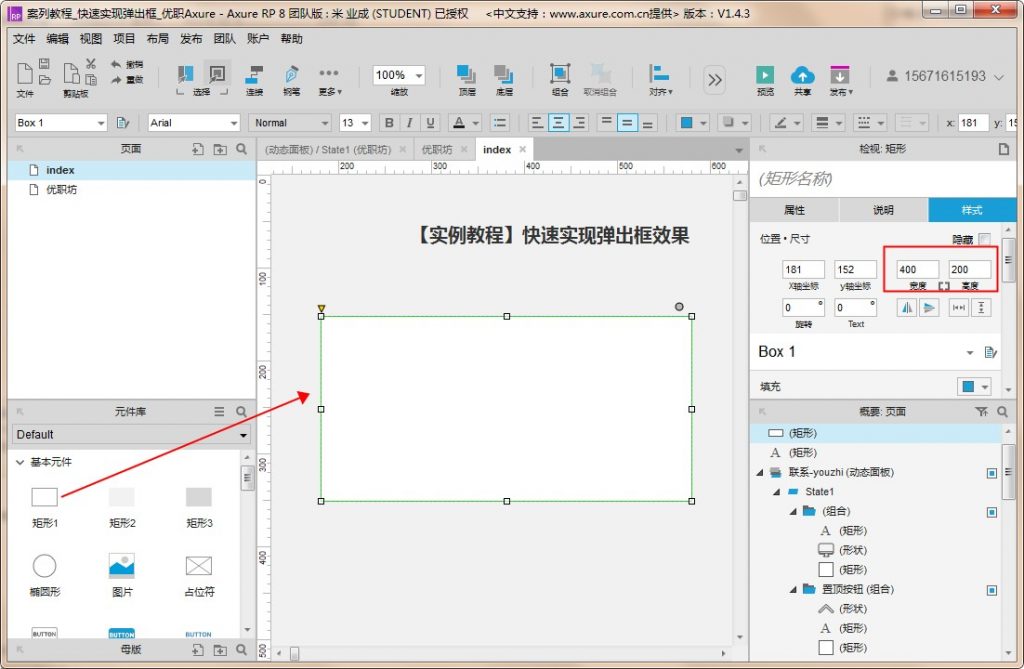
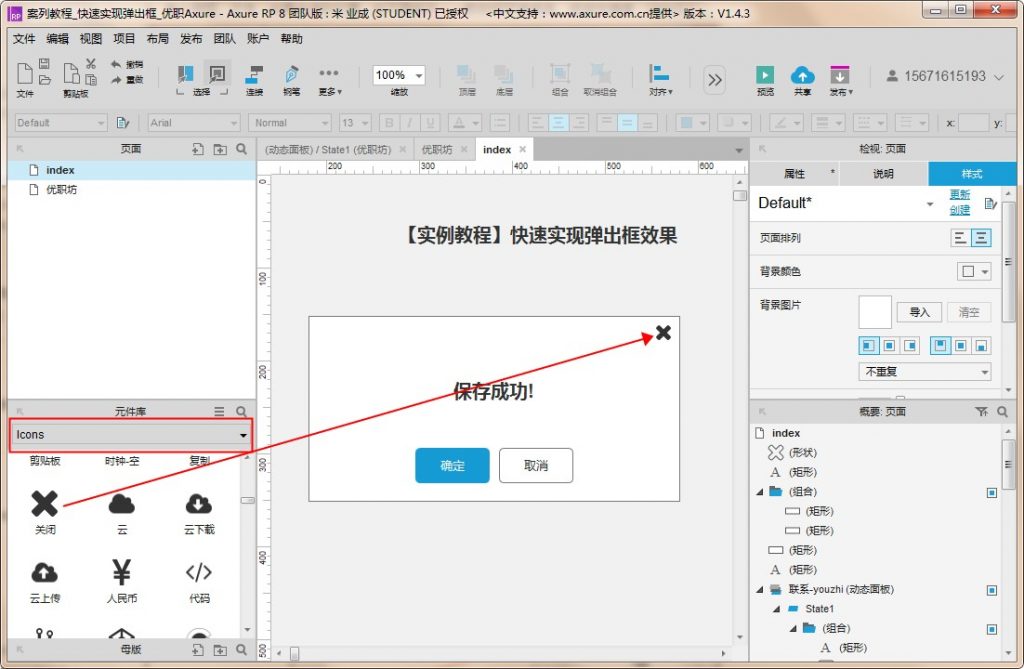
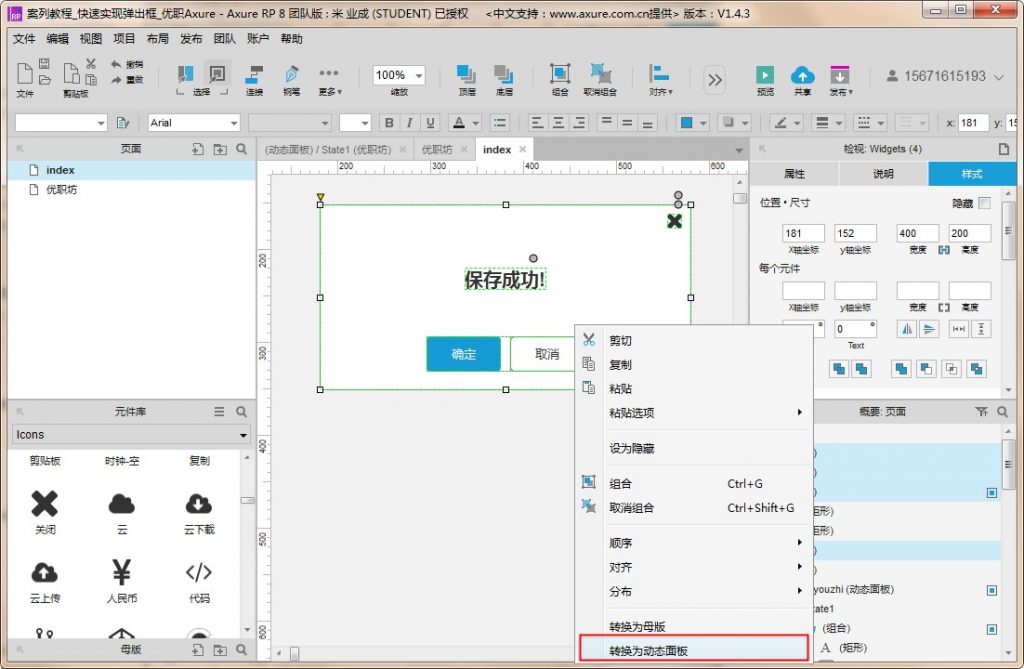
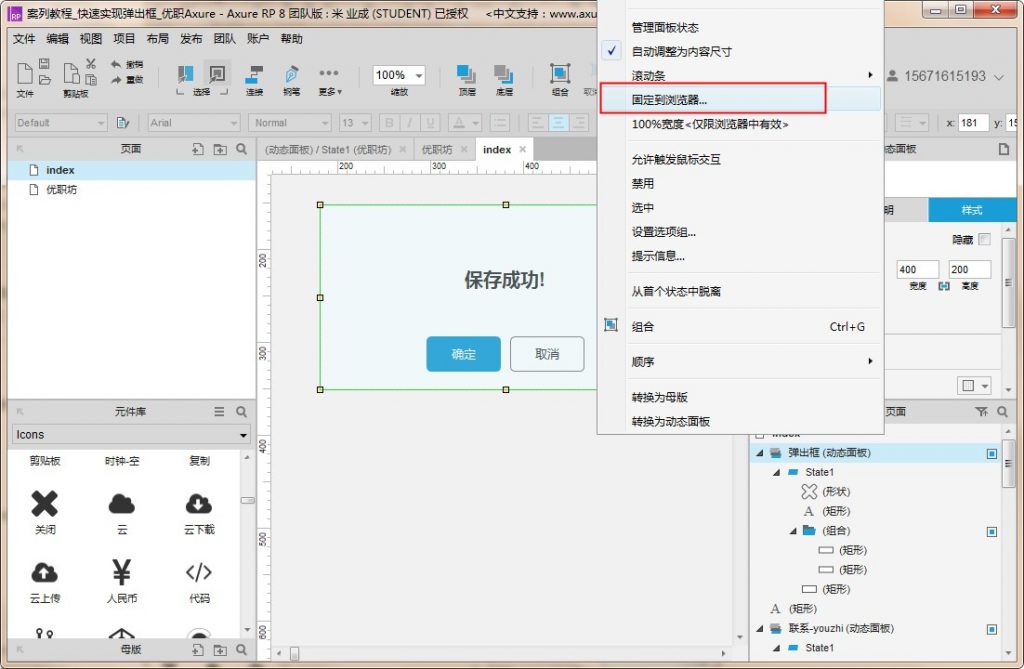
《Axure制作弹出框操作实例》是一篇关于Axure的学习教程,通过简单几步就能实现教程中的效果图效果,当然只学习这一点,并不能完全掌握Axure技巧;你可以通过此加强界面组成,元件,动态面板等多维度案例或实操来进行更多的学习;此教程是由zzz在2021-08-24发布的,目前为止更获得了 0 个赞;如果你觉得这个能帮助到你,能提升你Axure技巧;请给他一个赞吧。










赠人玫瑰,手有余香
< 上一篇 Axure制作APP折叠面板 axure手风琴制作教程操作实例
> 下一篇 Axure教程:忘记密码特效
2022-06-23 10:12
2022-06-20 10:01

首席设计师

高级视觉设计师

高级插画设计师






输入的验证码不正确
评论区
暂无评论