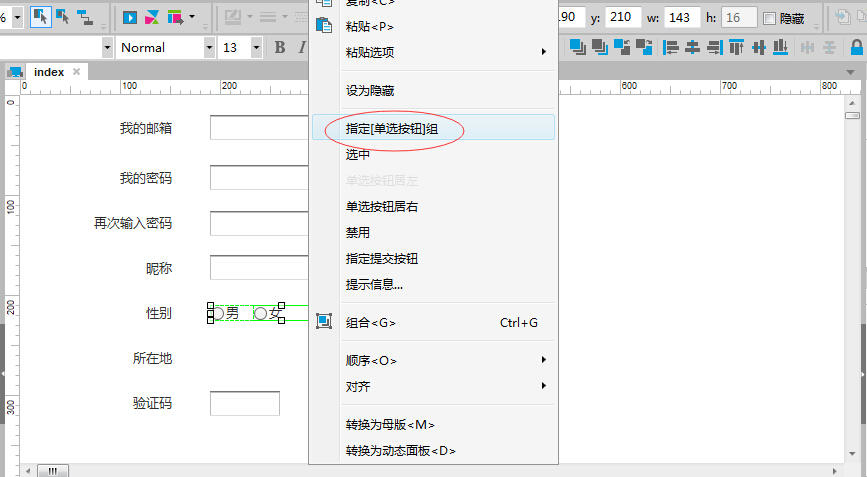
为性别添加相应输入部件,用两个单选按钮,对齐。姓名为男和女。
选中它们,右键,选择指定单选按钮组,然后在弹出的框中输入组名性别,这样就实现了单选。

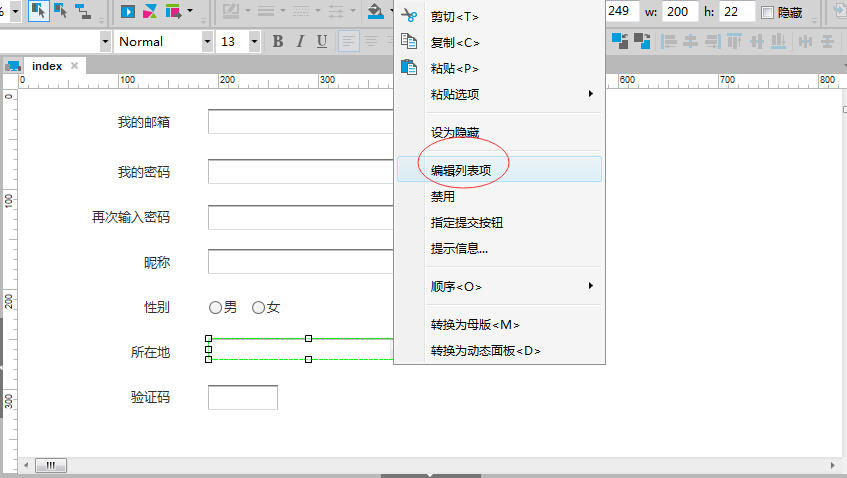
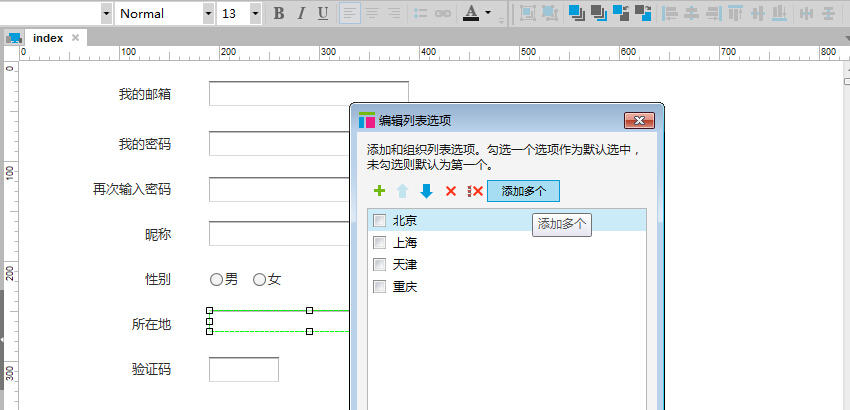
为所在地添加一个下拉列表部件。然后编辑列表项,为列表条添加选项。


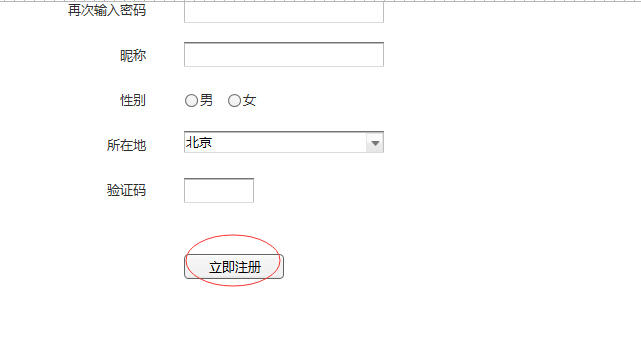
再添加一个按钮部件,命名为: 立即注册

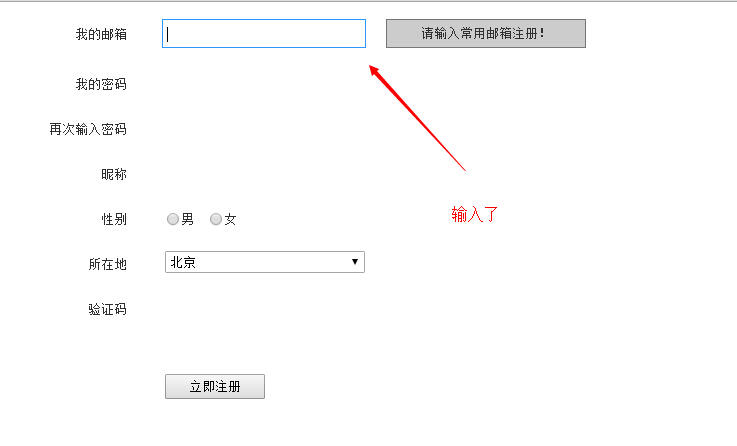
当我们填写某个文本框输入框时,输入框会被高光显示,然后右侧提示用户输入什么。如果输入的不符合要求,右侧会提示。
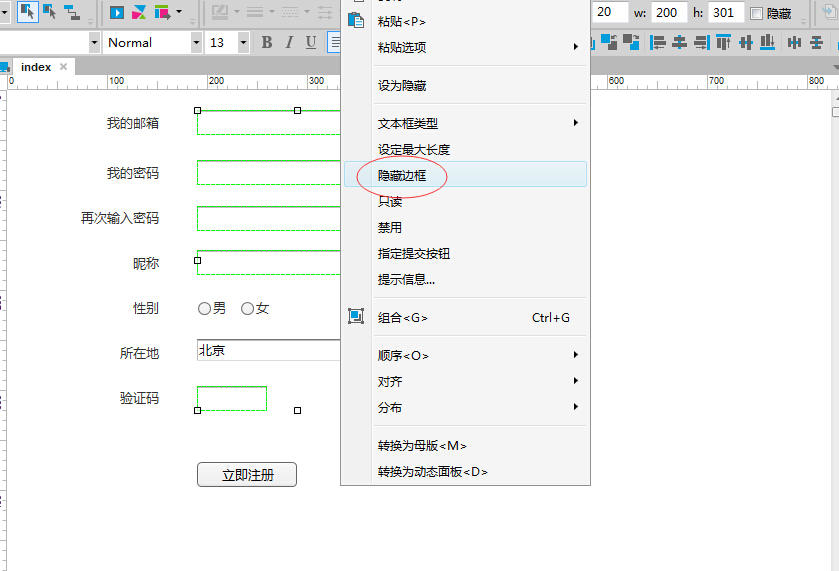
选中5个文本输入框,右键,选择隐藏边框。(最后会说明为什么隐藏)

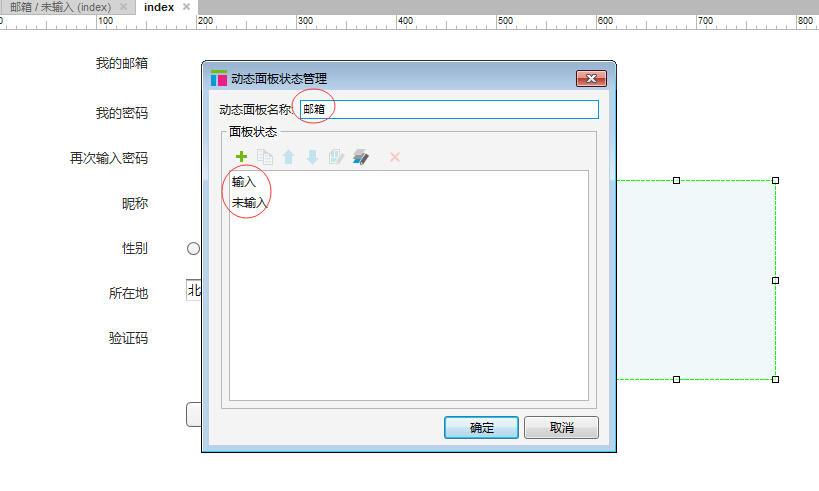
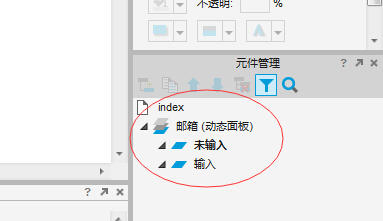
拖拽一个动态面板,命名为邮箱。再添加一个状态,分别命名为输入和未输入。

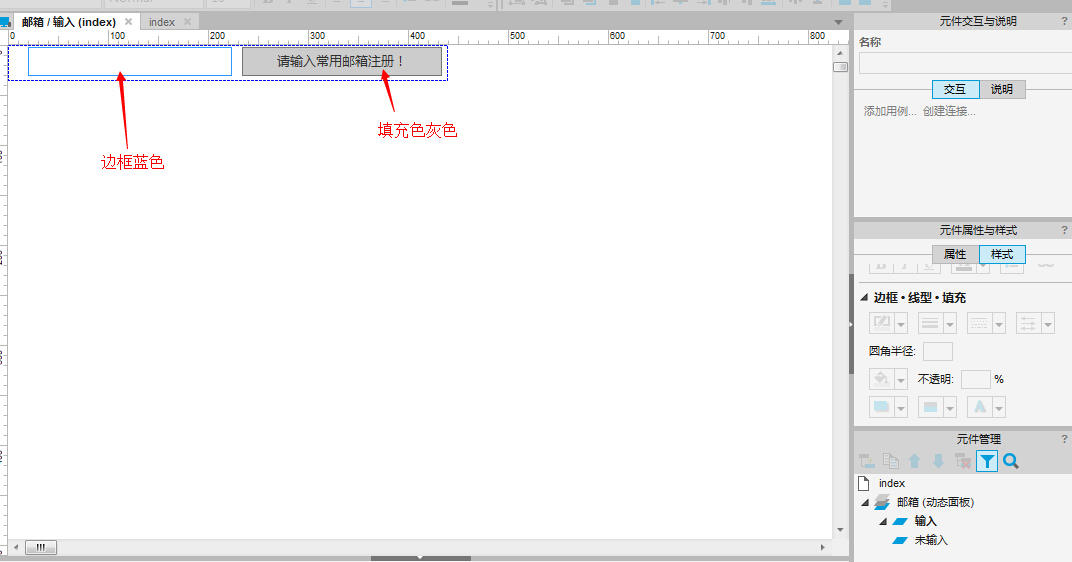
再输入状态下添加两个矩形,边框颜色和填充颜色如图。第二个矩形是提示文字。
矩形大小比文本框多出2个像素大小,为了切换状态时完全覆盖最初的文本框。

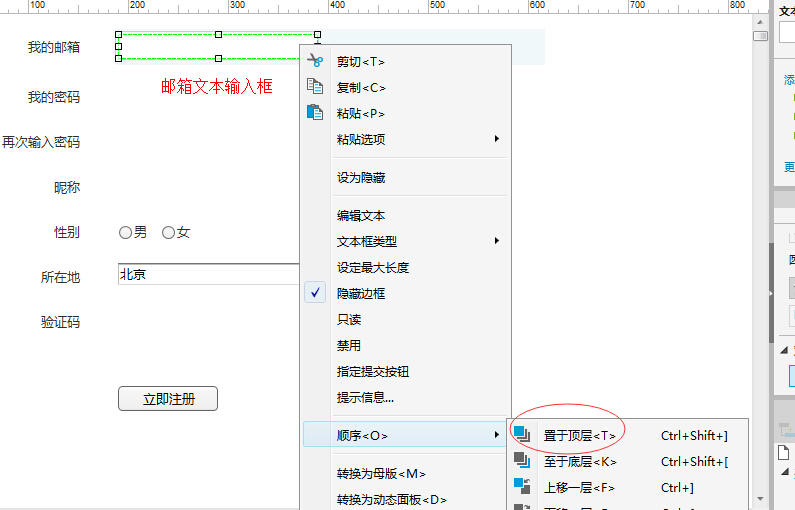
把最先放上去的那个文本输入框置于顶层。

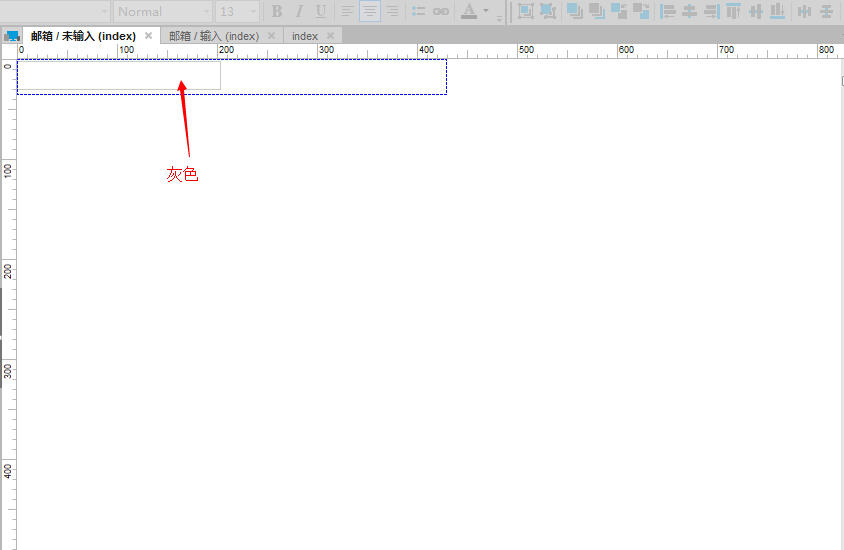
切换到未输入状态,把输入状态下第一个矩形复制到这里,再把边框颜色改为默认的灰色。

修改面板顺序,把未输入状态放在前面。

面板顺序
点击预览,界面如下图所示。

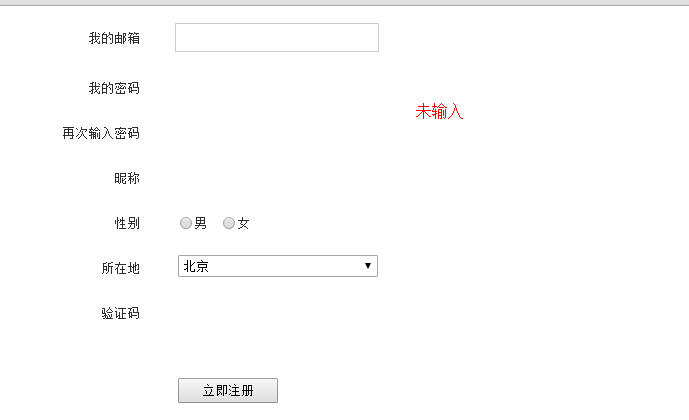
为我的邮箱输入框添加如下状态,使得鼠标移动到那里未输入状态,不在那里为未输入状态。

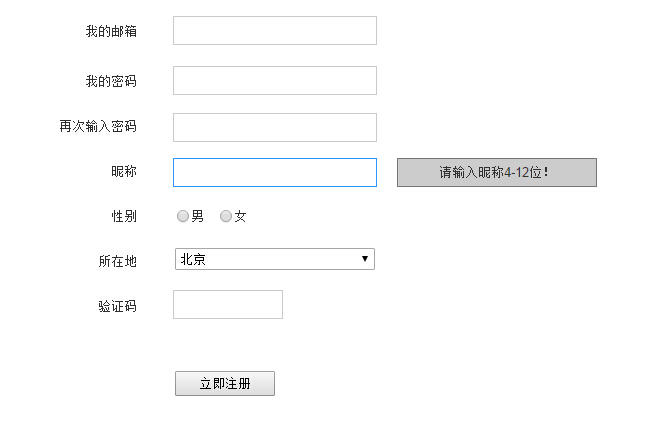
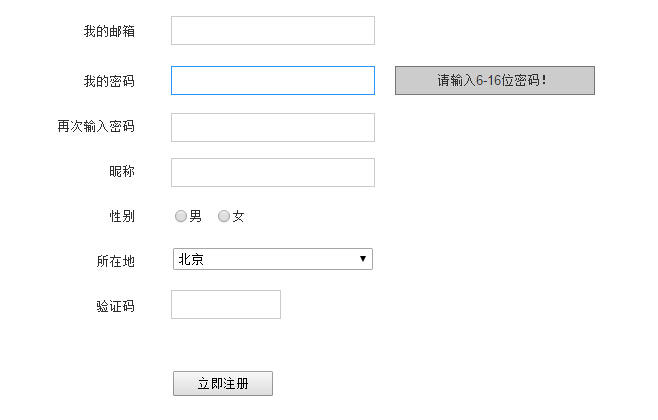
生成后看到如下界面:


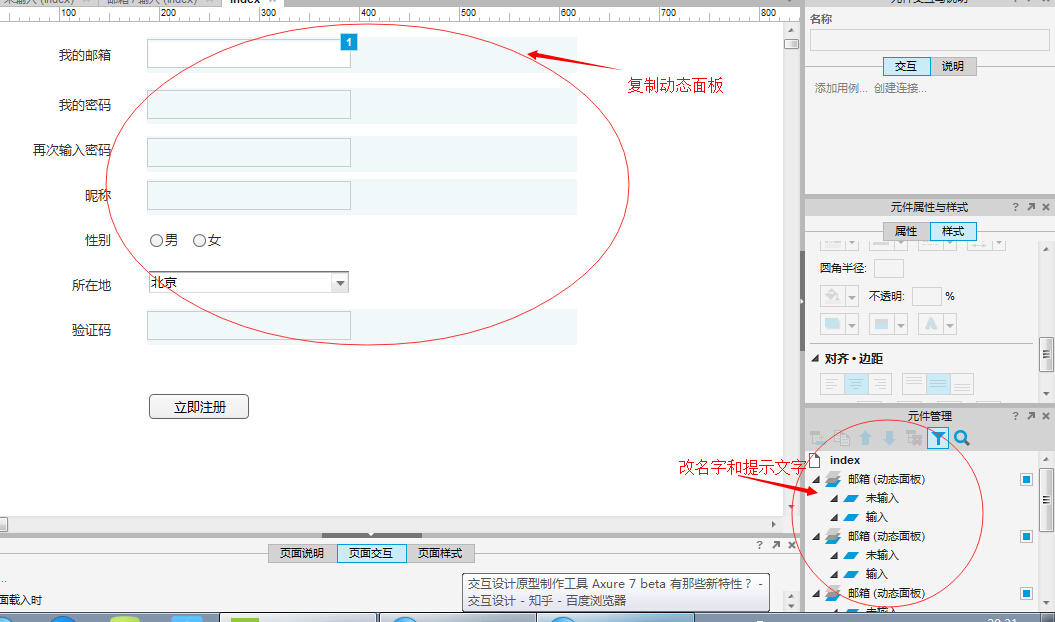
这部需要把邮箱那部分制作好的动态面板复制到其他输入项中。
复制到其他选项,注意调整坐标。
修改其他动态面板名字。
需改其他动态面板输入状态下的提示文字。

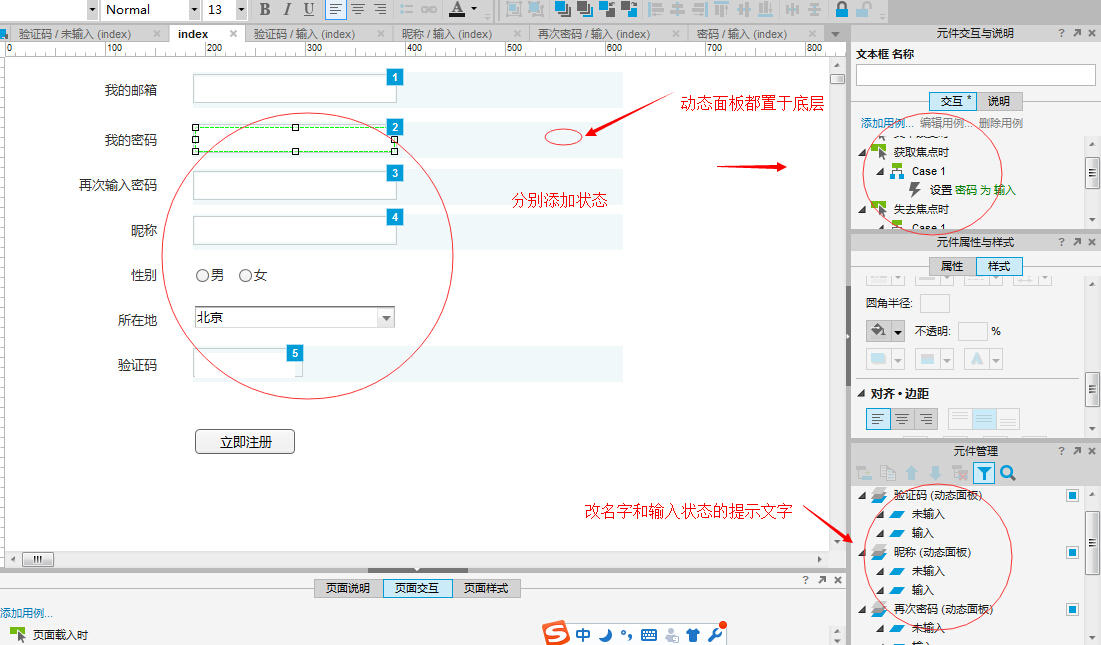
把动态面板都至于底层,输入框置于顶层。
分别添加状态,与邮箱添加状态时一样。



在此我们将最开始的文本输入框隐藏,代替它的的动态面板的未输入状态,边框为黑色,在鼠标移动后就变为输入状态,显示为蓝色和提示文字。这样就完成了注册设计中的边框效果和提示文字。还有验证输入,验证密码,处理验证码等以后再做总结。
以上就是Axure中继器制作网站注册表单原型操作实例的全部内容介绍了,关于更多Axure教程信息,欢迎关注北极熊素材库,给你带来最丰富的素材图片和最有用的教程,更多最新资讯。
赠人玫瑰,手有余香
2022-06-22 09:57
2022-06-08 10:37

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论