гҖҠAxureж•ҷзЁӢпјҡзҪ‘жҳ“дә‘йҹід№җз•ҢйқўеҺҹеһӢи®ҫи®ЎгҖӢжҳҜдёҖзҜҮе…ідәҺAxureзҡ„еӯҰд№ ж•ҷзЁӢпјҢйҖҡиҝҮз®ҖеҚ•еҮ жӯҘе°ұиғҪе®һзҺ°ж•ҷзЁӢдёӯзҡ„ж•Ҳжһңеӣҫж•ҲжһңпјҢеҪ“然еҸӘеӯҰд№ иҝҷдёҖзӮ№пјҢ并дёҚиғҪе®Ңе…ЁжҺҢжҸЎAxureжҠҖе·§пјӣдҪ еҸҜд»ҘйҖҡиҝҮжӯӨеҠ ејәж“ҚдҪңе®һдҫӢпјҢз•ҢйқўпјҢдәӨдә’и®ҫи®ЎзӯүеӨҡз»ҙеәҰжЎҲдҫӢжҲ–е®һж“ҚжқҘиҝӣиЎҢжӣҙеӨҡзҡ„еӯҰд№ пјӣжӯӨж•ҷзЁӢжҳҜз”ұиңЎз¬”xiaoxinеңЁ2021-08-24еҸ‘еёғзҡ„пјҢзӣ®еүҚдёәжӯўжӣҙиҺ·еҫ—дәҶ 0 дёӘиөһпјӣеҰӮжһңдҪ и§үеҫ—иҝҷдёӘиғҪеё®еҠ©еҲ°дҪ пјҢиғҪжҸҗеҚҮдҪ AxureжҠҖе·§пјӣиҜ·з»ҷд»–дёҖдёӘиөһеҗ§гҖӮ
еҲ©з”ЁAxureеҠЁжҖҒйқўжқҝеҠҹиғҪеҜ№зҪ‘жҳ“дә‘йҹід№җзҡ„жҗңзҙўз•ҢйқўгҖҒжӯҢжүӢеҲҶзұ»з•Ңйқўд»ҘеҸҠжӯҢжӣІж’ӯж”ҫз•ҢйқўиҝӣиЎҢдәҶдёҖдёӘз®ҖеҚ•зҡ„еҺҹеһӢи®ҫи®ЎпјҢдёҺеӨ§е®¶еҲҶдә«гҖӮ

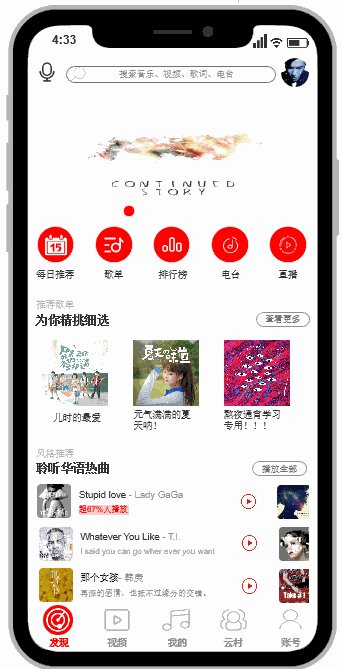
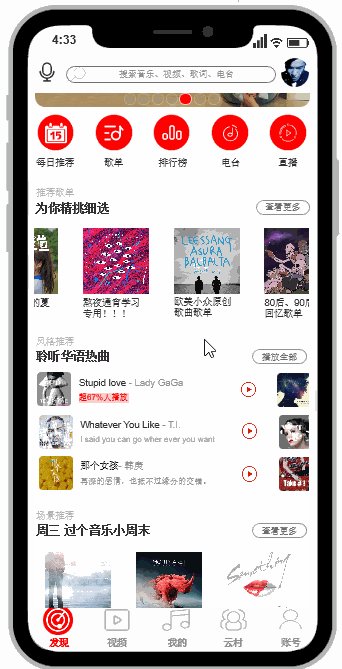
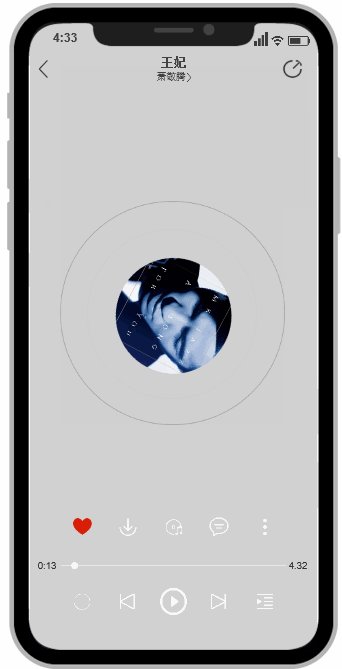
еңЁжӯҢжӣІж’ӯж”ҫз•ҢйқўпјҢжҲ‘们е®һзҺ°дәҶе”ұзүҮзҡ„ж—ӢиҪ¬пјҢеёҰж—¶й—ҙзҡ„иҝӣеәҰжқЎпјҢеҜ№е–ңж¬ўзҡ„йҹід№җиҝӣиЎҢж Үи®°зӯүеҹәзЎҖж•ҲжһңгҖӮдёӢйқўжҲ‘们е…ҲжқҘжөҸи§ҲдёҖдёӢжҖ»дҪ“зҡ„е®һзҺ°ж•Ҳжһңпјҡ
еҸ‘зҺ°з•ҢйқўгҖҒжҗңзҙўз•ҢйқўгҖҒжӯҢжүӢеҲҶзұ»з•Ңйқўд»ҘеҸҠжӯҢжӣІж’ӯж”ҫз•ҢйқўдәӨдә’ж•Ҳжһңпјҡ

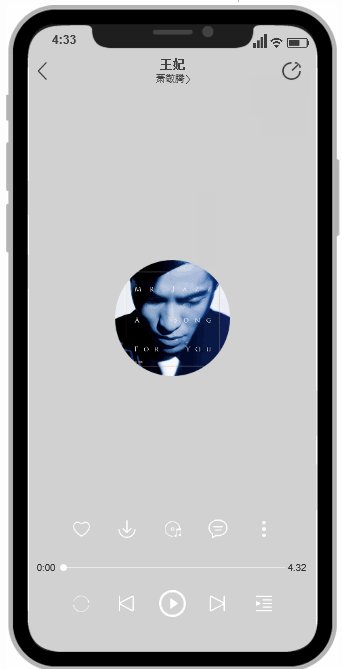
йҹід№җж’ӯж”ҫз•Ңйқўпјҡ

еңЁеҜ№е·Іжңүзҡ„дә§е“ҒиҝӣиЎҢеҺҹеһӢи®ҫи®Ўж—¶пјҢжңҖйҮҚиҰҒзҡ„е°ұжҳҜиҰҒзҶҹз»ғдҪҝз”Ёдә§е“ҒпјҢдәҶи§ЈжҜҸдёҖдёӘйғЁеҲҶзҡ„дәӨдә’ж•ҲжһңпјҢеҝ…иҰҒж—¶жҲ‘们еҸҜд»ҘйҮҮз”Ёи„‘еӣҫе°ҶжҜҸдёӘз•Ңйқўзҡ„еҠҹиғҪеҸҠдәӨдә’ж•Ҳжһңи®°еҪ•дёӢжқҘ~


йҖҡиҝҮжҲ‘们еҜ№зҪ‘жҳ“дә‘йҹід№җеҸ‘зҺ°з•Ңйқўзҡ„и§ӮеҜҹжҲ‘们еҸ‘зҺ°жҗңзҙўжЎҶдёӯеёҰжңүдёҖдёӘзұ»дјјдәҺж”ҫеӨ§й•ңзҡ„ж Үеҝ—пјҢеёҰжңүжҗңзҙўеӣҫжЎҲзҡ„жҗңзҙўжЎҶеҲ¶дҪңиҝҮзЁӢеҰӮдёӢпјҡ
пјҲ1пјүжӢ–е…Ҙе®Ҫдёә305пјҢй«ҳдёә33зҡ„зҹ©йҳөпјҢеҗҢж—¶и®ҫзҪ®е…¶еңҶи§’зӣҙеҫ„дёә20пјҢеҰӮдёӢеӣҫжүҖзӨә

пјҲ2пјүеңЁзҹ©еҪўдёӯж·»еҠ вҖңж”ҫеӨ§й•ңвҖқеӣҫзүҮпјҢд»ҘеҸҠж–Үжң¬жЎҶпјҢи®ҫзҪ®ж–Үжң¬жЎҶдёәж— иҫ№жЎҶдё”е®ҪеәҰе°ҸдәҺ33пјҢеҗҢж—¶еңЁж–Үжң¬жЎҶдёӯж·»еҠ жҸҗзӨәж–Үеӯ—пјҡ
![]()
пјҲ3пјүжңҖеҗҺдёҖжӯҘеҸӘиҰҒеңЁзҹ©еҪўдёӯж·»еҠ зғӯеҢәпјҢеҜ№зғӯеҢәи®ҫзҪ®еҚ•еҮ»ж—¶дәӨдә’ж•Ҳжһңе°ұеҸҜд»Ҙе•Ұ~
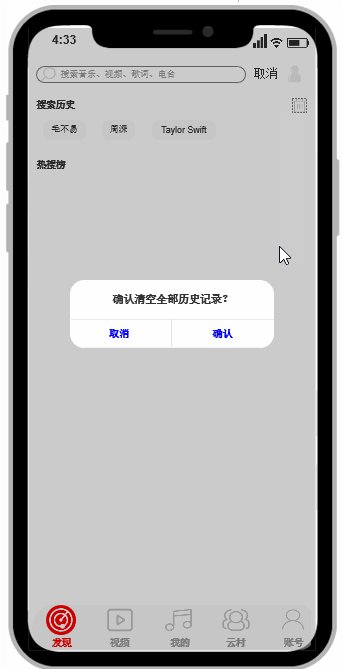
иӢҘжңүжҗңзҙўеҺҶеҸІзҡ„иҜқпјҢжҲ‘们й»ҳи®Өе°ҶжҗңзҙўеҺҶеҸІжҳҫзӨәеҮәжқҘпјӣиӢҘйңҖиҰҒеҜ№жҗңзҙўеҺҶеҸІиҝӣиЎҢеҲ йҷӨзҡ„иҜқпјҢжҲ‘们иҰҒжңүеј№зӘ—еҜ№з”ЁжҲ·зҡ„иЎҢдёәиҝӣиЎҢзЎ®и®ӨпјҢд»ҘйҳІжӯўз”ЁжҲ·еҸӘжҳҜиҜҜзӮ№дәҶеҲ йҷӨжҢүй’®пјҡ
йҰ–е…Ҳи®ҫзҪ®дёҖдёӘй»‘иүІйҖҸжҳҺйҒ®зҪ©еұӮд»ҘеҸҠжҸҗзӨәжЎҶпјҢе°Ҷе…¶йҡҗи—ҸпјӣеңЁжҲ‘们еҚ•еҮ»жё…йҷӨеҺҶеҸІи®°еҪ•жҢүй’®еҗҺе°Ҷе…¶жҳҫзӨәеҮәжқҘгҖӮ
иӢҘеҚ•еҮ»жҸҗзӨәжЎҶзҡ„еҸ–ж¶ҲжҢүй’®пјҢеҲҷе°Ҷй»‘иүІйҖҸжҳҺйҒ®зҪ©еұӮд»ҘеҸҠжҸҗзӨәжЎҶйҡҗи—Ҹиө·жқҘпјӣ
иӢҘеҚ•еҮ»жҸҗзӨәжЎҶзҡ„зЎ®и®ӨжҢүй’®пјҢеңЁе°Ҷй»‘иүІйҖҸжҳҺйҒ®зҪ©еұӮд»ҘеҸҠжҸҗзӨәжЎҶйҡҗи—Ҹиө·жқҘзҡ„еҗҢж—¶пјҢжҲ‘们йңҖиҰҒе°ҶеҺҶеҸІи®°еҪ•еҸҠдёӢиҫ№зҡ„ж Үзӯҫйҡҗи—Ҹиө·жқҘпјҢеҗҢж—¶е°ҶзғӯжҗңжҰңеҗ‘дёҠ移еҠЁгҖӮ
еңЁдҪҝз”ЁзҪ‘жҳ“дә‘йҹід№җжӯҢжүӢеҲҶзұ»з•Ңйқўж—¶жҲ‘们еҸ‘зҺ°пјҢиҝӣе…ҘйЎөйқўж—¶й»ҳи®ӨжҳҫзӨәжӯҢжүӢеҲҶзұ»ж ҮзӯҫеҸҠзғӯй—ЁжӯҢжүӢпјӣеҪ“ж»‘еҠЁзғӯй—ЁжӯҢжүӢеҗҚеҚ•еҲ—иЎЁж—¶пјҢжӯҢжүӢж ҮзӯҫдјҡиҮӘеҠЁйҡҗи—Ҹиө·жқҘпјҢжҲ‘们еҚ•еҮ»зӯӣйҖүж—¶еҸҲдјҡиҮӘеҠЁжҳҫзӨәжӯҢжүӢж ҮзӯҫпјҢдёӢйқўжҲ‘们жқҘзңӢдёҖдёӢиҝҷдёӘеҠҹиғҪзҡ„е®һзҺ°иҝҮзЁӢпјҡ
пјҲ1пјүйҰ–е…ҲпјҢзғӯй—ЁжӯҢжүӢеҲ—иЎЁжҲ‘们йҮҮз”ЁдёӨдёӘеҠЁжҖҒйқўжқҝзҡ„з»„еҗҲпјҢд№ӢеүҚзҡ„жҺЁж–Үе·Із»Ҹд»Ӣз»ҚиҝҮе…·дҪ“зҡ„е®һзҺ°иҝҮзЁӢпјӣ
пјҲ2пјүеҪ“ж»‘еҠЁзғӯй—ЁжӯҢжүӢеҲ—иЎЁж—¶пјҢжҲ‘们е°ҶжӯҢжүӢеҲҶзұ»ж Үзӯҫйҡҗи—Ҹиө·жқҘпјҢеҗҢж—¶е°ҶеҠЁжҖҒйқўжқҝеҗ‘дёҠ移еҠЁпјҢвҖңе…ЁйғЁжӯҢжүӢвҖқд»ҘеҸҠвҖңзӯӣйҖүвҖқж ҮзӯҫжҳҫзӨәеҮәжқҘгҖӮ
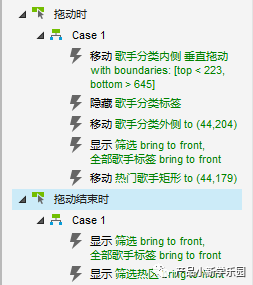
иҝҷйҮҢжҲ‘们и®ҫзҪ®дёӨдёӘз”ЁдҫӢпјҢдёҖдёӘдёәжӢ–еҠЁж—¶пјҢдёҖдёӘдёәжӢ–еҠЁз»“жқҹж—¶пјҡ

пјҲ3пјүеҗҢзҗҶпјҢеҪ“жҲ‘们еҚ•еҮ»зӯӣйҖүж—¶пјҢжҲ‘们йңҖиҰҒйҡҗи—Ҹеҝ…иҰҒзҡ„ж Үзӯҫд»ҘеҸҠе°ҶеҠЁжҖҒйқўжқҝж №жҚ®еӣәе®ҡеқҗж ҮдёӢ移гҖӮ
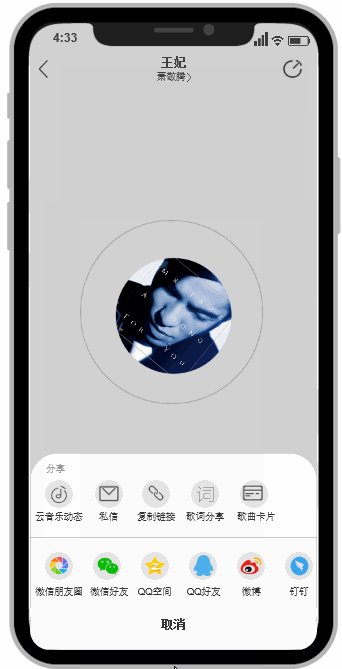
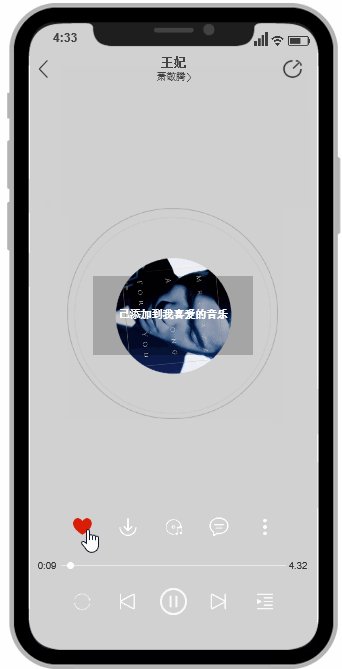
йҖҡиҝҮеҜ№зҪ‘жҳ“дә‘йҹід№җжӯҢжӣІж’ӯж”ҫз•ҢйқўдҪҝз”ЁеҗҺпјҢжҲ‘们йҖүеҸ–йғЁеҲҶеҠҹиғҪиҝӣиЎҢи®ҫи®ЎпјҢеҚіж’ӯж”ҫжҡӮеҒңйҹід№җгҖҒеҜ№е”ұзүҮе°ҒйқўиҝӣиЎҢж—ӢиҪ¬гҖҒеңҶеҪўеҠЁжҖҒж•ҲжһңгҖҒж—¶й—ҙиҝӣеәҰжқЎгҖҒж Үи®°е–ңзҲұзҡ„йҹід№җд»ҘеҸҠеј№еҮәеҲҶдә«зӘ—еҸЈгҖӮ
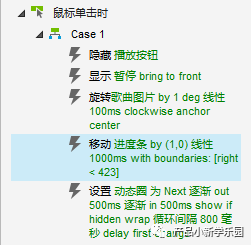
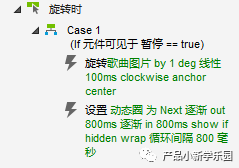
еҚ•еҮ»йҹід№җж’ӯж”ҫжҢүй’®ж—¶пјҢжҳҫзӨәжҡӮеҒңжҢүй’®пјӣеҗҢж—¶е”ұзүҮе°ҒйқўиҝӣиЎҢйҖүжӢ©пјҢеӣҙз»•зқҖе”ұзүҮе°Ғйқўзҡ„еҺҹеһӢе‘ҲзҺ°еҠЁжҖҒж•ҲжһңпјҢж—¶й—ҙеўһеҠ д»ҘеҸҠиҝӣеәҰжқЎеҗ‘еүҚ移еҠЁпјҢй’ҲеҜ№д»ҘдёҠжҲ‘们и®ҫзҪ®еҰӮдёӢз”ЁдҫӢпјҡ
е°Ҷж’ӯж”ҫжҢүй’®йҡҗи—Ҹиө·жқҘпјҢжҳҫзӨәжҡӮеҒңжҢү钮并зҪ®дәҺйЎ¶еұӮпјӣе”ұзүҮе°Ғйқўд»ҘжҜҸ100msж—ӢиҪ¬1В°зҡ„йҖҹеәҰпјӣиҝӣеәҰжқЎж ҮиҜҶд»ҘжҜҸ1000msзҡ„йҖҹеәҰ移еҠЁ1пјӣи®ҫзҪ®е”ұзүҮе°Ғйқўе‘Ёеӣҙзҡ„еҠЁжҖҒеңҲдёәеҠЁжҖҒйқўжқҝпјҢеңЁжҜҸдёӘзҠ¶жҖҒдёӯж”ҫе…ҘеңҶеҝғзӣёеҗҢгҖҒеҚҠеҫ„дёҚеҗҢзҡ„з©әеҝғеңҶпјҢе°Ҷе…¶и®ҫзҪ®дёәеҗ‘еҗҺеҫӘзҺҜж•Ҳжһңпјӣ

дёәдҪҝеҚ•еҮ»жҡӮеҒңжҢүй’®ж—¶пјҢе”ұзүҮе°ҒйқўеҒңжӯўж—ӢиҪ¬д»ҘеҸҠеҠЁжҖҒеңҶеңҲеҒңжӯўеҠЁжҖҒеҸҳеҢ–пјҢеҗҢж—¶дёәдҝқжҢҒж—ӢиҪ¬зӯүеҸҳеҢ–зҡ„дёҖиҮҙжҖ§пјҢжҲ‘们еҜ№е”ұзүҮе°ҒйқўеӣҫзүҮи®ҫзҪ®ж—ӢиҪ¬ж—¶зҡ„з”ЁдҫӢеҰӮдёӢпјҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢжӯӨж—¶жҲ‘们йңҖиҰҒж·»еҠ еҲӨж–ӯжқЎд»¶пјҢеҚіеҪ“жҡӮеҒңйғЁд»¶еҸҜи§Ғж—¶жүҚдјҡжү§иЎҢд»ҘдёӢж“ҚдҪңпјҢжҡӮеҒңеӣҫж Үйҡҗи—Ҹж—¶еҠЁдҪңйҡҸеҚіеҒңжӯўпјҡ

дёәдҪҝж—¶й—ҙйҡҸзқҖиҝӣеәҰжқЎж ҮиҜҶзҡ„移еҠЁиҝӣиЎҢз¬ҰеҗҲе®һйҷ…зҡ„еҸҳеҢ–пјҢжҲ‘们йҰ–е…Ҳи®ҫзҪ®е…ЁеұҖеҸҳйҮҸtпјҢй»ҳи®ӨеҖјдёә1000пјҡ

жҺҘдёӢжқҘпјҢжҲ‘们еҜ№иҝӣеәҰжқЎж ҮиҜҶи®ҫзҪ®з§»еҠЁж—¶зҡ„йғЁеҲҶз”ЁдҫӢеҰӮдёӢпјҡ
еҗҢдёҠдёҖжӯҘдёӯдёәдҪҝеҚ•еҮ»жҡӮеҒңжҢүй’®ж—¶пјҢиҝӣеәҰжқЎж ҮиҜҶеҒңжӯўз§»еҠЁгҖҒж—¶й—ҙеҒңжӯўеҸҳеҢ–пјҢжҲ‘们添еҠ еҲӨж–ӯжқЎд»¶пјҢеҚіеҪ“жҡӮеҒңйғЁд»¶еҸҜи§Ғж—¶жүҚдјҡжү§иЎҢд»ҘдёӢж“ҚдҪңпјҢжҡӮеҒңеӣҫж Үйҡҗи—Ҹж—¶еҠЁдҪңйҡҸеҚіеҒңжӯўгҖӮеҗҢж—¶жҲ‘д»¬ж №жҚ®д»ҘдёӢжқЎд»¶еҜ№е…ЁеұҖеҸҳйҮҸtиҝӣиЎҢи®ҫзҪ®пјҢжӣҙж–°ж—¶й—ҙж–Үжң¬пјҡ

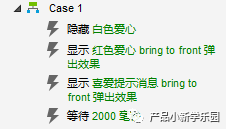
еҪ“жҲ‘们еҚ•еҮ»е–ңж¬ўж—¶пјҢеҚіеҸҜ收и—Ҹе–ңзҲұзҡ„йҹід№җпјҢеҗҢж—¶еј№еҮәжҸҗзӨәжЎҶпјҢдёӨз§’еҗҺжҸҗзӨәжЎҶиҮӘеҠЁж¶ҲеӨұгҖӮиҝҷж—¶жҲ‘们еңЁи®ҫзҪ®з”ЁдҫӢж—¶еҸӘйңҖж·»еҠ зӯүеҫ…дәӢ件еҚіеҸҜгҖӮ

иҝҷдёҖйғЁеҲҶжҜ”иҫғз®ҖеҚ•пјҢеҸӘжҳҜж¶үеҸҠеҲ°дәҶеҲҶдә«зӘ—еҸЈзҡ„жҳҫзӨәдёҺйҡҗи—ҸгҖӮ
д»ҘдёҠе°ұжҳҜAxureж•ҷзЁӢпјҡзҪ‘жҳ“дә‘йҹід№җз•ҢйқўеҺҹеһӢи®ҫи®Ўзҡ„е…ЁйғЁеҶ…е®№д»Ӣз»ҚдәҶпјҢе…ідәҺжӣҙеӨҡAxureж•ҷзЁӢдҝЎжҒҜпјҢж¬ўиҝҺе…іжіЁеҢ—жһҒзҶҠзҙ жқҗеә“пјҢз»ҷдҪ еёҰжқҘжңҖдё°еҜҢзҡ„зҙ жқҗеӣҫзүҮе’ҢжңҖжңүз”Ёзҡ„ж•ҷзЁӢпјҢжӣҙеӨҡжңҖж–°иө„и®ҜгҖӮ
иө дәәзҺ«з‘°пјҢжүӢжңүдҪҷйҰҷ
2022-01-27 16:13
2022-01-25 09:57

йҰ–еёӯи®ҫи®ЎеёҲ

й«ҳзә§и§Ҷи§үи®ҫи®ЎеёҲ

й«ҳзә§жҸ’з”»и®ҫи®ЎеёҲ






дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•
дҪҝз”ЁиҙҰеҸ·еҜҶз Ғзҷ»еҪ•
еҶ…зҪ®еҜҶз Ғзҡ„й“ҫжҺҘе·ІйҖҡиҝҮEmall еҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұдёӯпјҢиҜ·еңЁдёүеӨ©еҶ…дҝ®еӨҚеҜҶз ҒгҖӮ
3з§’еҗҺпјҢе°Ҷе…ій—ӯжӯӨзӘ—еҸЈ з«ӢеҚіе…ій—ӯ
жҲҗдёәжҲ‘зҡ„зҡ„VIPдјҡе‘ҳ
еҚіеҸҜдә«еҸ—6еӨ§зү№жқғ并е…Қиҙ№й«ҳйҖҹдёӢиҪҪж•°д»ҘдёҮи®Ўзҡ„и®ҫи®Ўзҙ жқҗпјҢеҠ©еҠӣжӮЁзҡ„е·ҘдҪңе’ҢеӯҰд№
иҫ“е…Ҙзҡ„йӘҢиҜҒз ҒдёҚжӯЈзЎ®
иҜ„и®әеҢә
жҡӮж— иҜ„и®ә